
Chainlit とやらをシュッと触ってみた
さて皆さん。
開発、、、やってるぅ??(*´▽`*)
特に LLM 周りで Python 使ってるピーポー
Streamlit ってよく使いますよね?
シュッと Web UI ができて PoC とかするのに超便利 (/・ω・)/
それの Chat UI 特化版?みたいな Chainlit というのを知ったのでシュッと触ってみたわよ。という話。
What is Chainlit ?
そも、なんやねん?( ゚д゚)
Chainlit is an open-source Python package that makes it incredibly fast to build and share LLM apps. Integrate the Chainlit API in your existing code to spawn a ChatGPT-like interface in minutes!
ChainlitはオープンソースのPythonパッケージで、LLMアプリを驚くほど高速に構築・共有することができます。Chainlit APIを既存のコードに組み込むことで、ChatGPTのようなインターフェイスを数分で構築することができます!
LLMアプリを驚くほど高速に
( ゚д゚)すごーい(プロ驚き屋)
とまぁ冗談はさておき、シュッと LLM アプリを作れるわけですね。
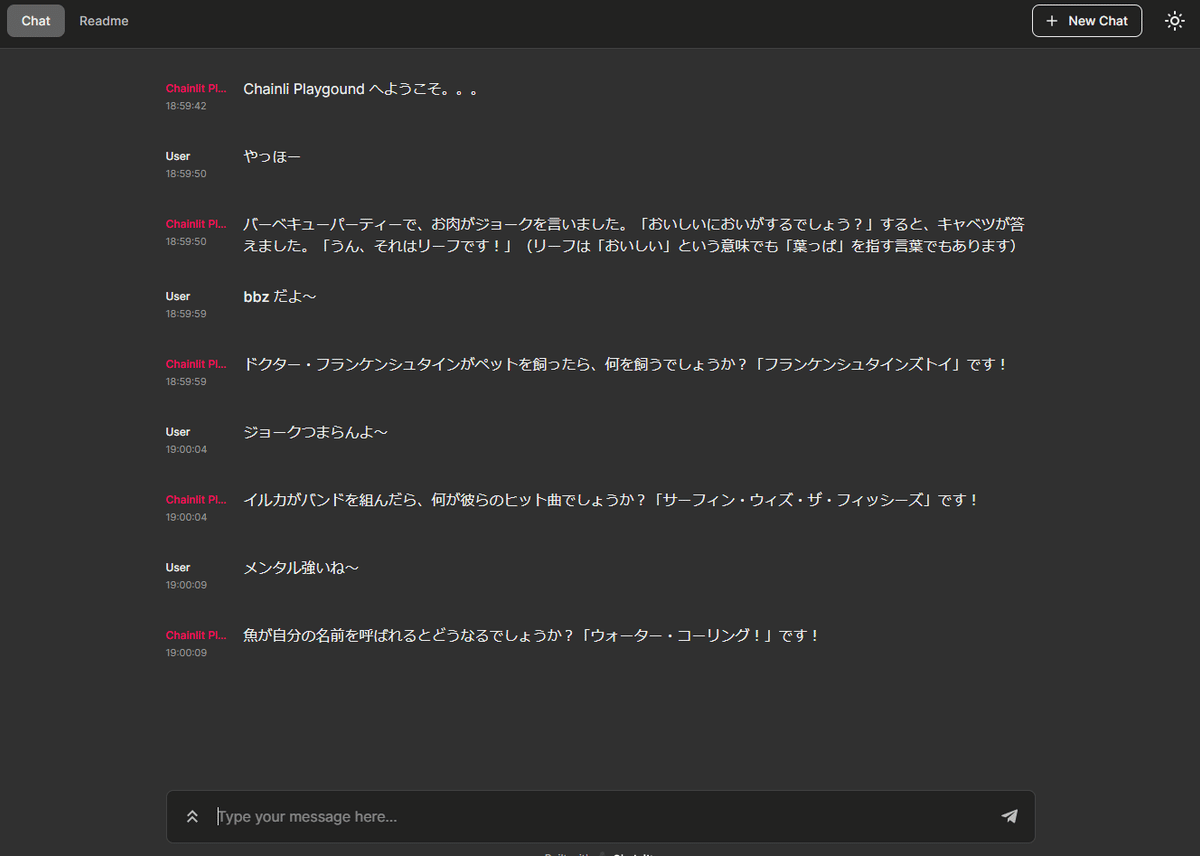
では実際にどれだけ簡単に作れるかというと?
import openai
import chainlit as cl
openai.api_key = "YOUR_API_KEY"
model_name = "gpt-3.5-turbo"
settings = {
"temperature": 0.7,
"max_tokens": 500,
"top_p": 1,
"frequency_penalty": 0,
"presence_penalty": 0,
}
@cl.on_chat_start
def start_chat():
cl.user_session.set(
"message_history",
[{"role": "system", "content": "You are a helpful assistant."}],
)
@cl.on_message
def main(message: str):
message_history = cl.user_session.get("message_history")
message_history.append({"role": "user", "content": message})
msg = cl.Message(content="")
response = openai.ChatCompletion.create(
model=model_name, messages=message_history, stream=True, **settings
)
for resp in response:
token = resp.choices[0]["delta"].get("content", "")
msg.stream_token(token)
message_history.append({"role": "assistant", "content": msg.content})
msg.send()たったこれだけのコードでシュッと OpenAI と対話する Web アプリケーションが爆誕してしまいます。
しゅ、、、、しゅごい、、、、( ゚д゚)
まぁほんとにチャットに特化しとりますです。はい。

詳細は GitHub やらドキュメントを見てもらったらいいのですが、リンクをたどるのがめんどくさいそんな貴方へ!!
シュッと良さげポイントを伝えちゃうぞ☆
良さげポイント
とりあえず簡単
先述のコードの通り ChatGPT とのつなぎこみとか一瞬です。
必要なパッケージも chainlit, openai だけ。
ちょっとしたチャットボットの検証に最適☆
LangChain を使えるよ
import os
from langchain import PromptTemplate, OpenAI, LLMChain
import chainlit as cl
os.environ["OPENAI_API_KEY"] = "YOUR_OPEN_AI_API_KEY"
template = """Question: {question}
Answer: Let's think step by step."""
@cl.langchain_factory
def factory():
prompt = PromptTemplate(template=template, input_variables=["question"])
llm_chain = LLMChain(prompt=prompt, llm=OpenAI(temperature=0), verbose=True)
return llm_chainこんな感じで使えるっぽ
わーい(/・ω・)/
Playground 的に使えるよ
入力済のプロンプトを修正して、ステップにどのような影響を与えるかを確認したい場合はアプリを再実行せずに、Chainlit UI の各メッセージの下にある編集ボタンからできるよ
地味にべんりー( ゚д゚)
ユーザーへの行動を促すボタンとか使えるよ
Action クラスってのがあって、クリック可能なボタンを UI として置いて、ユーザーがクリックしたときのコールバックを宣言することができるのよ。
んで、ファイルや場所、連絡先などをユーザーに尋ねたい場合は ask APIを使用しようできるのよ。
とりあえず PDF アップロードして~とか
まずは目的を教えて~とか
当然ストリーミングもできるよ
ChatGPT からの応答をストリームで出力できるよ~(*´▽`*)
ユーザーセッション使えるよ
user_session を使って key/value で情報管理できるよ~
どっかに保存しないとだめだけど
ファイルのウォッチ機能あるよ
chainlit runコマンドに-w(watch)コマンドラインオプションを指定すると、対象ファイルに変更があった場合はサーバーがアプリを再読み込みして高速開発できるのよー
サンプルたち
Cookbook もあるよー
デプロイが楽ちん
Cainlit Cloud ってのがって近々ここにシュッとデプロイできるようになりそうな雰囲気
Cainlit Cloudには現状デプロイできないっぽだけど Fly.io へはシュッとデプロイできるのよー
デプロイの仕方を書いてる記事があるよー
Fly.io にクレカ登録しないとだけど無料でデプロイできるドンっ!
アカウント作る
クレカ登録
fly cli をインストール
fly launch を実行
fly deploy を実行
以上!
でもなんかタイミングが悪かったのか自分が Fly.io を試してるとき超もっさりしてた、、、
あと Dockerfile の指定いりますドンっ!!
というわけでシュッと書いたので終わり。
Streamlit もシュッと chat できる機能追加されてた
