
Github Copilot Chat使ってみた
7月14日にGithubより公開された情報です。
今までVSCodeを閉じるたびに消えていたchat履歴が残るようになりました!
GitHub Copilot July 14th Update - The GitHub Blog
最近目まぐるしいほど進化を続けるAI、
僕も最近1レベル(年齢)が上がって進化したのか退化したのか笑
自己紹介が遅れました。
私は株式会社ベルソの新人エンジニアのBatzmaruと申します。
長所は首、短所は足です!(物理的に)
はい。余談はここまでにして、先日GithubCopilot Chatのウェイトリスト通ったので簡単な使用感と具体的な使い方をまとめていこうと思います。
そもそもGithubCopilot Chatとは何か
初めてGithub Copilot Chatを使ってみたときの感想は、「感動」の一言に尽きます。これまでにない新たな試みである、チャット形式でのコード生成は、とても直感的で使いやすいと感じました。また、初心者としては頻繁にエラーに遭遇することが多く、その度に詰まってしまうことが多かったのですが、Github Copilot Chatではエラーの内容を投げるだけで、修正箇所や原因を詳しく教えてくれます。
GithubCopilot Chatは、具体的なコマンドや使い方が記載されており、プログラマーにとって非常にありがたい存在です。
この記事を読むことで、GithubCopilot Chatをより効果的に活用することができるようになるかもしれません。
プログラミングを効率的に進めたい人や、新たなツールを探している人にとって、必見の内容です。

導入方法
導入方法については既に参考になる記事がたくさんありましたのでそちらを参考にしてください↓↓↓↓↓↓↓↓↓↓
#おまけのおまけ
面白かった。笑っちゃいけない時に笑いそうになった。どうしてくれる筆者
具体的な使い道
Docker-composeのyamlファイルを作成する際の対話形式の自動生成が挙げられます。Docker-composeのyamlファイルは、サービスの設定を記述するためのもので、初心者にとってはやや複雑な部分もあります。しかし、Github Copilot Chatを使用すると、自分が何を実現したいのかを簡単に説明するだけで、適切なyamlファイルを生成してくれます。この対話形式での自動生成は、初心者にとって大変便利であり、コーディングの難易度を大幅に下げてくれます。
私がすごいとおもったところ
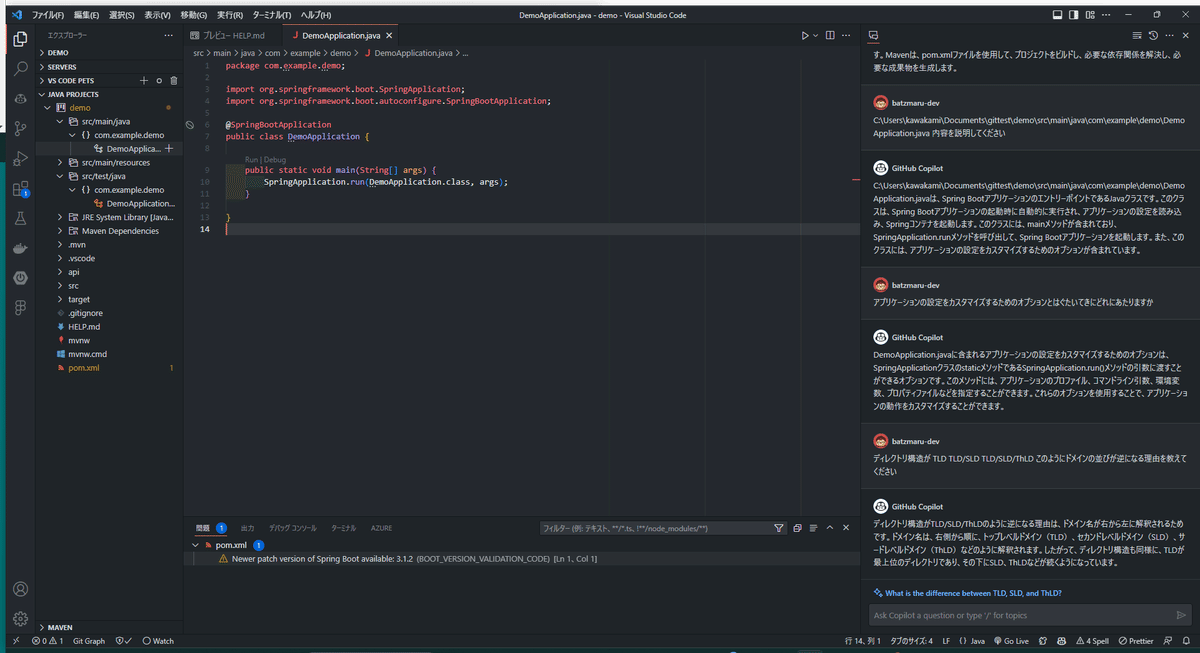
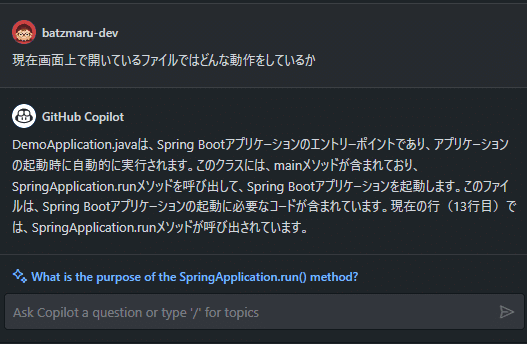
エディター上で開いているファイルはもちろん、プロジェクト内のファイルの内容、なんならプロジェクト外フルパスで入力したテキストの内容の解説もしてくれました。

初心者にとってエラーって怖くなりますよね。
1時間も頭を抱えてようやく解決。んですぐにまた別のエラー。
心折れそうになります笑
しかし!Github Copilot Chatは初心者の強い味方!
エラーを投げたところ、すぐに修正箇所を教えてくれます。これには本当に驚きました。トラブルシューティング力の高さやばいです…
さすがにできなかったこと
ファイルの作成やプロジェクトフォルダを作成することはできないようです。加えてチャット上からはコードの自動補完はできません!コードを保管してほしい時はソースをいじってるときにお願いしましょう!

chat上で使えるコマンド
以下のコマンドはチャット上で使用できるコマンドです。VSCode特有のものやよく使われるようなものはコマンドとして採用されています。
/vscode - Questions about VS Code
/tests - Generate unit tests for the selected code.
/simplify - Simplify the selected code.
/fix - Propose a fix for the problems in the selected code.
/explain - Explain step-by-step how the selected code works.
/ext - Ask about the VS Code extension development.
/help - General help about GitHub Copilot/vscode
VS Code に関する質問
/tests
範囲選択したコードに対して、ユニットテストを生成してくれます。
/simplify
範囲選択したコードをシンプルにしてくれます。
/fix
範囲選択したコードの問題を修正してくれます。
/explain
範囲選択したコードの解説をしてくれます。
/ext
VS Code の拡張機能開発に関する質問
/help
GitHub Copilot に関する一般的な質問
使い方例
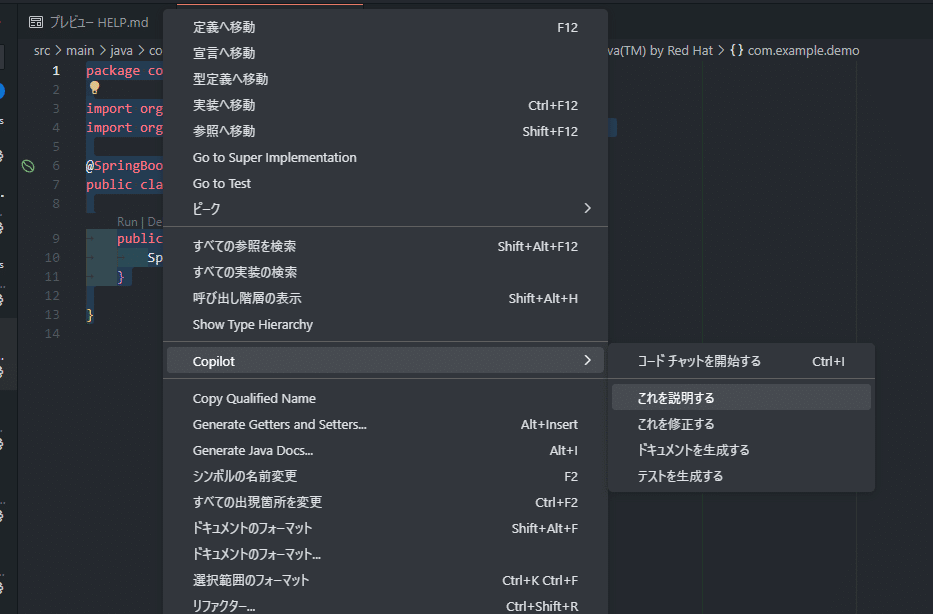
コードを選択し右クリックからCopilotを呼び出す
意外とコツがいるこの方法。選択範囲中に外部ファイルのパスなどが入っていても解釈してくれるからすげーってやっぱり思います。選択範囲によっては何故か回答にばらつきがあった。Azure OpenAIでいう温度感って項目なのかな。でも注意してほしいのは回答が英語だってこと。

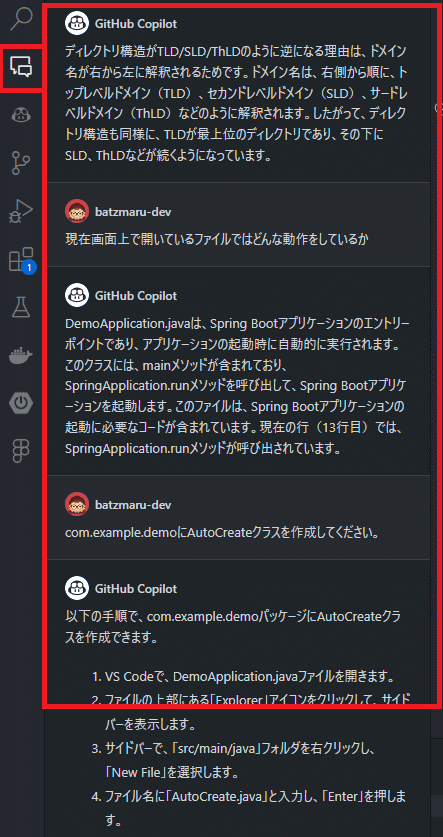
拡張機能画面からの操作
最もよく使われるスタイルだと思います。イメージはZoomで画面共有しながら先輩に教えてもらってる感じ?笑
先輩ならもうちょっとお願いの仕方変えないといけません笑

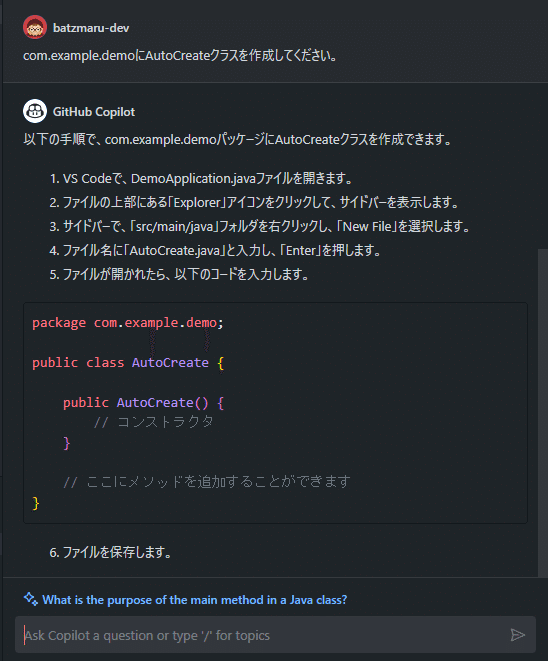
チャット内容を見ていただけるとわかるのですが、クラスの作成をお願いしたところ作成方法の案内がありました。
直接的に操作してくれるわけではなかったです。
GitHub Copilot Chat のパフォーマンスを向上させるためのベスト プラクティスは何ですか?(公式抜粋日本語直訳)
以下の文章はGithubより、当機能をうまく使いこなすためのベストプラクティスが記載されていたものの抜粋です。
個人的に大事だと思えましたので転載してます。
Copilot Chat サービスは、コード生成、コード分析、コード修正などの幅広いアプリケーションをサポートでき、それぞれに異なるパフォーマンス メトリックと軽減戦略が適用されます。パフォーマンスを向上させ、「制限事項」セクションで説明したいくつかの懸念事項に対処するために、さまざまな手段を採用できます。
プロンプトをトピックに沿ったものにする: Copilot Chat の使用目的は、コーディングに関連する質問のみに対処することです。したがって、プロンプトをコーディングの質問やタスクに限定すると、モデルの出力品質を向上させることができます。
Copilot Chat を代替品ではなくツールとして使用する: Copilot Chat はコードを生成するための強力なツールですが、人間によるプログラミングの代替品ではなく、ツールとして使用することが重要です。ユーザーは、Copilot Chat によって生成されたコードを常にレビューおよびテストして、要件を満たし、エラーやセキュリティ上の懸念がないことを確認する必要があります。
安全なコーディングとコード レビューを実践する: Copilot Chat は構文的に正しいコードを生成できますが、常に安全であるとは限りません。ユーザーは、ハードコーディングされたパスワードや SQL インジェクションの脆弱性の回避など、安全なコーディングのベスト プラクティスと、Copilot Chat の制限に対処するための上記のコード レビューの実践に従う必要があります。
フィードバックを提供する:ユーザーが Copilot Chat で問題や制限に遭遇した場合は、ポータル上の共有フィードバック リンクを通じてフィードバックを提供する必要があります。これは、開発者がツールを改善し、懸念事項や制限事項に対処するのに役立ちます。
最新情報を入手: Copilot Chat は新しいテクノロジーであり、時間の経過とともに進化する可能性があります。ユーザーは、ツールの更新や変更のほか、新たに発生する可能性のあるセキュリティ リスクやベスト プラクティスについても最新の情報を入手する必要があります。
AIの力やっぱりすげー!って小並な感想で申し訳ないです笑
しかしながらAIも万能ではなく、指示に対する回答にもどかしさを感じることも多々ありますよね。
使いこなすには自分の意図を最大限言語化して、AIにできることをしっかり割り切る必要があります。
BatzmaruがいなくてもAIがいるじゃん!って言われないよう頑張ります((((;゚Д゚))))ガクガクブルブル
