
格ゲー配信オーバーレイ:キャラ画像対応
アップデート方法
格ゲー配信用レイアウトのアップデートです。
googleスプレッドシート連携必須となります。シートの設定を適切にしないとエラーになりますので前回記事のリンクをよくご覧になり、理解した上でのアップデートをお願いいたします。
全部入りはもう少ししたらアップいたします。ひとまずこちら
普通にDLすると長い名前がごちゃごちゃしていますので、
fighting-game-layout
にリネームします。
既にgoogleスプレッドシート連携で動いているnodeCG内のbundlesにあるfighting-game-layoutを上書きします。
fg_layout/nodecg/bundles/fighting-game-layoutシートの準備(キャラ表)
既にシート連携している場合、エラーが出ますのでシートの方にも手を加えていきます

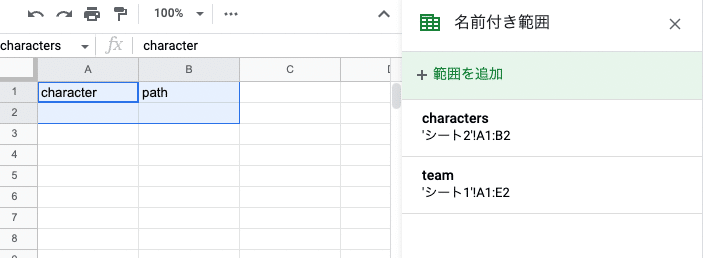
既に連携しているスプレッドシートに新規シートを作成し、「character」「path」の列を設定しキャラ名とパスを記入。例なのでとりあえず空値でもOKです。これらを名前付き範囲「characters」として設定します。teamとcharacters、二つの名前付き範囲ができることになります。これでエラーは出なくなります。
キャラ画像の準備と配置
キャラ画像を用意します。右上端と左上端に絶対値で配置されるものとイメージしていただければと思います。適用されるのは 「3on.html」「waseda.html」「lifepoint.html」の三つです。
透過pngで縦幅740px、横幅は各レイアウトに合わせて100〜140px程度でお好みでトリミング、見せたい部分は透過させればレイアウトに幅が出ると思います。
格闘ゲームはファンキットが充実しているメーカーが多いので、注意事項を守っての使用をお願いいたします
改めて様々なメーカーの提供に感謝です。画像の方でSNK様のサムライスピリッツを例としてスクショで紹介させていただいていますが、再配布はしておりませんし、権利侵害等の意図はありませんのでご了承お願いします。
画像をgraphics/chara内のフォルダに格納
fg_layout/nodecg/bundles/fighting-game-layout/graphics/chara/
半角英数で適当な名前のフォルダを作り、半角英数で画像ファイルを設置します。例としてsamuraiというフォルダを作りました。

ファイル形式はjpegでもpngでも構いません(htmlで表示される形式ならOK)しかし透明度を活かせて劣化がないのでpngの方がおすすめです。
シートのキャラ表に記述

スプレッドシートのcharacterの項目に名前(日本語でOKですが、被りがないわかりやすいものに)pathの項目にcharaフォルダから見た各画像の相対パスを記入します。記入した部分の名前付き範囲変更を忘れないでください。これでキャラ画像の設定が終わりました。

teamのシートに移動して、プレイヤーに対応するキャラクターを記入します。palyer1に対してchara1、という形式です。名前は必ず一致させてください。そしてここでも名前付き範囲の変更を忘れないでください(キャラ画像を使わない場合は範囲をplayerまでにしてください)
運用の仕方
nodeCGを起動してダッシュボードから読み込みます。

スプレッドシートから呼び出し、追加、チェクボックスがついたプレイヤーのキャラが表示されます。削除したり、チェックが外された場合は消える仕様になっています。ダッシュボード上では特に変化がありません。
キャラの画像が反映されない・壊れた画像が表示されりする場合は画像のパス等に間違いがないかご確認ください。
レイアウトに関係なく、画像は全て同じ位置に表示されますのでその都度調整、スプレッドシートを変えるなどで対応お願いいたします。
まとめ
とりあえず使えそうなレベルになったのでリリースしました。
キャラの画像準備やレイアウト合わせなどは結構な手間がかかりますので、スプレッドシート連携はやってみたいが、レイアウトや画像は面倒という方には前回記事
のものを運用すると良いかと思います。
例によって、不具合やわからない部分などありましたらコメントか作者Twitterなどで。
