
「もっと知りたい! Figma」イベントレポート
こんにちは! Beans College 運営の相原 @noir44_aihara です。
Beans College(通称:豆カレ)では、コミュニティ内で「月イチ勉強会」というイベントを開催しています。
今回は、9/28 (土) にコミュニティ内で開催した「もっと知りたい! Figma」のイベントレポートをお届けします!
Figmaの新機能やバリアブルなどにフォーカスするイベント
今回のイベント「もっと知りたい! Figma」では、2024年から搭載された新機能や新UI、前からあるもののやや難しい仕組みのバリアブル、Stockpile UIの紹介、の3つを扱いました。
新UIと旧UIを比較する
新しくなったFigmaのUIと、古いUIの差を比較してみましょう。
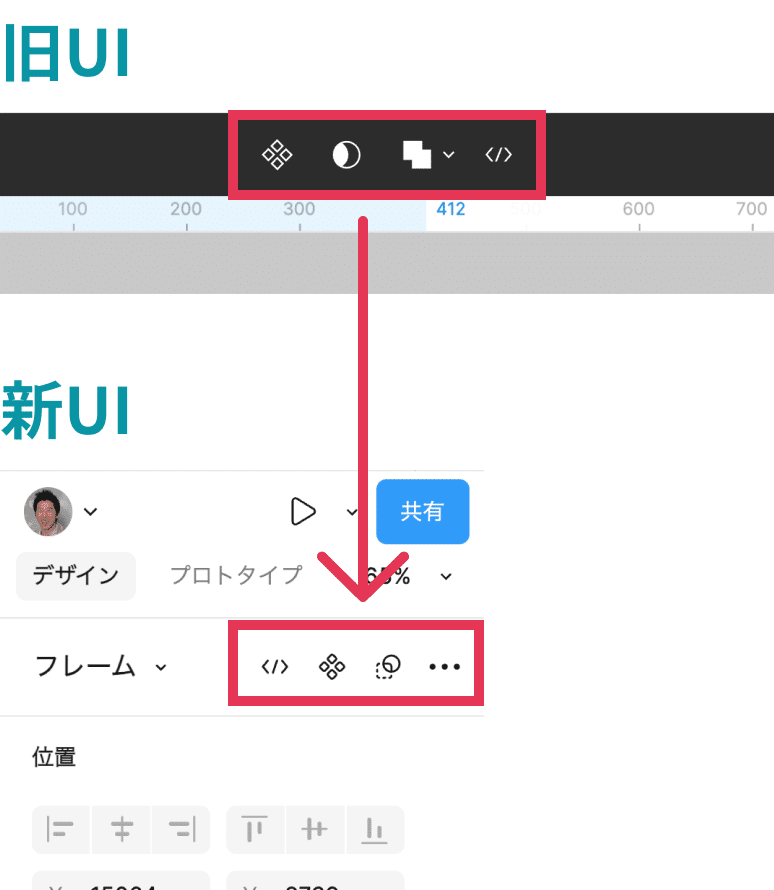
ツールバー
旧UIでは画面左上にあったツールバーが、新UIでは画面中央下部に移動しました。

コンテキストメニュー
「コンテキスト」とは文脈の意味で、選択している要素に応じた追加機能が表示されるメニューがコンテキストメニューです。
旧UIでは上部中央にありましたが、新UIでは右サイドバー上部に組み込まれました。

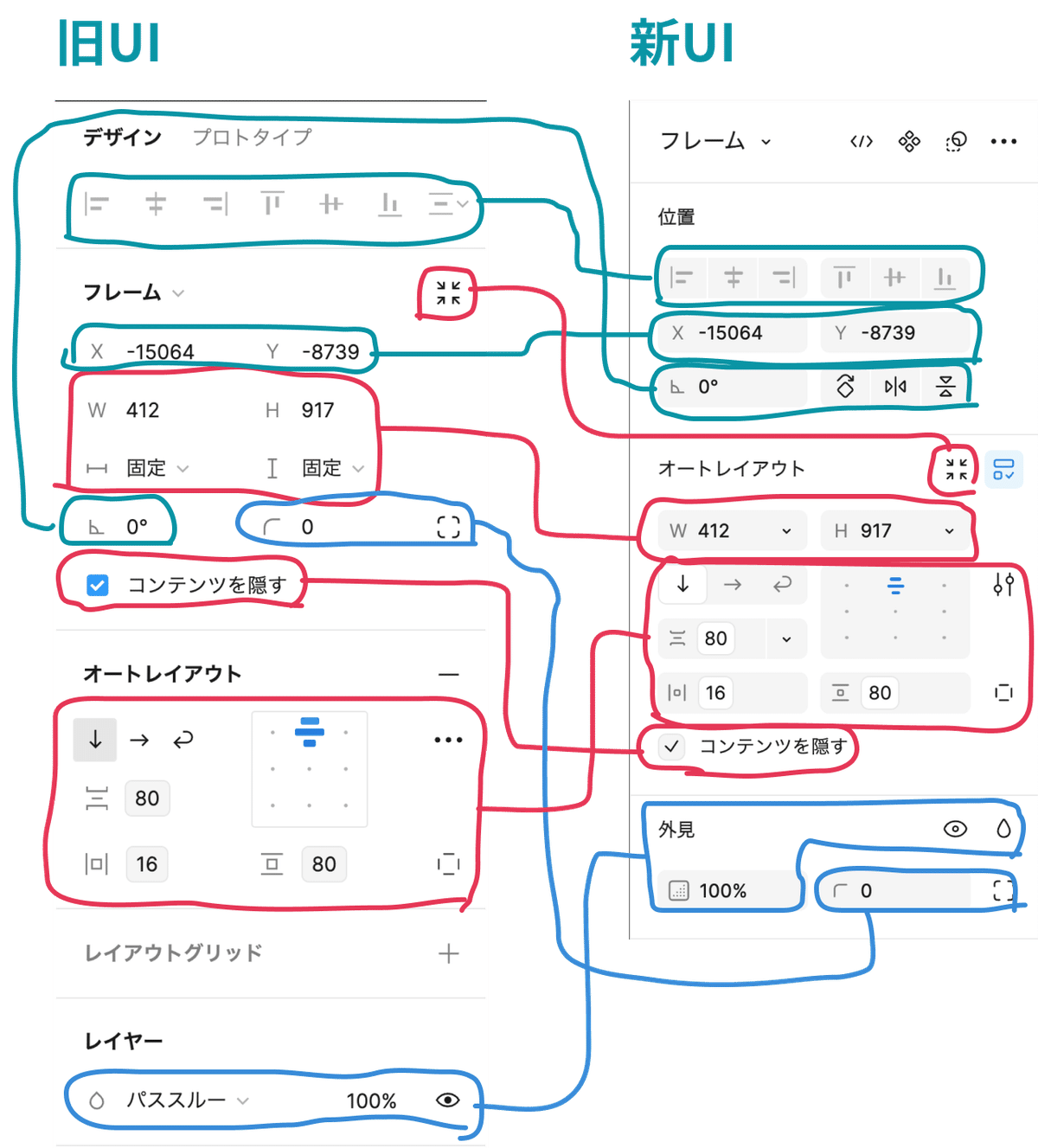
右サイドバーのレイアウトと位置が分離
右サイドバーのレイアウトに関連した項目が、「レイアウト」「位置」「外見」の3つに整理・移動にしました。
たとえば、要素のポジションとなるxやyの値は「位置」に、幅や高さは「レイアウト」になります。

バリアブル
Figmaの機能「スタイル」に似て非なる機能の「バリアブル」は、直訳すると変数です。
カラー、数値、文字列、ブーリアンの4種類のバリアブルがありますが、これらのうち「カラー」と「数値」のバリアブルをまずは利用してみるとよいです。
バリアブルには「エイリアス」という機能があります。このエイリアスについてもイベント内では解説しました。
エイリアスは、たとえば「gray-900」という名前で値が「#222222」というカラーバリアブルがあり、一方で値が「#222222」の「font-color」という名前のカラーバリアブルも同時に用意したい場合、値を「gray-900」のバリアブルを設定することができます。
gray-900のバリアブルにかぶせるかたちで、font-colorのバリアブルを用意できる、というものです。
初心者のうちは、スタイルのみでカラーを管理する方針でも事足りるのですが、複数人が制作・開発にかかわるような大規模なWebサイトやUIデザインとなると、バリアブルのエイリアスが必要になってきます。
Stockpile UI
Stockpile UIは、相原が共著者として執筆した書籍『Figmaで作るUIデザインアイデア集』のために作成した、学習しやすいUI Kitです。
Stockpile UIは書籍購入者以外の方も、Figmaコミュニティのページからダウンロード可能です。
イベントでは、Stockpile UIの構成、使い方などを紹介しました。
アーカイブ配信
今回のイベント内容は、メンバー限定の学習サイトにてアーカイブ配信を行っています。
他にも過去のイベントが数多くありますので、それらはご入会後にご視聴いただけます。
2024年10月の予定
色のスペシャリスト村上さんをお招きして、「カラーマネジメント講座」を開催します。
豆カレではない方でもご参加可能なイベントです!🎉🎉🎉
以下のイベントページからお申し込みください。
「自分でひもとける」ようになるためのカラーマネジメント基礎講座
https://beans-202410.peatix.com/
※有料(500円)のアーカイブ付きオンラインイベントとなります。
※Beans Collegeメンバーの方は無料です。
Beans Collegeの説明会に参加する
Beans College(豆カレ)にご興味をお持ちいただいた方は、毎月4回、土曜日と水曜日に説明会を実施しておりますので、ぜひご参加ください!
▼説明会のお申し込みはこちら
https://forms.gle/RPX4Jon1RMpDqghy5
ちょっとした入会特典も貰えます!
