
Figma to STUDIO(β)体験記 〜STUDIOでLPを作るって、実は簡単? 〜
アドベントカレンダー 11日目の記事です。
こんにちは、Pay IDのデザインを担当しているonigiriです。
STUDIOを初めて触った私が、Figma to STUDIO を使用してキャンペーンLPを作成したプロセスについて書きます!
良かった点はもちろん、つまづいた点と解決のためにやったことも合わせて紹介しますので、Figma to STUDIOが気になっている方やSTUDIOを使ってみたい方の参考になれば嬉しいです。
※ワイヤーフレーム作成やデザインフロー、STUDIOの詳しい操作方法については割愛します
「STUDIO」「Figma to STUDIO」とは?
STUDIOとは、ノーコードでサイト制作を行うことができるサービスです。詳しい魅力については、公式サイトをチェックしてみてください。
Figma to STUDIOとは、Figmaで作成したデザインをコピー&ペーストで直接STUDIOへインポートできるFigmaのプラグインです。2023年8月にベータ版がリリースされ、11月に正式版がリリースされました。
今回STUDIOでLPを作成したのは、自社サービスのブランドサイトで利用実績があったからです。初めてSTUDIOを使うのでうまくやれるか不安もありましたが、プラグインの存在を知って安心しました。
私について
Figma:習熟度は60点ほど、オートレイアウトはなんとか使える
(趣味で1年、業務では1.5ヶ月の利用歴)STUDIO:一度も使ったことがない
HTML/CSS:最低限の知識あり、軽めコーディングはできる
実践!LPのデザイン〜STUDIOで実装まで
実際にLPを作った流れを記載します。
※利用時点でFigma to STUDIOはベータ版でした。そのため、現在は解消されている問題もありますのでそこは補足をいれます。
①まずはFigmaでワイヤーからデザインを制作
Figma to STUDIOは、デザインデータを読み取りHTML/CSS化しているのではないかと考えると、データは綺麗に作っておいたほうが良さそうです。今回はオートレイアウトで組んでおきました。

💡現在は公式より以下の案内あり
Figma上で作成したデザインは、 Auto Layout の設定がない場合でもインポート可能です。なお、Auto Layout を設定したデザインデータのインポートは、設定していない場合に比べて精度が高くなります。
②STUDIOで空のページを用意し、Figma to STUDIOを利用しSTUDIOにインポートしてみますが…失敗
Figma上でプラグインを検索しFigma to STUDIOを起動します。 インポート前のプレビュー画面で既に大きな崩れが発生しているようです。

そのままインポートするとどうなるかを試してみますが、結果はエラーが発生してうまくインポートできませんでした。

③Figmaデータを調整し、部分的にSTUDIOへコピペします
崩れた要因を想像:
画像もFigmaのフレーム機能を使ってつくっていたので、そのフレームがdiv要素だと判定されてしまい崩れていたのかも?エラーが起きたを想像:
フレームにフレームを重ねていたので階層が深すぎる、またLPのデータが全体だと重すぎたのかも?
画像部分をワイヤー状態にしたデータを用意した上で、一気にLP全体をインポートするのではなく部分ごとにコピーすることで解決しました。

💡現在は以下の方法で解消
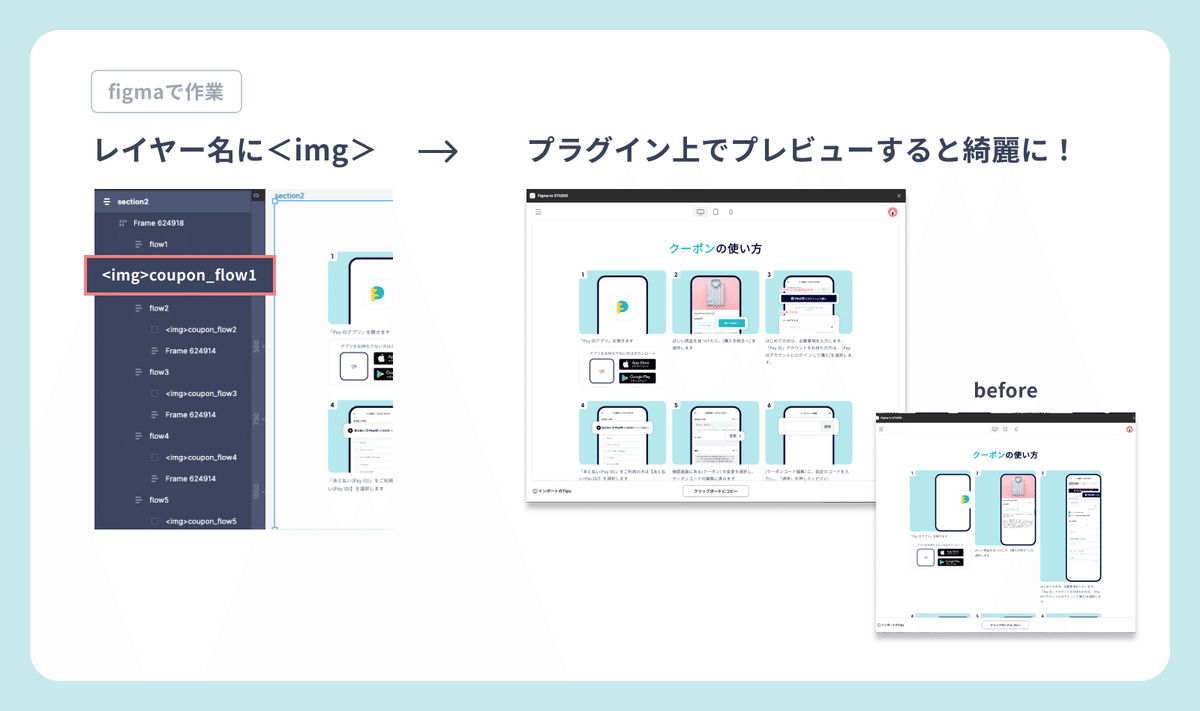
インポートを行った際、画像データはSTUDIOヘ自動でアップロードされます。Figma上のレイヤー名先頭に<img>を追加すれば、レイヤーを指定して画像としてアップロードできます。

④全体をSTUDIOへ移せたら、デザイン差異を調整していきます
100%デザインを再現できているわけではないので、一部調整します。
⑤PCのデザインを、レスポンシブ対応しデザインを整える
STUDIOではPCから作成し、その後SPを作成する流れを推薦しているそうです。その順番でデザインを整えてレスポンシブ対応していきます。
⑥完成!
STUDIOのプレビューボタンから、実装されたページを確認できます。 確認環境を用意する必要もないので関係者への共有や、他端末で崩れがないか確認するのがスムーズでした。
よかった点のまとめ
①STUDIOへ直感的にコピペできる
操作も簡単で複雑な設定は不要。Figma上で綺麗にデザインデータをつくっておけば(オートレイアウトを使い)、高い精度でSTUDIOへインポートできます。
②パーツ単位でFigmaからSTUDIOへデザインをコピペできる
ページ単位でのコピペもできますが、パーツ単位でコピペすることもできます。たとえば、STUDIOで実装している間にデザイン修正が入ってしまっても、その部分だけをFigmaからSTUDIOを使いインポートすれば簡単にデザイン修正可能です。
③STUDIO自体が使いやすい
知っている人には当たり前かもしれませんが、操作方法よく知らない段階でも何をどこで設定すればいいのか直感的にわかるUIでした。
つまづいた点のまとめ
現在は、公式からFigma to STUDIOの詳しい使い方や注意点をまとめたページがあります。デザイン作業にとりかかる前にこちらを確認すると「作ったけど上手くいかない!」を減らせます。
参考:Figma to STUDIO プラグインを使ってFigmaのデザインをSTUDIOへインポートする
①画像にしたい部分もFigmaで作成しているとうまくインポートできない事がある
図などをFigma上で作成していると、その図に入っているフレームをdiv要素とみなされてしまうことがあるようです。
💡こうすると解決
・画像としたい部分は、レイヤー名に<img>を入れる
・ワイヤーフレームのような状態にし画像はあとで入れ込むのもあり
②デザインデータを一気にインポートできないケースがある
複雑なオートレイアウトを駆使している箇所や、LP1本丸々インポートするとエラーになるケースがありました。
💡こうすると解決
・デザインデータ全体ではなく、部分ごとにインポートをする
・階層が深く、複雑なオートレイアウトを組んでいる場合は一部解除し階層を浅くする
③STUDIOのレスポンシブ対応は1番小さいデバイスからやらない
レスポンシブ対応の操作自体は簡単ですが、各デバイスごとに行き来しながら設定していると。うまくいかないケースがでてくるため注意が必要です。
💡こうすると解決
・基本はPCを組んでから、その他のデバイスで調整をするのが推薦されています(参考:STUDIOレスポンシブの仕組み)
④その他
HTML/CSSの知識が0という方はSTUDIOの作業画面上で理解できない箇所があるかもしれません。基礎知識をいれておく方がスムーズに作業できそうです。
STUDIOの操作についても、詳しい説明を読まずに使いながら学びましたが基本的なことは先に目を通しておくのがおすすめです。
出来上がった後の感想
コーディングなしでここまでできるのは凄い!
STUDIOとFigmaの組み合わせがもたらしたメリットは大きく、過去にPhotoshopでデザインし、コーディング担当者と連携して作業するのと比較して工数が減りデザイナーだけで完結可能になりました。
私が使ったときはベータ版でしたが、正式リリース後は困っていた問題が解決されていました。しっかり改善されており、感動です。
今後は、アニメーションを取り入れたリッチなLP作成や、CMS管理など、STUDIOのさらに幅広い機能を試してみたいと思います!
明日は、TanaamiYukiさんの記事です。お楽しみに!
BASEのアドベントカレンダー2023
