
「コーディングのお供 Google Chrome 開発者ツールを使いこなそう!」イベントレポート
こんにちは! Beans College 運営の相原 @noir44_aihara です。
Beans College(通称:豆カレ)では、コミュニティ内で「月イチ勉強会」というイベントを開催しています。
今回は、10/18 (水) にコミュニティ内で開催した「コーディングのお供 Google Chrome 開発者ツールを使いこなそう!」のイベントレポートをお届けします!
開発者ツールって?
ブラウザに搭載されている、Web開発を助けるためのツールです。
Webページの「中身」であるHTML、CSS、JavaScriptを確認できることをはじめ、色々な機能があります。
ブラウザは、Google Chrome(以後Chrome)をはじめ色々なものがありますが、今回はChromeの開発者ツール(デベロッパーツール、DevTools)の各種機能を紹介しました!
開発者ツールでWebページを検証する
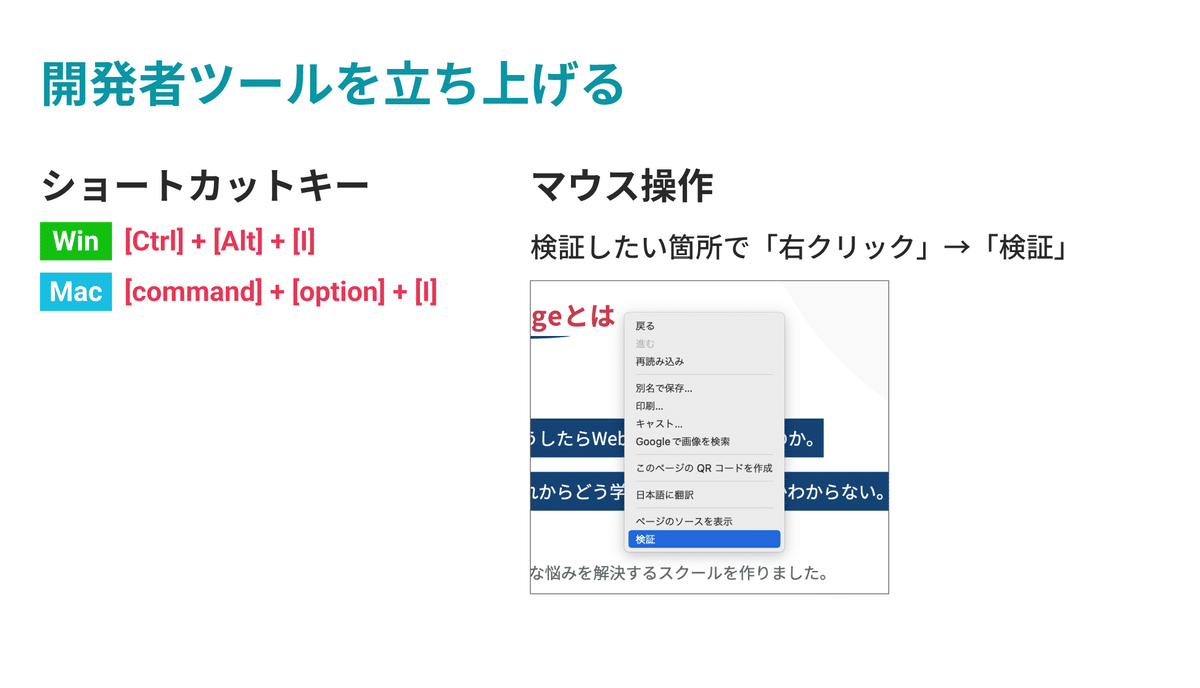
開発者ツールの立ち上げなど、まずは基本的な機能を確認します。
表示が英語版になっているものを日本語化したり、表示サイズを一回り大きくして見やすくしたりする設定を紹介しました。

実際にWebページを検証していきます。
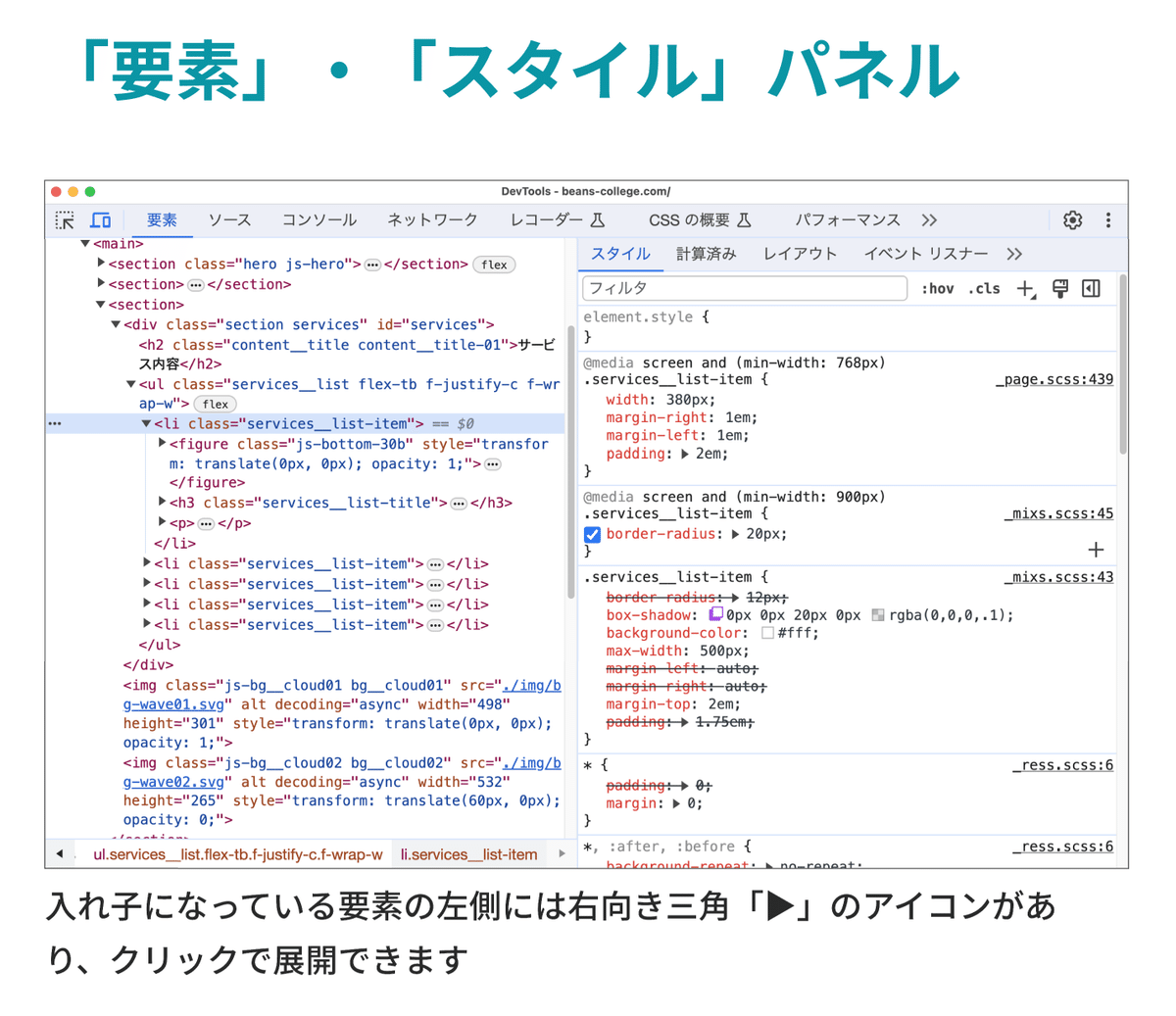
最も使う頻度が高いのが、「要素」パネルですが、このパネルの使い方を細かく紹介しました。

開発者ツールの便利機能も多数紹介しました。
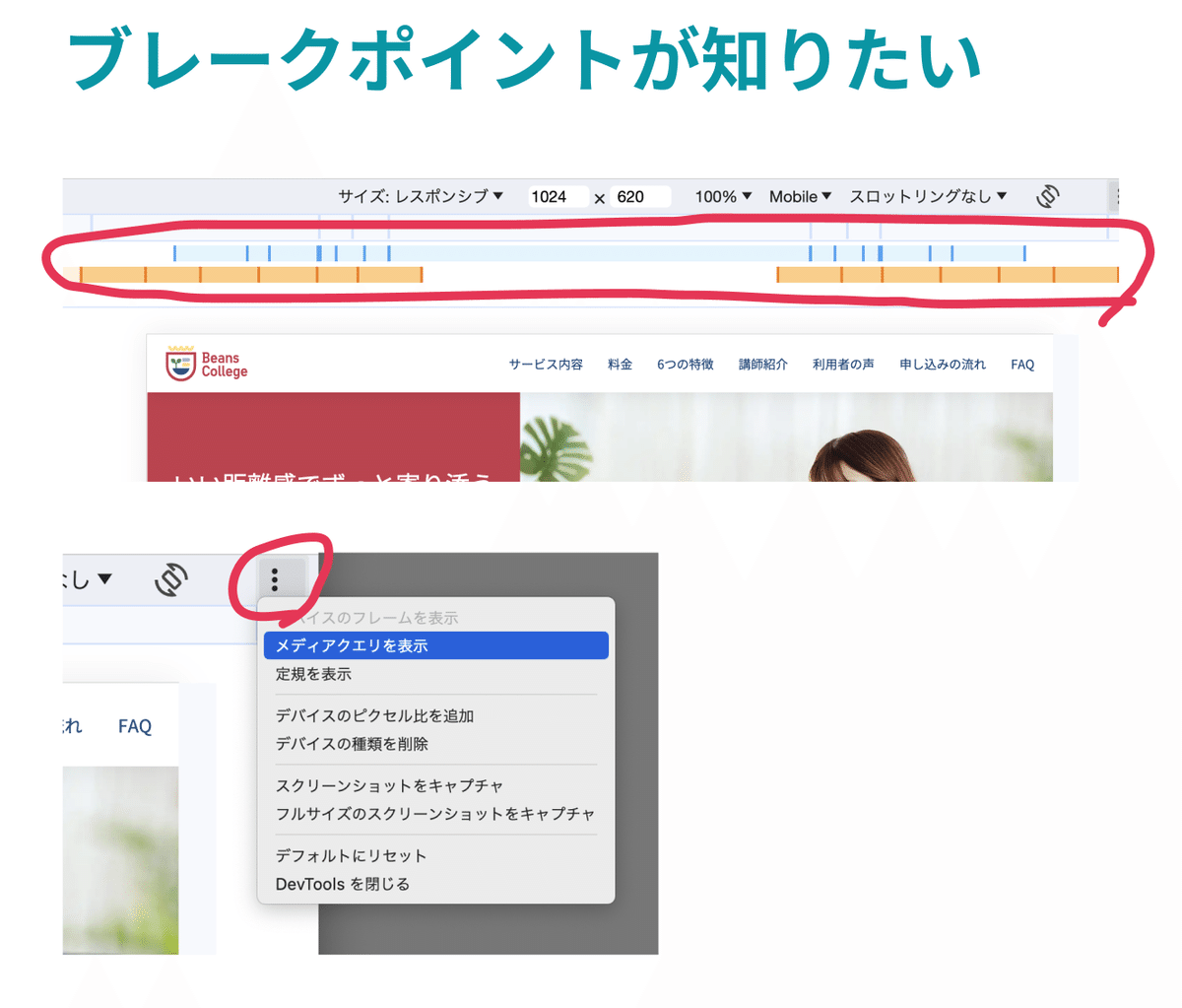
たとえば以下は、開発者ツール上でブレークポイントを確認できる機能の「メディアクエリ」を表示させている様子です。

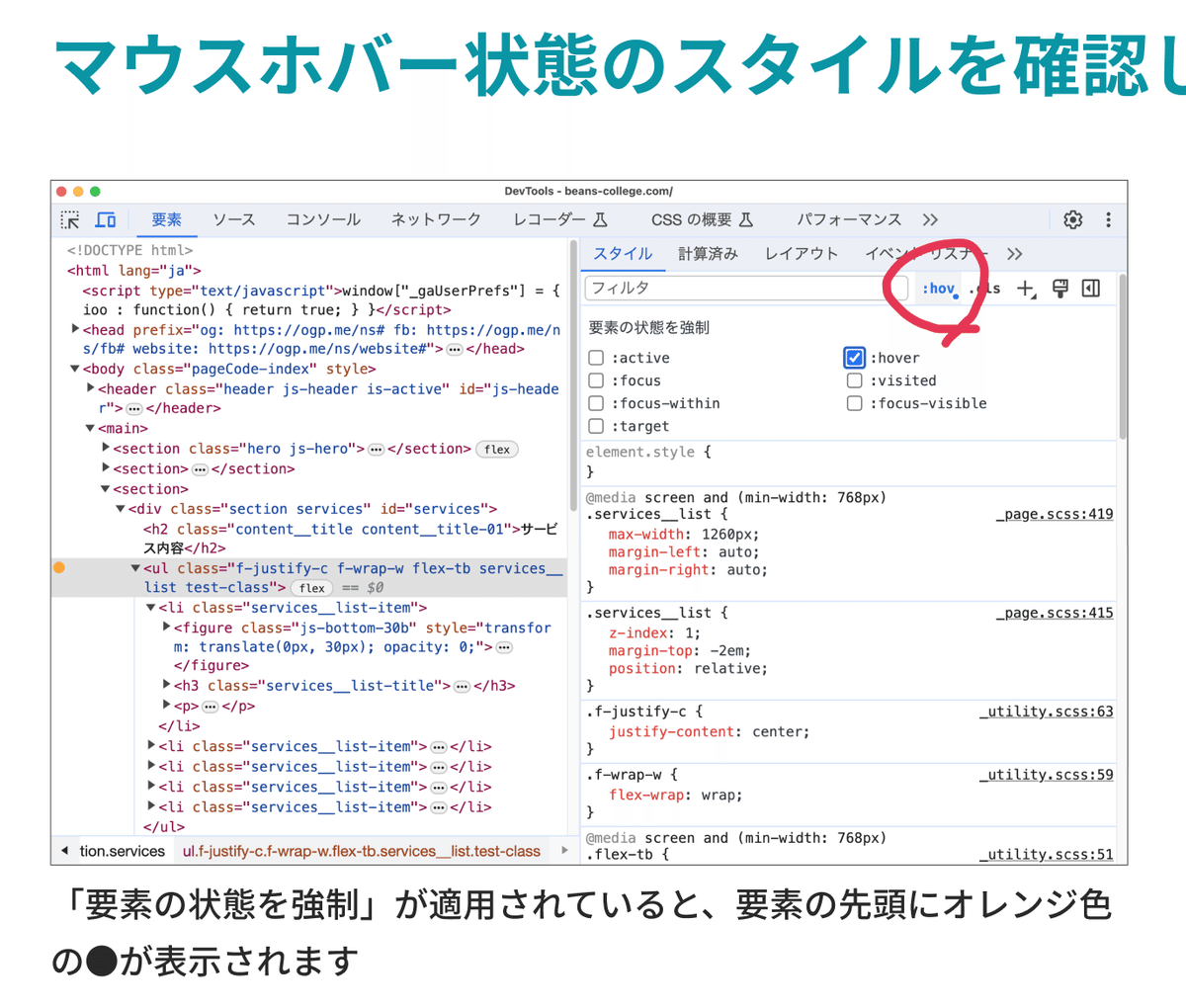
他にも、マウスホバー状態のスタイルを開発者ツールで確認する方法や、クリックでclassを追加したり外したりができる機能を紹介しました。
以下はマウスホバーを確認できる機能です。

Google Chrome以外の開発者ツール
Chrome以外のブラウザでは、Safari(Macで利用可能)を抑えておくことが肝心です。
これは、iPhone(iOS)の基本ブラウザがSafariという点と、SafariはChromeとの表示の差による表示崩れが発生しがちなブラウザのためです。
もし問題が発生している場合でも、MacでのSafariでは開発者ツールを使うことで、該当の箇所を調査することができます。
また、開発環境の「Xcode」の機能のシミュレーターを利用することで、MacのSafariの開発者ツールで、iPhone(シミュレーター上)のSafariを検証することができます。
スライド資料を共有します!
イベント用に用意したスライドを無料公開します!(一部は非公開としています)
多くのページを閲覧可能な状態で公開していますので、ぜひ参考にしてみてください!
※すべてのスライドをご覧いただくには、Beans Collegeにご入会する必要があります
参加者の声
まだまだ全然ちゃんと使えていないので教えていただけてよかったです。
アニメーションの動作確認方法を初めて知りました!
楽しかったです!ありがとうございます!
アーカイブ配信
今回のイベント内容は、メンバー限定の学習サイトにてアーカイブ配信を行っています。
他にも過去のイベントが数多くありますので、それらはご入会後にご視聴いただけます。
2023年11月の予定
「Figmaとなかよくなろう!その2」というイベントを開催します。

こちらの勉強会は、名前のとおり9月に実施したイベント「Figmaとなかよくなろう!」の続編となります。
その2では、「プロトタイプ」や「おすすめプラグイン」を扱う内容で、プロトタイプとは、お客さんにイメージを共有するときに使う機能です。
豆カレ内のイベントには、メンバーであればどなたでも参加可能です。
気になる方は、ぜひぜひ豆カレへの参加をご検討ください!
また、「Figmaとなかよくなろう!」のイベントレポートも一般公開しておりますので、気になる方はぜひご覧ください。
Beans Collegeの説明会に参加する
Beans College(豆カレ)にご興味をお持ちいただいた方は、毎月4回、土曜日と水曜日に説明会を実施しておりますので、ぜひご参加ください!
▼説明会のお申し込みはこちら
https://forms.gle/RPX4Jon1RMpDqghy5
ちょっとした入会特典も貰えます!
