
一次関数のグラフの描き方、読み取り方(式→グラフ、グラフ→式) 【y=ax+b】
さあ、ここから関数、つまり「グラフの問題」です。
中学の範囲では、比例、反比例、一次関数、二次関数の4つ。
高校の範囲も、この4つを「基礎」として、二次関数の応用、三次関数以降と進んでいきます。
なのでこのページでは比例から、
と思いきや、いきなり1次関数から教えます。
1次関数がちゃんと分かれば、他のもだいぶ分かるようになるから。
このページで、1からやってくので、安心してね。
関数はね、苦手になる理由も分かります。
分かるけど大丈夫。
実は、ただ「ひとつの考え方」を使うだけだから。
それに気づければ、クリアしたも同然です。
ここに出てくる「グラフの描き方」「グラフの読み取り方」は、
関数の全部に影響するくらい、かなり大切です。
余計な説明を省いて説明していくからね。
ーーーーーー
【座標】
関数を学ぶにはまず、
「座標(ざひょう)」の知識が必要です。

こういうやつだったね。
横の矢印は「横軸(よこじく)」とか「x軸」、
縦の矢印は「縦軸(たてじく)」とか「y軸」って言います。
こんなふうに「x軸」と「y軸」でできたやつを、
グラフ(とか「xy平面」とか)って言うと思っててください。
この平面は、地図みたいなもんです。
ここに点(座標)を打っていきます。
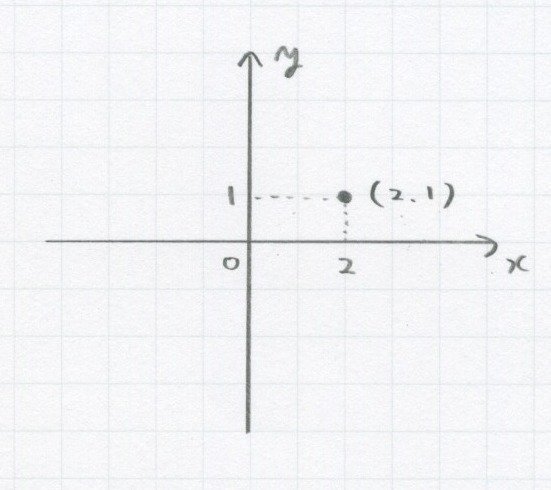
たとえば「x=2、y=1」の地点に点を打つと

こんな感じです。
「x=2、y=1」のことを(2,1)と書くよ。
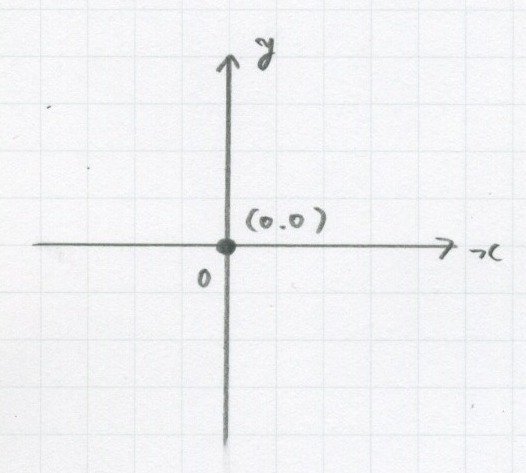
じゃあ(0,0)だったら、

ここです。
この(0,0)のことを「原点(げんてん)」といいます。
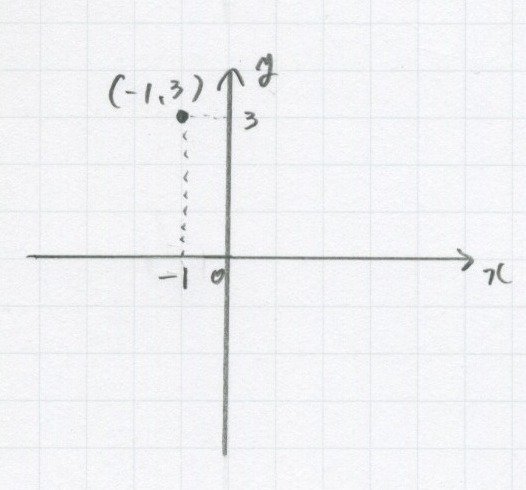
(-1,3)なら、

こうなるよね。
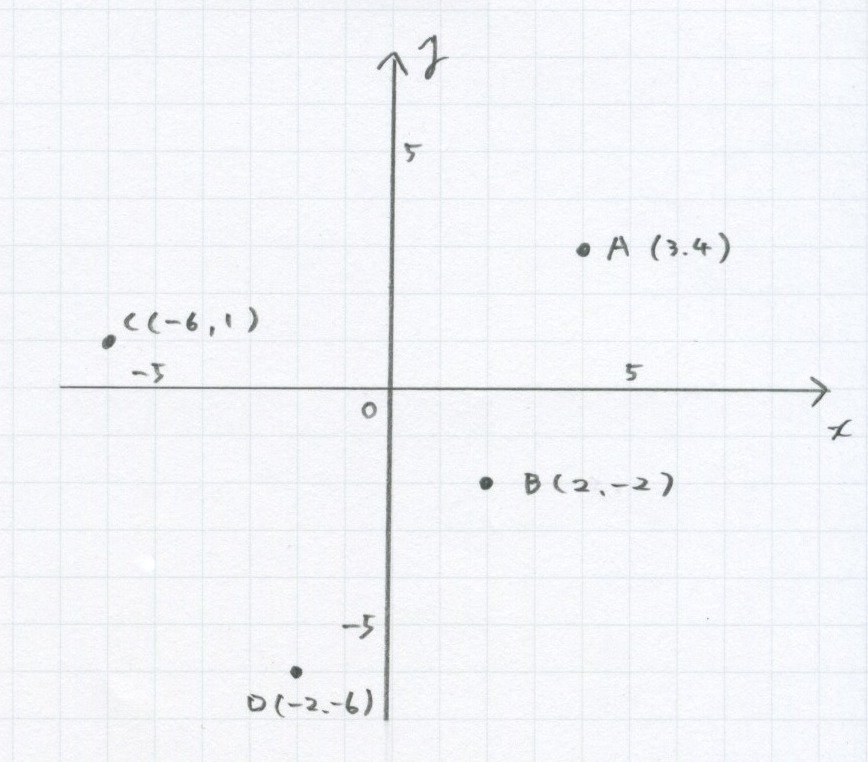
じゃあこの4点を打ってみよう。

(x,y)の順で数えるだけね。

大丈夫そうかな?
この点のことを「座標」って言うのでした。
ーーーーーー
【座標軸プレゼント】
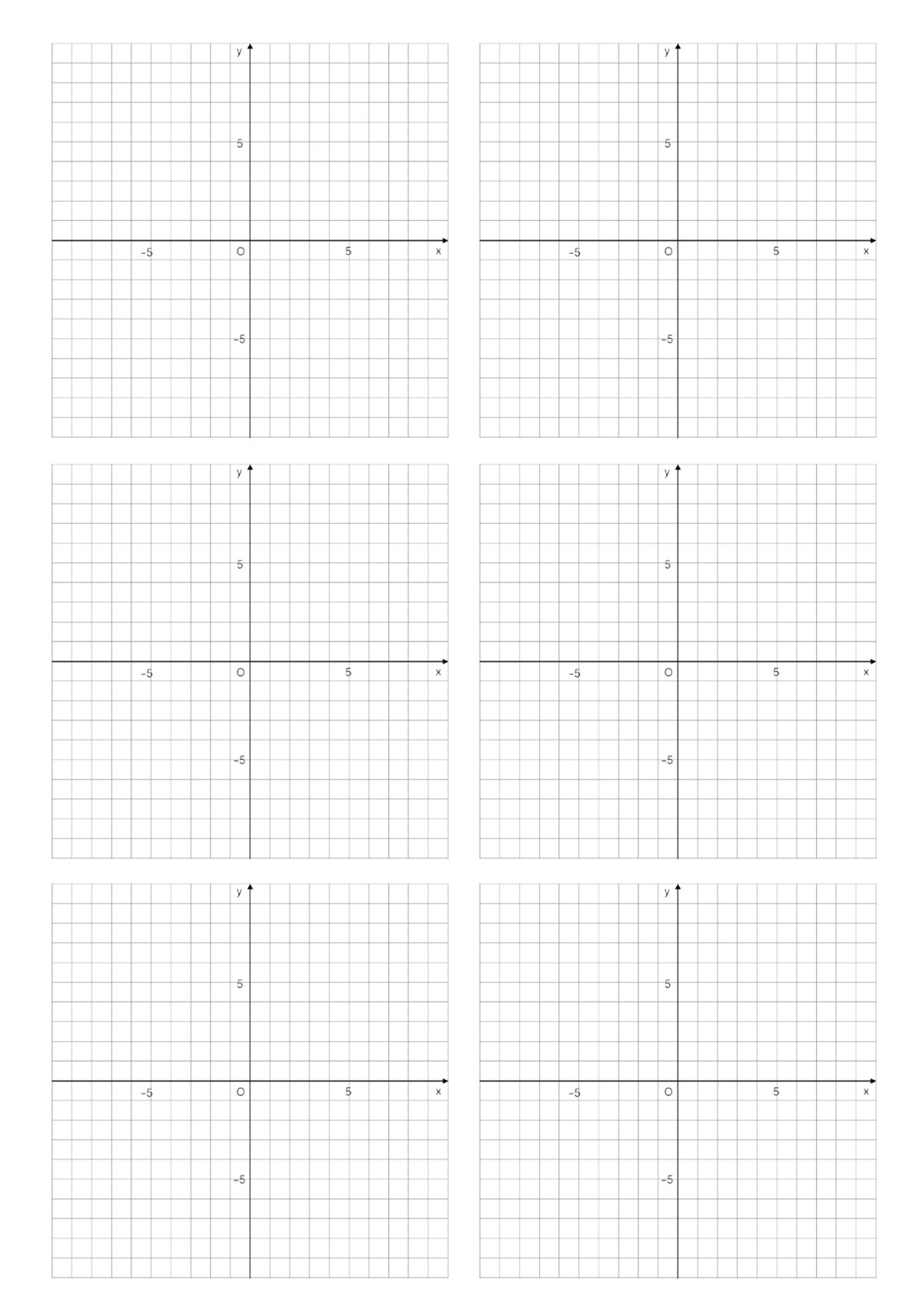
これからの説明は、
方眼ノートか、フリーハンドでも大丈夫なんだけど、
ちゃんと座標軸で練習したいな、と思う人用に
印刷用の座標軸プリントを作ってあります。

使いたい人だけ、印刷してやってみてね!
ーーーーーー
【一次関数とは】
さあ、じゃあいよいよ1次関数です。
とにかく1次関数はこれです。

だからなんだよ!
って思うかもしれないけど、これが1番大切です。
とりあえず音読しまくって、覚えてくれる?
「y=ax+b、y=ax+b、y=ax+b、y=ax+b、y=ax+b、y=ax+b、y=ax+b、y=ax+b、y=ax+b、y=ax+b・・」ってね。
これを覚えないと何も始まりません。
だって1次関数って、y=ax+bなんだもの。
ーーーーーー
【一次関数のaとbの説明】
「y=ax+b」とは覚えました。
そして「一次関数は直線」です。
これをちょっとずつ説明していくね。
「y=ax+b」には、文字が4つあるよね。
大切な文字は「a」と「b」。
これが直線の特徴を決めます。

こうやって説明すると、ちょっとややこしい感じがするよね(特にa)
とりあえずaは「傾き」、bは「切片(せっぺん)」だと覚えてください。

とりあえずこれでいいです。
傾きと切片って何やねんという質問を、今から答えていきます。
ーーーーーー
【切片b】
まず「切片」についてやります。
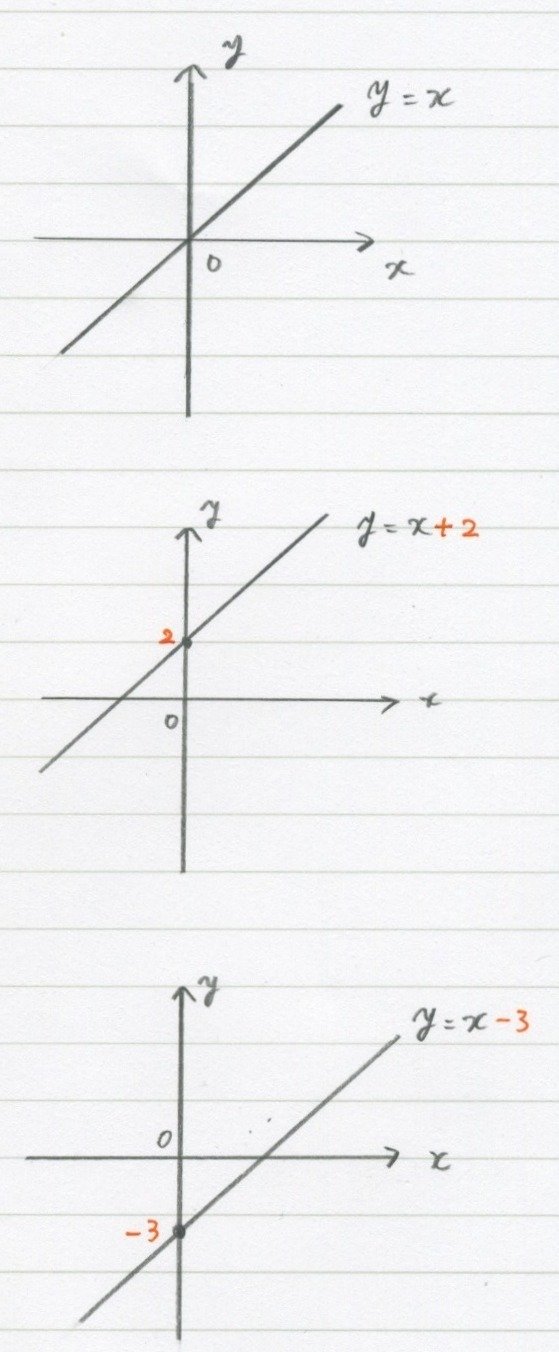
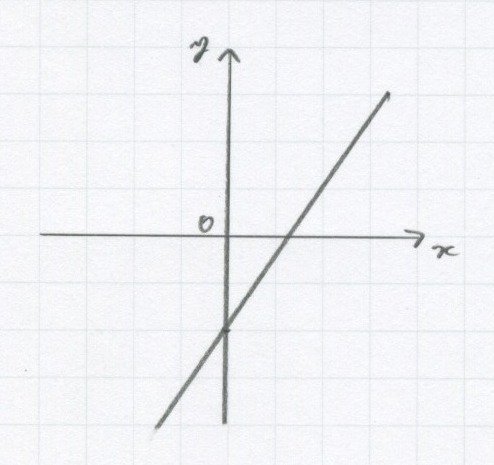
ここに「y=x」という直線があります。

さっきやった(0,0)の原点を通ってるね。
じゃあ式を少し変えて、
「y=x+2」にしてみます。

こうなります。
「y=2(y軸の2)」を通ってるよね。
これが「y=x+2」の「+2」の意味です。
じゃあ「y=x-3」だったら?

そりゃあこうだよね。
「y=-3」を通っています。
並べて載せると、

ただ「y=x」が上下に移動してるだけです。
bの「切片」は「+2」とか「−3」とか、
ただ「y軸との交点」を表してるだけでした。
ーーーーーー
【傾きa】
次はaだね。aは「傾き」でした。
傾きって要するに「ななめぐあい」のことです。
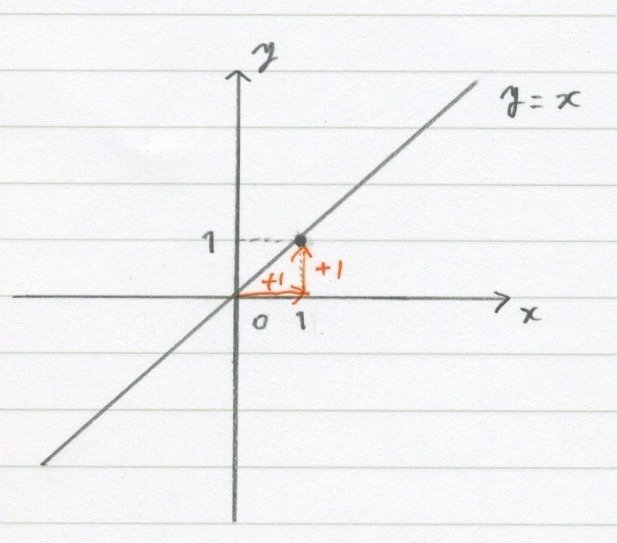
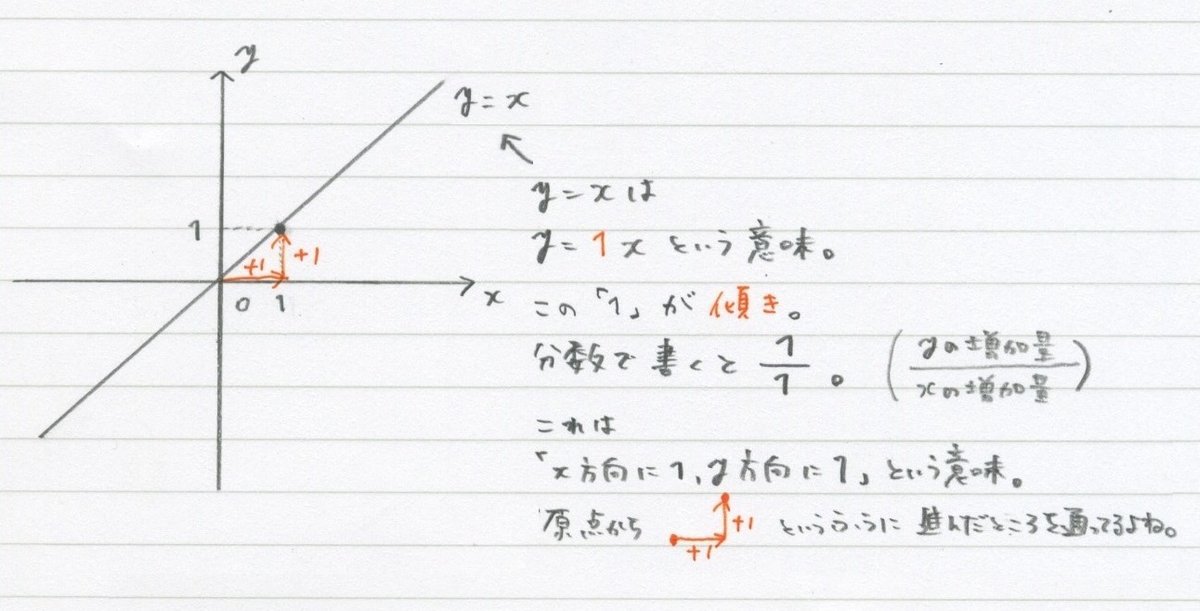
さっきと同じ「y=x」の直線があります。

この直線に関する説明です。
y=xは「y=1x」という意味だったんです。

1xの1は$${1=\Large\frac{1}{1}\normalsize=\Large\frac{+1}{+1}}$$という意味。
傾きは$${\Large\frac{+y}{+x}}$$だから、
原点から「横に1(x方向)、縦に1(y方向)」
の点を通ってるのが分かるかな。
やってるうちに分かるから、
とりあえず先に進みます。

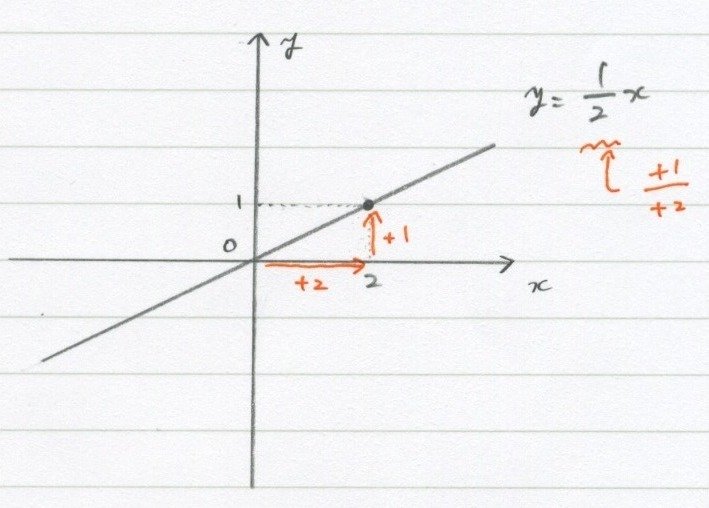
$${\Large\frac{1}{2}\normalsize=\Large\frac{+1}{+2}}$$だから、

原点から「横に2、縦に1」の点を通ってます。
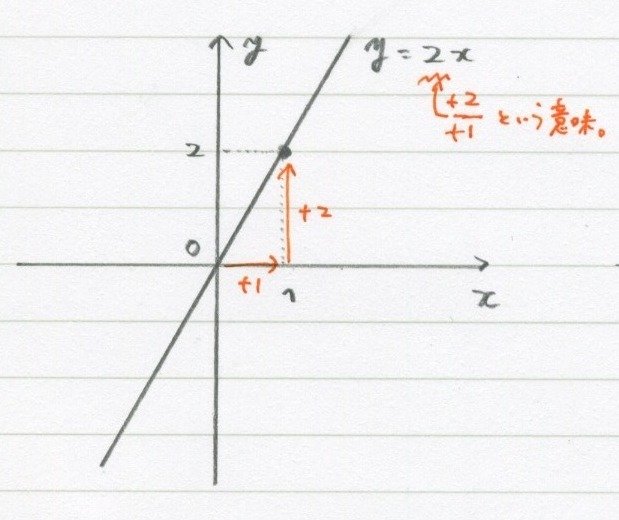
じゃあ「y=2x」。
これは傾きが$${2=\Large\frac{2}{1}\normalsize=\Large\frac{+2}{+1}}$$だから、

原点から「横に1、縦に2」です。
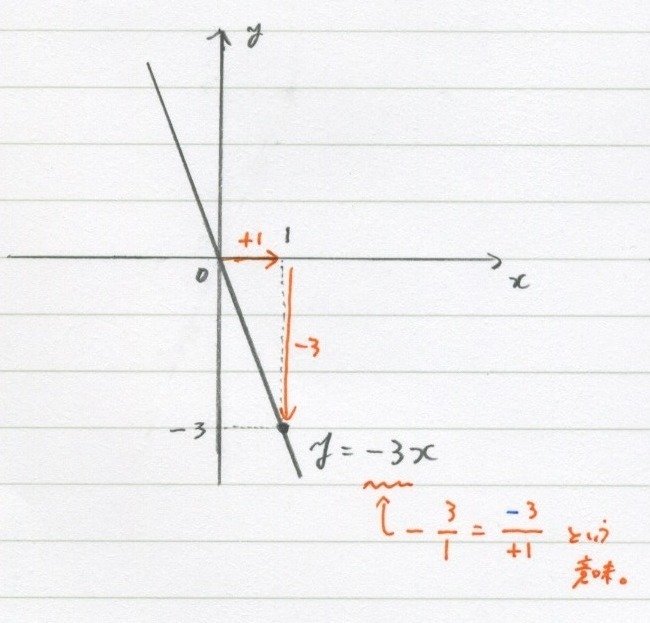
じゃあマイナスがあるパターンね。
「y=-3x」。
傾きが$${-3=\Large-\frac{3}{1}\normalsize=\Large\frac{-3}{+1}}$$。
分数のときは「マイナスは上」だと思ってください。

だから原点から「横に1、縦に-3」なんです。
じゃあ最後!

これはもう出来るかな。

$${\Large-\frac{3}{4}=\frac{-3}{+4}}$$だから、
原点から「横に4、縦に-3」。
これが「傾きa」の解説でした!
ーーーーーー
【式→グラフ】
切片と傾き、わかったかな?
これを合わせれば、もうグラフが描けます。
例えば、

これならどうかな。
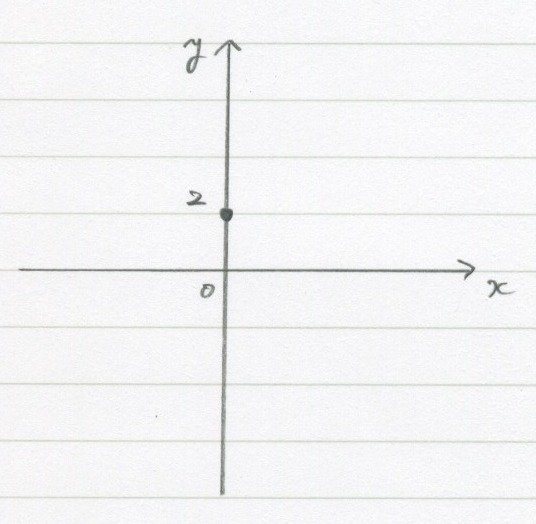
まず「切片」を打ちます。

(方眼じゃないから「2」の位置は大体です)
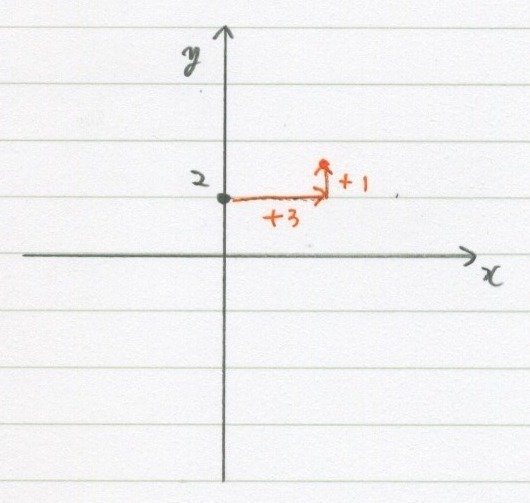
次に傾き。
$${\Large\frac{1}{3}=\frac{+1}{+3}}$$だから、だから「横に3、縦に1」。
これからは「3行って1上がる」でもいいです。
そこに点を打ちます。切片からです!!!

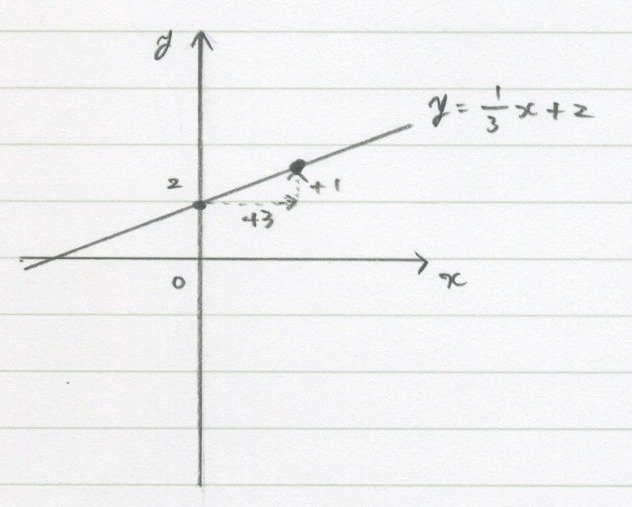
1次関数って「直線」だったよね。
直線は「2点」あれば引けます(1点では定規使えないもんね)
もう2点そろってので、引きます。

こんな感じ!
① 切片を打つ
② 傾きで点を打つ
③ 線を引く
これだけ。
慣れれば余裕。
後で練習しようね。
ーーーーーー
【グラフ→式】
今は「式→グラフ」をやったよね。
今度は「グラフ→式」。
これができれば、実はもう一次関数の基礎はOKです。
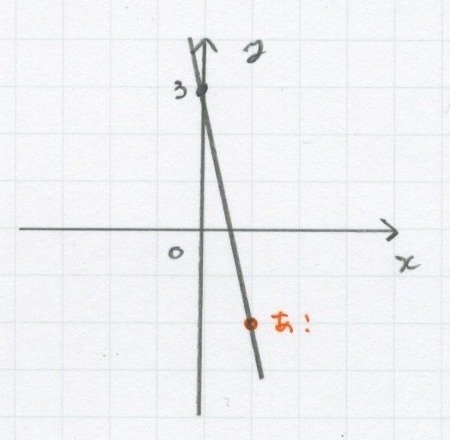
また方眼でやるね。

さっきグラフ描いたときと同じです。
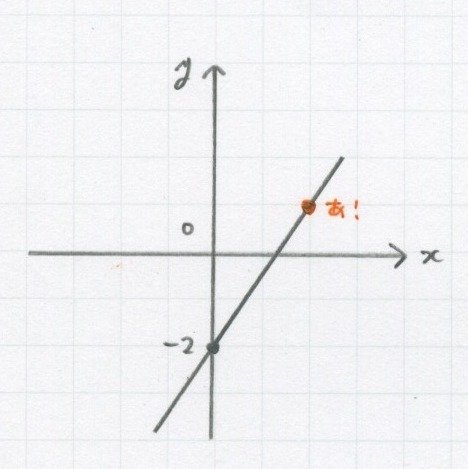
① 切片を打つ

切片は「-2」だね。
「b=-2」が確定しました。
じゃあ後は傾きだね。
次は、切片の右側で「きれいな点」を探します。
きれいな点というのは、
ちょうど方眼の上を通ってる点のこと。

あ!見つけました。
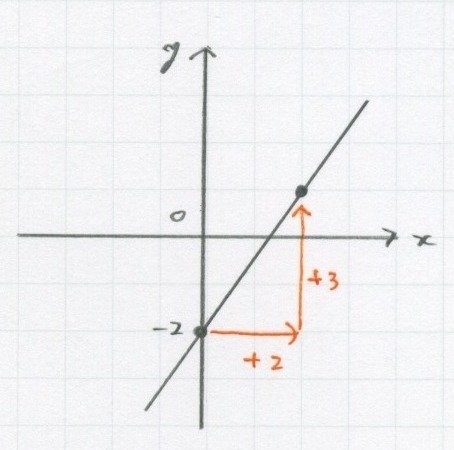
切片から、ここまでいくのに、
どんな動きをするのかを考えます。

さっきの② 傾きで点を打つと、基本同じことをやってるよね。
そしたらもう傾きは分かるはずです。
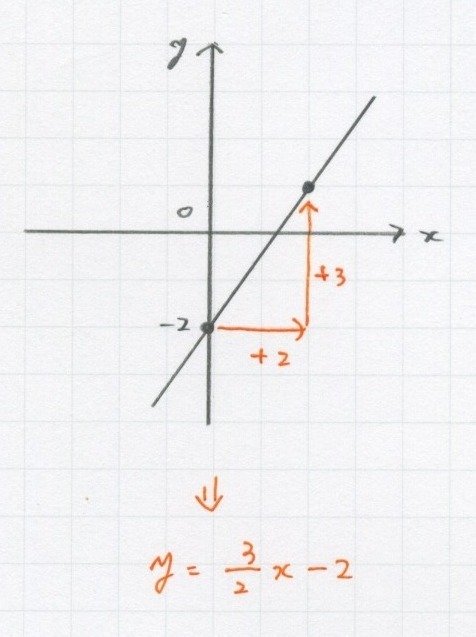
「横に2、縦に3」、
つまり「2行って3上がってる」から

こんな感じで答えが出ます。
切片に点打って、きれいな点探して、傾き見つけるだけ。
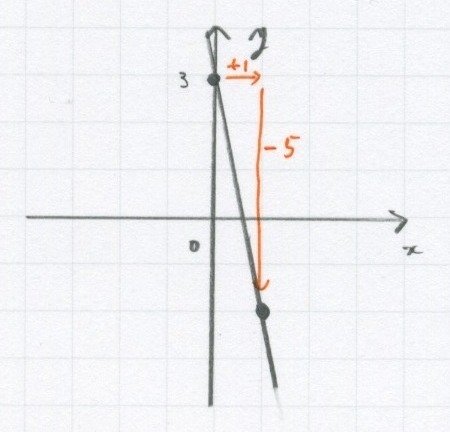
じゃあもう1問ね!

最初に何だったっけ。「切片」だよね。

そしたら今度はきれいな点を探します。
(探すのは、右側がいいです)

そしたら傾きを探して、

「1行って5下がる」って見つけたら、
もう答えです。

ということでした。
意外と簡単だね!
ーーーーーー
【定規はなるべく使わない】
今回は座標の練習だったから、
定規とか方眼ノートを使いました。
だけど基本的に定規は使わなくていいです。
定規使いすぎる人は、ちょっと気をつけてね。
「きれいに書くこと」と「理解すること」の、
どっちが優先順位が高いのか、よく考えてください。
「きれい」だけを大事にして、「理解」のことを忘れないようにね。
そもそもテストは定規使えないことが多いしね。
その、きれいで色がいっぱいの計算ノート、
きっと見返さないよ。
ーーーーーー
なんと、
あの難しかったはずの一次関数の、
基本はこれでおしまいです。
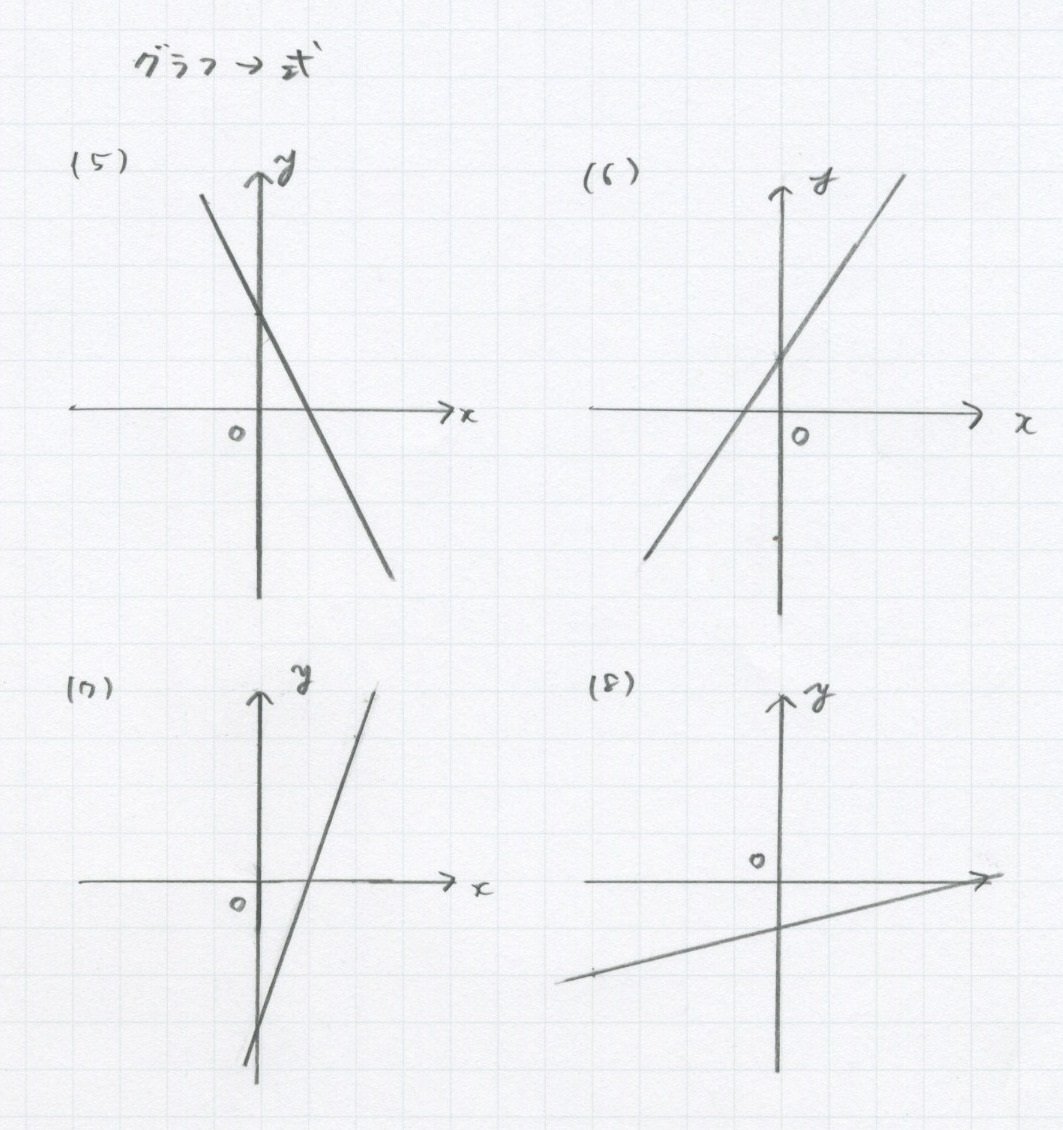
練習問題載せとくね!
全部できるように(方眼ノートなければ普通のノートでもいいよ)
[練習問題]答えは下


[全ページに飛べるもくじ]
[次のページ]1次関数(式の扱い)
[答え]


いいなと思ったら応援しよう!

