
丸つけの必要なし!!グーグルフォームでテストを作ってみよう!
全国の先生方、テストの丸つけに追われる時代はもう終わりました。
これからはグーグルフォームやロイロノート、マイクロソフトフォームなどでテストをすることで、丸つけをする必要がまったくなくなります。しかも、自動で採点され点数のデータもスプレッドシートやエクセルなどに一括保存することができます。
今回は、グーグルフォームを使ったテストの作り方を解説したいと思います。
はじめに1
グーグルフォームのページに入りましょう。グーグルフォームをさわったことがないという方は、
の、初めの方をご覧ください。
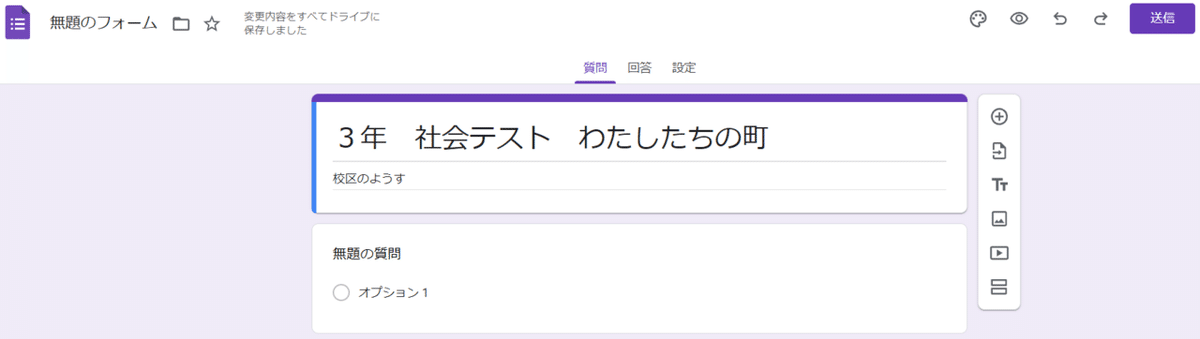
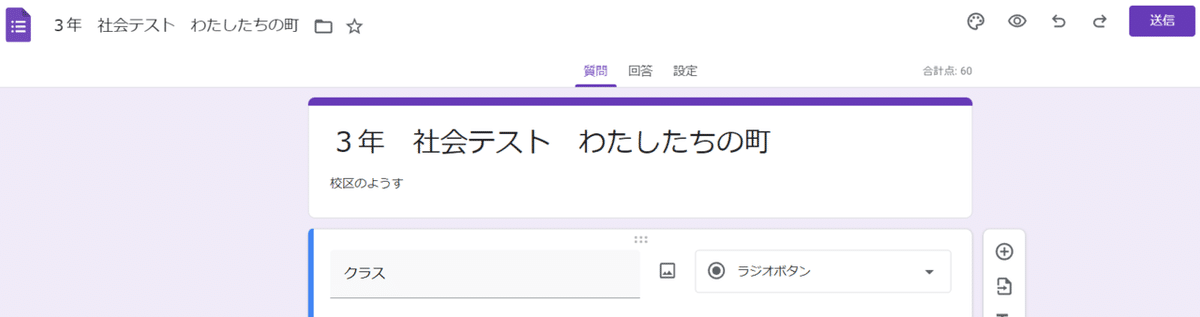
グーグルフォームを開けたら、まずはトップにテキストを打ち込みましょう。例えば「3年 社会テスト わたしたちの町」そして、説明のところには、単元名などを入れると良いかと思います。

次に、左上の「無題のフォーム」となっているところをクリックします。クリックした瞬間にタイトルと同じファイル名に変換されます。

次にクラス、出席番号、氏名の欄を作成します。

タイピング入力に慣れていれば、番号や氏名などは記述式にするとよいかと思います。タイピングが難しいようならば、出席番号の分だけ、項目を増やしてください。(次回以降は、作った項目をインポートすることができますので、その手間ははぶけます。)
くわしい作成方法は下記のリンクに掲載していますので、そちらをご覧ください。
それぞれの質問に対して、「必須」をチェックするのをお忘れなく。
必須になった質問には、質問の横に赤い「*」が付くようになっています。
はじめに2
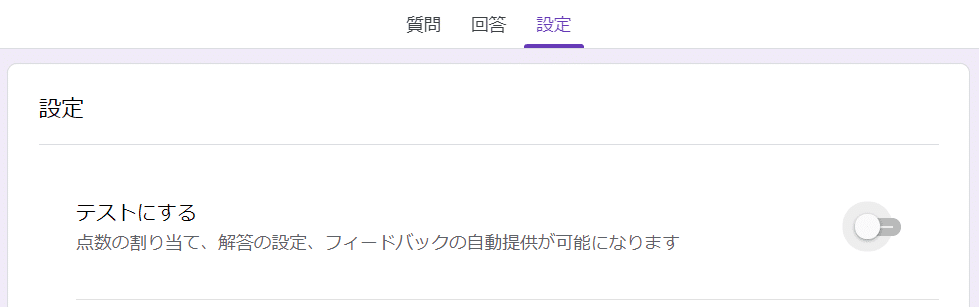
次に設定をクリックしましょう。


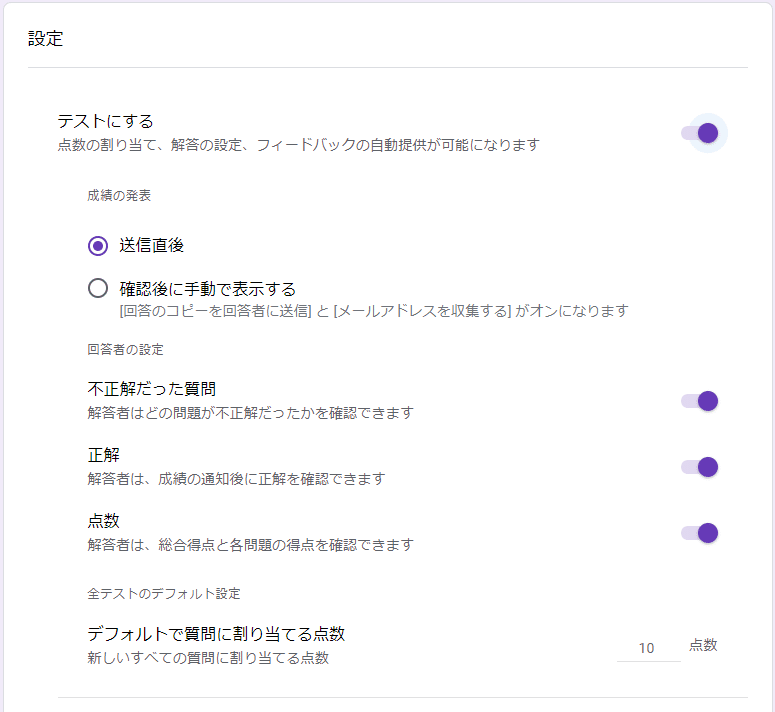
テストにするがオンになっていなければ、オンにしましょう。

デフォルトの点数は10に設定しておくと、点数入力が楽になります。
ただし、クラス、番号、氏名にも点数が割り当てられるので後で0点にするようにしてください。
問題作成
それでは問題を作っていきましょう。
いきなり問題を作ってもいいのですが、その前にワンクッション。

タイトルと説明を追加をしましょう。例えば、「1,写真を見て当てはまるものをえらびましょう。」というような文を入れると良いと思います。下の説明は必要に応じて入れると良いと思います。

次に、問題を入れます。

いきなり社会関係なくなってすいません(;^_^A
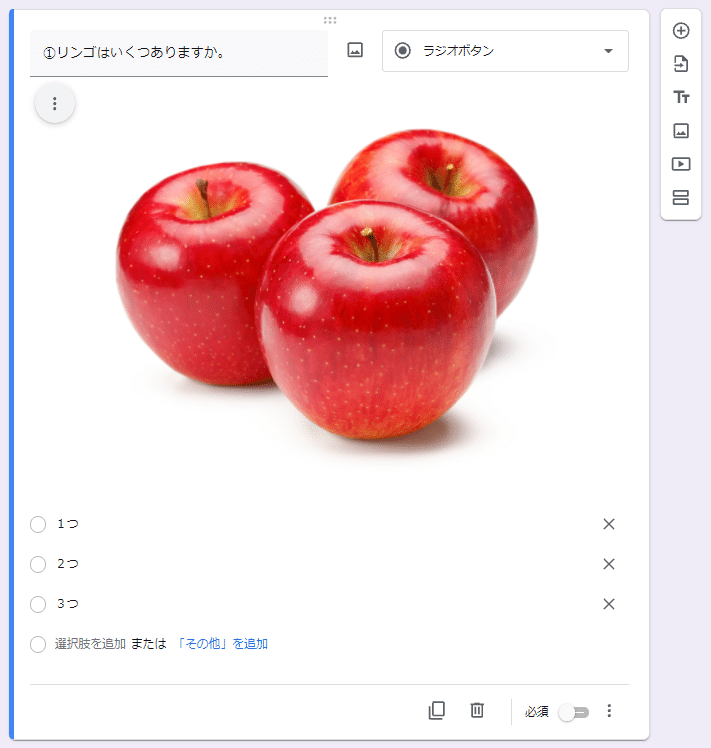
問題文、回答項目を入力したら、「問題文」と「ラジオボタン」の間のマークを選択し、画像をアップロードします。

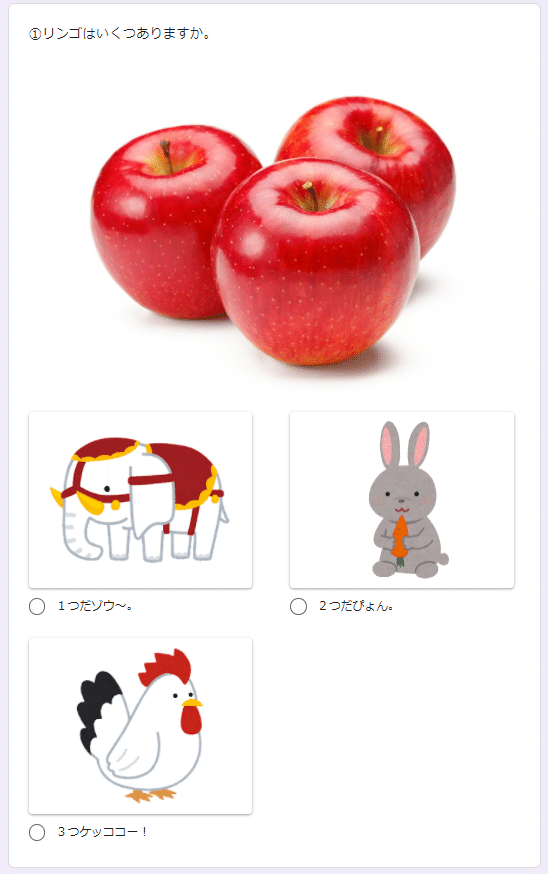
回答項目に対して画像を入れて、下の画像のようなこともできます。

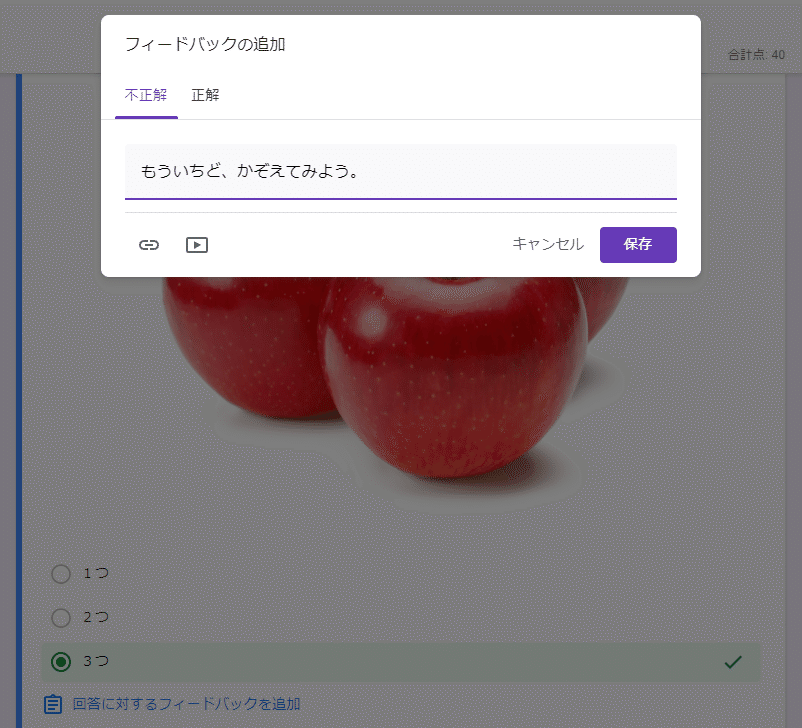
次に答えを入力します。

回答集を作成をクリックします。

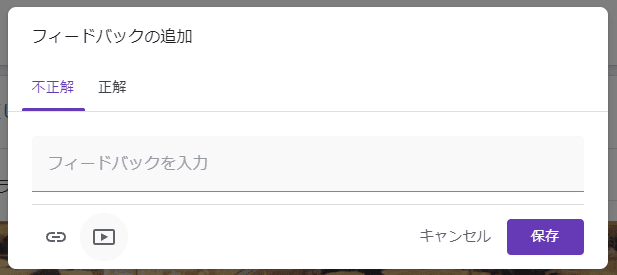
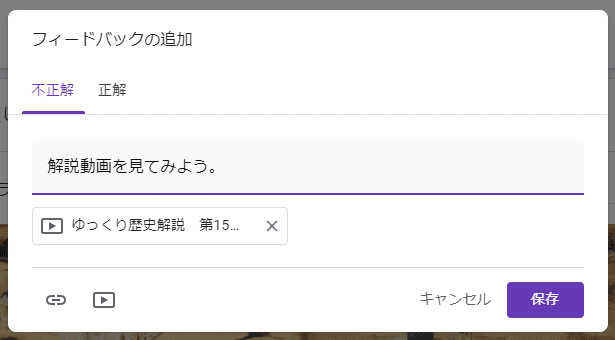
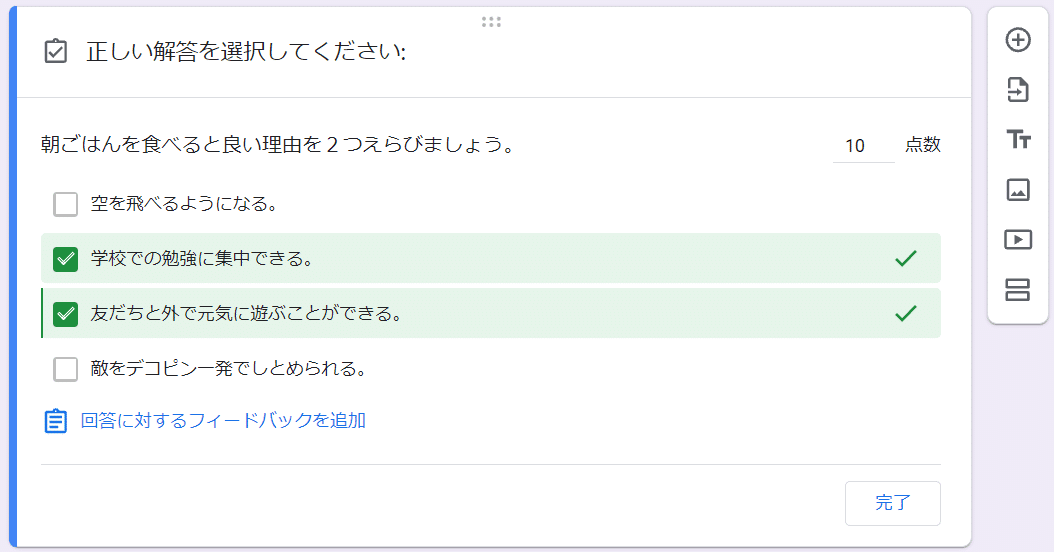
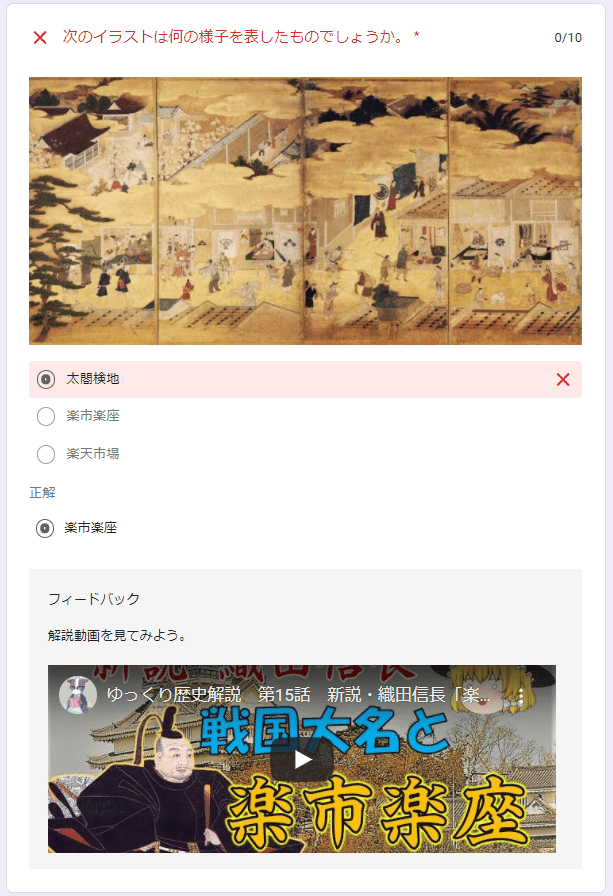
正しい答えを選択します。フィードバックも必要なら追加するとよいですね。


完了すると、正しい選択肢にチェックが付きます。もちろん児童には見えません。

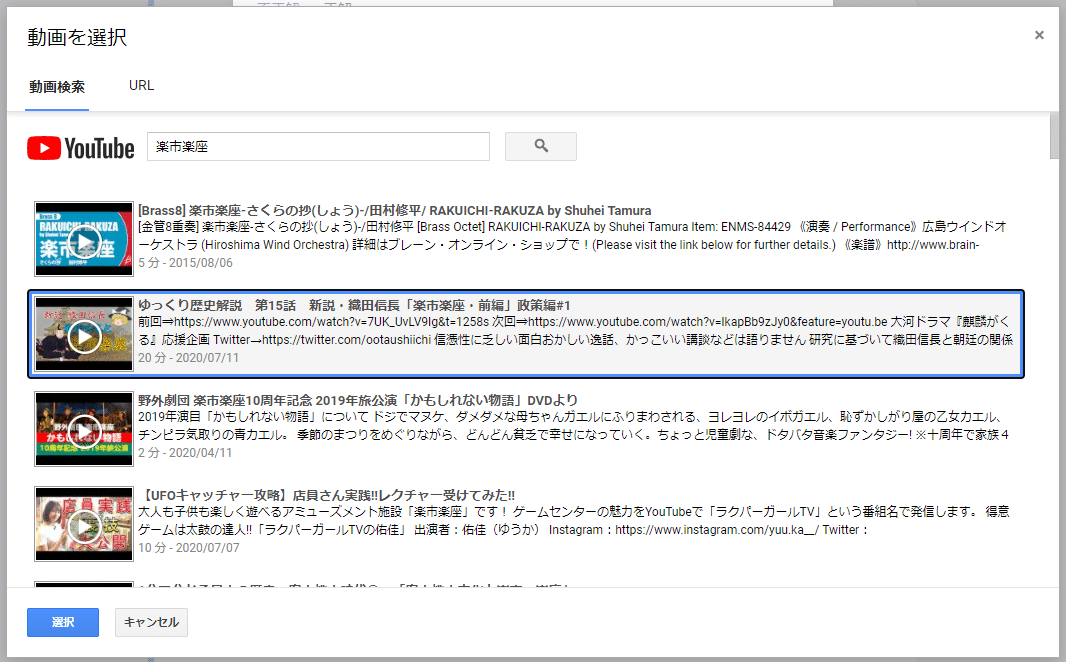
高学年の社会だったら、フィードバックに解説動画のページのリンクを貼るなどしてもよいですね。




問題ができたら、必須をオンにすることはお忘れないように。
問題の形式が変わる場合
画像の問題が終わって、別の問題に移る時は、タイトルと説明の追加をするようにするとわかりやすいです。

答えが複数あるタイプの問題
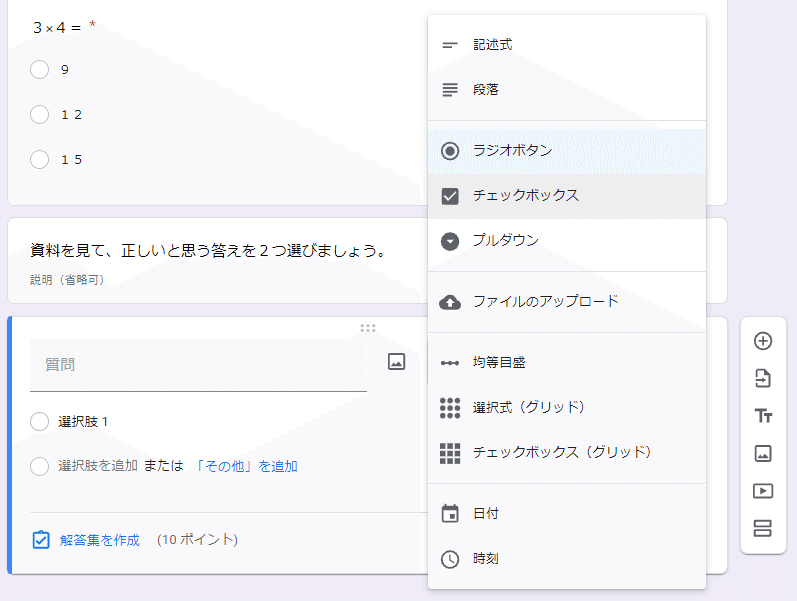
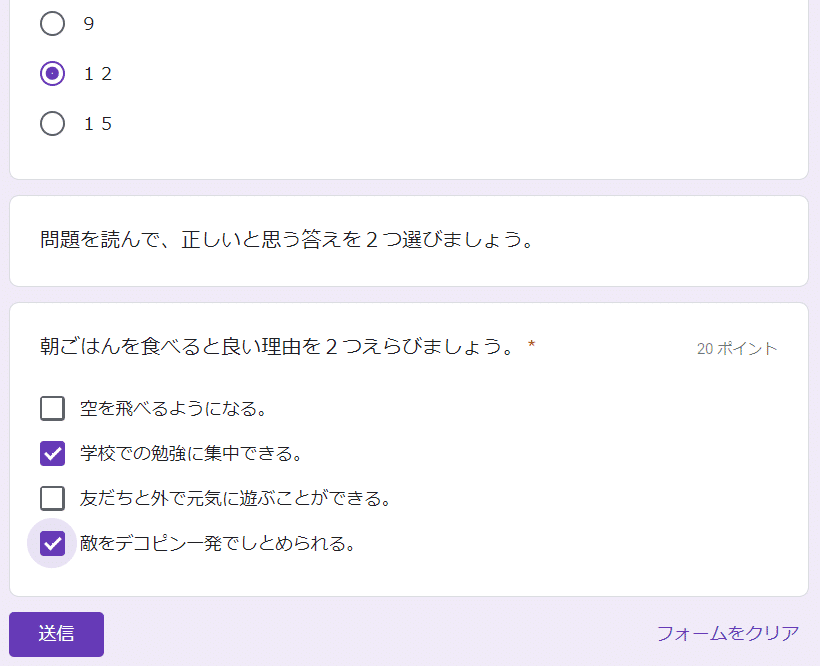
答えが2つある問題の時は、チェックボックスを選びます。

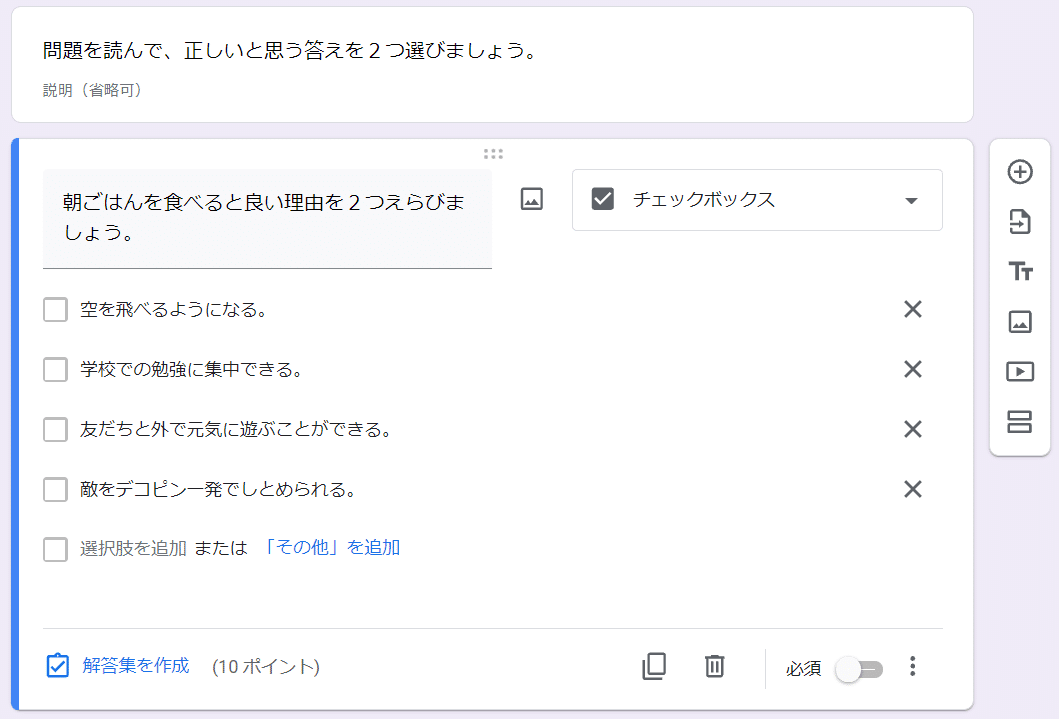
チェックボックスを選んだら問題を作成します。

正しい回答を2つ選びます。

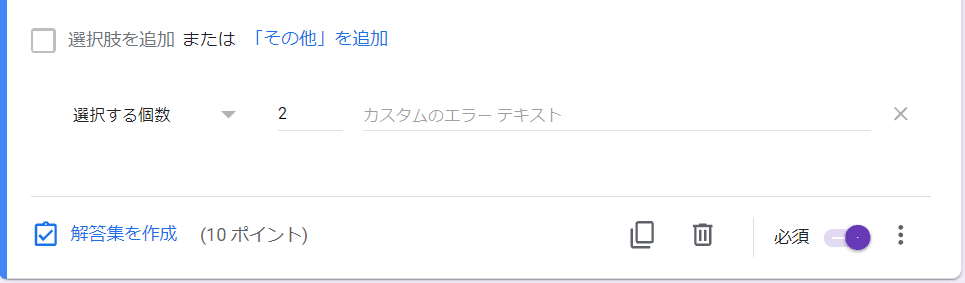
次に回答の検証を選択します。

選択する個数を選び、数値のところに2を入力します。

これで2つ選ばないとエラーが出るようになります。

ただ、複数回答の場合、2つあって正解となり、1つあっていたら10点と個別の点数をつけることはできないようです。
テストが完成したら。
問題ができたら、一度自分でやってみましょう。

送信の左側にある目のアイコンをクリックするとプレビューモードになります。

終わったら最後に出てくる送信ボタンをクリックします。

送信すると、このような画面になりますので、スコアを表示します。

スコアを表示すると、まず点数がわかります。

下にスクロールしていくと、

フィードバックが出てきます。

正しい答えも出てきます。

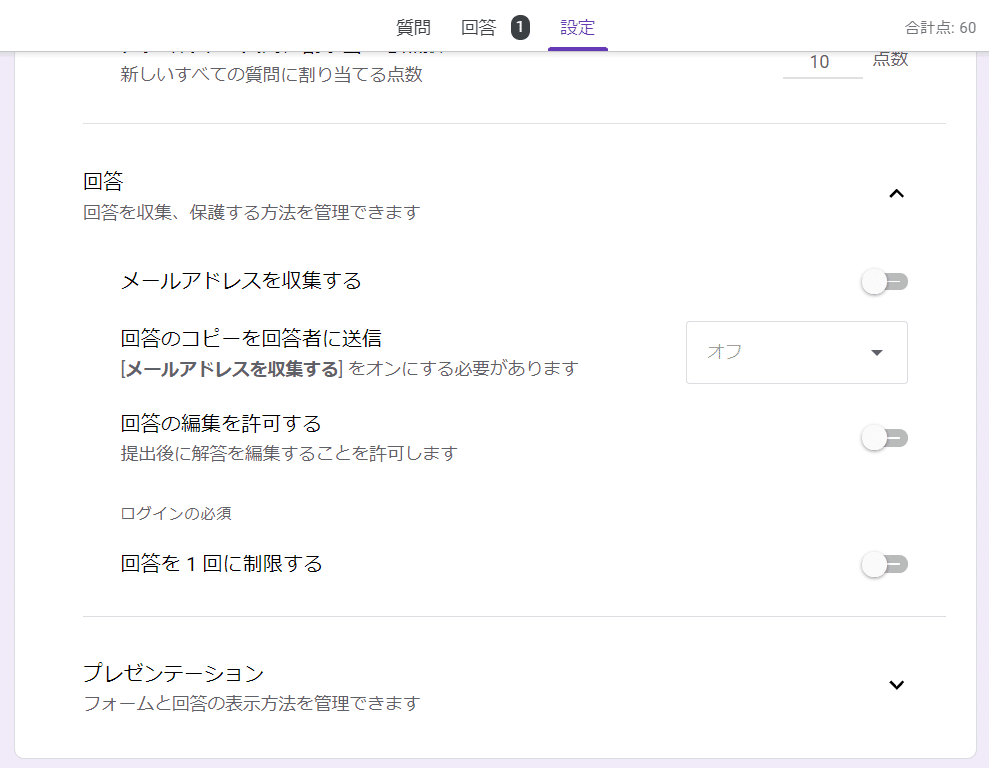
別回答の送信が出現しているときはこれが出ないように設定します。子どもの人数分保護者がアンケートを送らなければならないときは、別回答の送信が必要になってきますが、テストの場合は必要ありませんので、出ないようにしましょう。
設定から、回答を選び、回答を1回に制限するをオンにします。これで完了です。

児童がテストを終えたら、回答のところに回答を終えた児童数が表示されます。

ここでは、正答数の割合などを見ることができます。
テストしてみる。
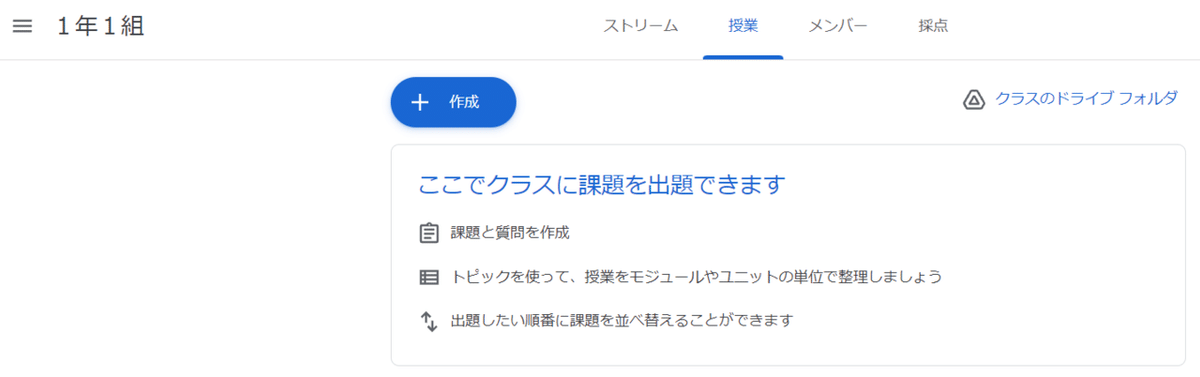
クラスルームを使います。

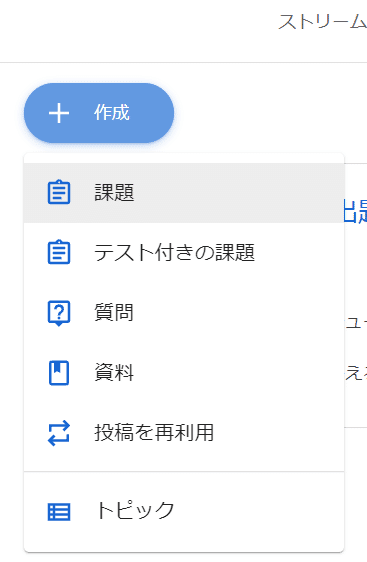
授業を選び作成から課題を選びます。

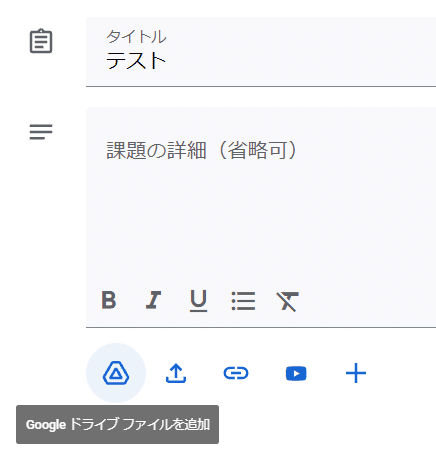
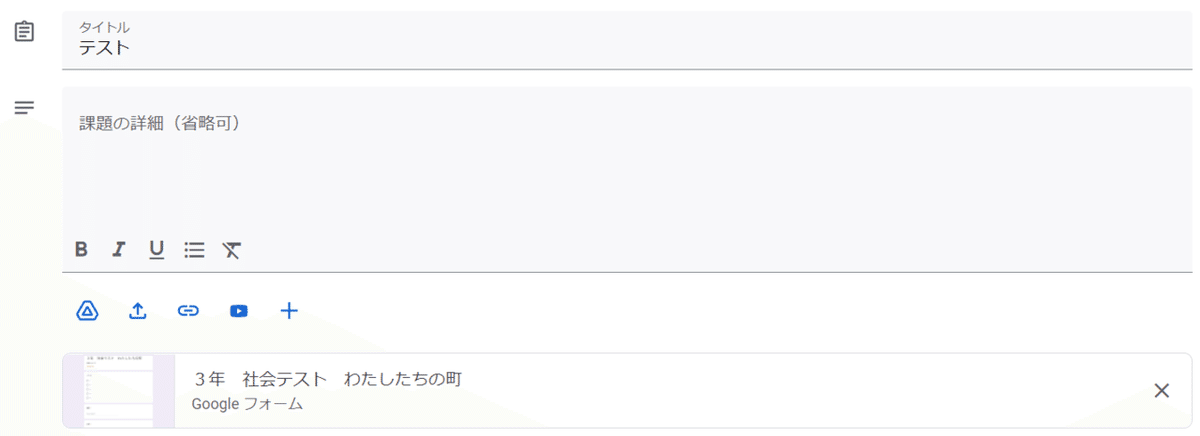
タイトルを入力したらグーグルドライブファイルを追加を選択します。

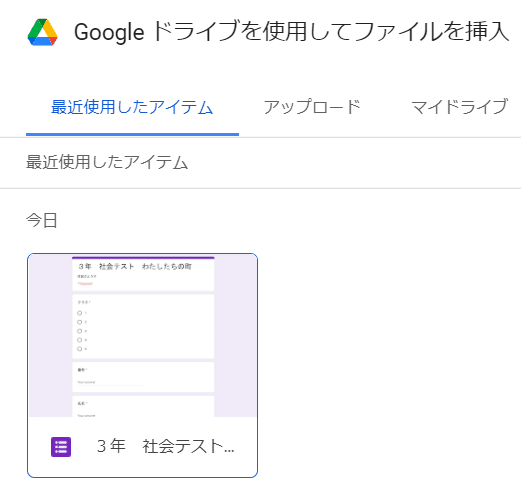
最近使用したファイルにテストが出てくると思いますので、選択してください。


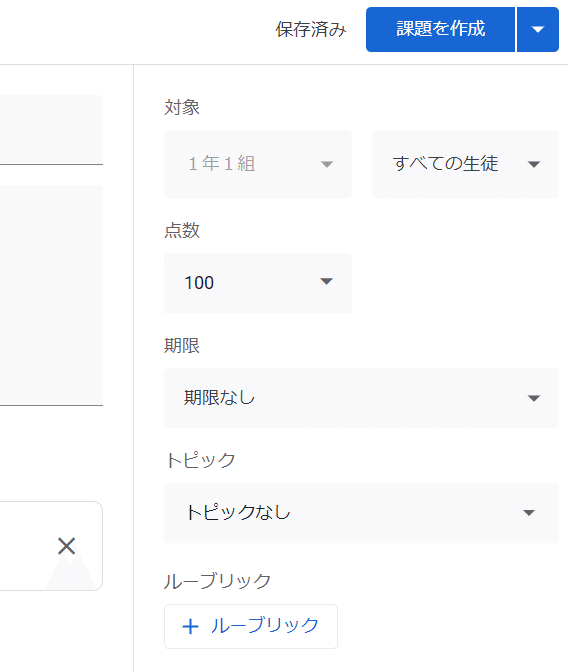
課題を挿入できたら、右上の課題を作成のボタンをクリックします。

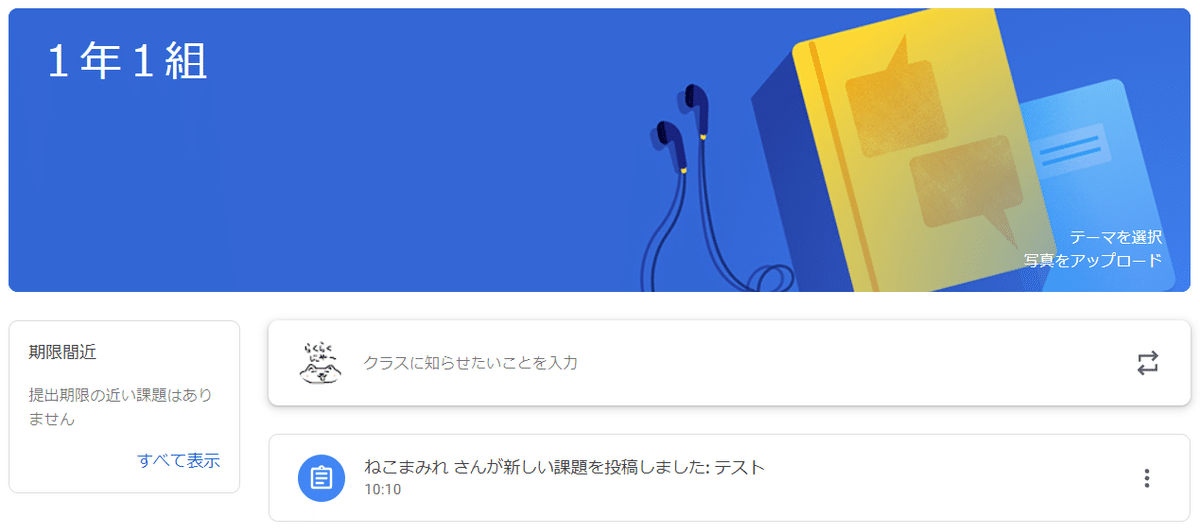
これで課題の投稿が完成しました。

児童のクラスルームにはストリームに、「課題を登校しました」と出ますので、そこをクリックしてテストを受けるように指示します。

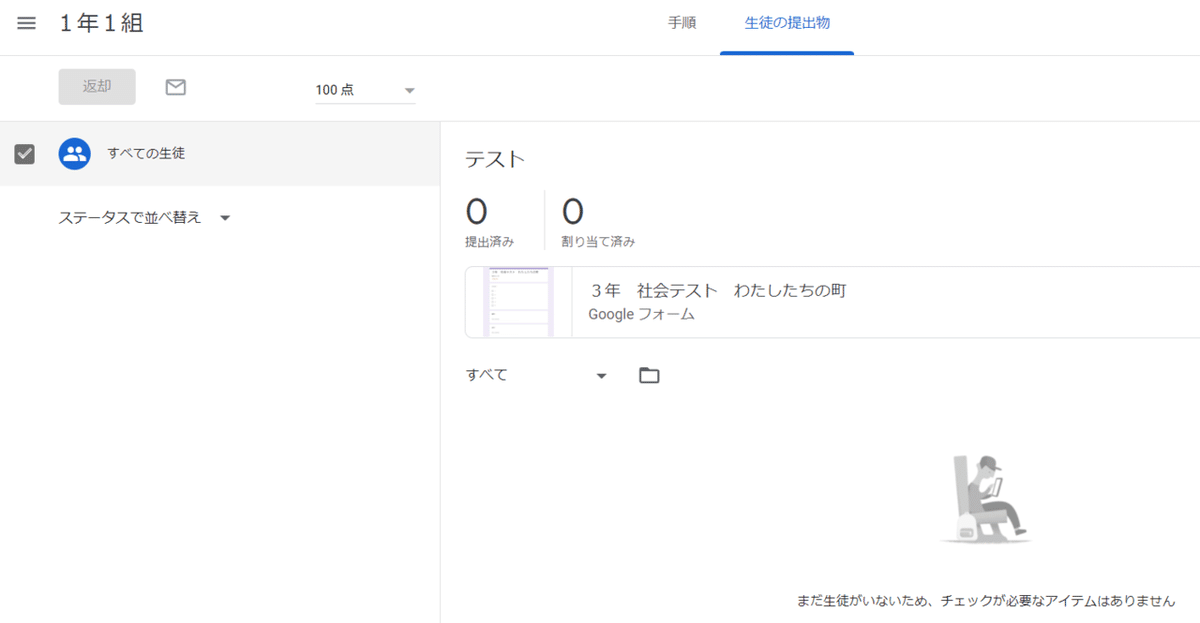
教師側は提出した児童の名前や点数が下に表示されるようになります。
(説明用に立ち上げたクラスルームなので、誰も表記されていません。)

以上になります。最初作るのに手間はかかりますが、慣れてくれば一度作成したテストをもとに、より早くテストを作れるようになるかと思います。
ロイロノートやマイクロソフトフォームでも同じようなことができますので、興味がある方はお試しください。

リンク集
エクセル、QR、バーコードで、らくらく提出物管理 一気読み編
項目ごとに読みたい方はこちら
らくらく提出物管理①こんなことできます編
らくらく提出物管理②準備物編
らくらく提出物管理③データ作成編
らくらく提出物管理④ラベル屋さんでラベル作成編
らくらく提出物管理⑤ラベル屋さんでバーコードラベル作成編
