
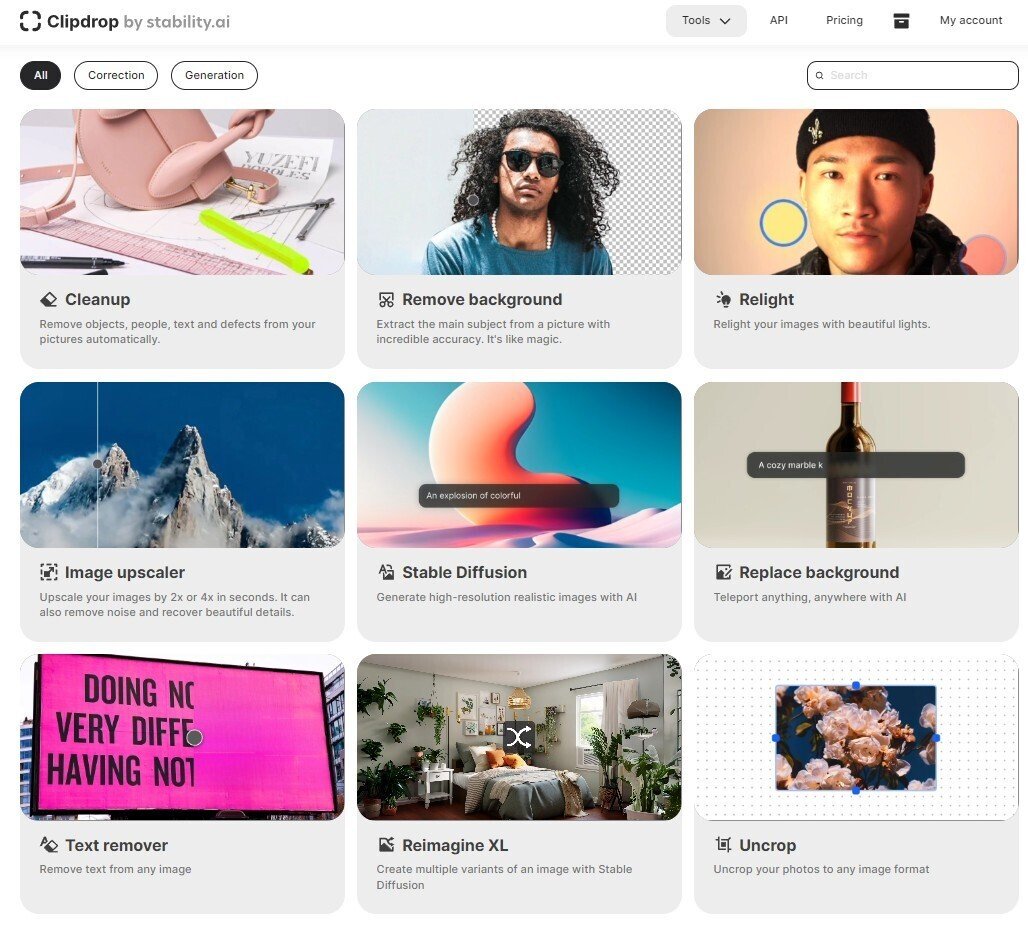
Clipdropのツール
次の記事を書いている中、結構このサイトを利用しているので、先に少し触れておこうかなと思います。
stability.ai のClipdropというオンラインツール。今までの機能は他のツールやサイトで代用で着る物が多かったのでスルーしてましたが、先日Uncropというツールが追加されました。これも機能としてはアウトペイントなのですが、うちのようなロースペックPCで数分かけては失敗、数分かけては失敗・・・とやってる状況では、数秒で4枚候補を描いてくれるのはちょっと衝撃的。

無料プランではアップスケーラーを除き、1024*1024px までです。
Cleanup・・・不要な物を消します
Remove background・・・背景を抜き(アルファ)にします。
Relight・・・光源を追加して暗い部分を明るめにしたり。
Image upscaler・・・くっきりと拡大します。
無料では元絵1024*1024の2倍まで
Stable diffusion・・・無料ですがHD画像にはウォーターマークが入ります
Replace background・・・背景を消してプロンプトで生成します
(Proプラン)
Text remover・・・画像内のテキストを消しますが、
個人的には使う機会ないかなぁ。
Cleanupで消すより楽なのは想像できます。
Reimagine XL・・・アップロードした画像と似た画像を生成します。
Uncrop・・・・・・画像の周辺を拡張します。
Price

Proプランでも749円。大きな画像作る人は。
Uncrop
https://t.co/les2o4dckaのClipDropが便利になってる・・・
— マーマレード@男爵 (@Baron_Marmalade) June 17, 2023
Uncrop(アウトペイント)も1024*1024までなら無料で一瞬
ローカルの遅いGPU使ってやってた苦労は何だったんだ😅https://t.co/3tRDFPnfaU pic.twitter.com/2iqxujc3HF
PixaiのControlnetで画像生成すると構図が画面一杯一杯になってしまうので、結構これが重宝していたり。

Upscaler
これもお手軽でいいですね。

Remove background
WebUIや他のツールでもあるといえばあるんだけど、
このサイトでまとめてできるならそれはそれで便利。

Reimagin
アニメ絵特化じゃないので、同一キャラとまではいきませんが、背景、服装や髪の色など似た画面を作ってくれます。

先日バンジョーLoRA作ったから、今度はウッドベースでも学習させてみるかと。ちなみに調べてて初めてウッドベースとコントラバスが同じ物だと知りました。

Stable diffusion

HDでウォーターマークが入るのはともかく、縦横の比率は変えられないのだろうか?
