
新しいUIができるまでの話 ー 「配送日設定App」改善プロジェクトのケース
Product Design Groupのデザイナー早川です。
BASEのProduct Design Groupでは、BASEでネットショップを運営しているショップオーナーがショップの運営に日々使う管理画面のデザインを主に担当しています。
BASEは「誰でもかんたんに」ネットショップを作成できるサービスとして、メインの機能自体はとてもシンプルなものとなっていますが、ネットショップ運営の過程で必要となってくる各種の機能を「Apps」というプラグイン形式で提供しています。
今回は、そのAppsの中の一つである「配送日設定 App」で先日自分が担当したUIデザインを例に、今回のタイトルにもある「新しいUI」ができるまでの事例を紹介してみたいと思います。
配送日設定 Appのアップデートについて
まず最初に、今回取り組んだ「配送日設定 App」改善プロジェクトについて簡単に紹介させていただきます。
配送日設定 Appは、購入者が商品を購入するさいに、希望する配送日時を指定できるようになる拡張機能です。ショップオーナーは注文日を起点とした「最短お届け日」と「最長お届け日」を設定することで、その間の期間が配送日時のリストとして購入者に表示されます。
今まではこの「最短お届け日」の設定が購入者の住所(送り先)に関わらず一つしか設定できなかったため、例えば実際は東京の人には翌日配送できるのに、遠方の購入者も考慮して余裕を持たせた日数を入力されることが多く、本当はすぐに届けられる人でもその指定ができない、という機会損失が発生していました。

今回のアップデートは「最短お届け日」に都道府県ごとの追加日数が設定できるようにするというもので、これによって購入者がより確実な配送希望日を指定することができるようになります。
UIの初期案
配送日設定の機能自体は、休業日の考慮など複雑な部分もありますが、今回実現したいUIの要件としては47都道府県ごとに数字(最短お届け日に追加する日数)を入力できるフィールドがあればよいという、ある意味シンプルなものです。
BASEでは「Lantern」と呼ばれるデザインシステムを運用しており、Lantern上でフォーム要素は一通り定義されています。Product Design Groupではそれに基づいたFigmaのライブラリ「UI kit」を作成・運用しているので、それを利用してinputを47個並べる作業自体はさくさくと終わります。

必要最低限の要件を満たした、都道府県ごとの数字を入れる47個の入力フィールド。まずはこれをさくっと作り、これをベースにプロジェクト内での検討が始まりました。
ユースケースを考える
この段階でも最低限の要件は満たしているし、同じような機能の他社サービス事例をみても同様のUIに近いところが多い。ではこの方向で・・というのも一つの選択肢ではありますが、設定画面に突如として増えた47個の入力欄を見ると、これが本当にショップオーナーにとって使いやすい機能となるのだろうか・・?という疑問が湧いてきます。
ここを深掘るために、事前のユーザーインタビューの資料をおさらいしたり、各配送会社の配送日数の実態などを調べながら、より詳細にこの機能がリリースされた際の利用シーンを考えてみます。
どのように入力されるのか
このAppの既存ユーザーも新規ユーザーも、今回のアップデート後には、(都道府県別設定をしたい場合は)まず都道府県ごとの日数を入力する必要があります。
実際の日数は、各配送会社が提供している配送日検索サービスで調べていったり、場合によっては配送会社の営業所やドライバーからもらえる紙ベースの一覧表などを参照し、一県ずつ入力していくことになります。

※ちなみに、配送会社とのAPI連携によって発送元の住所と配送先都道府県に応じた配送日数が自動的に算出されるような仕組みが構築できないか、という議論もありましたが、調査の結果それは現実的に難しいという結論になりました。
どんな値が入力されるのか
上記の各配送会社の配送日検索を実際に使って配送日数を調べてみると、東京発の場合、関東含む半分近くの都道府県には翌日、遠方でも日本国内であれば基本2日程度(※ただし離島は除く)、また沖縄発・北海道着でも3日程度で届く、というのが相場感です。
こうして改めて書くと日本の配送インフラすごい・・!

例えば上のマップはあるネットショップの東京発の配送日数の数字の実例を元に起こしたものとなりますが、このように実際入力される数字の範囲は1~3でほぼ収まることがわかります。
また、どこから発送するにしろ、都道府県の半分以上は最短お届け日と同日、つまり実際に数字が入力されるのは47都道県で半分にもみたないと想定されます。
新しいUI案
以上のようなユースケースを踏まえて検討した結果、以下のようなUIの方向性が見えてきました。
最初に連続して入力していく時の操作感の煩わしさをできるだけ軽減したい(特にスマホ)
実際に入力される値の範囲は限られている
→ inputでの入力よりもキー入力なしで完結するselectが使いやすい
→ 入力される数字の範囲が限定的なので、selectでも大丈夫そう
入力した結果、0~4の近い範囲の数字が47個羅列されると見づらい
ほぼ半分くらいが0になる想定、0のところは入力する必要がない部分だが、0であるという表示は必要
→同じ日数を色付けすることで、管理視点での視認性、一覧性が担保できるのでは。入力を完了することで、地図ではないものの、地理的な位置関係と配送日を関連して把握しやすい表が完成する形となる
これらを前提にプロジェクトチームやデザイナー間での議論、レビューを経て最終的には以下のようなUIとなりました。


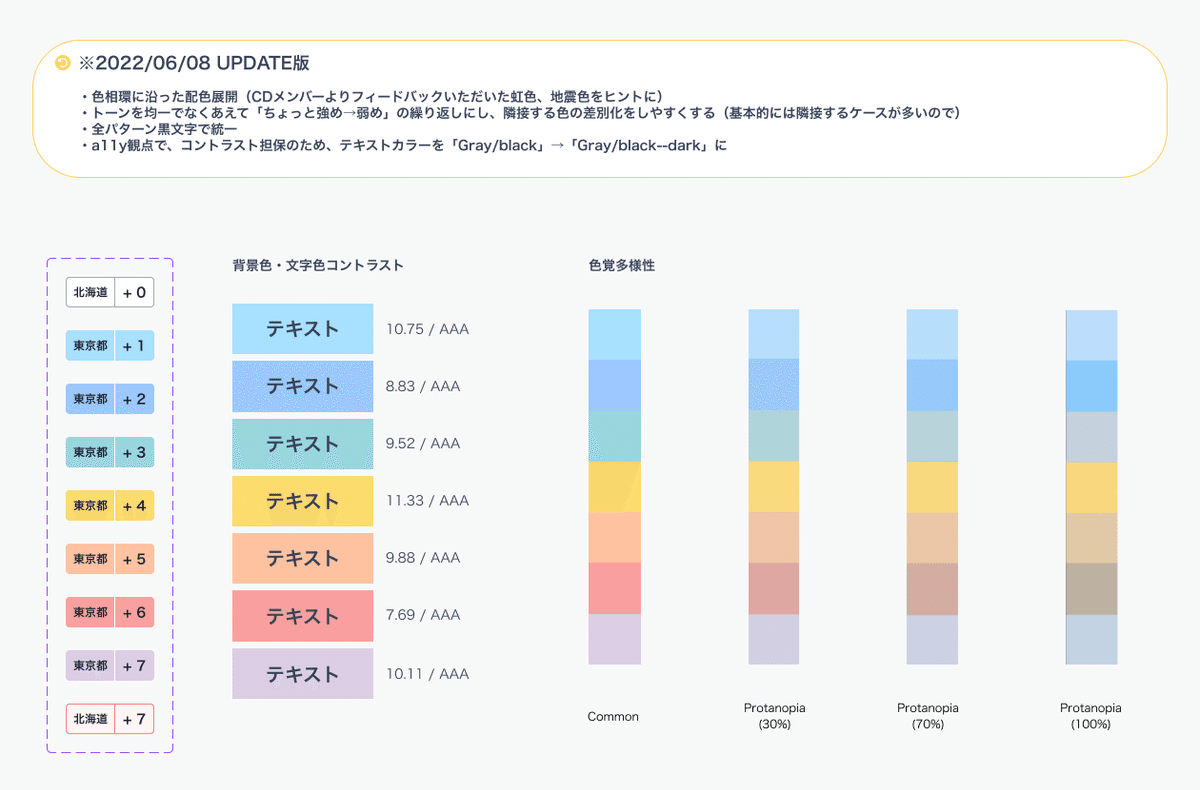
現状の「最短お届け日」に入力されている数字の状況を踏まえ、入力できる値は最終的に0~7の範囲としました。その結果、新たに7色が必要となったので、Communication Design Groupにも相談しアクセシビリティの検討も重ねた上で最終的に現在の7色を採用しました。

ガイドラインへの向き合い方と新しいUI
今回は、このような形で既存のガイドラインにはない新しいUIコンポーネントができたことになります。しかし、チームとして一つのプロダクトを作っていく上で、ガイドラインを遵守することも重要です。各人が好き勝手に新しいUIを作っていったらどうなってしまうかというのは、BASEでも何年か前の、まだデザインのルールが明確に定義されてなかった時代を知っている自分としても身に染みています。
サービスのUXとして一貫性を保つためのガイドラインの遵守。一方で、既存のガイドラインではどうしても最適なUXが提供できない場合の、ガイドラインにはない新しいUIの提案。デザイナーがデザインする度にここで迷わないようにするために、チームとしてはレビューの運用やデザインをする上での共通認識がとても重要になってきます。この2点について、Product Design Groupではどのようになっているのかを紹介してみたいと思います。
デザインレビュー
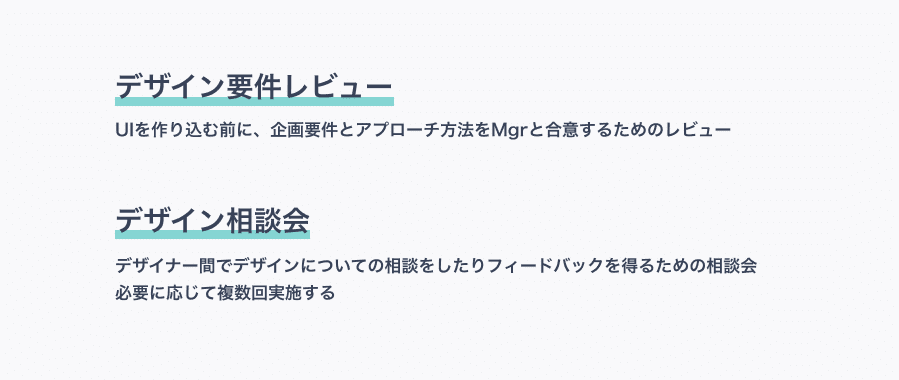
Product Design Groupで実施しているデザインレビューは、大きくわけて以下の2つがあります。
企画要件とアプローチ方法をMgrと合意するためのレビュー
デザイナー間でデザインについての相談をしたりフィードバックを得るための相談会

早い段階でたくさんのフィードバックを得る
今回の配送日設定 Appのプロジェクトでもそうでしたが、既存のガイドラインにない新しいUIを作る必要性が出てきた場合、フィードバックをもらう相談会を開催し、まずはそこで新しいUIを作る方向性がプロジェクトの目的に沿って必要であるかどうか、早い段階でデザイナー陣から意見を収集することができます。今回の配送日設定Appでも、最初に新しいUIの案を検討してから現在の形にfixするまで、相談会を3回ほど実施しました。
今回のプロジェクトでは新しいUIを作ることにはなりましたが、別のプロジェクトではこの相談会の中で自分が把握していなかったガイドライン上の仕様についてフィードバックをもらい、それを用いることで新しいUIが必要ではなかった、というケースもありました。
レビューはガイドラインを正しくアップデートしていくための場
ガイドラインにない新しいものを作るには、作る人がその必要性を伝え、合意を得る。場合によってはフィードバックによってその必要性がないことに気づく。このように、レビューはガイドラインを適切にアップデートしていく場として機能しています。
一貫性を保ったガイドラインを基本としながら、それをよりよくするために新しい要素が合意の元で更新されていく。これがチームで一つのプロダクトをデザインしていく上で重要なポイントだと思っています。
価値基準の言語化
レビューの運用だけでなく、デザインをする上でのマインドについてもチームとして言語化されていると、どういうときにルールの更新を良しとするか、の判断基準の認識が揃っていくと考えています。
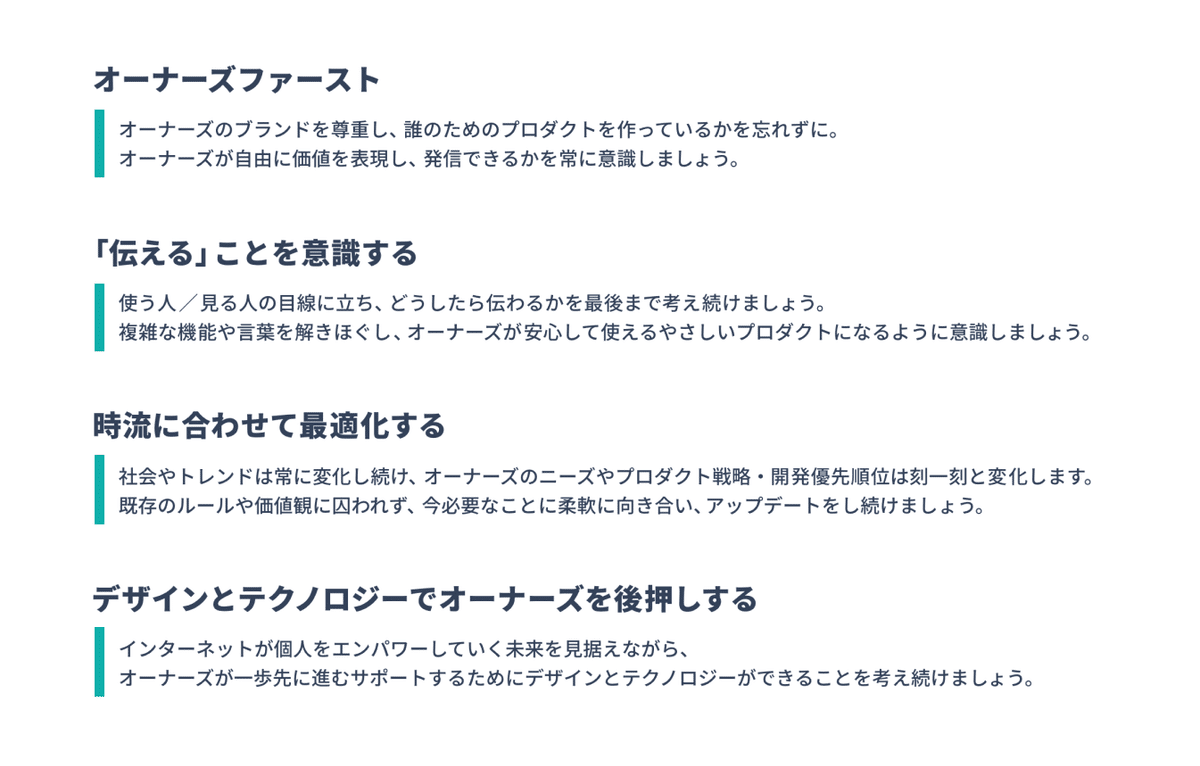
リモートワークが始まった2020年、デザインチームとしては初のリモートでのワークショップでチームのVALUE(価値基準・行動指針)を作成したことがありました。以下に紹介します。

最優先の判断基準として「オーナーズファースト」があり、その下に3つのVALUEがぶら下がっているという構造になっています。
今回新しいUIにたどり着いたプロセスも、基本的にはこのVALUEに則っています。
今回追加する機能が、どうしたらショップオーナーにとって使いやすいものとなるのか(オーナーズファースト)。
どうすればこの機能の意図を理解して使ってもらえるようになるか(「伝えること」を意識する)。
それが既存のコンポーネントで実現できない場合は新しい表現の手段を考える(時流に合わせて最適化する・デザインとテクノロジーでオーナーズを後押しする)。
これを作成した2020年当時とは組織状況やチーム体制自体も変わっているので、今後アップデートされる可能性はありますが、自分の中で基本的な考え方は変わっていないのでここで紹介してみました。
このVALUEも今のチーム体制に合わせてアップデートして、改めて共通認識を作っていきたいと思っています。
最後に
最後まで読んでいただきありがとうございました。
今回はデザインガイドラインを運用しながら新しいUIが生まれる事例について、実際の案件での事例をベースにまとめてみました。
今回軽く触れたデザインシステムやレビューの話はそれぞれ深掘り甲斐のあるところなので、今後また別の記事で書ければと思います。
最後に、BASEではチームとして一緒に働く仲間を募集しているので、ご興味持っていただける方がいましたらよろしくお願いします!
