
「デザインカンプからのコーディングにチャレンジしてみよう!」イベントレポート
こんにちは! Beans College 運営の相原 @noir44_aihara です。
Beans College(通称:豆カレ)では、コミュニティ内で「月イチ勉強会」というイベントを開催しています。
今回は、8/26 (土) にコミュニティ内で開催した「デザインカンプからのコーディングにチャレンジしてみよう!」のイベントレポートをお届けします!
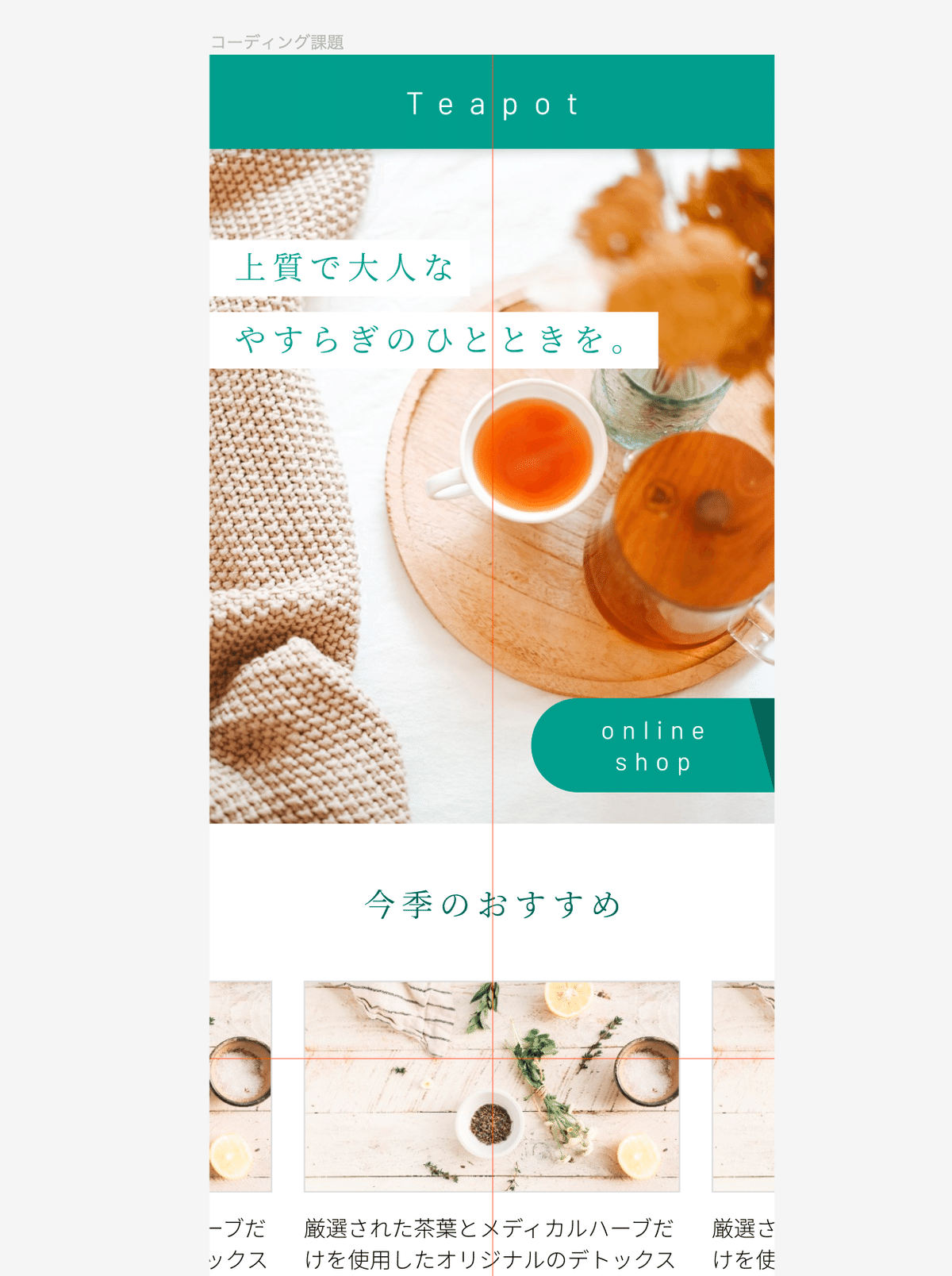
おのさん作成のデザインをコーディングする
さまざまなイベントを開催している月イチ勉強会ですが、今回はみんなで一緒に同じデザインをコーディングし、いろんなコードの書き方を学ぶ会です!
デザインデータは、豆カレで主にデザイン面での講師を担当している、おの @ono_picnico さん作です。

豆カレのメンバーさんだけでなく、Beans Collegeでフロントエンド等の指導を担当している講師の相原もコーディングしていきます(本記事の筆者です)。
イベント開催時間は2時間なのですが、その時間内で終わらない場合は、できるところまで進めます。
まずは仕様について確認
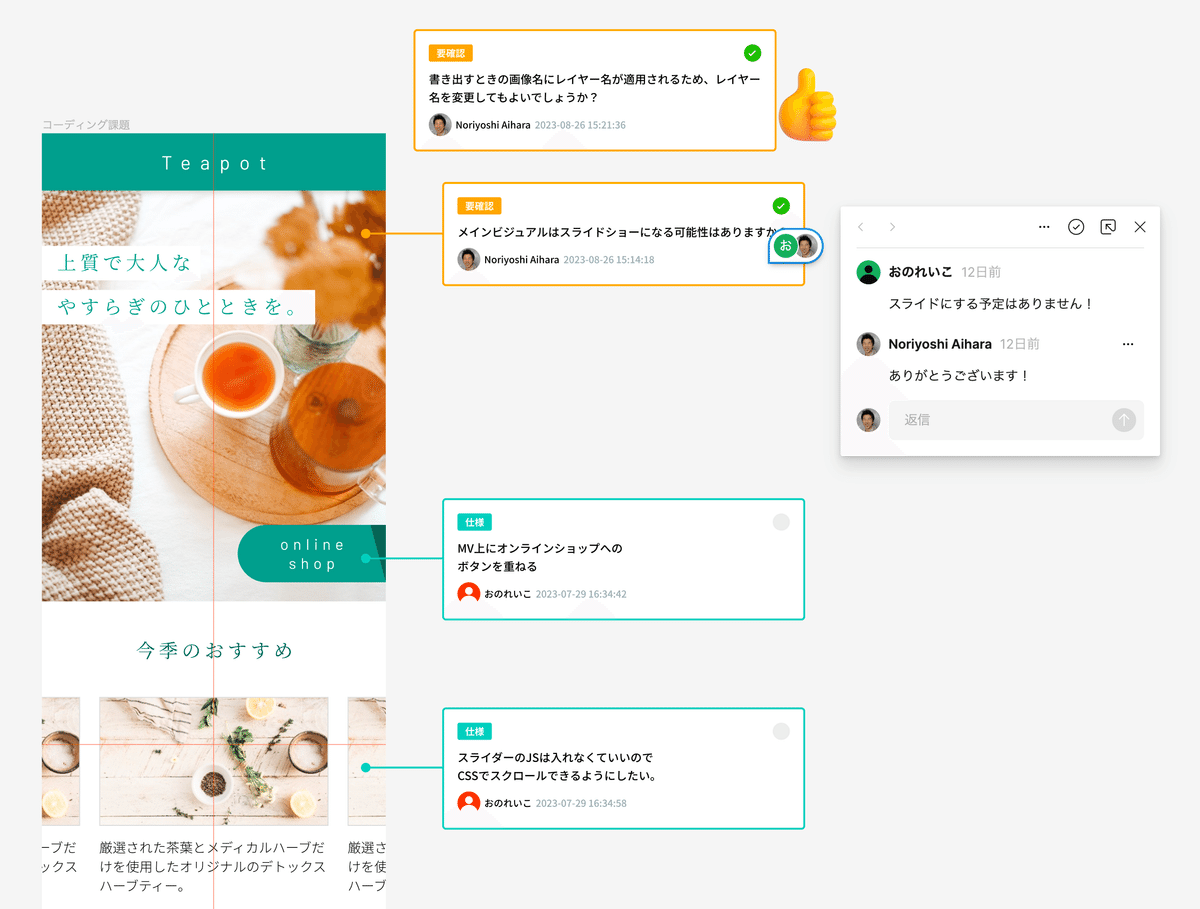
コーディングを開始する前に、コーダーとデザイナー間での確認作業についてもイベント内で実施しました。
Figmaデザインデータに、Comment NoteというウィジェットとFigmaのコメント機能を使うことで、指示や確認のやり取りがしやすくなります。

実際の現場では、確認する相手はデザイナーさんではなくディレクターさんだったりします。
その場合は、デザイナー、ディレクター、コーダーの自分の3人で話し合うことが多いですね。
そのほか、Webフォントを使う場合の「表示速度が遅くなる問題」など、コーダー側が指摘しなければならないこともありますので、そういった部分もコーディング開始前に済ませておくとよいでしょう。
コーディング開始!
ここからは、相原の仕様や環境、作業の様子をかいつまんで紹介します。
仕様は、1ページのサイトなので複雑なものは避けることにして、通常のHTML、CSSはSCSSをトランスパイル(CSSに変換)したものを利用します。JavaScriptは未使用です。
開発環境は、エディタはVisual Studio Code(以下VS Code)を利用しています。
SCSSのトランスパイルはタスクランナーやnpm scripts等ではなく、VS Codeの拡張機能「Libe Sass Compiler」を利用します。
また、VS Codeの拡張機能の「Live Server」を利用することで、ファイル更新後に即座に確認できる体制にします。
ちなみに、Libe Sass Compilerは、古いバージョンと新しいバージョンがあり、紹介しているリンク先のものは新しいバージョンとなっています。
古いバージョンのほうは、実行環境が新しいもの(Dart Sass)に対応していなかったのですが、新しいバージョンのLibe Sass CompilerだとDart Sassに対応済みで、現在も更新が続けられています。
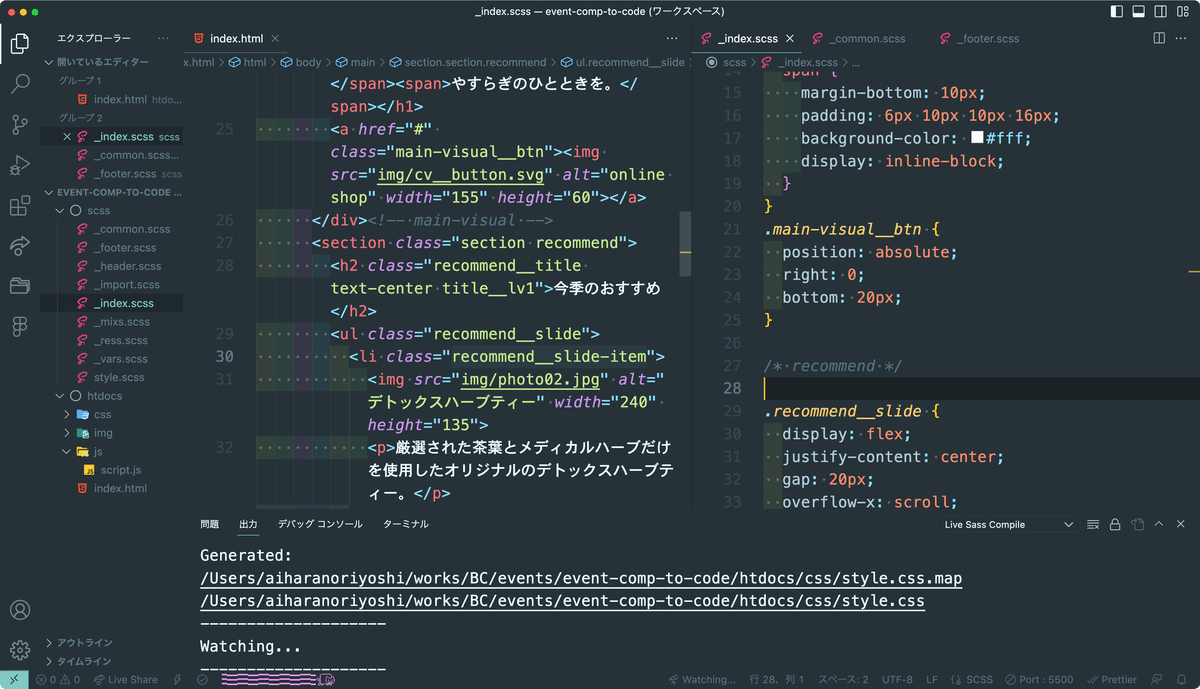
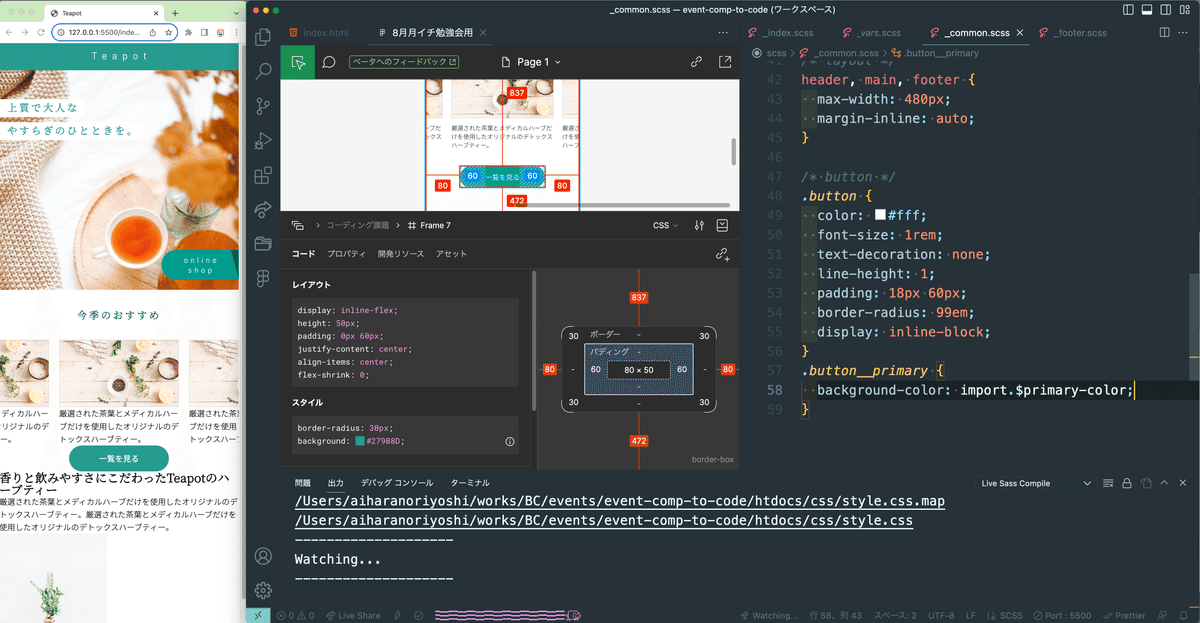
相原は、左右どちらかにHTML、もう片方にCSS(SCSS)を表示させてコーディングする方式が好きで、以下のような表示で進めました。

Figma for VS Code
また、今回はFigma for VS Codeも利用しました。
これは、VS Codeの中にFigmaデザインデータを表示させられる拡張機能で、要素のテキスト部分のコピー・ペーストや、余白のコピー・ペースト、推奨されるCSSプロパティの表示などがされて便利です。

Figma for VS Codeの利用は2023年時点では無料なのですが、2024年以降は有料のアカウントでないと利用できなくなる点に注意してください。
フィードバック
1時間半ほど経過した時点で、いったんコーディング作業を終了して、メンバーの皆さんのフィードバックをしました!
それぞれ皆さんの成果に対して、できているところを褒めつつ、相原から気をつけたい箇所や、あまり一般的な書き方になっていない箇所への指摘をしました。
「唯一の正解」はないですし、レスポンシブ対応をどこまで実施するのかの観点でも考え方が違いますので、そのあたりもお伝えしています。
完成したコーディングデータを共有します!
相原のほうで作成した、コーディングデータを無料公開します。
気になる方はぜひ、ダウンロードしてみてください!
https://drive.google.com/drive/folders/1cJZrc6wZStMTXBMAxX_5xx8063YzUx4x
参加者の声
他の方の意見を聞ける機会があまりないので、楽しかったです!
コーディング力をつけたいと感じたので参加しました
Sassを使ってコーディングできるようにもなりたいです。
アーカイブ配信
今回のイベント内容は、メンバー限定の学習サイトにてアーカイブ配信を行っています。
豆カレのメンバーであれば、今回のデザインデータをもとにコーディングした方についても、相原からのフィードバックを受けることが可能です。
他にも過去のイベントが数多くありますので、それらはご入会後にご視聴いただけます。
2023年9月の予定
「Figmaとなかよくなろう!」というイベントを開催します。
いま一歩、AdobeからFigmaに乗り換えできないんだよなぁ...という方向けです。基本の基本となるFrameの概念や、コンポーネント、バリアント、などについてていねいに1から学びます。
豆カレ内のイベントには、メンバーであればどなたでも参加可能です。
気になる方は、ぜひぜひ豆カレへの参加をご検討ください!
Beans Collegeの説明会に参加する
Beans College(豆カレ)にご興味をお持ちいただいた方は、毎月2回、土曜日と水曜日に説明会を実施しておりますので、ぜひご参加ください!
▼説明会のお申し込みはこちら
https://forms.gle/RPX4Jon1RMpDqghy5
ちょっとした入会特典も貰えます!
