
【Beds24予約エンジン】CSSで囲み線を描いて、コンテンツを目立たせる方法
Beds24予約エンジンは、CSS*によるカスタマイズができます。
*Webページのスタイルを指定するための言語(詳細)
今回の内容は、『囲み線』の設定方法です。
CSSの知識がない人でも設定できるよう解説しています。
囲み線を使用する目的
文章を目立たせたり、表示をスッキリさせることができます。
文章を目立たせる

表示をスッキリさせる

囲み線を設定する前に覚える基本的な内容
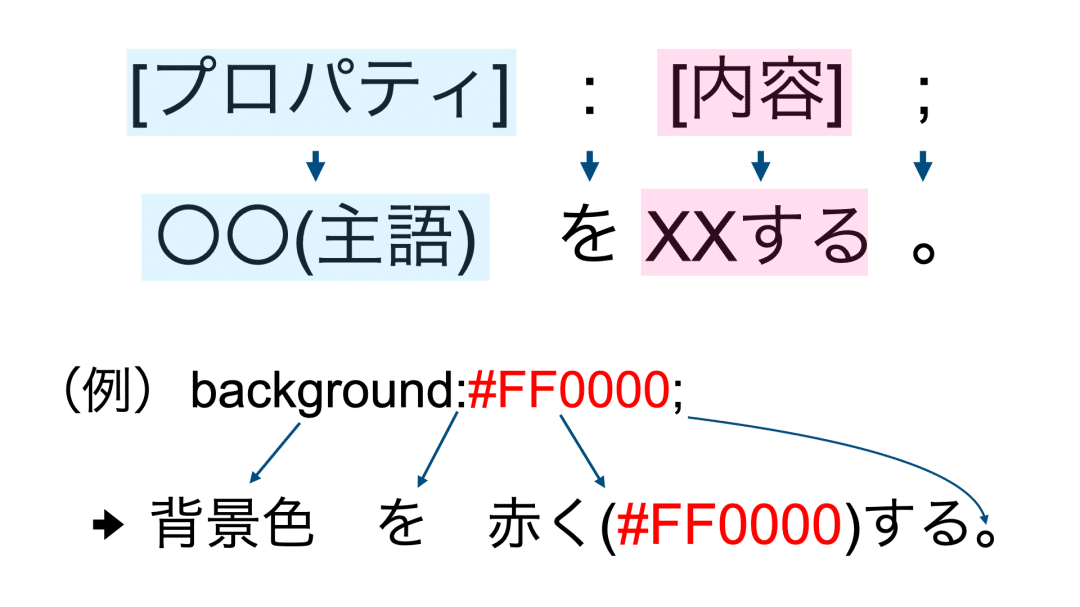
CSSの仕組み
以下の形で構成されます。

囲み線を設定するのに必要な3つの内容
以下の3つを覚えれば、CSSで囲み線を作ることができます。

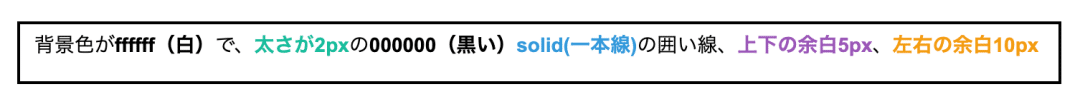
例えば、
background:#ffffff;border:2px solid #000000;padding:5px 10px;を入力すると、以下のように反映されます。

※囲み線のスタイルについては後述します。
※カラーコード(6桁)をコピーする方法はこちら
設定方法
設定は、Beds24管理画面のあらゆる箇所で実施できます。
設定箇所がご不明な場合は、メールサポートまで。
例として、ここでは『プロパティ概要1』で解説を進めます。
①予約エンジン > プロパティ予約ページ > コンテンツを開く
②プロパティ概要1の『編集』ボタンをクリック

③赤枠のアイコンをクリック

④『Special Container』を選択

⑤CSSを書き込み、『OK』

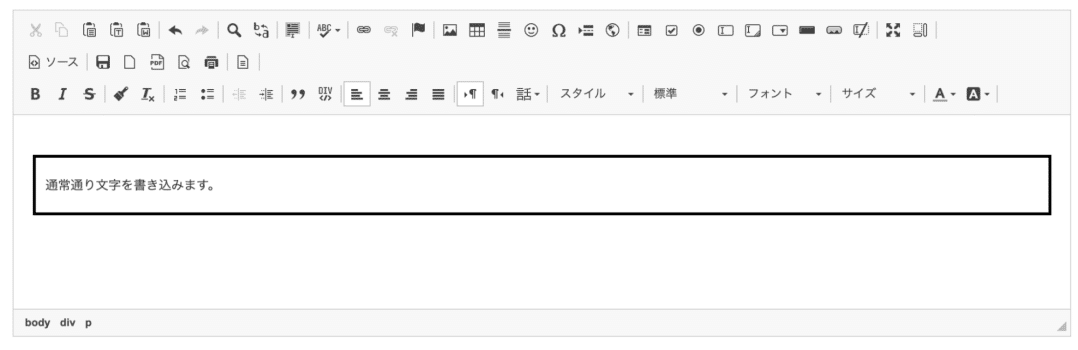
⑥枠内に文字を入力
※文字サイズや色の変更は、通常通りの操作

⑦枠の上や下を改行する場合は、赤い矢印ボタンを押す

⑧セーブ
以上で設定は完了です。
囲み線のスタイルを紹介
主に、以下のスタイルがあります。
solid(一本線)

double(二重線)

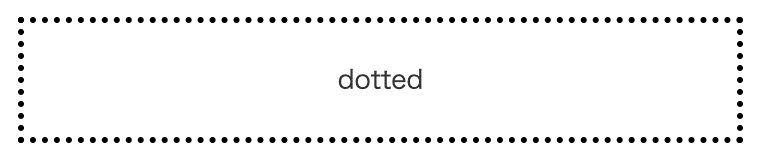
dotted(点線)

dashed(破線)

以下の4種類は、色によってはうまく表示されません。
groove(窪んだ枠線)

ridge(隆起した枠線)

inset(全体が凹む)

outset(全体が隆起する)

枠の角を丸くする方法
『border-radius:10px;』を入力すると、枠の角を丸くすることができます。
数字が大きいほど角が丸くなります。

最後に
Beds24で使用できる、CSSで囲み枠を設定する方法を紹介しました。
コンテンツを目立たせて、ゲストによる見落としを防ぎましょう。
またの機会に、CSSでできる別の設定についても紹介予定です。
