
データの可視化を悪用する:Tableauアンチパターン
はじめに:
本記事をご覧いただきありがとうございます!
私は株式会社キーウォーカーでデータサイエンティストをしている板東と申します!
普段はワークショップの講師を務め、さまざまなお客様先にお伺いして
「なぜTableauを使うのか?」
「TableauとExcelの違いは?」
「データドリブンな組織を目指すために何が必要なのか?」
といったテーマを中心にお話させていただいております。
その中でTableauを使う上で必要な考え方として、
「グラフを作って適当に色を付けるだけではダメなんです!」
というお話をしておりますので、今日はそれを発信したいと思います。
良かったら最後までお付き合いください。
ダッシュボードにおけるデザインの重要性
Tableauをなぜ使うのか?(Excelじゃダメなの?)という質問について、
私は普段「データを数字だけで見ても理解することは難しく、
グラフの色や形から得られる気づきが重要な補助輪だからですよ」
と説明をしています。
つまり、Tableauを使う意義を十分に感じるためには、
「データからどんなファクトを得て、それを他の人にどう伝えるか?」
という点が重要であり、その伝達効率を高める方法が
「デザイン」という言葉に濃縮されている、と私は考えています。
弊社でもデザインチームが発足しており、特に私の後輩にあたる若手が中心に様々な情報をとりまとめ、内外に発信してくれています。
それくらいデータの利活用において、デザインとは重要なモノなんです。
デザインの具体的な方法論は、ぜひ弊社デザインチームの記事を漁っていただくとして、
今回は私から【Tableauアンチパターン】を示したいと思います。
Tableauで(捻じ曲げられた)データを見てみよう
Tableauでは手軽に様々なグラフを作ることができ、しかもデフォルトで作られるグラフの大半が、デザイン面でベストプラクティスに近いレベルのものを半自動生成してくれます。
しかし、人の手を介入させることで、受け取り手に間違った示唆を与えるグラフを作り、データ分析した結論をミスリードすることも可能です。
それを今回は【Tableauアンチパターン】と呼び、実際に例示したいと思います。
では早速ですが、Tableauで表現されたグラフを基に、
データからの気づきを正しく得られるか試してみましょう!
全3問作ったので、是非挑戦してみてください!
グラフは下記Tableau Publicにダッシュボードとして公開しております。
※Tableau Desktop 2022.4.1で作成しています。
グラフとキャプションを見て、何がオカシイのか考えてください。
余力があればどう改善すると良いか、合わせて考えてみてくださいね。
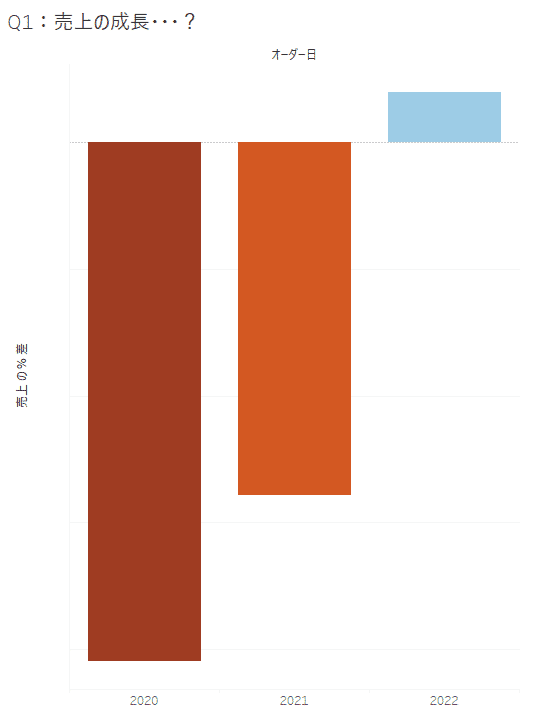
Q1:売上の成長を見る
まずは一番悪意の強いグラフです。
これを一目見て違和感に気づけるのは相当危機察知能力が高いかも・・・!

3年間の売上について、前年比をグラフ化しました。
このグラフから、2022年は売上が成長していることを読み解くことができます。
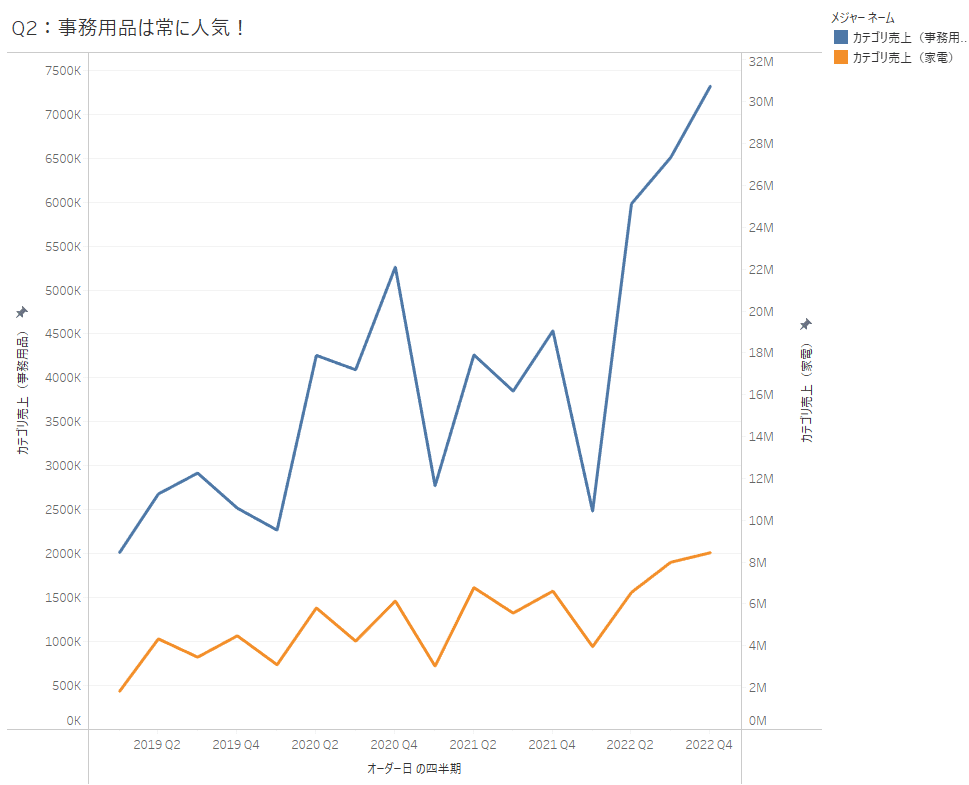
Q2:カテゴリごとの売上推移を見る
Q1よりは気づきやすいと思いますが、ここも悪意を持たせやすい部分なので注意してグラフを見てみましょう・・・!

ブルーのグラフは事務用品の売上推移、オレンジのグラフは家電の売上推移です。
常にブルーのグラフが上にあり、売上は事務用品の方が家電よりも高いことが確認できます。
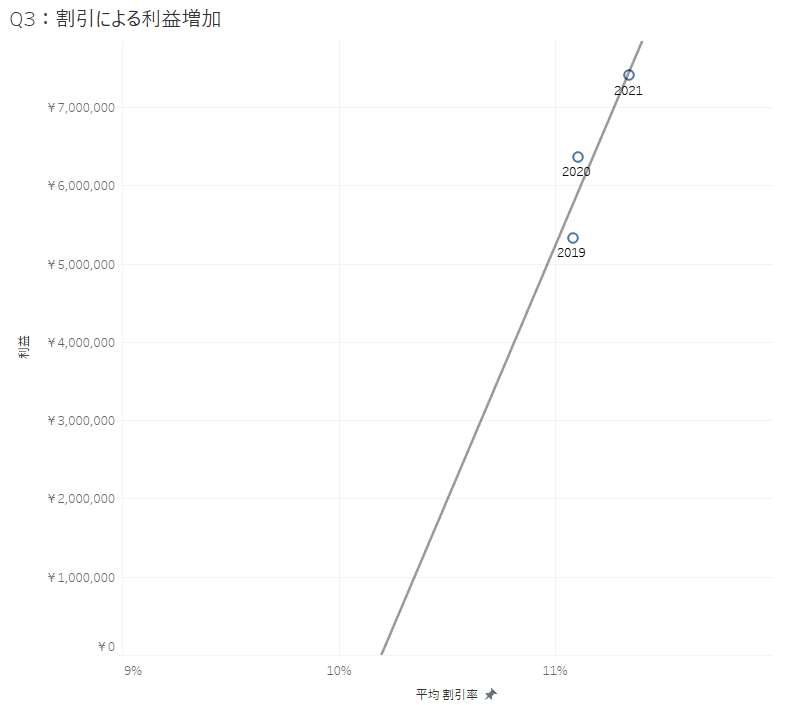
Q3:利益と割引の関係を見る
最後はこちら。
グラフ自体には悪意が無いのですが・・・

年度ごとの割引率の平均値と利益の合計をまとめました。
傾向線を引き確認したところ、割引率を上げると利益が上がる傾向にあると示されています。
解答編
ここからは解答編です。
あくまで解答は一例であり、唯一のモノではないことをご了承ください。
Tableau Publicでは下記リンクでそれぞれのダッシュボードが見られます。
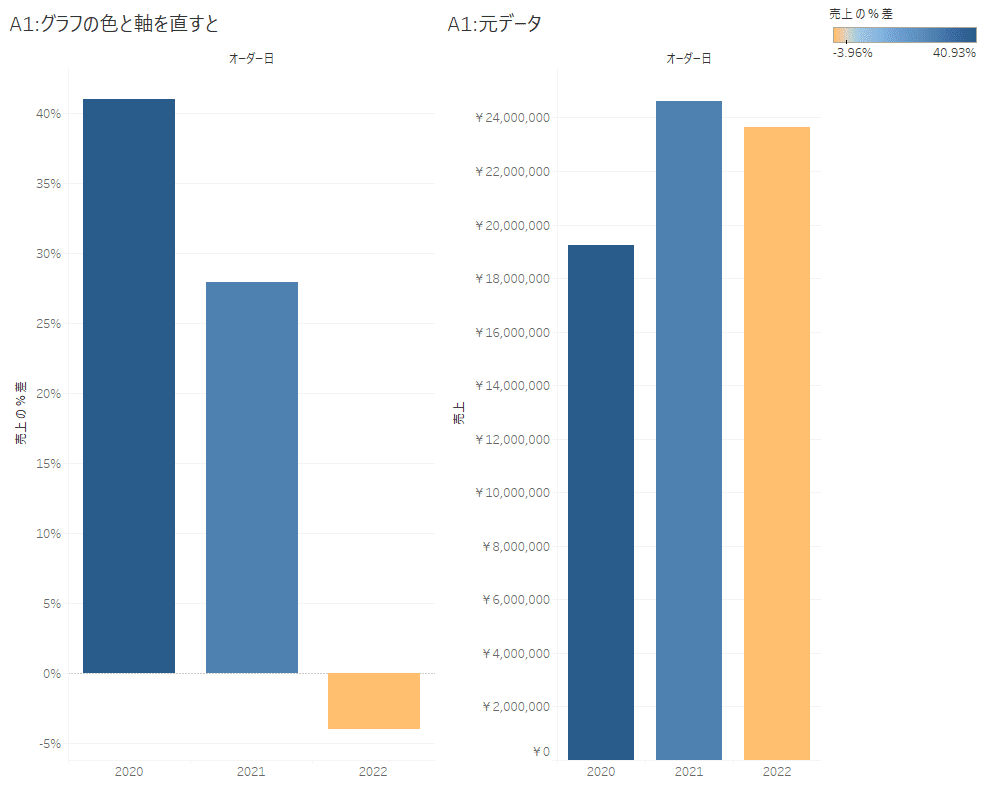
解答編:A1
【ポイント】グラフが何を示しているかという情報を表示しているか確認!
一番"悪意が強い"と再三言っている本問のグラフですが、
まずは模範的な可視化をしたモノから見てみましょう。

なんと、2022年は前年から売上を下げていることが明らかになります。
主張している内容と正反対な結果ですので、相当な悪意があるとお気づきいただけたかと思います。
今回使用した(悪用した)テクニックは次の3つです。
グラフの軸を反転し、非表示にしている
グラフの色の意味を反転し、非表示にしている
前年比の%だけ示し、実際の値を表示していない
これにより、受け手側はこのグラフを見た際に、
「グラフは上に伸びているほうが優秀だろう」
「グラフの色が赤い部分は良くないことを示しているだろう」
という先入観を基にグラフから(誘導された)気づきを受け取ります。
さらに、実際の値を隠すことで、その誤りに気付きにくくしています。
以上の内容から、非常に悪意の高い可視化となっているワケです。
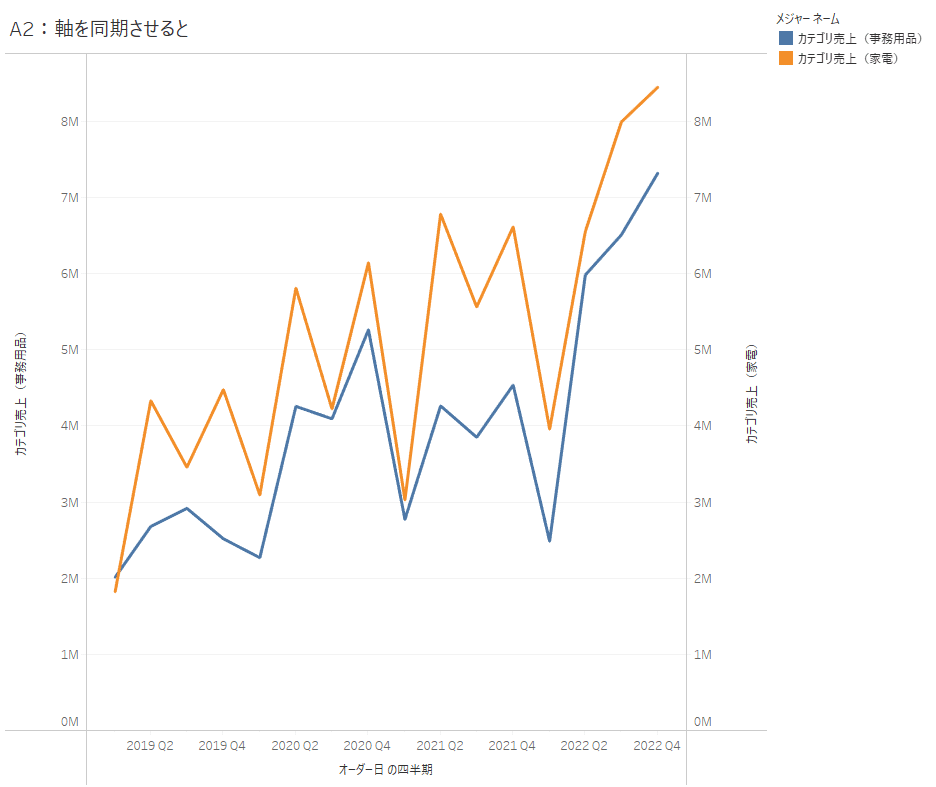
解答編:A2
【ポイント】1画面に複数のグラフがある場合、軸を確認する!
こちらのグラフはうっかりミスで事例が発生しがちなパターンです。
さっそく解答例から見てみましょう。

これはお気づきの方も多かったんじゃないかと思いますが、
この通り二重軸のグラフを作成した際に、
「左右の軸を同期させていないことにより順位が逆転していた」
が想定解答でした。
Tableauなら軸の範囲も自動で調整してくれるので、その機能に頼るのが
結局一番使いやすいし、分かりやすいんじゃないかなと思います。
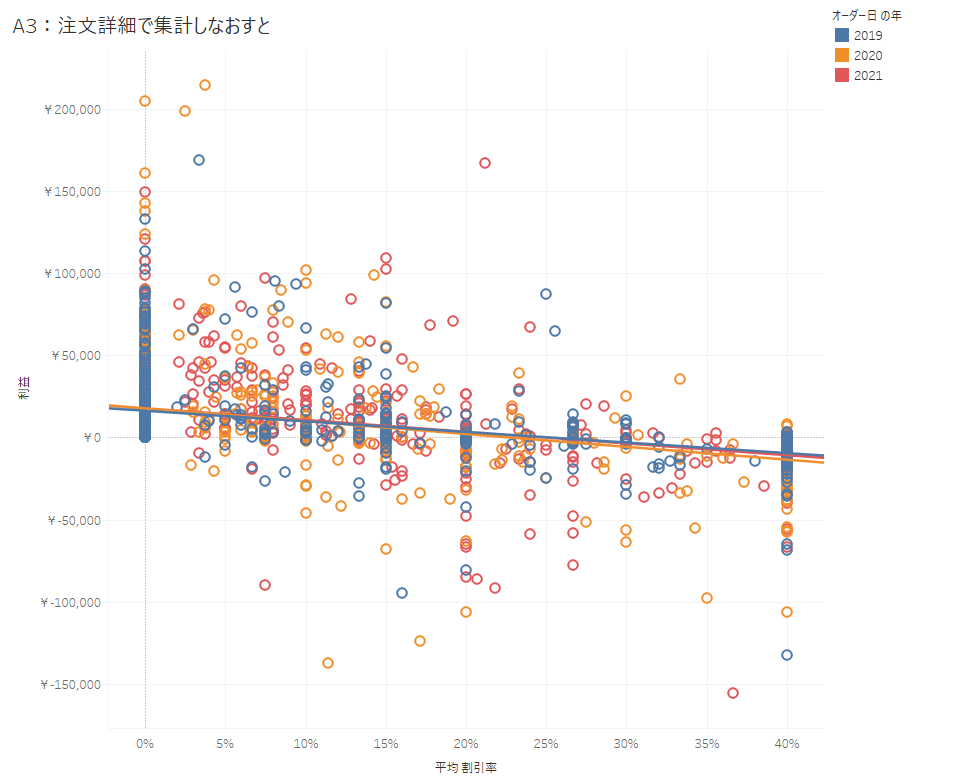
解答編:A3
【ポイント】傾向線を使うなら、グラフの集計粒度は細かく!
これはTableauよりは統計とかそちらの話に近いかもしれませんが、
「サンプル数3で傾向線を引く」という行動自体がナンセンスでした。

グラフとしては上記のように、注文詳細など細かい粒度にしたうえで
傾向線を引いてみる、という手順が望ましいと思います。
年度ごとの違いを見たいのであれば、上記のように色で分けることで、
傾向線が(重なって見えづらいですが)今回の例であれば3本出ています。
そしてそのすべてが右下に向いていることから、
「割引率をあげると、利益は下がる」というのが結論になりそうです。
(そもそも、「割引」とは「利益を犠牲にして、集客を増やして、売上アップを狙う」という施策であることが多いので、そこから直感的に違和感に気付けた人もいるかもしれません。)
(余談)ちなみに、この設問では2022年のデータは除外フィルターされているのですが、含めるとプロット4つでも傾向線が右下がりになります。
つまり、この作成者は割引に正当性を持たせるために、意図的に不都合な部分のデータを除外していた、という可能性もあります。
そういったデータの改ざんに近いことも、Tableauだけでできてしまう、ということは肝に銘じておくべきでしょう。
おわりに:
今回は【Tableauアンチパターン】として、悪意を持って作られた(もしくは誤った手順で作られた)グラフは、受け取り手に間違った示唆を与えるグラフとなることがあり、それによりデータ分析した結論をミスリードすることも可能であることを示しました。
ベストプラクティスについてはケースバイケースな部分が多く一概には言えませんが、デザインについて勉強することがアンチパターンの回避につながるので、ぜひ弊社のデザインチームの記事などもご一読ください。
最後までご覧いただき、ありがとうございました。
