
使いやすさと分かりやすさのデザイン:全体設計 その1
部分だけを見ずに、全体像を掴む
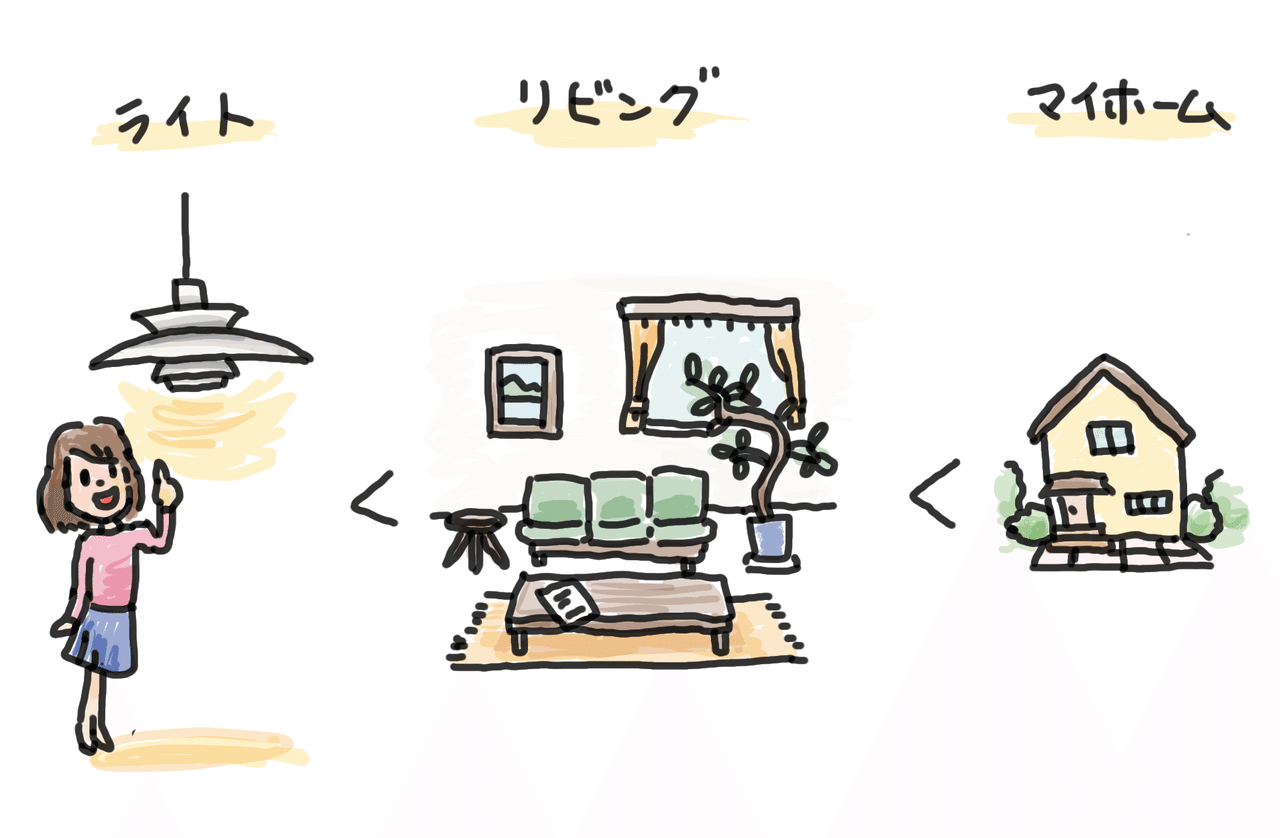
新しい部屋に引っ越しが決まり、リビングで使うシーリングライトを新しく購入しようと考えていたとしましょう。お店やインターネットで予算内で自分の好みにあったデザインのライトが見つかったとしても、それだけで購入には至りにくいです。リビングで吊したときに周りのインテリアとデザインは合うのか、リビング全体の広さに対して明るさは十分なのかなど設置したときの状況を考えるのではないでしょうか。その上で最終的にそのライトを買うか買わないかを判断していると思います。ライト単体で魅力的でもそれだけでは意思決定はなかなかできないものです。

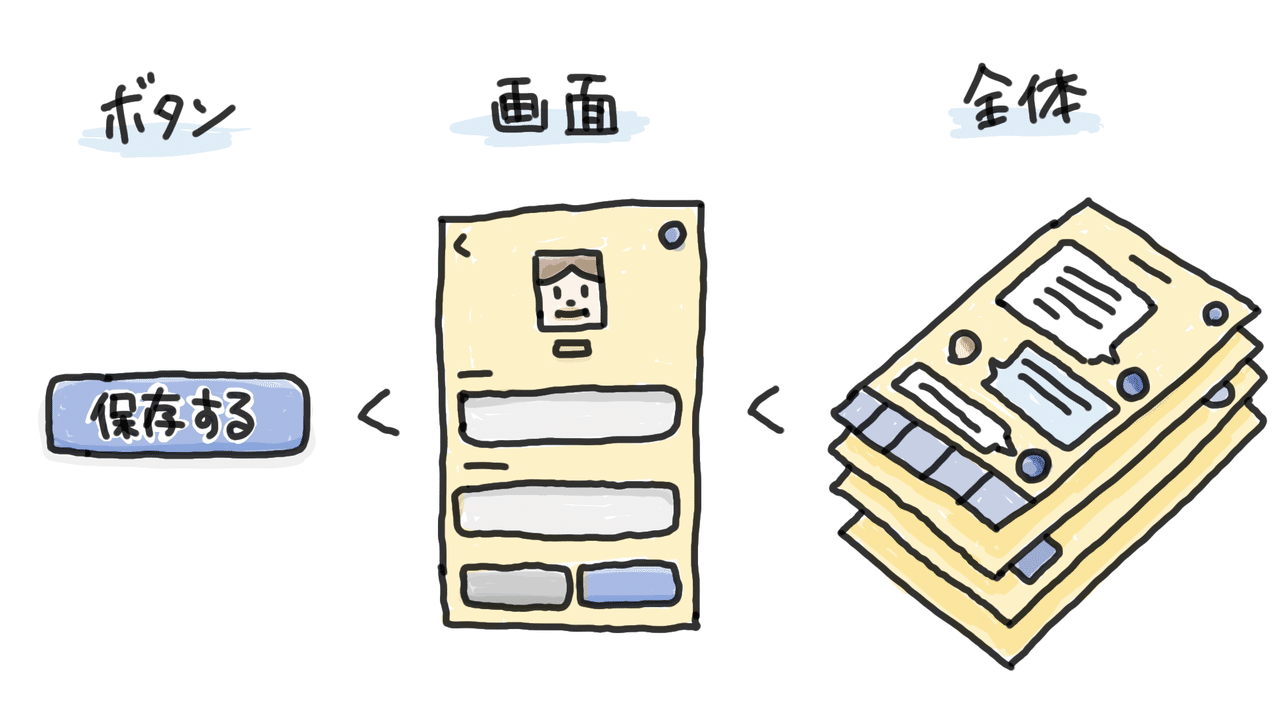
デザインも同様です。ボタンなど各要素の形、色、質感などデザイナーならディテールにこだわることは当然です。しかし、どんなに1つの要素が優れていても周りとの調和を俯瞰して考えなければそのものの良さが発揮されないのです。各要素はページの一部であり、各ページはサービス全体のなかの一部になることを意識しましょう。小さなところだけではなく、大枠を考えながらデザインすることが大切です。

見た目だけではなく、動作を意識する
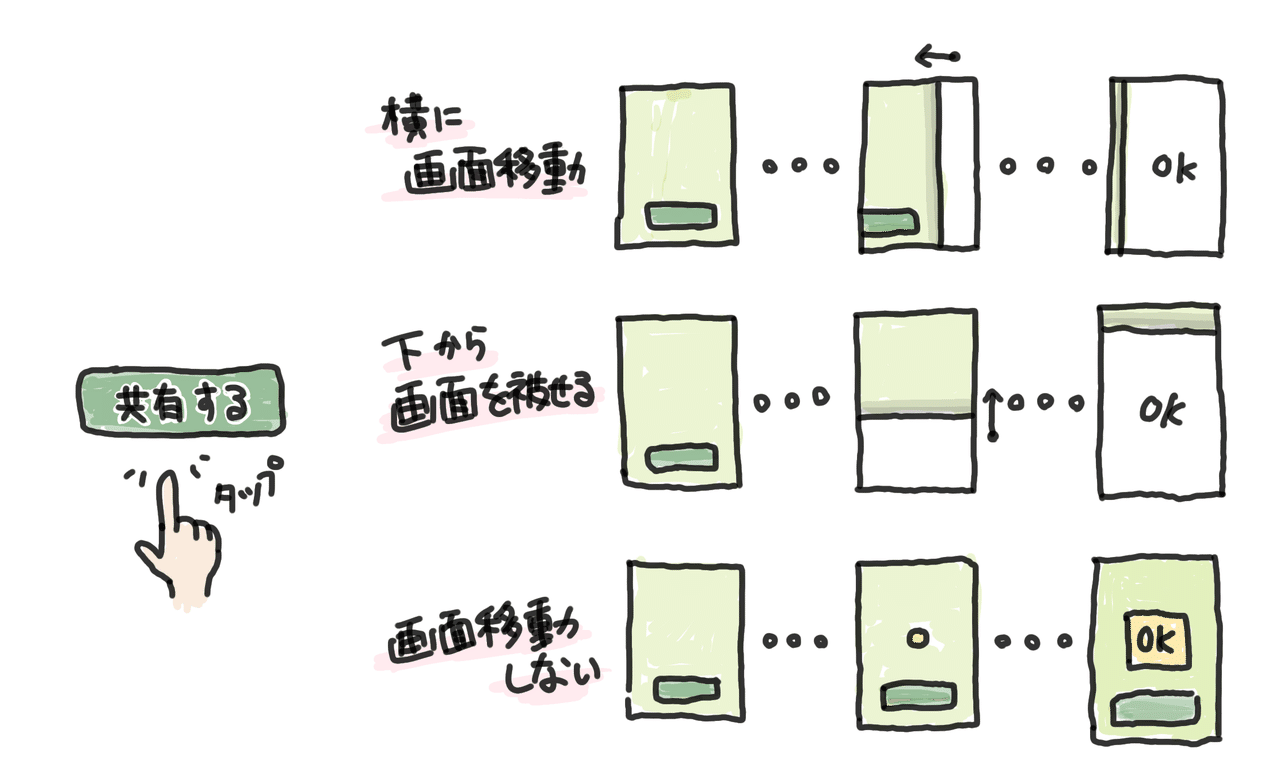
特にインターネットサービスの場合、ボタンを押したときに画面が切り替わるか、切り替わらずにその場で変更されるか、切り替わるとしたらどちらの方向か、そのときに起こる各要素の変化は何か、見た目以外の動作もデザインしなければいけません。特にユーザーが何か操作したとき、ある画面から別の画面に移動することを画面遷移と呼びます。

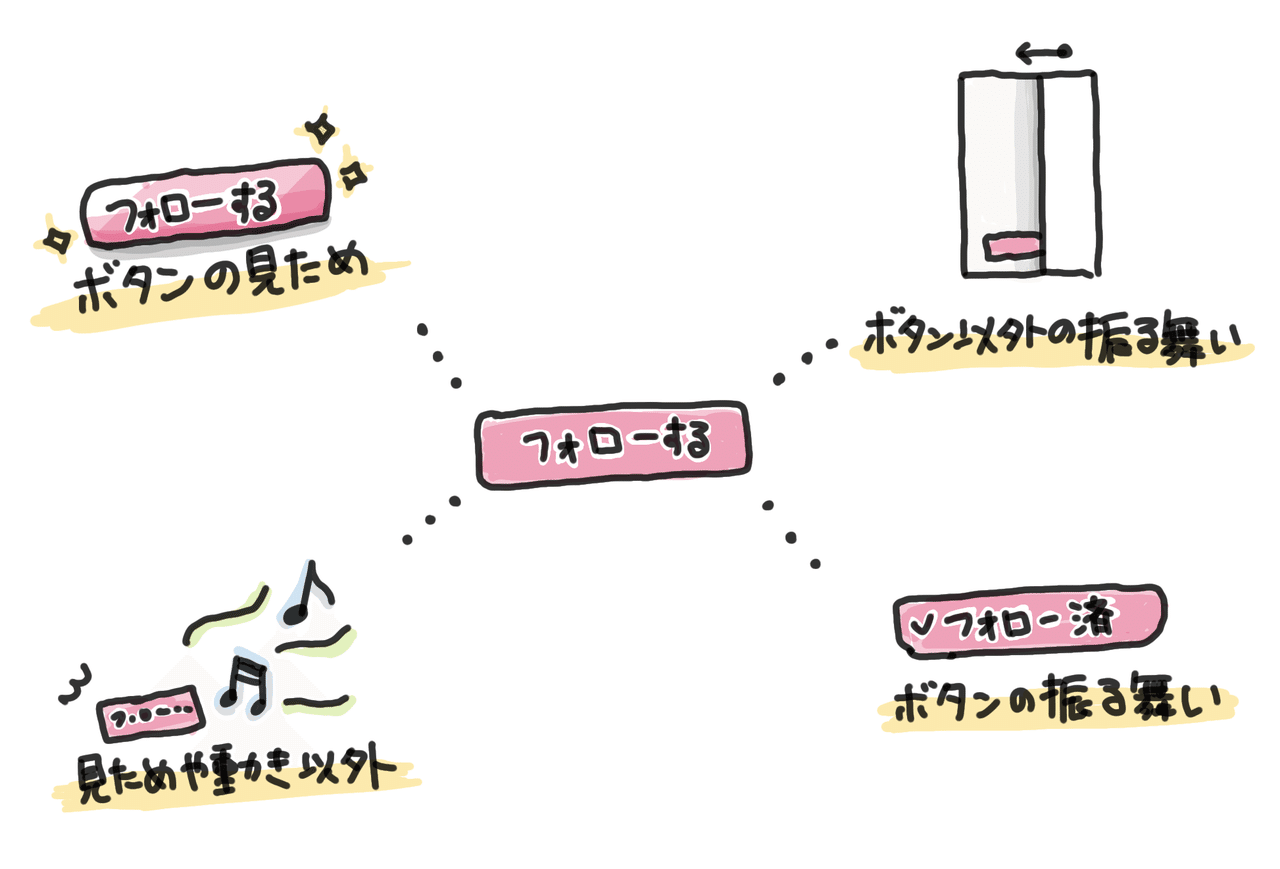
ボタンのようにの操作が可能な要素のデザインを考えるときには、ボタンそのものの見た目だけではなく、そのボタンを押したときにどのような振る舞いをするかを考えながらデザインすることで、特定の要素、特定のページだけではなく、他の画面も意識でき、少し俯瞰したデザインの考え方ができるようになるのです。

使いやすさと分かりやすさのデザインのまとめ:
1. 部分だけに目を向けず、全体像を掴むことが大切
2. 特定の画面から別の画面に移動することを画面遷移という
3. どのような画面遷移をするか意識してデザインすることが見た目だけに捉われないデザインの第一歩
この記事が気に入ったらサポートをしてみませんか?
