
「ワイヤーフレームをつくろう」イベントレポート
こんにちは! Beans College 運営のおの @ono_picnico です。
Beans College(通称:豆カレ)では、コミュニティ内で「月イチ勉強会」というイベントを開催しています。
今回は、6/26 (水) にコミュニティ内で開催した「ワイヤーフレームをつくろう」のイベントレポートをお届けします!
「ワイヤーフレーム」とは?
Web制作をしているみなさんならおなじみの、デザインの前段階にあたる「設計」を形に落とし込んだもので、Webサイトの骨子にあたります。
ワイヤーフレームを作る目的
情報設計
おおまかなレイアウト決め
導線の確認(プロトタイプに近い)
チーム内・対クライアントで認識の相違が無いかの確認
情報・機能の取りこぼしが無いか、直感的に周遊できるつくりになっているか、などを確認・共有するのがワイヤーフレームの大きな役割ですね。
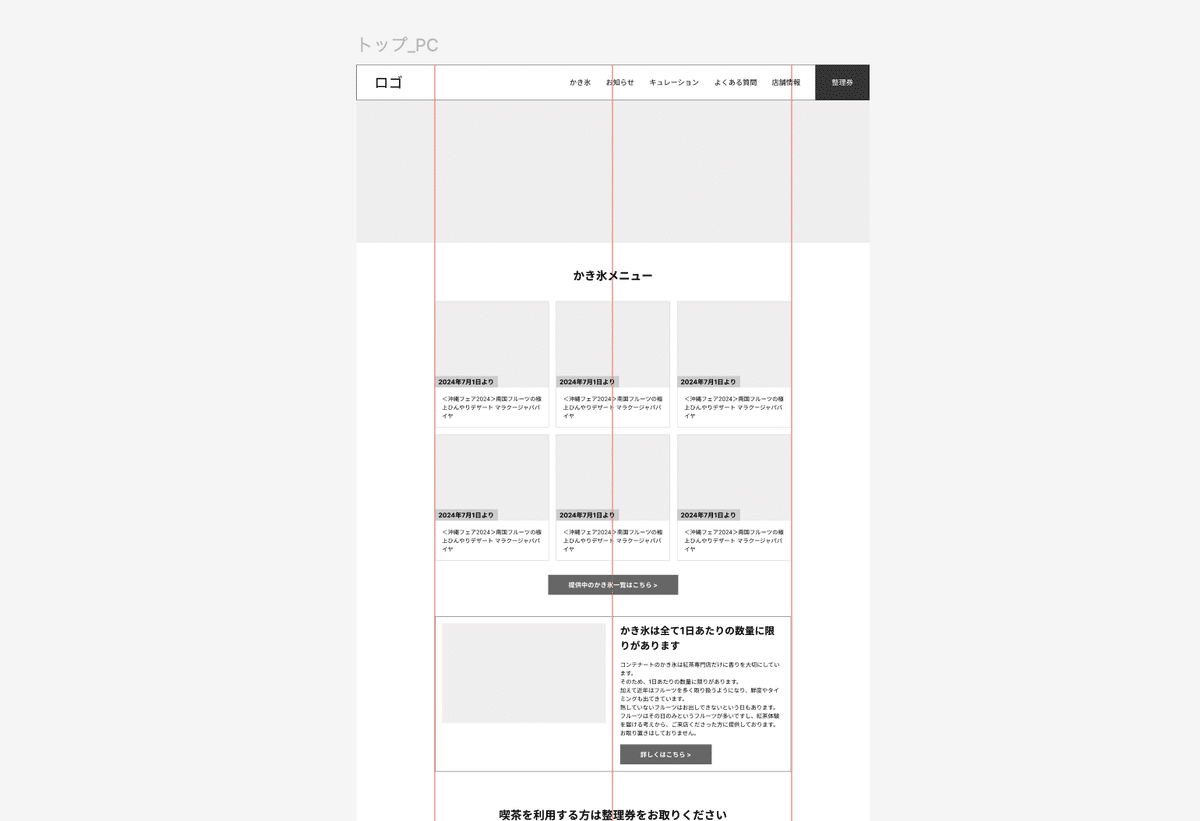
今回は題材となるサイトをおのが見つけてきて、それを設計から見直してリニューアルするという想定で、情報の設計からワイヤーの組み立てまでを実演しました。
題材となるサイトは、紅茶かき氷が有名なお店。人気店ですが現状のサイトでは設計があまりうまくいっておらず、良さを十分に出し切れていません。
今回は架空のRFP*やヒアリングシートを用意し、それをもとに作っていきました。

*補足:RFP
提案依頼書。企業が制作会社を選定するときに「こんなものを作りたいのでこの内容で提案してください」と依頼するもの。
使用するツール
ワイヤーフレームは枠線さえ描ければいいので、正直手書きでもいいくらいなのですが、おすすめするのはやはりFigmaもしくはAdobe XDでしょう。構成の確認であるので、セクションの入れ替えなど大きな単位での要素移動は少なくありません。ワンタッチで要素の入れ替えができる上記のツールはワイヤーに最適です。勉強会ではFigmaを使用しました。
ワイヤーフレーム制作で気をつけること
目的のところと通じますが、ワイヤーを作るときには情報や導線、機能の取りこぼしがないようにしないといけません。例えば初歩的なもので言えば「下層ページは作ったのにそのページへ行くリンクが無い」だったり、機能面で言えば「ここはリンクボタンではなくアコーディオンにする予定だった」などが挙げられます。デザイン段階で気づけばまだ傷は浅いですが、コーディングまで進んでしまってから取りこぼしに気づくと、手戻りが多くなってしまいます。
また、ワイヤーの段階では(いろいろな流派がありますが)デザインを作りすぎないことが重要だと思っています。なるべく削ぎ落としてシンプルに「レイアウトや機能の確認だけ」のためのものだとお客さんにも伝わるようにです。色味は使わずに、フォントも基本1種類。写真を先に入れる場合も白黒に変換します。
そしてこれをもとに見た目を充実させていくのはデザインフェーズで行います。なので、ワイヤーフレームとデザインカンプの見た目は大きく違っていてもいいと思います。
アーカイブ配信
今回のイベント内容は、メンバー限定の学習サイトにてアーカイブ配信を行っています。
他にも過去のイベントが数多くありますので、それらはご入会後にご視聴いただけます。
2024年7月の予定
「デザインカンプからのライブコーディング〜後編〜」を予定しています!
5月に開催したライブコーディングが好評だったのと、時間内でできるところまでをコーディングしたので、次回はその続きを行っていきます。
豆カレ内のイベントには、メンバーであればどなたでも参加可能です。
気になる方は、ぜひぜひ豆カレへの参加をご検討ください!
Beans Collegeの説明会に参加する
Beans College(豆カレ)にご興味をお持ちいただいた方は、毎月4回、土曜日と水曜日に説明会を実施しておりますので、ぜひご参加ください!
▼説明会のお申し込みはこちら
https://forms.gle/RPX4Jon1RMpDqghy5
ちょっとした入会特典も貰えます!
