
【SALZmini2022作製日誌】ブラッシュアップで燃え尽きました
はじめに
前回の記事
で息切れして一区切りしました。
Webデザインの世界は考えていたものよりも奥が深いものでした。
私の知っていた1990年代は、アニメーションしたかったらGIFを作るし、アクセスカウンタを設置したければ、cgiが使えるようにすっていたものです。一枚のページに画像をたくさん張ると劇場にあるどんちょうが降ろされるように画像が表示されます。画像ファイルの情報量が多く脆弱な通信回線では即時対応できませんでした。それでも、ファイルを全て受信してから表示するのではなく、読み込んだ所から表示する技術に感心しました。
そんな時代の古臭いHTMLと今風のHTML何が違うのかあまり知ろうとも思っていませんでしたが、今回の取り組みで変わった所とそうでない所の違いが少しわかった気がします。
とはいえ、まだまだ完成しないBLEレシーバー「BOWL」の製作日誌の続編です。
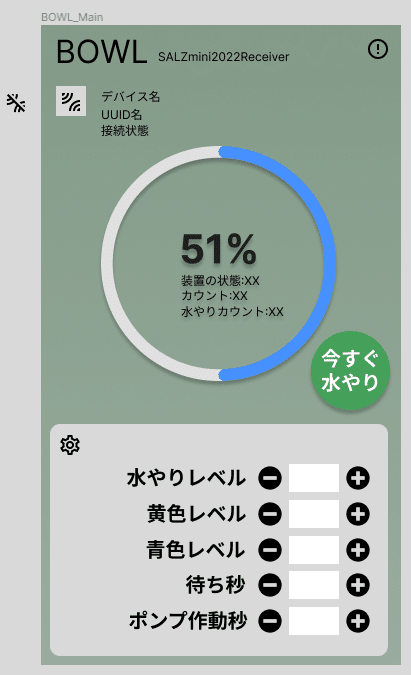
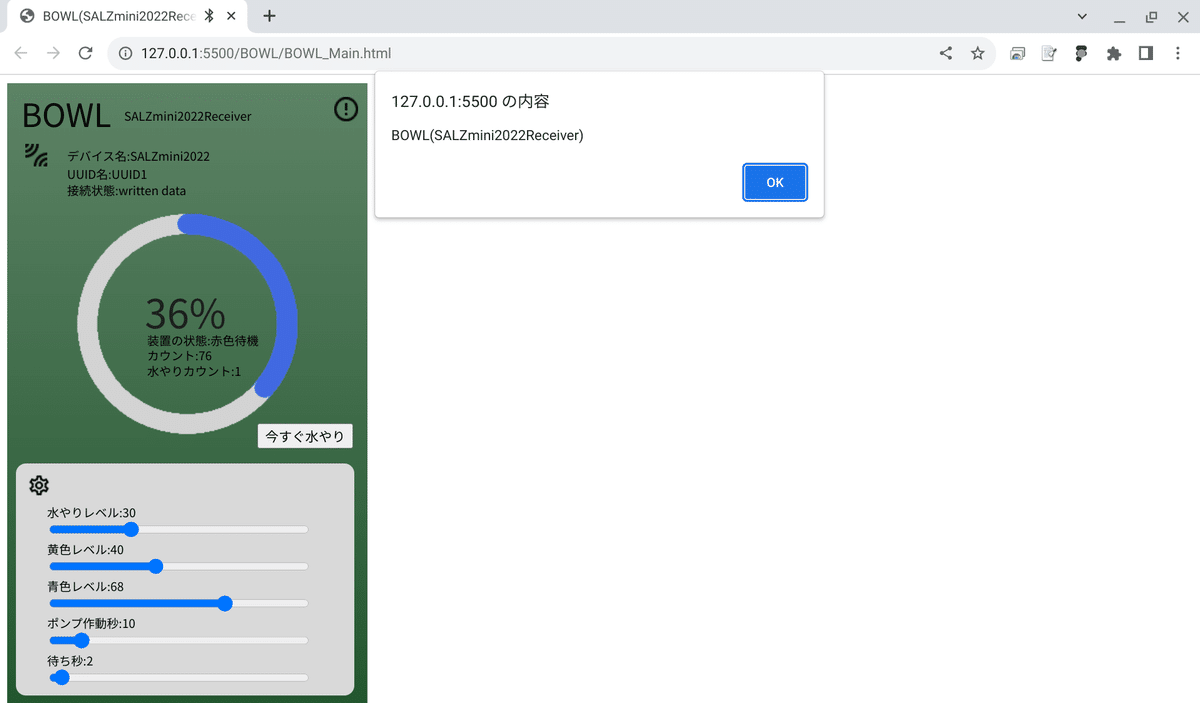
現在の様子

とにかく見た目をよくしたいと思い、Figmaで自分の思うようにデザインしたものをWebページに擦り合わせています。
昔、ディスアセンブラというツールがありました。マシン語で書かれた実行コードを人間が何とか読めるニーモニックに変換してくれるものでしたが、Figmaから変換されたHTML+cssはそれをほうふつとさせます。
少しずつ、ソースをすり合わせここまで来ました。
現時点でできていない所は
1.コネクトボタンの処理
ボタンを押してコネクト、再度押して切断。ボタンのアイコンも変わるようにしたい。そんなことを考えています。
2.状態表示の視覚化
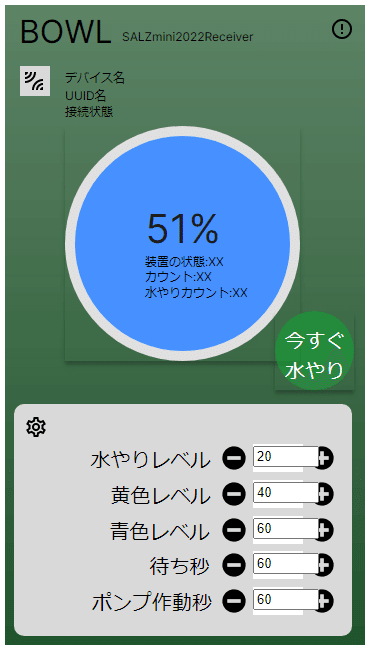
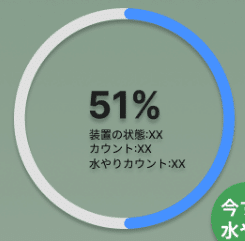
Figmaでデザインしたとき、こんな感じにしていました。

調べているうちに、これは「プログレスサークル」に似たものであることが分かりました。
HTMLに変換した際に形が変わってしまいました。おそらくネット上には解決方法があるだろう。そう思っています。
3.今すぐ水やりボタンの実装
丸いボタンはどうやって実装するのか。ついでに、ペコっとへこむアクションもできると嬉しいです。
4.設定値の数字入力
数字入力をスムーズに行えるように「-」「+」ボタンを追加したいです。スピナーということも知りました。上手くできるか。
5.(!)ボタンの実装
右上の(!)ボタンを押すと、Aboutダイアログのようなものを出したいと思います。ブラウザでダイアログを出すのはポップアップ広告のようなもので、あまり嬉しくありません。何か良い方法があればやってみたいです。
以上5点が改良したい点になります。
また、今の時点でわかっていないことがあります。
わかってしまったら、たぶん記事に書かなくなるので、今のうちに何が分かってないか書きます。
Webデザインの情報収集をしていてJavaScript関連の用語を調べると、Vue.js、jQuery、AJAX、Node.js、React等の用語がよく登場します。今の時点でこれらが何を表しているのかが全く分かりません。聞いたことある。レベルです。
各用語について、私なりに調べたことをまとめます。
jQueryとは
によると、JavaScriptのライブラリのことです。今の私にとっては記法に少し癖がある感じがして、できることなら使いたくないと考えています。
たとえば、こんな感じ
$('p').css('color’,'#ff0000);
やっと、JavaScriptの空関数の記法に慣れてきたのに、また新しい記法を覚えるのはとても大変。また、ライブラリの読み込みのことも考えると、今回はパスでよいかなと。
Vue.jsとは
によると、JavaScriptのフレームワークの一つです。UI構築によく使われるとのこと。ひょっとしたら使えるかも。と思いました。本屋でよく見かけますよ。Vue.jsのタイトル。
Reactとは
によると、メタ社が開発したJavaScriptのフレームワークの一つ。Vue.jpかReactか。フレームワーク。まだまだ覚えることがたくさんあります。
Node.jsとは
によると、「JavaScript実行環境」のことです。この説明が一番しっくりきました。ブラウザ上ではなく、コンピュータ上で実行できるようにするもの。
AJAXとは
によると、 Asynchronous JavaScript And XMLの略でウェブブラウザ内で非同期通信を行いながらインターフェイスの構築を行うプログラミング手法のことだそうです。非同期JavaScriptとXMLとなると、Google検索のインクリメンタルサーチが一例とのこと。なんとなくわかったような感じです。
何となく違いはわかったものの、まだぼんやりしています。
ただ、これらの違いを押さえたことで、ネットの情報を拾いやすくなりました。JavaScriptのキーワードだけで情報収集すると、いろんな概念に引っ張られて、求める情報にまでたどり着けません。
前置きはこれぐらいにして、実際に改善に取り組んでいきたいと思います。
1.コネクトボタンの処理
まずは今の状態から見ていきます。
<button id="btn_connect" class="btn_connect"><img src="./images/connect.png"></button>
目先のバグ取りをしていくうちに、id、classが同じ名前"btn_connect"になりました。私の今の理解ではidは固有の名前、classは種別の名前を表すと考えています。
css内でもclass毎に値を設定しています。現時点では、全て異なる値になっていますが、この辺りをまとめる作業が必要です。
Figmaから機械的にHTMLを起こしたので、そうなるのは当然だと思います。
なかなか思うことができずもがいておりましたが、最終的には、
<input type="image" src="./images/connect.png" id="btn_connect" class="btn_connect">
と書くことで、動き始めました。


最初はもう少しボタンらしかったのですが、今はアイコンのみになっています。この部分は最後の仕上げに取っておきたいと思います。
2.状態表示の視覚化
ここが今回の山場となります。プログレスサークルに似た表現をしたいと思います。

ネットで情報収集します。
「プログレスサークル」というキーワードを手にしてから、得られる情報量が増えました。
その中からCSSアニメーションを使って作る方法を見つけました。
こちらの方法を試してみたいと思います。
はじめて、CSSアニメーションのソースを見ました。
これだけの記述で動くのがとても不思議です。
ソースを見ても、なぜこのように動くのか分かりません。
CSSアニメーションという手法があることが分かりました。
仕掛けは少し理解できましたが、応用できそうな所までは至っておりません。
CSSアニメーションについて、調べてみました。
JavaScriptを用いて、canvasで円グラフを描画する解説がありました。
ちょっと覗いてみました。
これはとても分かりやすい。このサンプルをいじって、目的に近づけることはできそうです。
ただ今回初めて、canvasが出てきましたので、今度はcanvasについて調べてみました。
HTML5とJavaScriptを使ってブラウザ上で図を書く仕組みだそうです。
今作ろうと思っているBLEレシーバーについては、過去の互換性を考慮した作りは今のところ考えていません。
なので、HTML5だけの技術を用いるだけで問題ありません。
ちょっと余談となりますが、今回、WEBデザインの世界を垣間見て感じることは、私の知っている90年代のアーキテクチャからずいぶん進んでいるように思った反面、ユートピアではなく、デストピアなんじゃないか。と感じました。
Netscape Navigetor、Internet Explorer、Safari、Chromeなどのブラウザの覇権闘争あり、Flashを滅亡にまで追い込む政治闘争あり、Google検索エンジンに認められ、より上位にランキングされるための数々の工夫とそれを対策する運営側とのイタチごっこ、なかなか激しい世界であることを感じます。
この中で長く使えるスキルを身に付けることはとても難しいと思います。
ブラウザによって異なる機能。明日消えるかもしれぬ新技術。これらの恐怖に耐えながら、より斬新なサイトをデザインし続ける方々の弛まぬ努力の上に、この便利さがあるのだということを考えさせられました。
本題に戻ります。
canvasを用いて表示を行う方法でなんとかなりそうです。

図書館で借りていた本の返却期限が近付いてきたため、少し駆け足で最後までナナメ読みしてみました。
htmlのinput要素について、type="range"がある模様。
さらに、調べてみるとCSSをいじることで、見た目の変更もできるようです。
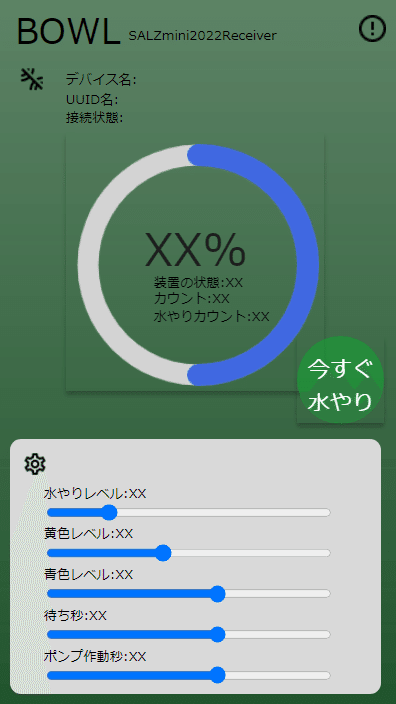
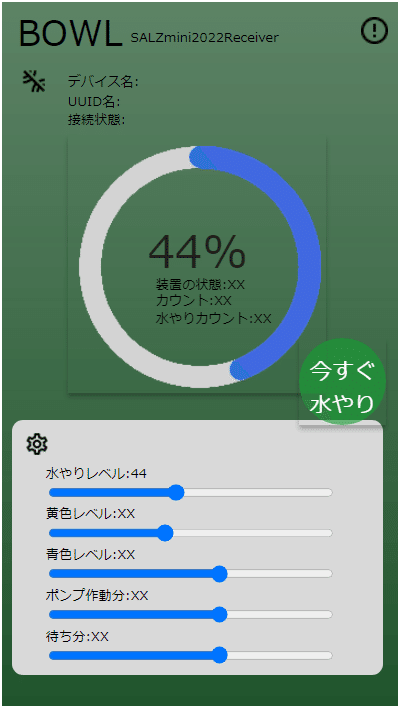
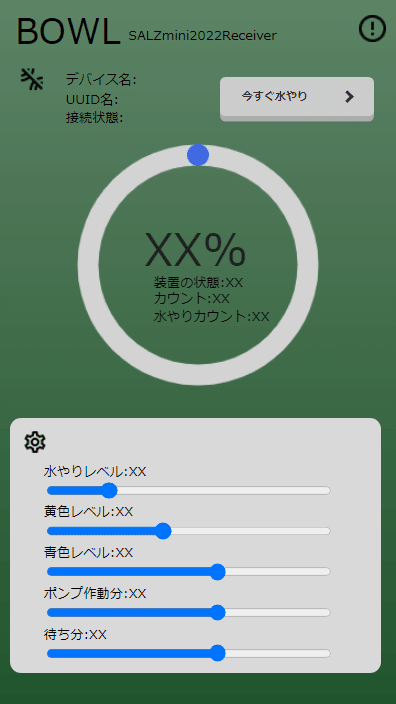
これはすばらしい。ということで、取りこんでみました。

とてもシンプルになりました。
だいぶ形が見えてきたのですが、ここで少し気になることが出てきました。今作っているBOWL_main.htmlですが、SALZmini2022との接続ができたり、できなかったり。
書き換え始めはできていたはずなのですが、ある時からできなくなっていました。
寄せ集めのサンプルBOWL_Origin.htmlを残していたので、こちらは正常に動作します。
デバッグモードに入りました。Chromeのディベロッパーツールを起動し、エラーの内容を確認します。

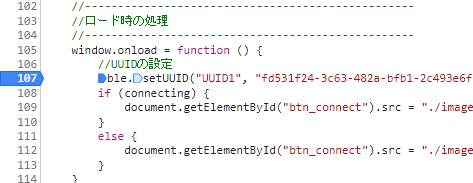
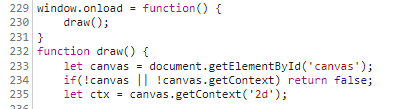
最初は意味が解らなかったのですが、しばらく眺めているとどうやら、ロード時の処理

が実行できていないようです。ブレークポイントを挟み込んで確認した所、違いがはっきりしました。
さて、ここからが大変です。
windows.onloadがなぜ呼ばれないか?の原因を調べる必要があります。
と、途方に暮れていたところ、結構簡単に原因が分かりました!

canvasのサンプルを取りこんだとき、上記の部分を持って来ていたのですが、よく見るとwindows.onloadが書かれています。
ハンドラが上書きされており、思ったコードが実行されていませんでした。これは以前だったら、完全にハマっていたと思われることでしたが、私のスキルも少しは上がってきているようでした。
このあたりのチェックは何かツールがあるような気がしていますが、あとで時間があったら取り組むことにします。


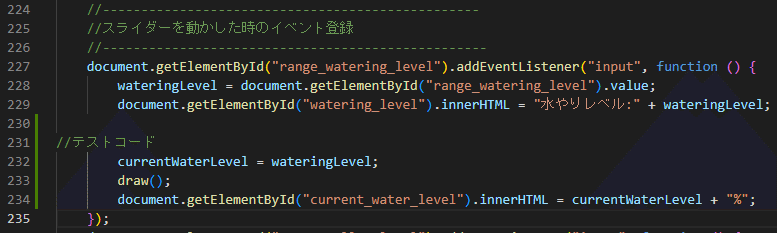
だんだんとプログラミングも慣れてきて、テスト用コードも、使っていないスライダーを用いて組んでしまいます。

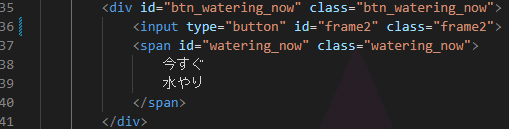
3.今すぐ水やりボタンの実装
次の課題に取り掛かります。
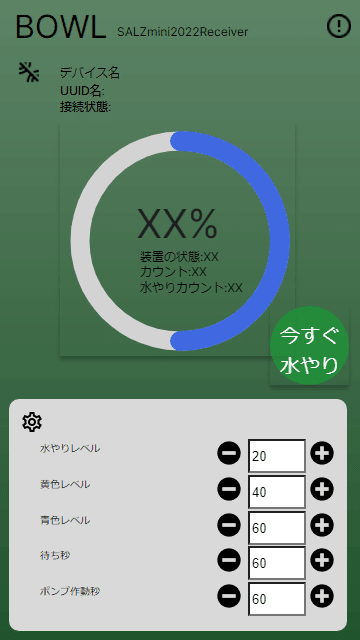
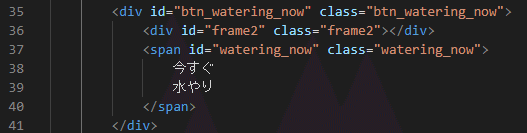
現在、このようになっている


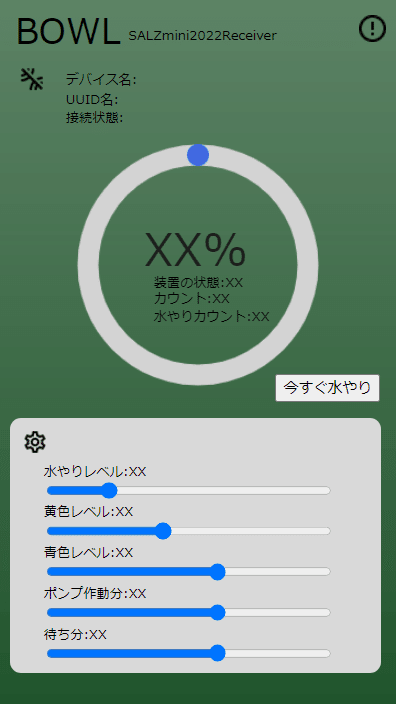
こんな感じで、部分を少し書き換えてみましたが、イメージするものになりませんでした。

そこで、ネットで探した所、立体感のあるボタン
というサイトで感じの良いボタンにめぐり会えました。

<a href="">今すぐ水やり</a>
これってリンクなのでは?
今までやっていたのは<input type="button" ...>でした。
たぶんたくさんの知識があれば、何も問題ないのだと思いますが、初心者はこのあたりの違いですぐにつまずいてします。
ここは一旦初心に帰り、シンプルなボタンで処理を書いていきます。

見た目がパッとしないので、モチベーションがどんどん下がってきています。
function SendBLECommand(str) {
//フォーマットに従って値を変換
const textEncoder = new TextEncoder();
const text_data_encoded = textEncoder.encode(str);
//write
ble.write("UUID1", text_data_encoded);
console.log(str);
}
document.getElementById("btn_watering_now").addEventListener("click", function () {
SendBLECommand("WN");
});前回のとりあえず版では文字列を送信していました。
その部分を関数に切り出して呼び出すようにしました。
4.設定値の数字入力
数字を入力する代わりに、スライダーによる入力方法に変えました。
予想外にスムーズにいきました。もう少し見た目を変えたいと思う気持ちもあるのですが、少し疲れてきました。正しく動作することが確認できれば今回はここまででよいかなと思うようになりました。
5.(!)ボタンの実装
ひとまず、簡単に済ませる方法として、alert()を使って、メッセージを表示するようにしました。
なんだか少し息切れした感じ。UIの調整に疲れてきました。
全体的な調整に入っていきたいと思います。
SALZmini2022と合わせます。

テスト版で動作確認できているので動くのは当然なのですが、それでもうれしいです。

さいごに
前回、FigmaでUIをデザインできた所から出発して実際のコーディングを行う所までを行いました。今回も色んな問題に当たりながら少しずつ前へ進んでいきましたが、だんだんとメンタルを削られながら最後はもうどうでもよくなって、とにかく動作するものができることを目指してしまいました。
window.onload関数を上書きしてしまった事はかなりの危機でしたが、比較的簡単に問題解決できたことはスキル向上が実感できました。
しばらくこれで使ってみて、改善点を見つけていきたいと思います。
最後までお読みいただき誠にありがとうございました。
余談
今回のタイトル「ブラッシュアップでバーンアウト」を考えていた際、ふと「POLISH PILLAR」が頭をよぎりました。
ご存知ですか?「POLISH PILLAR」、迷作RPG「デゼニランド」の名コマンドです。中央に柱がある部屋で何かをしなければいけないのですが、この時のコマンドが「POLISH PILLAR」でした。分かるわけないですよね。
でも、JavaScriptを勉強していると、昔味わった同じような感覚が思い出されます。「そんなん解るわけないよう。」的なキーワードがどんどん出てきます。
そうか、今自分はRPGをやっているんだということを知ったのでした。
これからも、山あり谷あり沼ありの冒険は続きます。
#自動潅水装置 #盆栽 #園芸 #電子工作 #WebBluetoothAPI #BlueJelly #Chromebook #IoT #Javascript #HTML5 #css #Figma #Webデザイン
