
新人デザイナーがUIトレースを5日間続けてからアウトプットしてみた
こんにちは!デザイナーのびーむです。
今回は3月に入ってから始めたUIトレースについてのお話です。
はじめは自分で決めたUIトレースの目的や、ルールについてだけ書こうと思ったのですが、せっかくなので実際にトレースしたものとアウトプットしたものも載せることにしました。
ですが、デザイナーになってからまだ半年も経っていない新人の制作物なので、どうか温かい目で見ていただけると嬉しいです…
では、目次に進みます。
01. UIトレースを始めたきっかけ
2月末。現在の会社に未経験デザイナーとして入社してから、そろそろ4ヶ月が経とうとしていた頃。新しい環境や仕事にもだいぶ慣れてきて、良くも悪くも緊張感が薄れてしまっていました。
そんな時、SNSを通じて昔の同級生や友達の輝かしい活動と成長っぷりを目にします。それらにものすごい衝撃を受けたのですが、同時に、
「みんなすごい…!え、でも周りがこんなに成長している中で、私は何してるの?念願だったデザイナーになれたこと=ゴールじゃないでしょ??というか、こんな体たらくじゃ今後普通にマズいぞ???」
と、自分自身の考えの甘さに気づいて猛省しました。
とにかくもっと手を動かさなければ。もっとアウトプットの質を高めなければ、ヤバい。という焦りから思いついたのがこのUIトレースです。
良いものを作るには、まず自分が「良いもの」について知らないと難しいと考えたため、インプットの強化から始めることにしました。
02. UIトレースの目的
ただひたすらにUIトレースを繰り返すのでは、トレースすること自体が目的になってしまうと考えたため、まずはそれを行う目的から決めることにしました。
下記の3つが実際に考えた目的です。Figmaのフレーム内にメモを残す感じで書いていました。読みやすくするために一部修正しましたが、ほぼ原文通りの内容です。
デザインの引き出しを増やすため
様々なデザインを見て知見を深める。
見るだけではなく、実際に手を動かして学ぶ。
アウトプットのクオリティーを上げるため
「良いもの」を作るには自分がそれを知っていないといけない。
そのためにもトレースを通して、デザインの質を上げていく。
作業効率を上げるため
Figmaの使い方をいま一度チェック。
コンポーネントやオートレイアウト機能を適切に使い、作業時間を短くしていく。
UIトレースを続けている中で、やはり無意識にトレース自体が目的になりそうなタイミングが何度かありました。そんな時はこの目的3つを思い出して、気持ちを切り替えて進めていました。
03. UIトレースのルール
目的を決めた後はトレースする際のルールを考えました。
ただ、最初からガチガチにルールを固めてしまうと、後からしんどくなったり、ルールを守れなかった時にモチベーションが低下しかねないと予想したので、取り組みながら柔軟に変更する形にしました。
実際にUIトレースを始めてから何度か細かく変更しているのですが、より自分に合った方法を見つけられている感じがして楽しく、今日に至るまでずっと続けることができています。
こちらも読みやすさを考慮して一部修正しましたが、ほぼ原文通りの内容で記載します。
平日60分で1つのUIをトレース、30分で分析
PCアプリの場合、60分×2日でトレースする。(スマホアプリは60分×1日。)
トレース後は必ずアプリの分析をすること。分析内容は色、レイアウト、気づいたこと等。
どうしても時間が取れなかった場合は、土日に作業を進めればOK。
画像はダミーかスクリーンショットで配置する
アプリ内に出てくる画像やアイコンはダミーの要素を配置するか、スクリーンショットを貼り付けること。
時間に余裕があればトレースしてOK。
トレース作品が5日分できたら、次の週の5日間でアウトプットする
コンセプトとターゲットを決めて、一からアプリのデザインを考えること。
まずはトップページのみを作り、時間に余裕があったら作る画面を増やしていく。
ルールを何度か変更の末、一旦このような形で落ち着きました。
最初は1ヶ月間毎日UIトレースすることを考えていたのですが、飽き性なので4日目あたりから「自分でデザイン作りたい…」となりました。
アウトプットも大切なので、後からその機会を作ることができて良かったです。
そして次はいよいよ実際のトレースと、アウトプットしたものを載せたいと思います…!
04. 作品公開!!
ちょっと恥ずかしいですが、まずは実際にトレースしていたものから公開します。
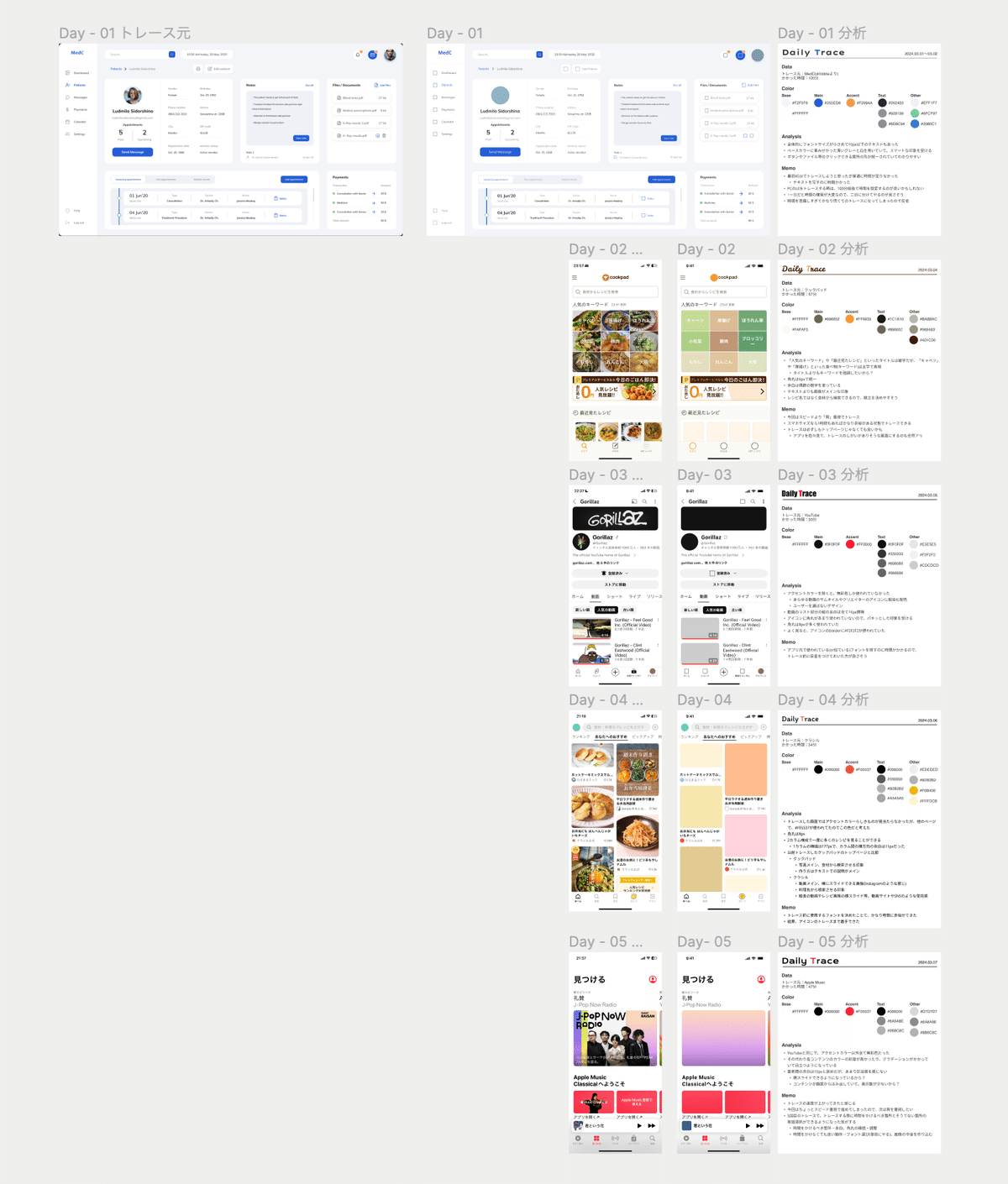
トレースしたもの(5日分)

こんな感じで平日は毎日取り組んでいました。トレース後は分析用のフレームを作成し、その中に色や余白やフォントサイズ等について、気づいたことや考えたことを色々書いていきました。
ちなみにアプリに使われているカラーの分析は、時間の関係もあって一旦トレースした画面の中の情報でベースカラー、メインカラー、アクセントカラーを定義していました。
他のページを含めると、それぞれの色の割合が少し変わって来るはずなので、次のトレースではアプリ全体を総合的に見た上で分析してみようと思います…!
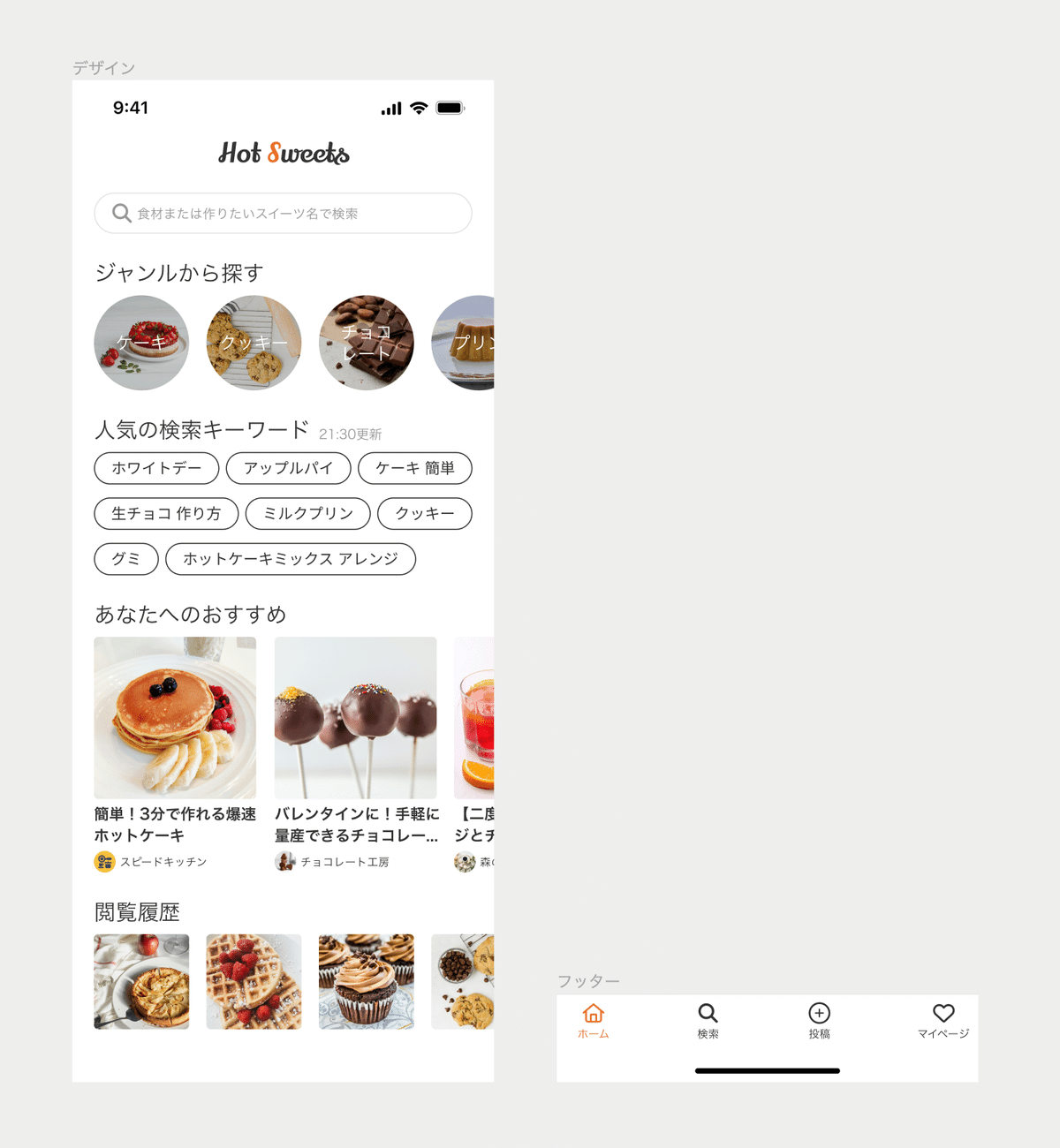
アウトプットしたもの
次は5日間のトレースを終えた後に、アウトプットとして一からデザインを作成しました。
スイーツのレシピ検索に特化した「Hot Sweets」という、架空のアプリのトップページです。

私自身が甘いものが好きなのもあって、とても楽しく制作していました。
今回はトップページだけのデザインでしたが、企画が自分でも結構気に入ったので、いずれは全ページを作ろうと考えています。

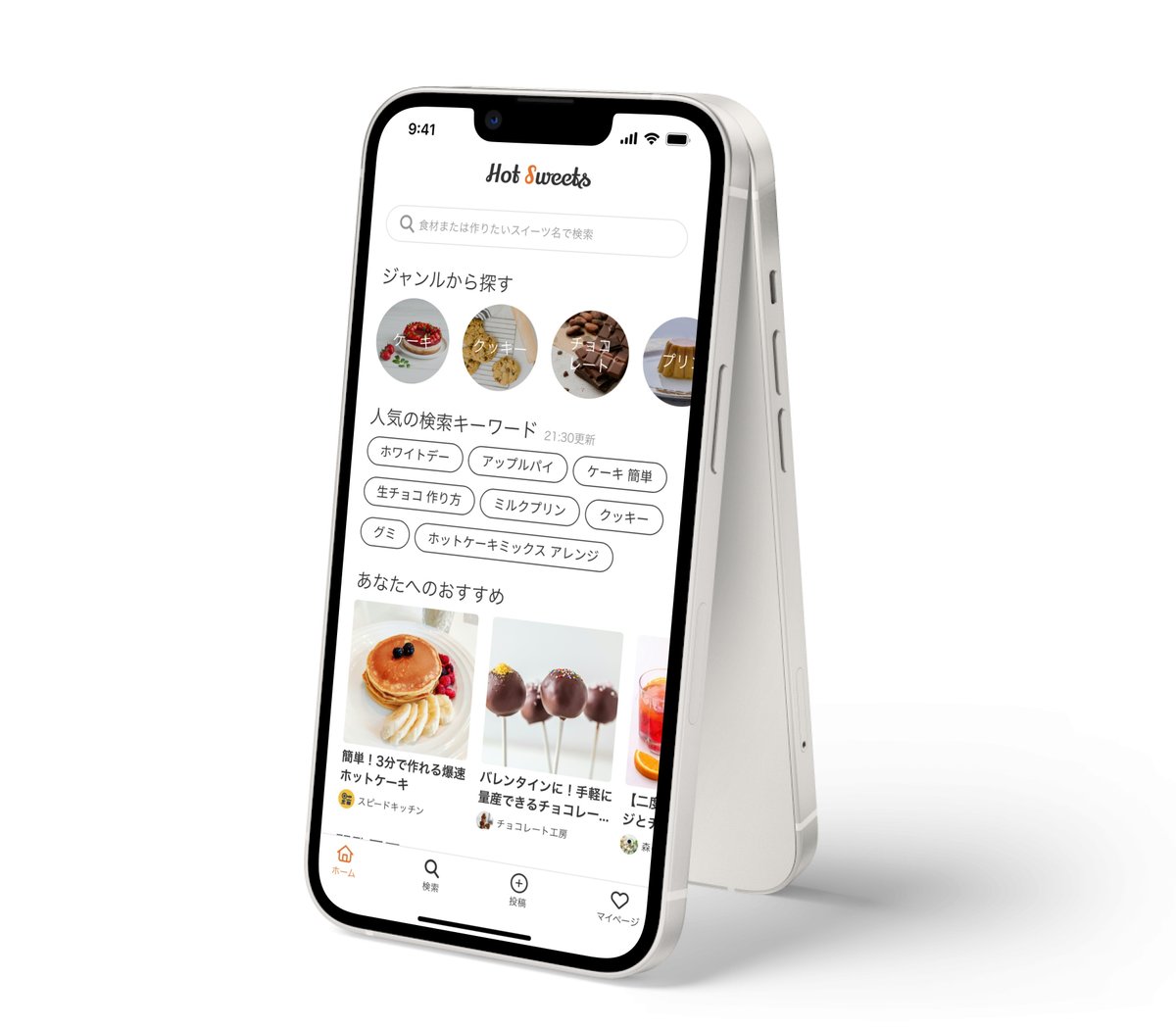
せっかくなので、FigmaのMockup Pluginを使って、iPhoneの画面に埋め込んでみました。こう見るとアプリの実在感があってテンション上がりますね…!
以上、作品紹介でした!
05. 参考にさせていただいた記事
今回UIトレースを始めるにあたって、参考にさせていただいた記事を紹介します。
すごく学びになりましたので、ぜひご覧ください!!
06. さいごに
UIトレースを始めて今週でちょうど三週間目ですが、だんだんトレースが早くなったり、デザインを見る目や考え方の変化を感じました。
とりあえず今月いっぱいはUIトレースとアウトプットを続けていくと決めているので、あと少しですが色々模索していきたいと思います。
そして月末には、UIトレースを1ヶ月続けてみての振り返りの記事も投稿したいので、そのためにも頑張ります。
ではでは、ここまで読んでいただきありがとうございました!
