
盆栽計測装置「Bonsai Dock」作り込めるか? ~製作日誌2-盆カンへのつなぎ込み~
はじめに
盆栽計測装置「Bonsai Dock」はM5stack Japan Creative Contest 2024に出品した後、装置を稼働させながら、数値を取り続けておりました。
実際に使用しながら作り込み、そしてさらなる改良を目指しています。
今回はM5DialとGoogleスプレッドシートとAppSheetをつなぐお話です。
盆カンへのつなぎ込み
Bonsai Dockの完成時点では、Googleスプレッドシートの数値を表示するだけでした。もう少し作り込んでみたいと思います。
盆カン側でやりたいことはICタグのidから盆栽鉢idを取得し、それぞれの盆栽鉢の重さを管理することです。どこで何を管理するか。ここがシステムのキモです。
AppSheetで処理しやすいように、各項目名を再度見直しました。例えば「uid」などとしています。Bonsai Dockから送出されるデータをGASを使って、GoogleSpreadSheetで受け止めます。このGASを書き換えるたびにデプロイを行い、新しいURLを取得します。



ファイル名はTestのままですが、このデータはAppSheetで利用可能になっています。
あとはうまく組み合わせるだけです。



これらの情報をもとに作り込みをしていきます。
ただ、ここで再びつまづきました。ぼんやりとやりたいことは見えています。
盆栽カルテに重量変化グラフを追加したい。
ただ、これを形にするまでに数日かかりました。
色々忘れていて、何をどこで追加すればよいのかが、全く見えてきません。
ノーコードのデメリットをここで垣間見た気がします。
一度作り上げてしまうと、中身のことを忘れてしまいます。
試行錯誤しながら、作り上げたものを見返してもあまり思い出せません。
「REF」をうまく使ってやる必要があるのですが、この部分の詳細が見えてこないでごにょごにょしていました。
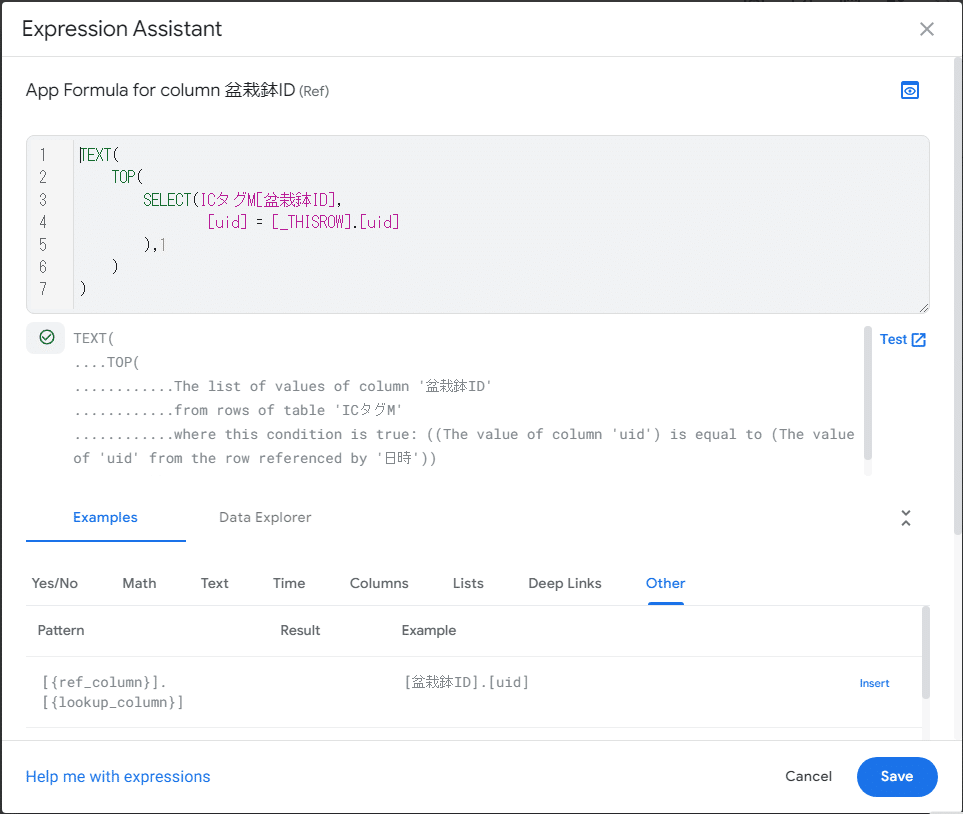
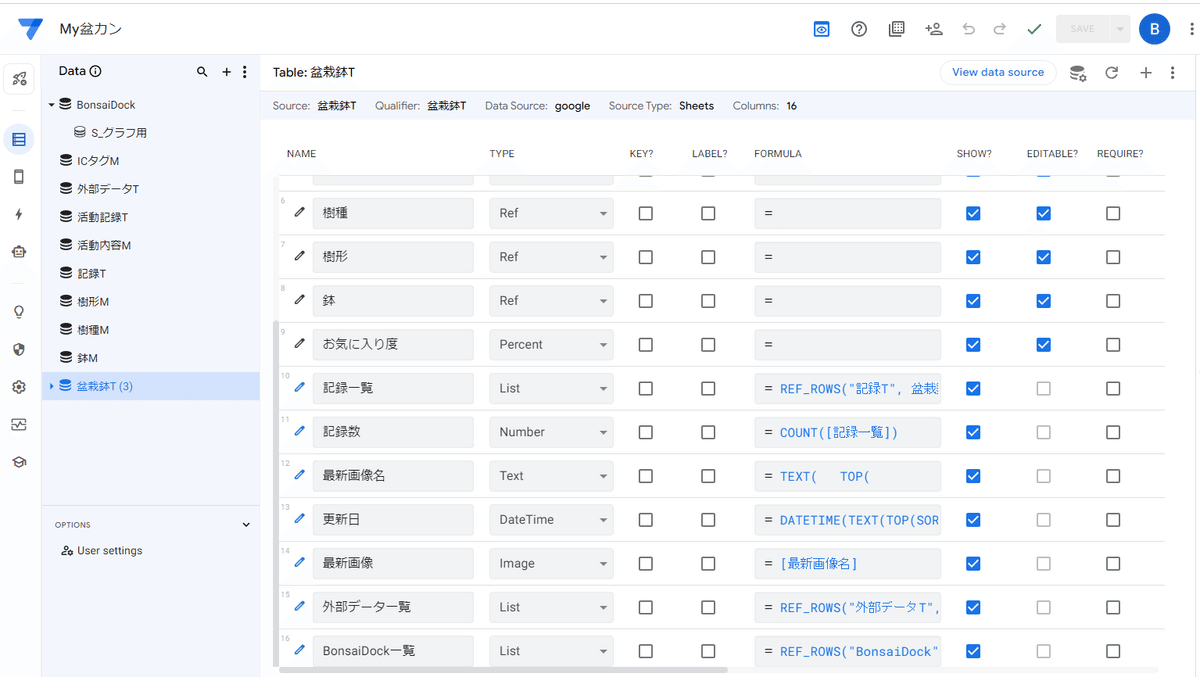
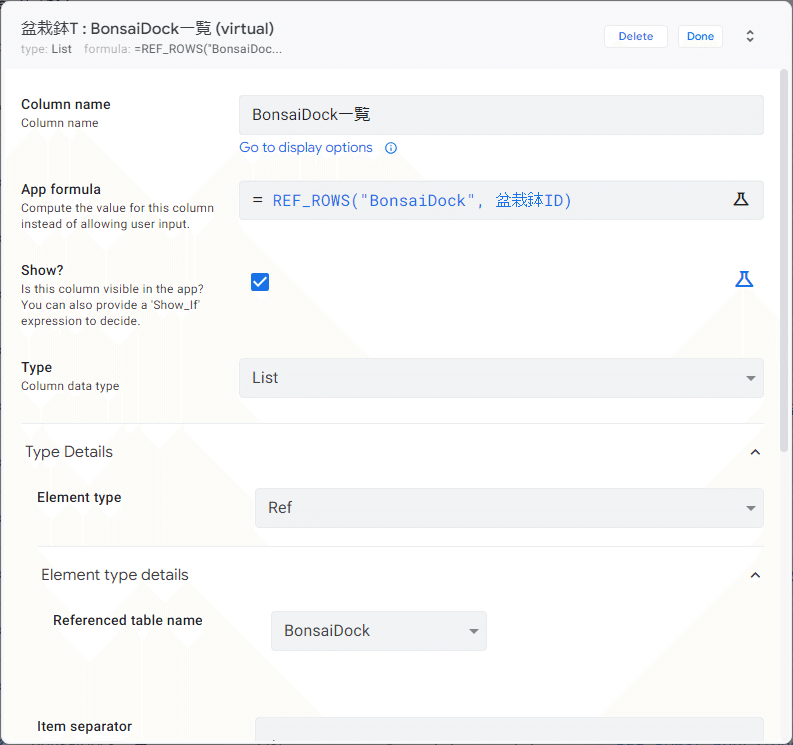
数日悩んで、ようやく解決できたと思います。テーブル「BonsaiDock」にVirtual Column「盆栽鉢ID」(REF型)を追加しました。
App formula:
TEXT(
TOP(
SELECT(ICタグM[盆栽鉢ID],
[uid] = [_THISROW].[uid]
),1
)
)これができるとあとはスラスラ処理できます。



ICタグのID「uid」と「盆栽鉢id」を紐づけるマスタテーブルです。現在、データの移行中で元のuidに「O-」を付けています。(理由は次回以降の記事でご紹介いたします。)専用のデータベースではなく、Googleスプレッドシートをベースにしているので、簡単に書き換えができます。趣味で作るデータベースでこの柔軟性がとても良いと思っています。
半面、実務で考えるとちょっと危うい。と思います。




ここが今回の一番のキモです。

すべての鉢の情報が混在しているため、この情報自体にはあまり意味はありません。
ただこれができたということは、盆栽鉢IDでフィルタリングすることで、盆栽鉢IDごとのグラフもできるということになります。



盆栽カルテの中にBonsaiDock一覧という項目を追加しました。この機能により、その盆栽の重量測定結果をグラフにすることができました。
Bonsai Dockが機能し始めた第一歩です。

さいごに
今回はここまで。
少しずつ便利になる装置を見ながら、さらなるアイデアがわいてきます。
原稿を書いているとどんどん膨らむので、ひとつずつ分けて投稿することにいたします。
最後までお読みいただき誠にありがとうございました。次回もお楽しみに。
