
Photo by
hu_hu_yomenoblog
MyASP(マイスピー)とGoogleカレンダーを連携する方法(マイスピーに申し込まれた日付をカレンダーに自動入力する編)
MyASP(マイスピー)の登録フォームで、イベントの日程とかを入力してもらってお申し込みをしてもらったときに、自分のGoogleカレンダーに自動的に日程入力してくれたらなーと思うこと、ありませんか?
前回の記事の応用編で、スプレッドシートを経由させることでかんたんにやることができちゃうんです。
前回の記事はコチラ
前回の記事でいう、まるごとコピーして上書きするコードを下記に変更します。
メールアドレスは自分の実行するGmailアドレスに変更してくださいね。
function doPost(req){
// POSTされたマイスピーのパラメータを取得
var mail = req.parameter.mail;
var name1 = req.parameter.name1;
var name2 = req.parameter.name2;
var free1 = req.parameter.free1;
var free2 = req.parameter.free2;
// スプレッドシートの情報を取得
var spread_sheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spread_sheet.getActiveSheet();
// 最終行の次の行にデータを追記します
var data = [ mail, name1, name2, free1, free2 ];
sheet.appendRow(data);
// カレンダーの取得(メールアドレスはカレンダーを追加するGmailアドレス)
var calendar = CalendarApp.getCalendarById('bamumori@gmail.com');
// 追加する日付がfree1に入っていたとしたら
// フリー項目「年月日」形式の場合は、「YYYY/MM/DD」の形式に変換します。(YYYY/MM/DD形式の場合はそのまま)
var event_date = free1.replace("年","/").replace("月","/").replace("日","");
var startDate = new Date(event_date);
// イベント名には登録した人の氏名を入れておきます
var eventName = '面談:' + name1 + name2 + '様';
// カレンダー作成
calendar.createEvent(eventName,startDate,startDate);
}で、デプロイしなおします。
デプロイのし直し方は、
右上の「デプロイ」から「デプロイの管理」を選択して下記画面をだしたら、鉛筆マークの編集ボタンをクリックして

「バージョン」のところを「新バージョン」に選択しなおして、下のデプロイボタンをクリックします。

すると、また、Googleのアカウントの承認画面がでてくるので、カレンダー用のアカウントを選択して、「許可」をクリックします。
マイスピー側のデータには、
「年月日」のフリー項目を使いたい場合には、
free1=%free1%としておき、フリー項目1は「年月日」項目を使います。
もし、イベントウェビナー機能を使っていたら、
free1=%event_datetime%
としてあげると、イベントウェビナーでお客さんが選択した日程を使えます。
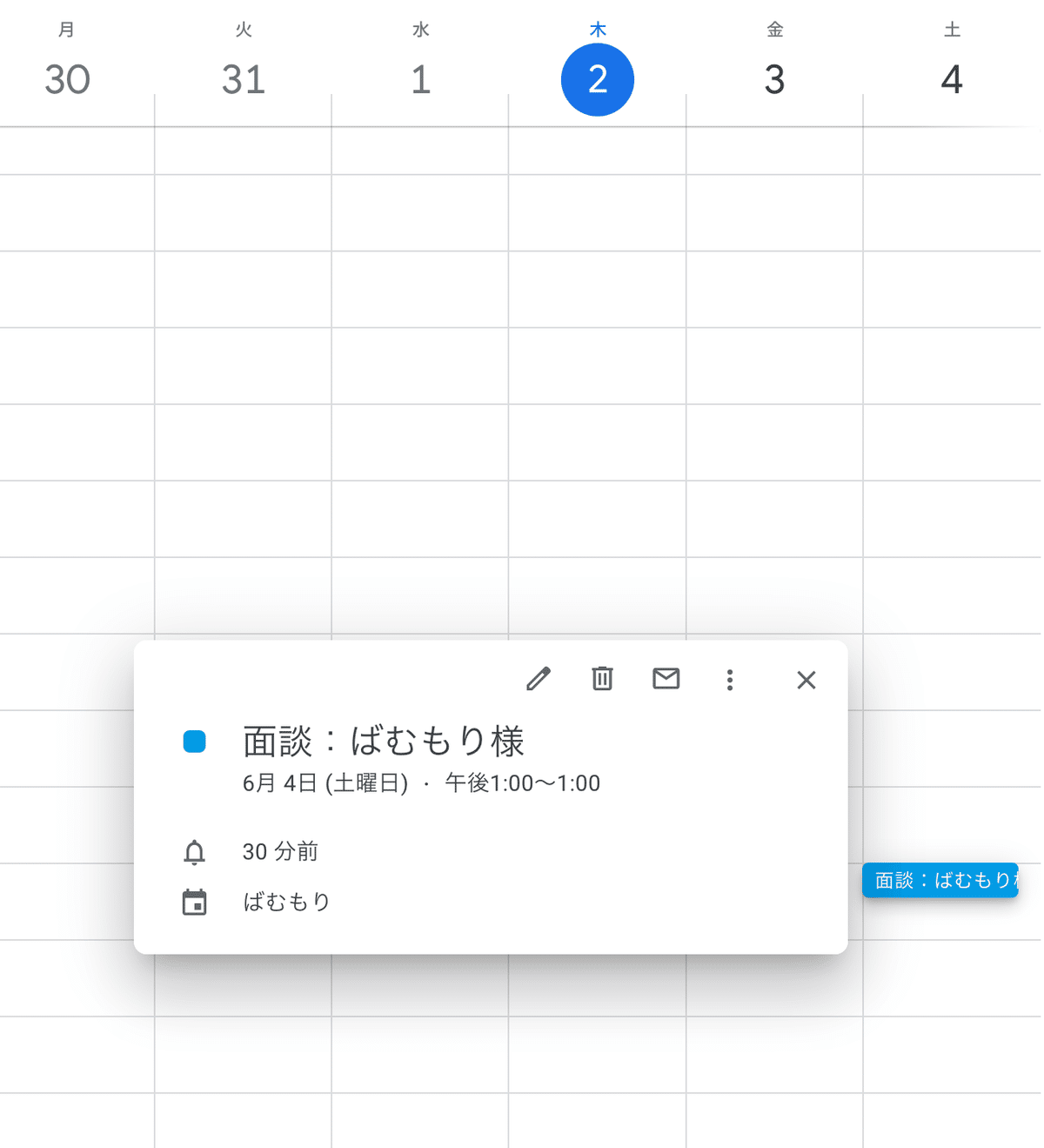
で、マイスピーの登録フォームから登録すると…
こんなかんじで、Googleカレンダーに自動的にデータが入ります。

わからなければ、Twitterでご連絡いただければ対応できると思います。ご連絡ください!
この記事が気に入ったらサポートをしてみませんか?
