
スライドショーの javascript、css、html を公開 - バルセロナの日本語とスペイン語の交流会
バルセロナの日本語とスペイン語の交流会は
です。
イベントで撮影された写真は、サイズがバラバラです。また、このミートアップにアップされている写真を見るのには、パソコンでも時間がかかりますし、スマホではほぼ不可能です。なので、ミートアップにアップされている、サイズがバラバラの写真を、サイズを調整してスライドショーに表示させてみました。
このスライドショーを、どのように設置したか、以下、簡単に説明します。
JAVASCRIPT
まず、JavaScript を作りました。slideshow.js というファイル名にしました。

CSS
css はこのようにしました。

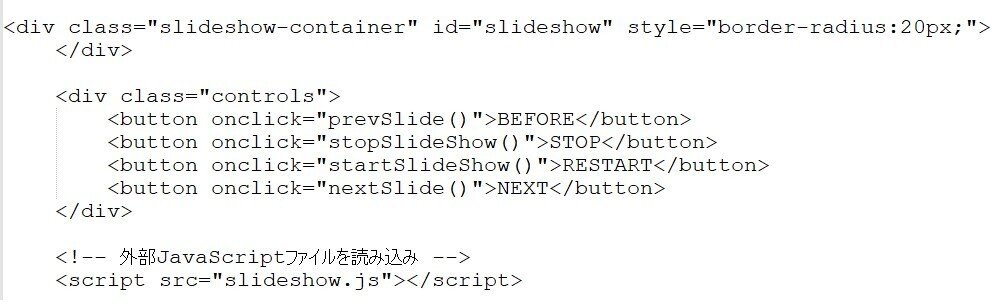
HTML
そして、スライドショーを表示させたい部分に、この html を置きます。

これが推奨されるような最適な方法なのかどうかは分かりませんが、とりあえず機能しています。もう一度見てみましょう。
より良い方法があるとは思います。バルセロナの日本語とスペイン語の交流会で提案などしてもらえたら幸いです。
この html は、もちろん、異なるドメインに置いても機能します。<script src="slideshow.js"></script> の部分だけは適切に書き換える必要があるのは言うまでもありませんが。
この html をドメインが異なるページにも置いてみました。
日本語とスペイン語の交流
バルセロナでは、毎週、月曜日と水曜日と金曜日に、日本語とスペイン語の交流が開催されています。参加は無料ですので、気軽に立ち寄ってみてください。
毎週月曜日、20時50分頃~22時50分頃
場所: The New Orleans Coffee & Tea Company
最寄駅: Virrei Amat (L5)
毎週水曜日、20時半頃~22時半頃
場所: Viena Calle Pelayo
最寄駅: Universitat (L1、L2)
毎週金曜日、21時頃~23時頃
場所: Restaurante chino Álex
最寄駅: Hospital Clinic (L5)
参加するには、上記の場所に直接来てもらえればいいだけですが、稀に場所が変更になることもあるので、念のために MUNDIÑOL イベントリスト を見ておくと安心です。
