
使いやすさと分かりやすさのデザイン:印象 その1
色を起点とした見た目の印象づくり
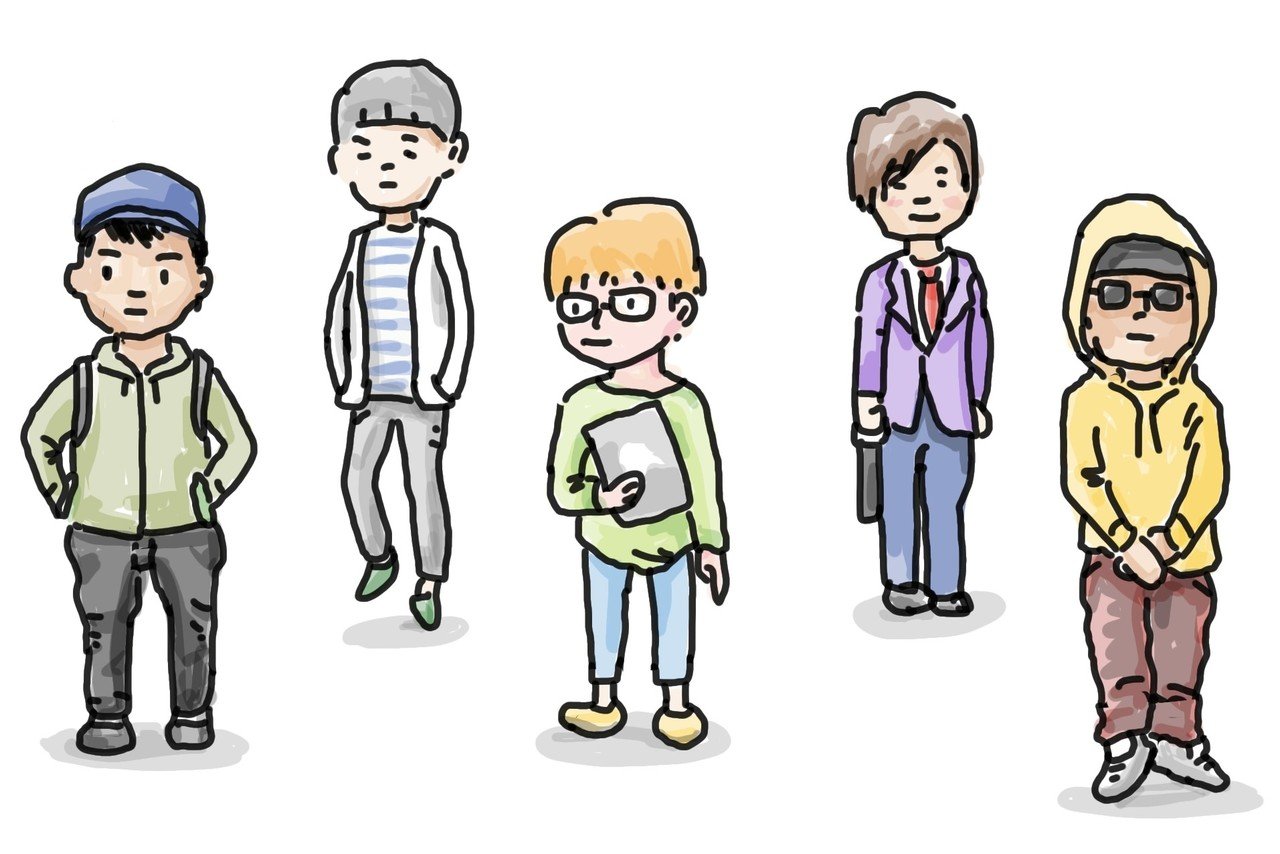
道端ですれ違う人を観察してみましょう、派手そうな人、真面目そうな人、落ち着いてそうな人、怖そうな人、いろんな人がいると思います。話したこともないのに、見た目からなんとなくその人の印象を感じ取ってしまっているわけです。

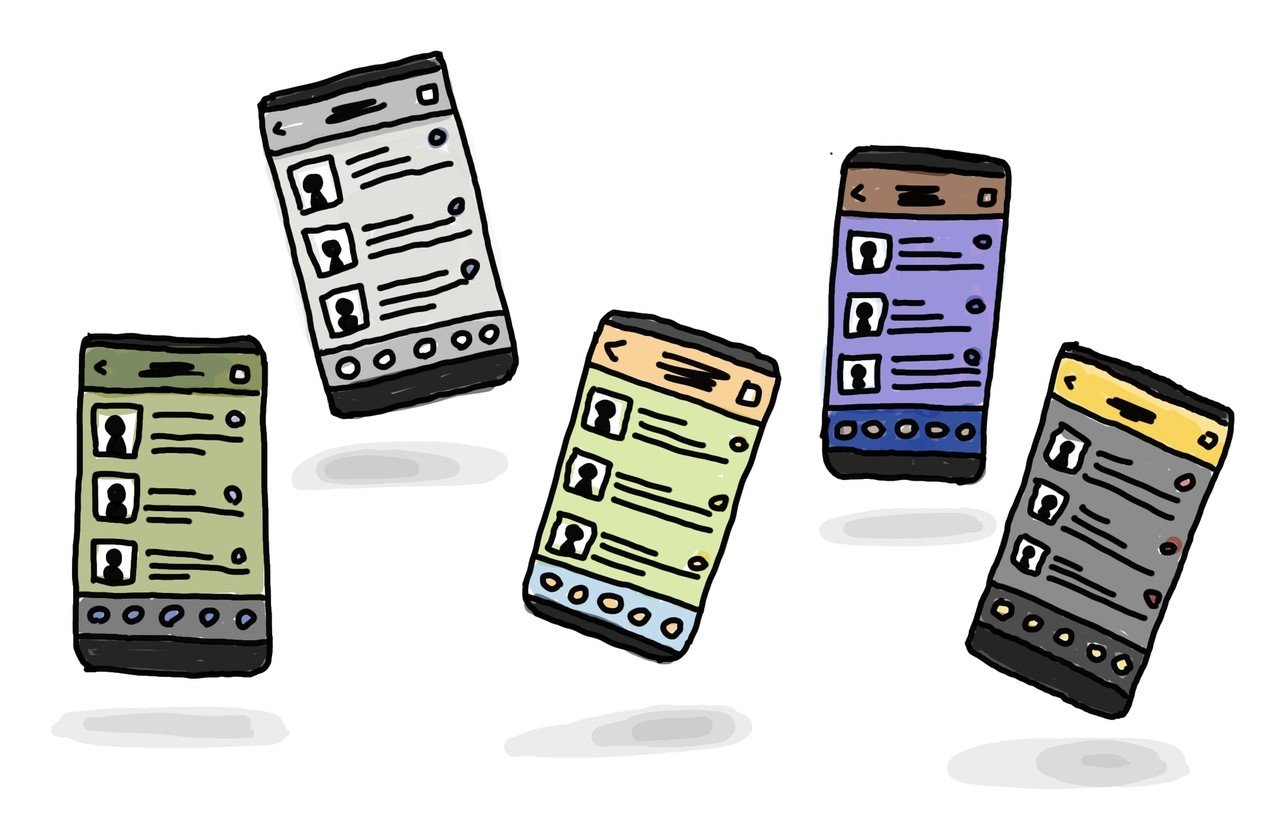
ウェブサービスやアプリにも同様に見た目の印象があります。パッと見で、分かりにくそう、使いにくそう、危なそう、自分とは関係なさそう、などと判断されてしまわないように見た目の印象に気を配ることは大切です。訪れてくれたユーザーにどのように見られた以下を考え、その魅力をわかりやすく伝えるデザインを目指すべきでしょう。

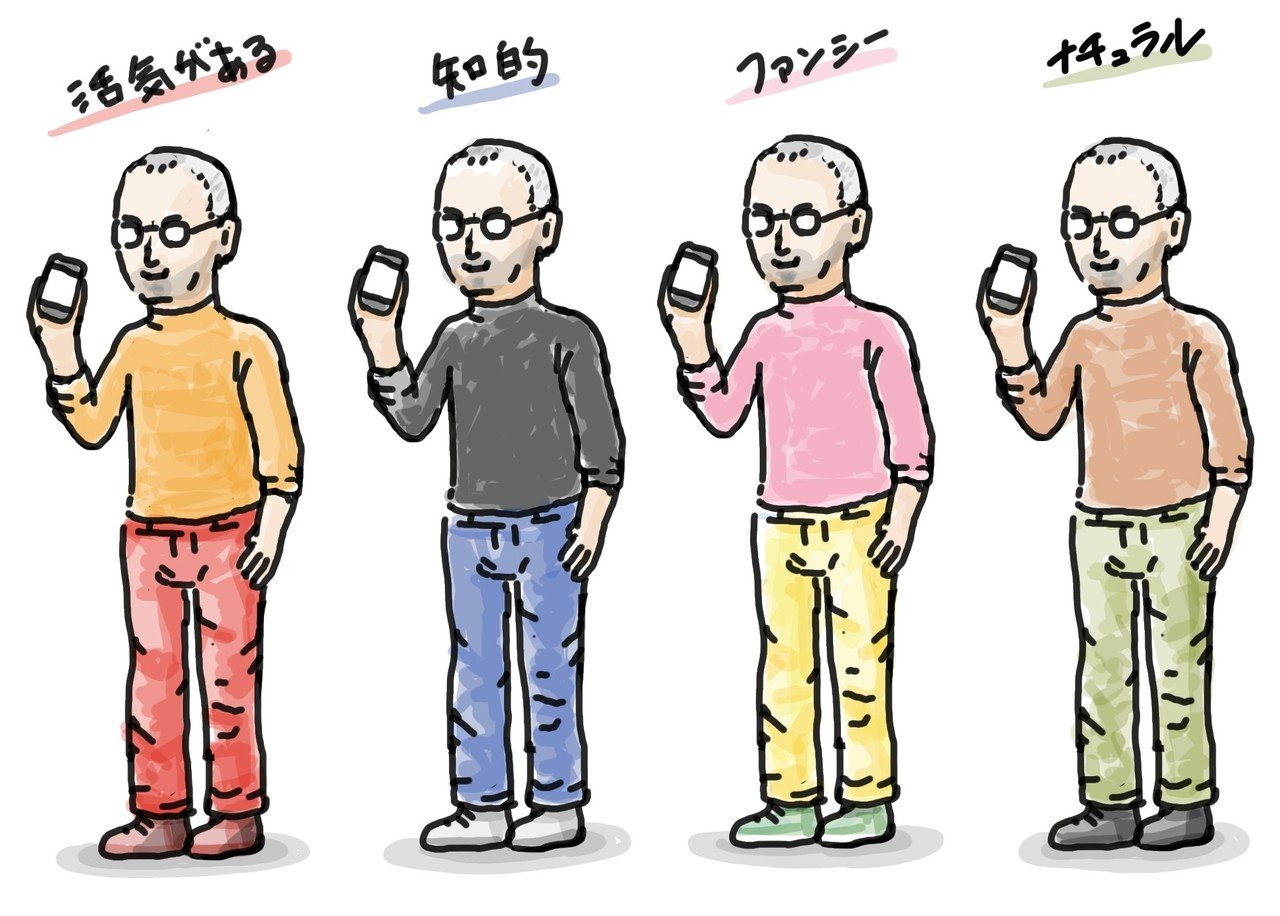
人の見た目の要素は、「服装」「髪型」「振る舞い」など様々ありますが、その中でも印象に影響を与えやすい要素の1つつが「色(配色)」です。色には「明るい」「真面目」「元気」など印象があります。そして、これはウェブサービスやアプリの配色でも同様です。色のイメージとサービスのコンセプトから連想されるイメージがずれないように配色を選ぶべきです。

どのような色(配色)がどういったイメージを持つか、そしてどのような効果を発揮するかは、それだけで1冊の本になります。ここでは割愛しますが、以下の本がおすすめです。
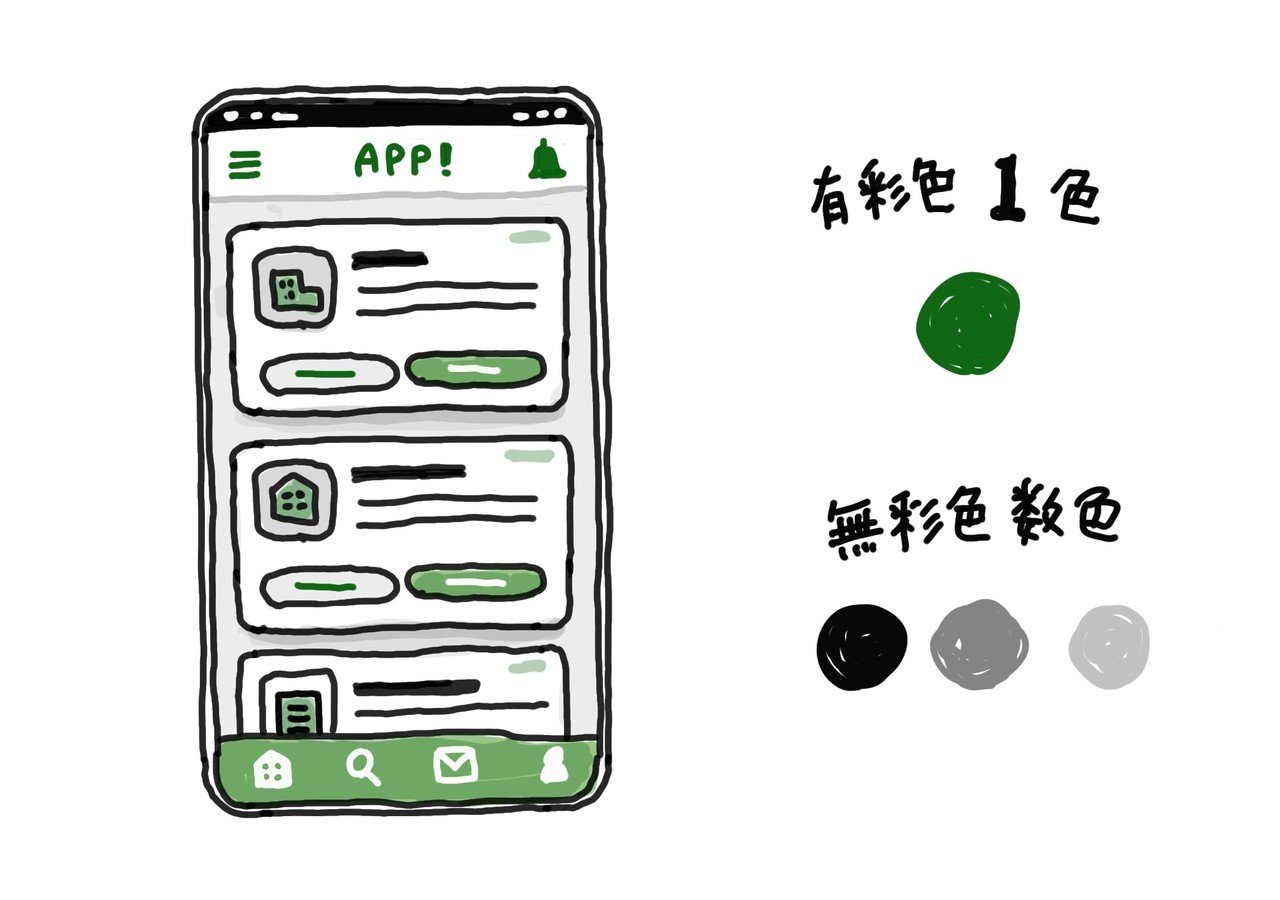
はじめは有彩色を1色だけ選ぶ
ウェブやアプリの配色を考えるときは、まず有彩色を1色だけ選び、あとは無彩色(白、グレー、黒)を使ってシンプルにしてみることをおすすめします。そうすることで、どこを見ればよいかわかりやすくなり、タップできそうな場所も直感的に伝わりやすくなるので、サービスを使いやすい印象にできます。
服で考えてみても、色数が多いとコーディネートが難しいのはわかると思います。十分考えずに配色を誤るとごちゃごちゃと複雑に見えてしまい使い勝手が悪い印象になってしまいます。どの箇所にどの色をどんな役割で用いるかちゃんと考えたとしても、色数が増えるほど選択に時間を取られてしまいます。

有彩色が1色だけだと物足りない!と思うかもしれませんが、さまざまな理由によって色数は増えていきがちです。ユーザーアイコンの設置、通知に添えるバッジ、エラーメッセージの表示色やユーザーの投稿した写真、さらにはアクセントに使う挿絵なども考えていくと、はじめは絞っていた色数も気づかぬうちに増えていくものです。だからこそ、最初はできる限りシンプルにスタートし、伝えたい印象が伝わるように意識しましょう。

使いやすさと分かりやすさのデザインまとめ
1. まずは影響度の高い「色」から考えてみる
2. 使いやすく、分かりやすく見られるために、まずは1色を選ぶ
3. サービスを作っていく過程で、色数が必然的に増えてくることを事前に意識しておく
