
Canvaで動画を作ってみよう!
お久しぶりの更新です。
今回は、1分程度の動画をナレーション付きで作ってみようということをテーマに書きたいと思います。
今回使用するアプリ等は…
Canva(エデュケーション)
GoogleBard(文章生成AI)
上記の3つを使用して1分ほどの動画作りました。
それが、こちら
お話作りの導入動画をCanvaメインで作成。
— ネコまみれNO WAR@QRcodeで提出物管理 (@neko_mamire_777) October 14, 2023
小一時間で作れちゃう。
クリエイターフェス用に、ぼちぼちノートに作り方まとめます。(たぶん)
0:40から音大きくなるので、音量少し小さめで再生してね😺#全国変態ICT効率化委員会#Canva#note #クリエイターフェス pic.twitter.com/iI5lQivPey
タイトル動画を作ろう
まずはCanvaから。

トップ画面で動画を選び、動画の様式を選択します。私は教室の大型モニターに映す用だったので、左端の「動画」を選びました。
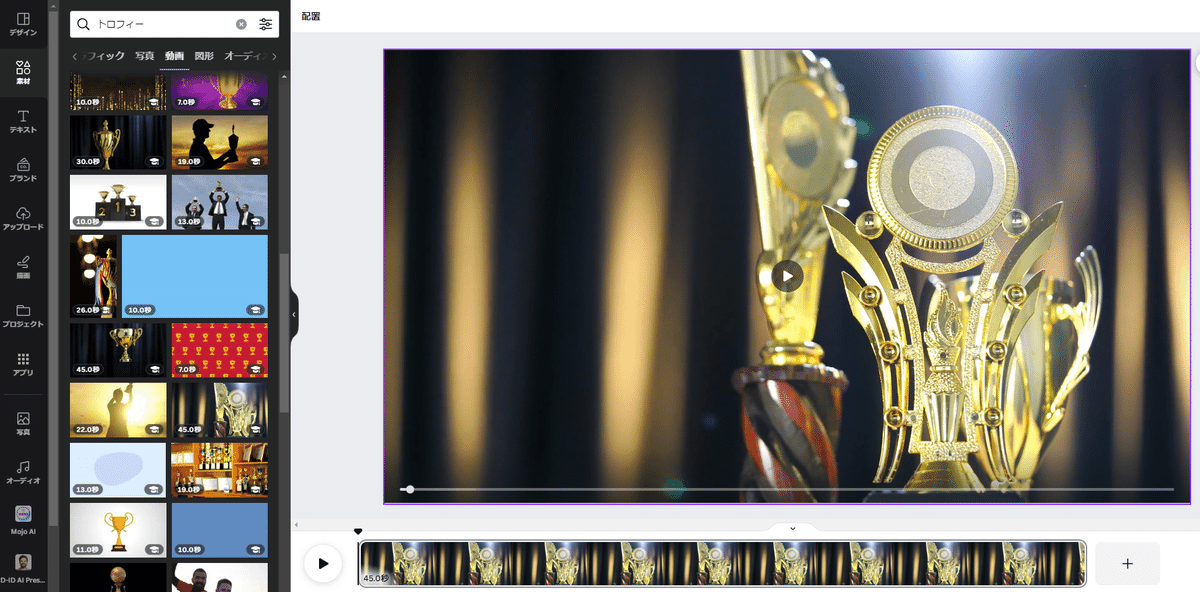
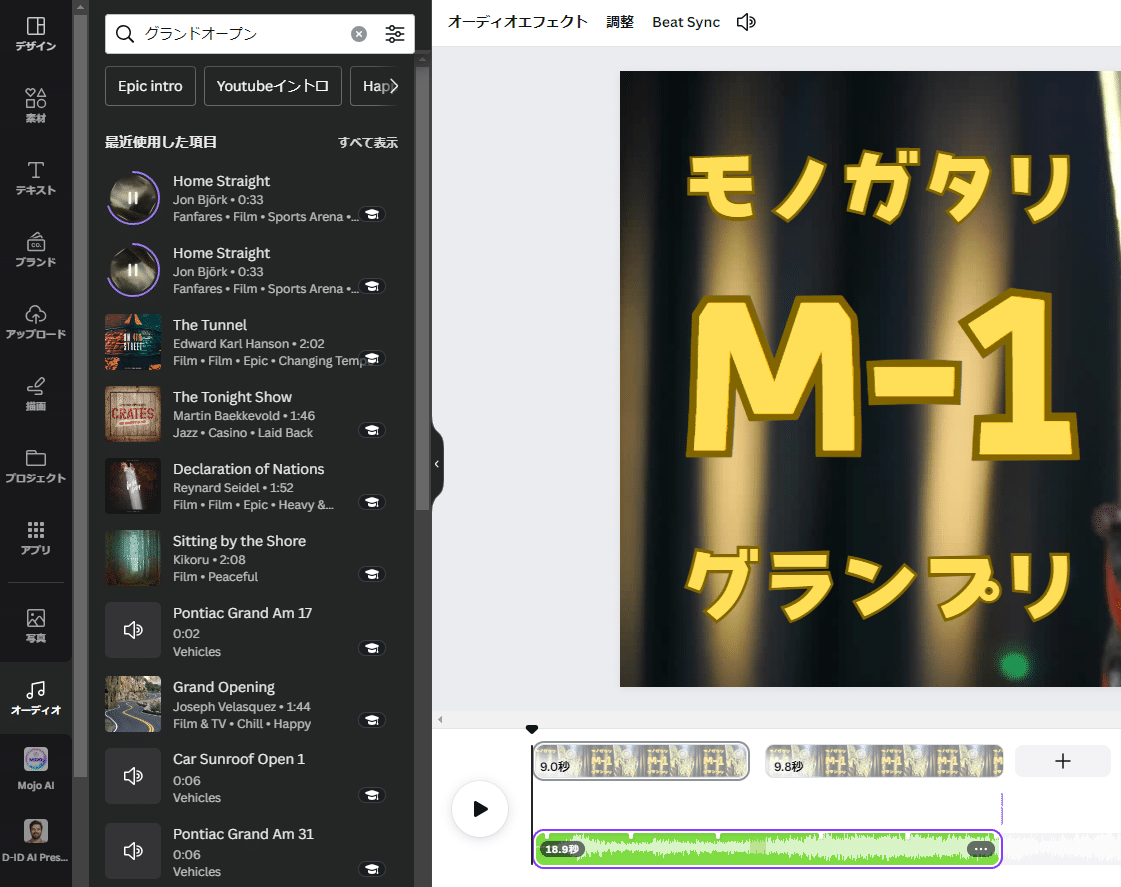
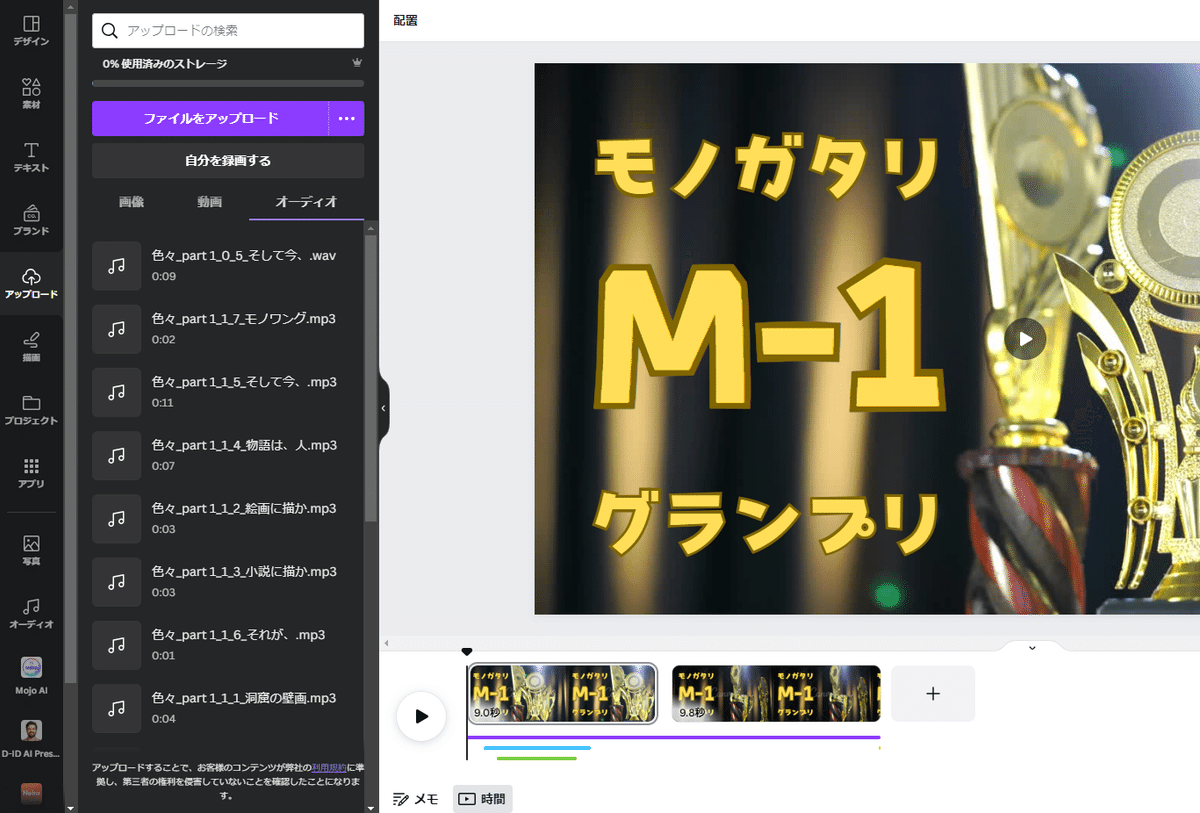
まず素材でトロフィーを検索し、動画を選択します。
好みの動画を見つけたら、画面に配置します。

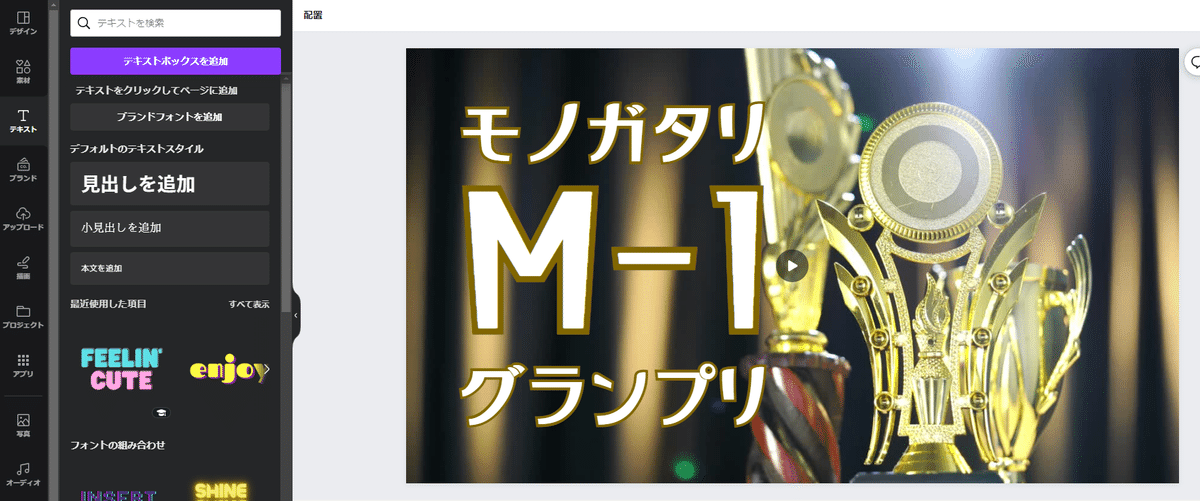
次にテキストを配置します。

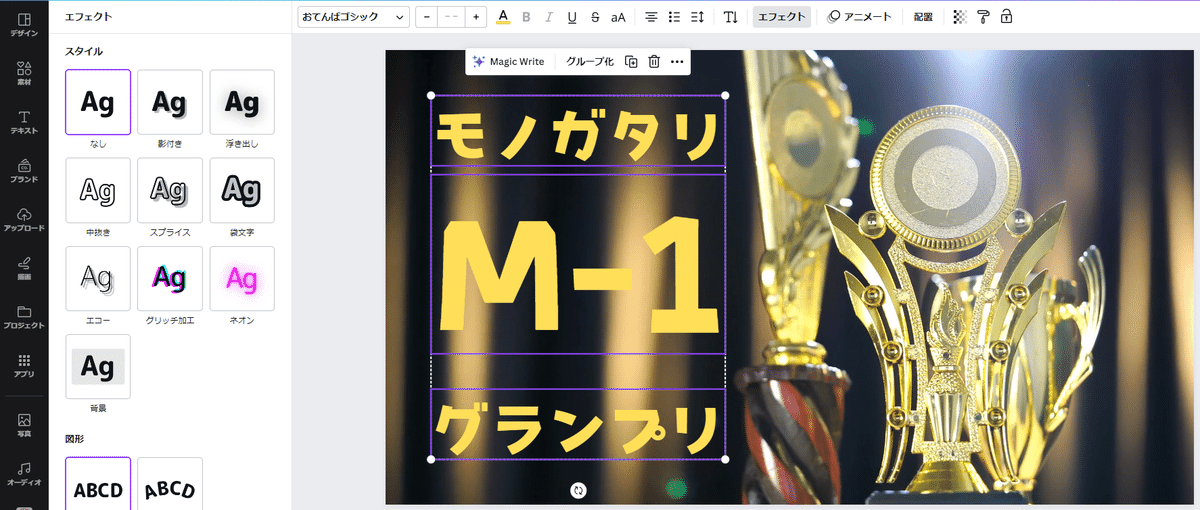
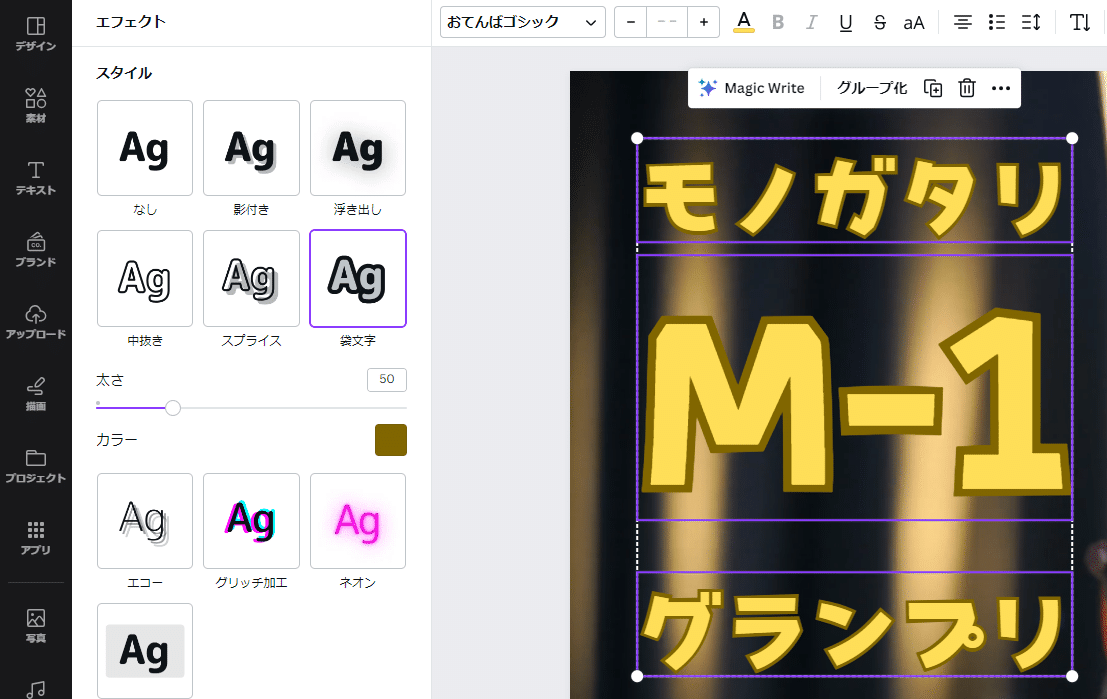
テキストを配置したら、文字にエフェクトをかけます。
今回は袋文字を使用しています。


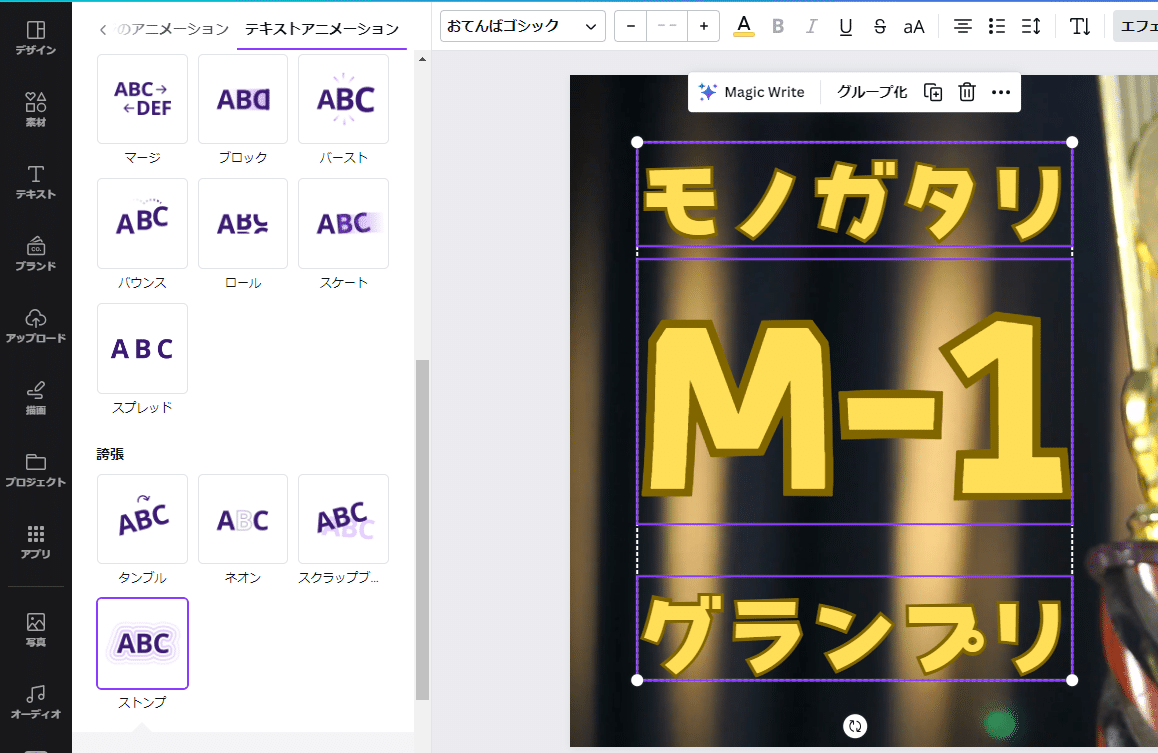
次にアニメーションをつけます。
アニメーションをつけたいテキストを選択して、アニメートを選択します。今回は、ストンプというアニメーションをつけました。

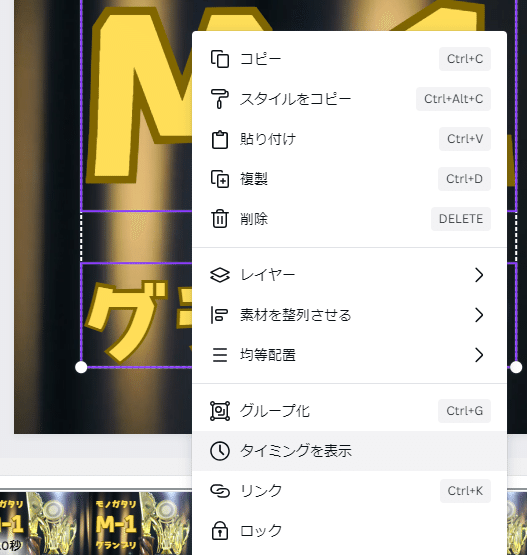
ここで文字の出現のタイミングをこだわりたい方は、文字を右クリックして、タイミングを表示を選択して下さい。
「モノガタリ」「M-1」「グランプリ」それぞれの出現するタイミングを変更することができます。

次に初めのテキストが消えて、次のテキストに移る方法です。
3つあります。
同じページ内にテキストを重ねて配置し、タイミングを変更する方法
〇動画のページを分割する方法
〇次のページを作る方法
今回は「2」をご紹介します。
テキストがそんなにたくさんなければ「1」の方法でもよいですが、「2」の方が、編集しやすいかと思います。
「3」の方法は、ページの変わり目で動画が最初からになってしまうので、不自然な仕上がりになります。(実はトランジションを使用すれば自然な仕上がりにすることはできますが。)

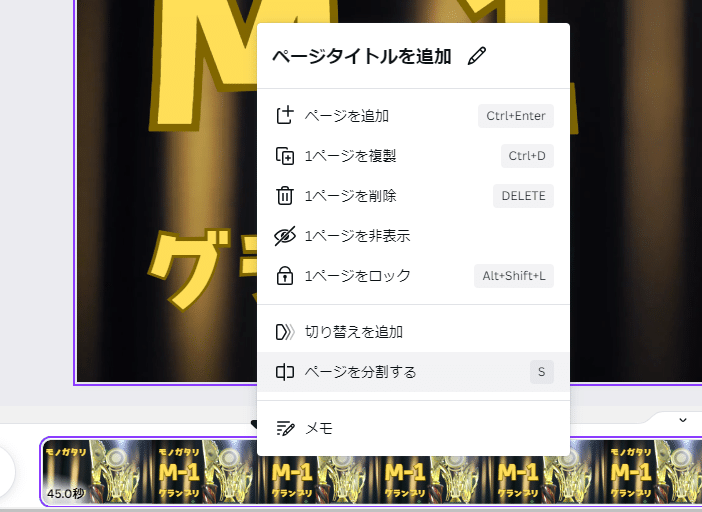
ページを分割したいところで右クリックをし、ページを分割を選択します。
これで、動画が途切れることなく、自然に次のページに切り替わります。

2の方法ですると、エフェクトやアニメート、タイミングがそのまま引き継がれますので、それも利点です。

後半部分の動画の秒数を変更して、お好みの長さにしてください。前半の動画の秒数を変更すると、つなぎ目が不自然になるのでご注意を。
BGMを入れよう
オーディオを選択して、気に入ったものを探して、クリックするだけで、BGMが入ります。

効果音をつけよう
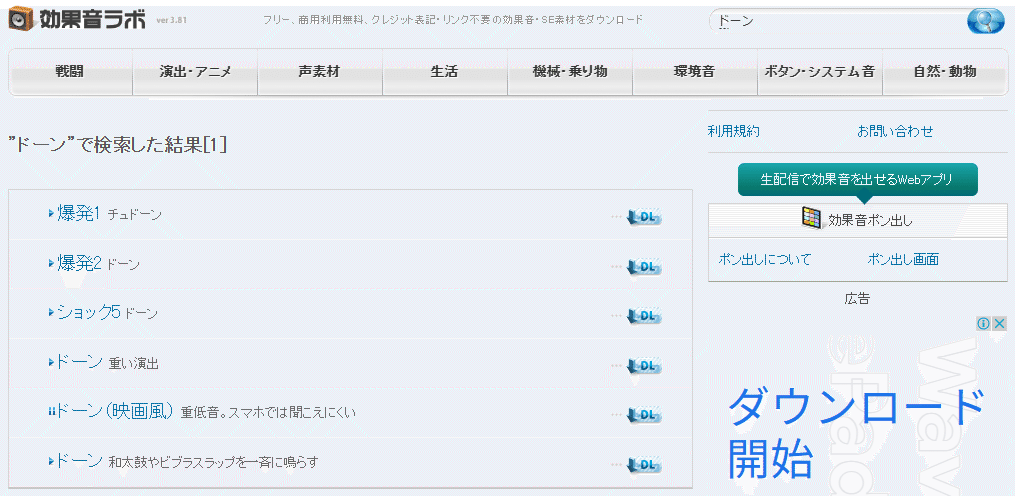
効果音ラボさんで見つけてきました。0
Canvaにも効果音は入っていますので、それを使ってももちろんOKです。

右上の検索で、ドーンとかパーンとか擬音で検索すると、いくつかヒットします。試しに聴いてから気に入ったものをダウンロードします。
ダウンロードした音声ファイルをCanvaにドラッグするだけで、アップロードにファイルが追加されます。

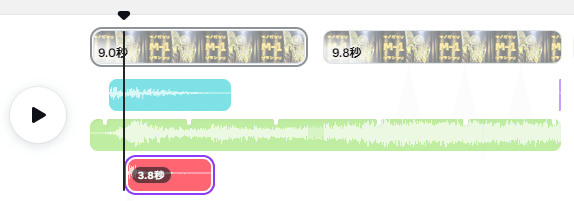
追加されたファイルを動画に配置して、文字のタイミングに合わせて効果音がなるように微調整します。

これで、タイトル動画の完成です。
タイトル動画は、ダウンロードしてMP4で保存しておき、この後作るプロローグ動画の最後に貼り付けるとよいですよ。
プロローグ動画を作ろう
まずは、GoogleBardにナレーションの原稿を作ってもらいました。


これではあまりおもしろくないので、
書き出しは、「 古来より人々は」 で書いて
と、指定します。
かしこまりました。以下に、書き出しを「古来より人々は、」で始まるプロローグをご提案いたします。
映像:
古代の洞窟壁画に描かれた物語の様子
中世の絵画に描かれた物語の様子
近代の小説の様子
ナレーション:
古来より人々は、物語を紡いできました。洞窟壁画に描かれた神話や伝説、絵画に描かれた物語、小説に描かれた物語。物語は、人々の夢や希望、そして生きる意味を映し出してきました。
そして今、小学校の授業で、物語の新しい形が生まれようとしています。それが、M-1グランプリ『モノガタリワングランプリ』です。
自分の作った物語の優劣を競い合い、グランプリを目指しましょう!
このプロローグでは、以下のような点を意識しました。
物語の歴史を振り返ることで、物語の持つ普遍的な価値を強調しました。
M-1グランプリ『モノガタリワングランプリ』が、物語の新たな形であることを明確にしました。
グランプリを目指すことで、子どもたちのやる気を向上させられるようにしました。
このプロローグが、小学校の授業で開催されるM-1グランプリ『モノガタリワングランプリ』の告知動画にふさわしいものであることを願っています。
もし、このプロローグに何かご意見やご要望がございましたら、お気軽にお申し付けください。
なお、以下のようなアレンジも考えられます。
映像に、子どもたちが物語を創作している様子や、物語を発表している様子を盛り込む。
ナレーションに、物語の楽しさや魅力を語る内容を盛り込む。
グランプリの賞品をより具体的に紹介する。
これらのアレンジを加えることで、より子どもたちに興味を持ってもらえるようなプロローグになるかもしれません。
このように出力されます。
さらに、ですます調をである調に変更してもらいました。

古来より、人々は物語を紡いできた。
洞窟壁画に描かれた神話や伝説、 絵画に描かれた物語、 小説に描かれた物語。
物語は、人々の夢や希望、 そして生きる意味を映し出してきた。
そして今、 小学校の授業で、 物語の新たな形が生まれようとしている。
それが、M-1グランプリ『モノガタリワングランプリ』だ。
自分の作った物語の優劣を競い合い、 グランプリを目指そう!
わずか2分ほどでナレーション原稿のたたき台ができました。
後は、自分で少し手直しして完成です。
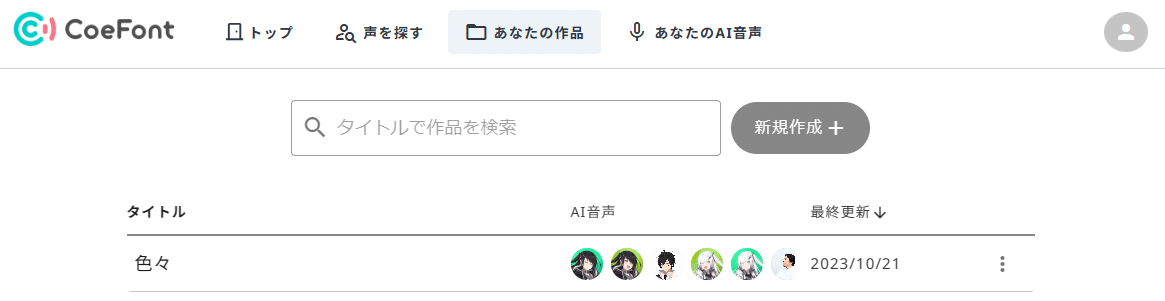
CoeFontでナレーションを作ろう
まずは無料登録します。
Googleアカウントで無料登録できます。
登録しなくても使えますが、登録すると作ったものが保存しておけます。

これだけの種類が無料で使用できます。
有料版はもはや異次元。
自分の声を登録することもできるようです。
あなたの作品から、新規作成を選択します。

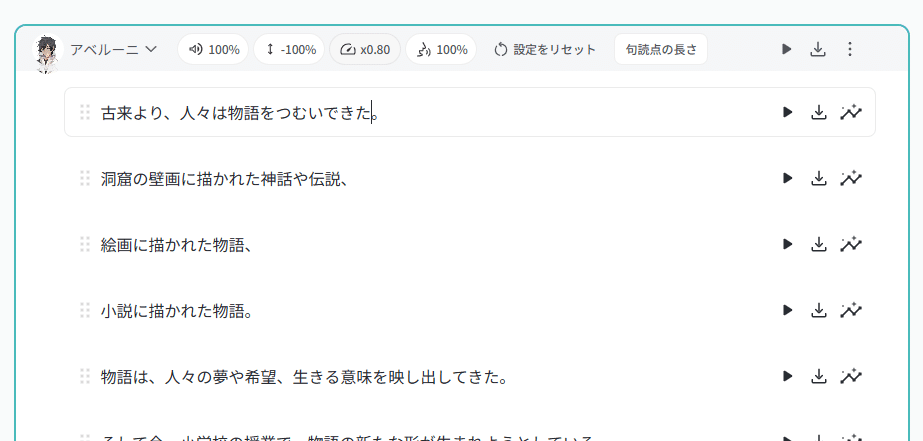
使いたい声のAIを選択して、テキストをコピペします。
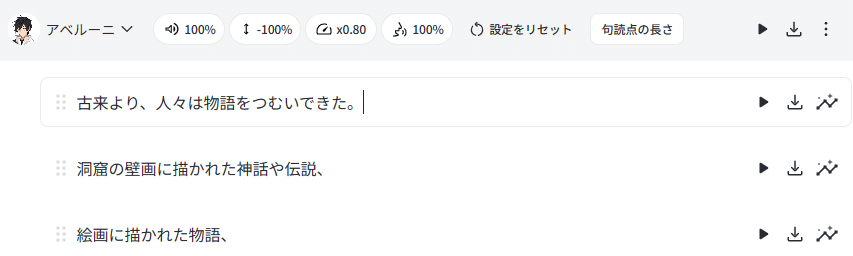
そして、声の高さやスピード、抑揚などを変更します。

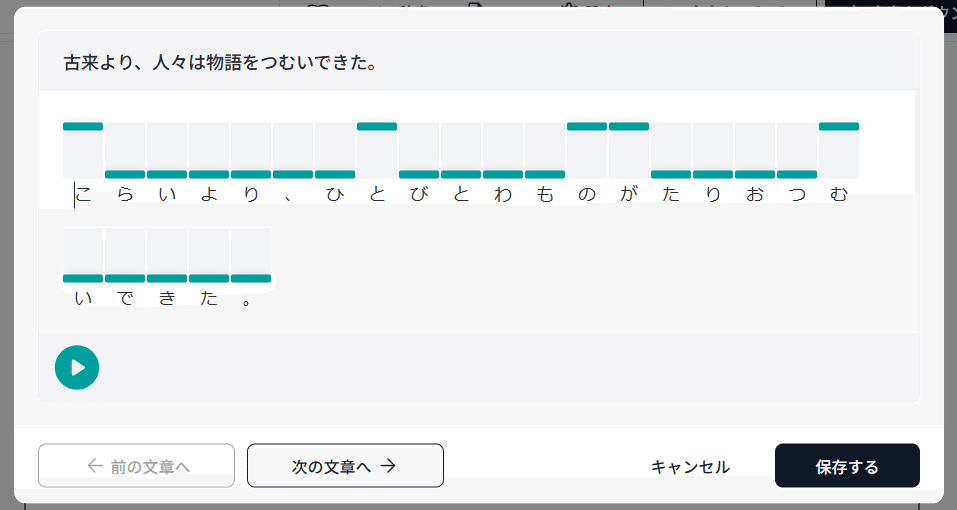
右端のボタンを選択すると、さらに細かくイントネーションを設定できます。


できたら、ダウンロードします。一番上のダウンロードボタンを選択すると、まとめてダウンロードできます。

Canvaにナレーションをアップしよう
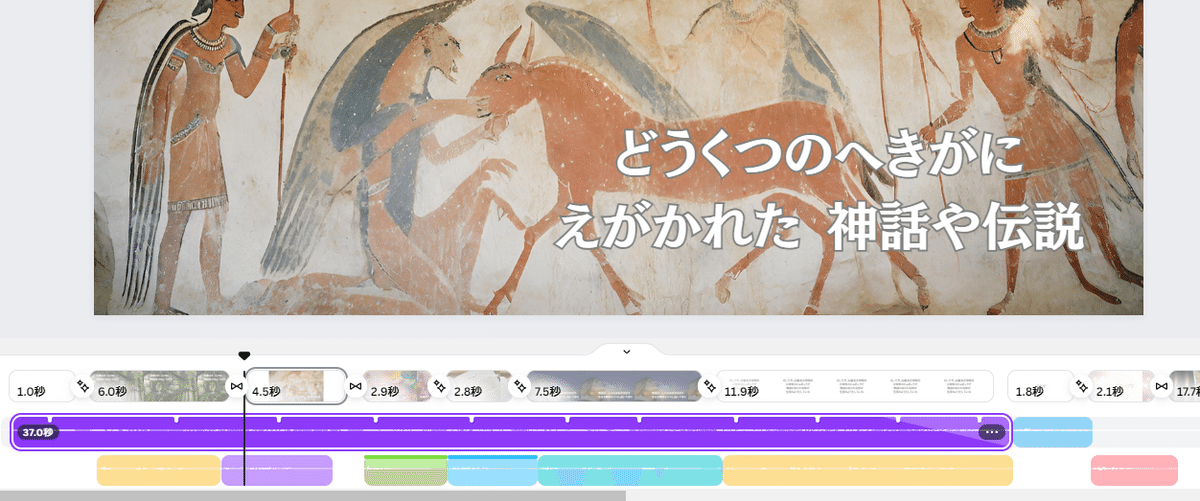
ダウンロードしたファイルをドラッグしてCanvaにアップロードします。

後は、動画に合うように音声ファイルを配置していきます。
カラフルな方が、ナレーションの音声ファイルです。

プロローグ動画が出来上がったら、MP4にダウンロードしておいたタイトル動画を後半部分に配置して完成です。
以上になります。
ぜひ、動画作りを通して、文章生成AIやコエフォントなどを使ってみて、色々なことにチャレンジしてみて下さい。
