
【WordPress】カスタムヘッダーで画像を管理できるスライダーを実装する
WordPressには、ヘッダー画像を設定するためのカスタムヘッダーという機能が標準で備わっています。
ヘッダー画像はメインビジュアルとかキービジュアルなどとも言われ、一般的にWebサイトの中でもっとも目立つ画像です。
このヘッダー画像にスライダーを設置して複数の画像が表示されるようになっているWebサイトも多いですが、WordPressのカスタムヘッダーでは残念ながらそこまではできません。
ということで今回はWordPressのカスタムヘッダーとJSライブラリ『Swiper.js』を使って、WordPressダッシュボードからスライダーを管理できる機能を実装してみます。
Swiper.jsのインストール
まずはSwiper.jsをプロジェクトに導入します。
Swiper.jsのインストールには以下の3つの方法があります。
npm
コマンドライン(Win:コマンドプロンプト/Mac:ターミナル)で以下を実行してください。
$ npm install swiperインストールできたら、プロジェクト内のJSファイルからSwiper.jsをインポートします。
import Swiper from 'swiper/bundle';
import 'swiper/css/bundle';インポートできたら、スライダーを実装するページのHTMLファイル、もしくはSwiper.jsをインポートしたJSファイルに以下を記述してSwiper.jsを初期化します。
const swiper = new Swiper("#swiper", {});
ダウンロード
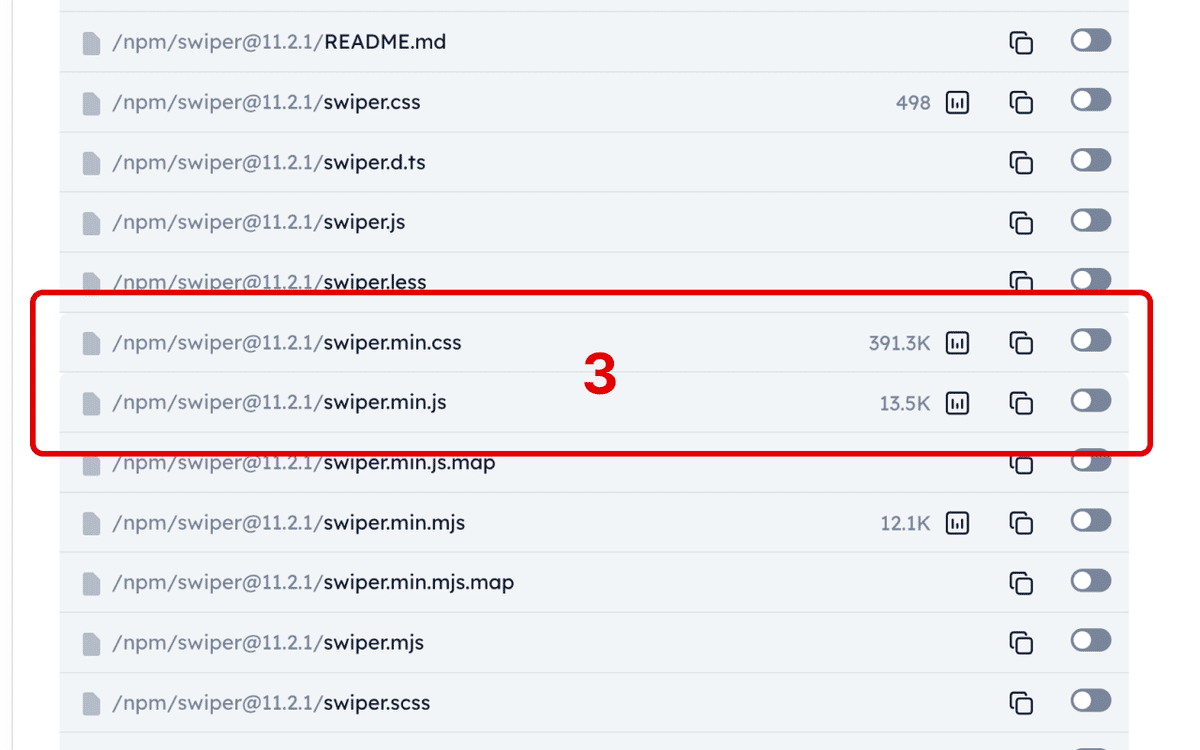
以下のページから「swiper.min.css」と「swiper.min.js」の2ファイルをダウンロードします。

ダウンロードできたら2ファイルをプロジェクト内フォルダに格納し、HTMLファイルから読み込みます。
<link rel="stylesheet" href="./css/swiper.min.css" />
<script src="./js/swiper.min.js" defer></script>スライダーを実装するページのHTMLファイル、もしくはプロジェクト内のJSファイルに以下を記述してSwiper.jsを初期化します。
const swiper = new Swiper("#swiper", {});
CDN
スライダーを実装するページのHTMLファイルに、以下を記述します。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css" />
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper.min.js"></script>スライダーを実装するページのHTMLファイル、もしくはプロジェクト内のJSファイルに以下を記述してSwiper.jsを初期化します。
const swiper = new Swiper("#swiper", {});カスタムヘッダーを有効化
WordPressでカスタムヘッダー機能を利用するには、テーマから有効化する必要があります。
functions.phpに下記のように追記してください。
記事が役に立ったと思ったら、応援していただけると嬉しいです!
