
Pay IDデザイナーの日常&ホームアップデートの裏側
こんにちは!「Pay ID」のデザインを担当しているonigiriです。
BASE株式会社に入社してから、もうすぐ1年が経とうとしています。
この記事では、デザイナーとしての働き方と、最近取り組んだ「ホームアップデート」プロジェクトについてご紹介します。
「Pay ID」のサービス詳細ついては以下をご覧ください。
1.働き方と社内の情報共有について
BASEでは、柔軟な働き方を推奨しています。私は、週に1回程度オフィスに出社し、それ以外はリモートで働いています。
もちろん、毎日オフィスに来る人もいます。だれでも自分に合った働き方を選ぶことができます。
リモートワークが多いですが、社内では定期的な情報共有の機会があり、チームの状況や他のデザイナーの活動状況がわかるので安心です。
また、Pay IDのデザインチームでは毎朝ミーティングを行い、業務相談やデザインの最新トレンドの共有、雑談などを通じてリラックスした雰囲気で日々コミュニケーションを取っています。
<社内の情報共有・コミュニケーション>
⚫︎デザイナー向け
Pay IDデザインチーム朝会: 毎日開催
全社デザイナー報告会: 2週間に1回 ー BASE全体のデザインチームが集まり、案件の状況やナレッジ共有
⚫︎Pay IDチーム全体
月次全体報告会: 月1回 ー リリース状況や案件の進捗を共有
Pay ID Powerランチ: 2週間に1回 ー オフィスでおいしいお弁当を食べながら雑談
⚫︎会社全体
会社全体の報告会&懇親会: 月1回 ー 各グループの状況を共有、その後懇親会も開催(懇親会の参加は自由)
2.担当プロジェクト「ホームアップデート」の紹介
最近私が担当した「Pay ID アプリ」のホームアップデートについて、リリースまでのプロセスを紹介します。

ホームアップデートで何をしたいのか?

購入者が自分に合った商品に出会いやすく
ショップオーナーの販促活動をサポート
「Pay ID」では、購入者にスムーズなショッピング体験を提供するだけでなく、ショップオーナーの販促活動をサポートすることも大切にしています。
多くのショップが個人や小規模チームで運営されており、オーナーは商品製作から発送、顧客対応、SNS更新まで、すべてをこなしています。そのため、販促の負担を軽減することが重要です。
プロジェクトの進行フロー
アプリの今後について検討〜リサーチ

アプリ利用分析とロイヤルユーザーへのインタビューを行い、アプリの進化のための必要な要素を整理しました。
必要なアップデートがいくつか見えた中で、閲覧数が多いホーム画面のアップデートを優先することにしました。
※ちなみにここは私の入社前に、進行していた部分です。
プロジェクト開始と背景の理解

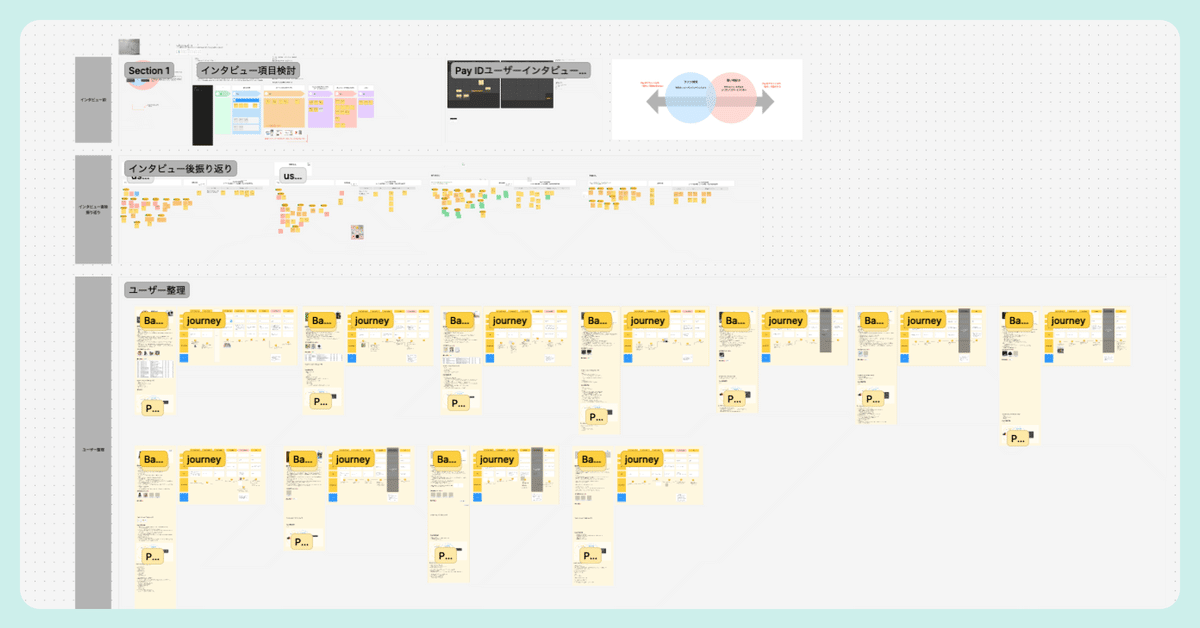
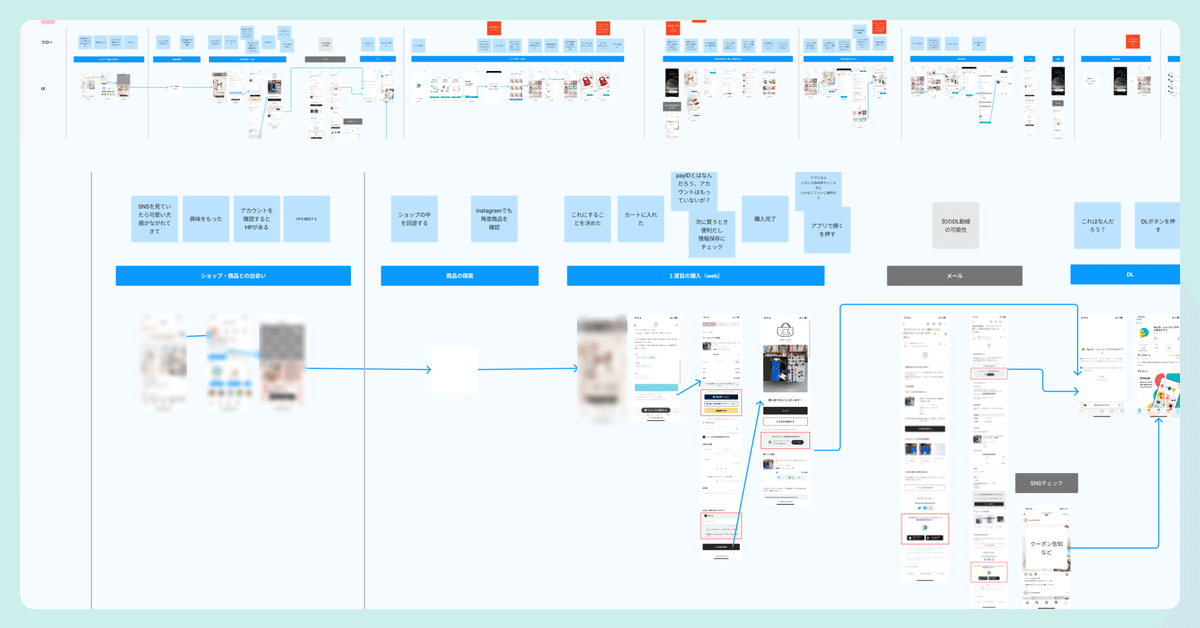
BASEに入社して間もなく、私はホームリニューアルの担当デザイナーになりました。過去の議事録やユーザーインタビューの結果を読み込み、ユーザーの状況を理解することから始めました。
アプリを利用するユーザーのフローを整理したり、数字的な状況について情報収集し理解を深めました。
プロトタイプ作成〜要件定義詰め
PMの考えやワイヤーフレームをもとに、プロトタイプを作り情報設計のパターンを検討しました。


アップデート方針
以前のホーム:フォロー中ショップの商品が中心。ユーザーは既知のショップ目当てで利用
課題:新しいショップや商品との出会いが少ない
やりたいこと:出会いを増やすためにホームにレコメンド商品を露出し、さらに新しいレコメンドロジックを追加する
懸念点:フォローショップの情報の配置変更によるユーザビリティ低下
ホームは、フォローしているショップの商品が並ぶ画面です。アプリを使う多くのユーザーは、ショップの新着情報やリピート購入を目的としてます。
その理由は、Webで商品を購入しその後、アプリを使い始めるという流れが多く、すでに好きなショップがあり、そのショップを目当てにしているからです。
そのようなユーザーの使い勝手を考慮しつつ出会いを広げる必要があり、PMと何度も議論しながら進行しました。
プロトタイプの社内テスト・レビュー

プロトタイプの案が詰まった段階で、2人の社員の方にプロトタイプを使ってもらいました。目的が叶うか、ユーザー体験に大きなノイズがないかを検証します。検証結果と、その他関係者のレビューを繰り返しプロトタイプを詰めていきます。
<以下の観点をチェック>
新着情報などフォローショップの情報を閲覧する上で使い心地に問題ないか、移動した動線に気がついているか
レコメンド商品が目に入る状態になっているか
新しいレコメンドロジック部分に、興味が湧いてタップしたくなるか
レコメンドショップに、興味が湧いてタップしたくなるか
<分かったこと>
動線は概ね問題なし
ショップのレコメンドにおいては、評価や詳細ではなく雰囲気が伝わることが重要
商品選択は主に価格や説明文はそこまで読んでおらず、直感的に写真で判断
あくまでプロトタイプな点と2人にのみテストしているので、ざっくりしたテストになってしまいましたが、ホームに出る商品の良し悪しをどう判断しているのか等リアルな行動や思考を見ることができました。
この結果は商品コンポーネントのデザイン等に活かしました。
大枠のデザイン確定後、開発キックオフ
プロジェクトのキックオフとして懇親会も開催され、チーム一丸となって開発がスタートしました。
ちなみに、BASEではプロジェクトの懇親会費用を会社が補助してくれるので、プロジェクトごとにキックオフランチやお疲れ様会が頻繁に開催されます。
デザイン詰め作業〜デザインシステムのアップデート

「Pay IDアプリ」のUIデザインは数年前から大きく変更しておらず、今回ホームのデザインにおいては「Pay ID」らしさや最新のトレンド、コントラスト比の確保などを取り入れたいと考えました。
しかしカラーや共通コンポーネントの変更はホームだけにとどまらず、デザインシステムのアップデートを進める必要があります。
ホームのデザインとともに、カラー、アイコン、ボタン、商品コンポーネントを中心にデザインシステムをアップデートを進めました。
アップデート内容がまとまったあと、「何を・どのように・なぜ変更したいのか」「どこから手をつけていけくのが現実的か」をエンジニアへ共有・相談するために説明会も開催しました。
開発後の社内体験会
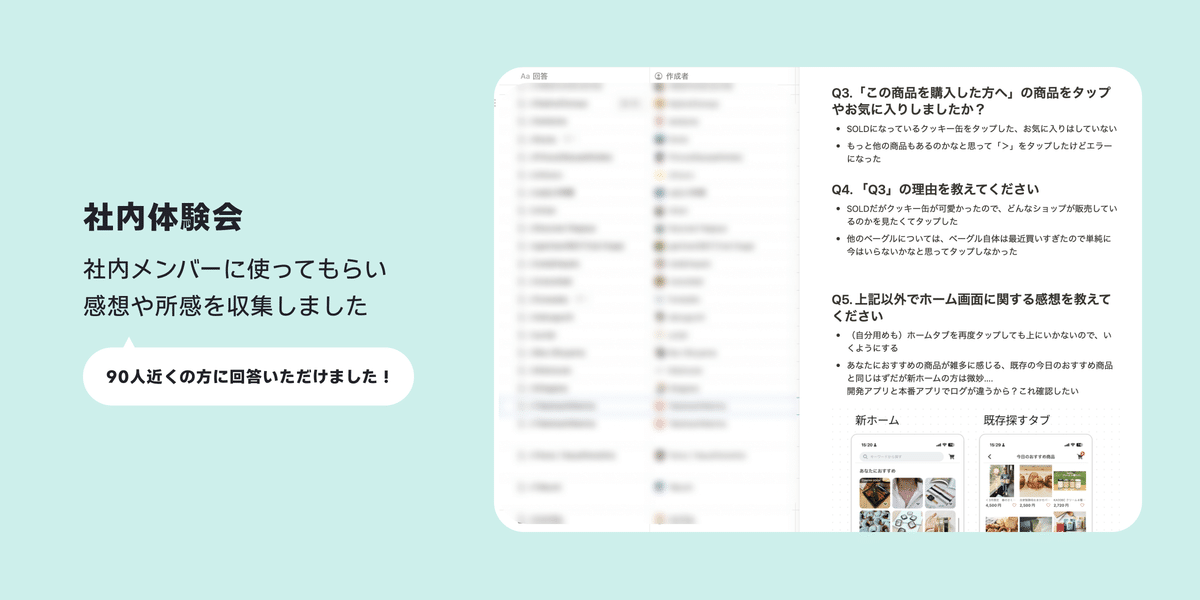
開発が完了した段階で、リリース前に社内のメンバーに実際に利用してもらう体験会を実施しフィードバックを集めました。
今回新たに追加したレコメンドロジックの部分を重点的に確認してもらいます。
レコメンドは購入履歴や閲覧など各々のユーザー状況によるので、本当に多くの方が感想を共有いただき助かりました。

<テストで分かったこと>
デザインシステムのアップデートによるUIの変更に問題はない
フォロー情報など既存コンテンツの移動については、移動に気がつき、今まで通り使うことができている
今回取り入れた新しいレコメンドロジック部分に課題がある
レコメンドの更新頻度が重要、現状のままでは更新頻度が低く精度的にも良いとは言えない
リリース方針の再検討

体験会のフィードバックで、新規のレコメンド機能について課題が大きいことがわかりました。この時点で、全機能をリリースするか、一部を残すか、それとも延期するかを話し合いました。
リリースしないと、フォロー情報を移動する影響など確認できなくなります。そこで、一部の機能を除いて、他の機能を先にリリースすることにしました。
一部の機能は改善することを前提に後日リリースとし、出せるとこから表に出すことで、利用状況や数値を見ながら適宜アップデートしていけます。この方法のが、理想の姿に近づきやすいと考えました。
リリース告知方法の検討
そもそも「プレスリリースを出すか?」「どの媒体で伝えるか?」を検討しました。PRチーム等と協力し、記事やクリエイティブを作成しました。
実際のプレスリリースは以下です。
リリース結果


リリース後の結果は、ホームにレコメンドを配置したことで閲覧率がUPし、レコメンド商品からの購買数は2倍になりました。
一番見られる画面にレコメンドを配置したので予想通りの結果ではありますが、レコメンドを見る人が増えることでしっかり購入につながることがわかりました。
懸念していたフォローショップ情報の配置の変更について、大きなネガティブ影響はありませんでした。これから、ホームでよりユーザーの好みに合ったレコメンドを提供していくことで、もっと良い出会いが増えショップの販促にもつながっていくと思います。
3.プロジェクトリリース後の感想と振り返り
フラットな議論ができた
BASEに入社して初めて担当したプロジェクトでしたが、デザインのレビューや承認フローがシンプルで、フラットに議論できる環境がとても良いと感じました。 開発陣だけでなく、PRチーム含め意見が相互に言いやすい状態です。
レコメンドが一部リリースできなかった点の反省
今回、新しいレコメンドロジックの開発とアプリの実装を同時に進めていたため、レコメンドの精度を検証するのはリリース直前に。
また、リリースに必要な要件について議論が不十分だった点も要因と考えています。
「レコメンド精度の早期検証」「明確な品質基準や要求の設定」がとても重要だと感じています。
一部をリリースできなかったことは悔しいですが、今後はこれを活かしてより良いお買い物体験に繋げていきたいと思います。
デザインシステムのアップデート
デザインシステムのアップデートは初めての経験でした。
デザイナーが「やります!」というだけで実装まで一気に綺麗になるわけではないので、本当にアップデートできるか不安な面もありました。
色・アイコン・商品コンポーネントの調整がメインでしたが、アプリの画面全体に影響はあります。
どこから手をつけるか悩みつつ、エンジニアと協力しながら徐々に反映していく方針にできてよかったです。
大きな変更には向かない手法ですが、今回は微調整だったため、段階的に対応することで「リソースがないからできない」という自体を避けれたと思います。
4.「Pay ID」でやれること
「Pay ID」という名称にリニューアルしてからは2年経ち、累計ユーザー数は1,400万を超えています。まだ決して「完成したプロダクト」ではなく、今まさに拡大を目指しているフェーズです。
機能のアップデートや新機能の追加、広範なサービス展開など、様々なプロジェクトが動いています。
<直近1、2年で実施したもの>
あと払い決済の導入
アプリホーム画面のリニューアル
デザインシステムのアップデート
アプリホームに特集記事を作成、運用
SNS運用(X、Instagram、Tiktok)
ユーザー向けクーポンキャンペーン
「Pay ID」は決済とショッピングという2つの領域を持ち、それぞれのデザインに関わることができる点が魅力です。
前職ではUIデザインに集中していましたが、Pay IDは少人数のチームなのでUIデザインだけでなくキャンペーンのバナーやLPの制作、ノベルティデザイン、SNSや特集の画像作成など幅広く担当できるため、仕事の幅が広がり楽しいです。
おわりに
「Pay ID」デザイナーとしての、普段の働き方と担当したプロジェクトを紹介しました。 自由度高く、フラットに意見交換しやすいメンバーが揃っている環境です。
現在、「Pay ID」のデザイナーを募集しています。一緒にサービスを盛り上げていきましょう!
