
WordPressインストール~初期設定の手順を解説してみた
「ブログやるならWordPressがいいらしい」
もしかしたらあなたも、そんな噂を耳にしてWordPressに興味を持った一人かもしれません。
でも実際にはじめてみようとすると、案外インストールやら設定やらいっぱいあって訳が分からない…… という人もいるかもしれません。
たしかにちょっと前までは、インストールの際にWordPressのファイルの方でデータベース情報を設定する必要があったりと、初心者には難しく感じる作業だったかもしれません。
しかし今では、主要なレンタルサーバーのほとんどで手軽にWordPressをインストールできるようなサービスを用意してくれています。
今回はそちらを利用してのWordPressインストールから初期設定までの手順についてご紹介したいと思います。
以前WordPressに手を出して挫折した人も、この機会にチャレンジしてみてください!
まずはおさらい、WordPressとは?
当たり前のようにWordPressと言っていますが、そもそもWordPressってどんなものなのでしょうか?
普通のウェブサイトと比べてどう違うのか?
WordPressだと何がいいのか?
実は僕もWordPressを初めて触ったときにはよくわかっておらず、そんな疑問を持っていました。
ですので、初心者の人にも分かりやすいよう、ちょっとWordPressについておさらいしてみたいと思います。
WordPressは、CMSのひとつ
WordPressとはCMS(Content Management System / コンテンツ・マネージメント・システム)といわれるプログラムのひとつで、誰でも無料で利用することができるソフトウェアです。
通常、ブログなどのウェブサイトはHTML(Hyper Text Markup Language / ハイパー テキスト マークアップ ランゲージ)というWebページを作成する言語ファイルと、CSS(Cascading Style Sheets / カスケーディング・スタイル・シート)というWebページの見た目を整えるための言語によって構成されています。
そのため、ウェブサイトを制作するには、少なくともHTMLとCSSの知識は必要になります。
しかしそうなると、ウェブサイト制作の知識がない人がウェブサイトを作ってWeb上に公開するには、少しハードルが高くなってしまいます。
Web制作の知識を持っていう人が、価値のあるコンテンツを作れるとは限らない
価値のあるコンテンツを作れる人が、Web制作の知識を持っているとは限らない
そういうジレンマを解決するために開発されたのが、WordPressをはじめとしたCMSというわけです。
WordPressで記事(ページ)を作成する場合、WordPressの管理画面(ダッシュボード)にある記事編集画面に文章や画像を入力するだけで、適切なHTMLタグを挿入してWebページとして公開することができます。
アメブロなどの無料ブログサービスを利用したことがあるとイメージしやすいかと思いますが、WordPressはそのようなブログシステムを自分で用意したサーバー上に構築できるソフトウェアというわけです。
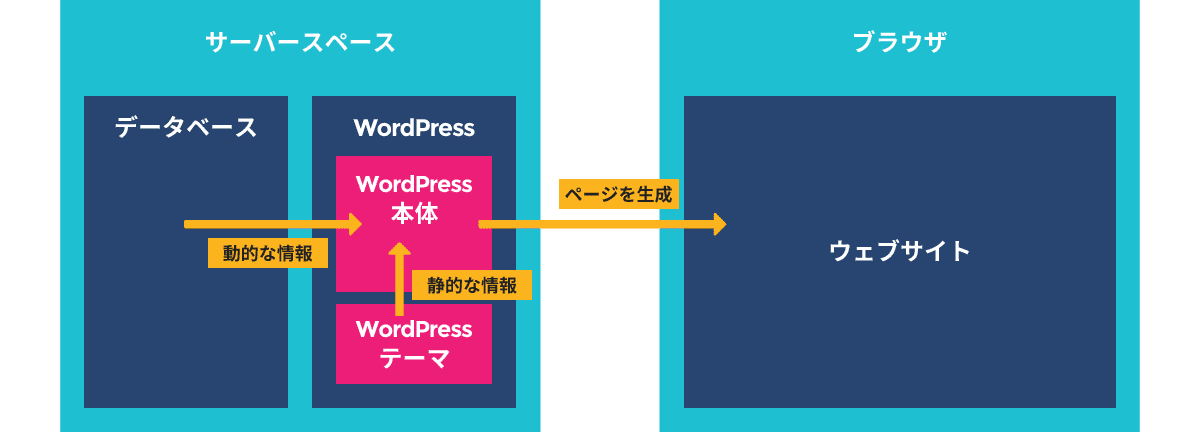
WordPressブログの仕組み

HTMLで作成されたウェブサイトは、自分のPC上でファイルを作成し、サーバーにアップロードすれば公開できます。
一方WordPressはPHPというプログラム言語で作成されており、ただWordPressのファイルをサーバーにあげれば公開できるわけではありません。
なぜかというと、WordPressはWebページの構成に必要な情報をパーツごとに分けて保存しており、見た目(デザイン)や機能の動作に関するファイルをWordPress本体に、そしてコンテンツ(記事)や機能の設定などの情報はサーバー上のデータベースというところにしまっています。
そしてブログ訪問者がブラウザからアクセスすると、その時点でWordPressはそれらのパーツを組み合わせてWebページとして構成し表示するという仕組みになっています。
テーマとプラグイン
WordPressの見た目(デザイン)の部分を担当するファイルを「テーマ」といい、WordPress本体の中にあります。
無料ブログでいう「デザインテンプレート」のようなものですね。
そして、機能部分を担当するファイルを「プラグイン」といい、こちらもWordPress本体にありますが、実際に動作するときには、本体にある基本的な動作に関する情報とデータベース上にある設定に関する情報を組み合わせます。
テーマもプラグインもさまざまなものが公開されており、好みや必要に応じて自由に組み合わせることができます。
テーマにはウェブサイトの目的やテイストに合わせていろいろなデザインのものがありますし、プラグインもWordPressの基本機能に関わるようなものから、メールフォームやバックアップ機能、会員登録機能やSEO対策ができるものなど、本当にさまざまなものが公開されています。
テーマ・プラグインともに、WordPressに公式のものとして登録されているもの、制作者によって独自に公開されているもの、また無料・有料のものがあり、有料テーマ・プラグインの中には月額や年額で料金を支払うものもあります。
WordPressを利用する上での注意点
WordPressにはテーマとプラグインを利用することでさまざまなデザイン、機能をウェブサイトに持たせることができます。
それらのインストール・設定はWordPress管理画面から簡単に行うことができ、プログラミングなどの知識は必要ありません。
しかしテーマ・プラグインともに品質はさまざまで、中には見た目はきれいでもSEO対策が一切なされていなかったり、セキュリティ的に重大な欠陥があり、乗っ取りなどの攻撃を受けるきっかけになるものもあります。
またプラグインをいくつも入れるとページの表示が遅くなるなど、WordPressの動作によくない影響が出てしまうため、必要な機能を取捨選択し、導入をよく検討する必要があります。
とはいえ、セキュリティを強化してくれるものや、より詳細なSEO設定ができるもの、手軽にメールフォームを設置できるものなど便利なプラグインもたくさんありますので、有効活用することで0からHTMLサイトを作るより労力を大幅に節約できます。
WordPressにおすすめのサーバー
WordPressは、基本的にデータベースを構築できるサーバーであれば利用できます。
しかし、将来的にページ数が多くなったりアクセスが増えたりした場合に、サーバーのスペック(性能)が低いとWordPressの動作が遅くなったり、ページの表示が著しく遅くなったりします。
はじめは最低限スペックのそろったレンタルサーバーを利用して開始するのも一つの手ですが、将来的にサーバーの引っ越しは必須になると思った方がいいです。
サーバーの引っ越しにはデータベースの移設やドメイン移行などの作業が必要になりますので、そういう手間を省きたいのであれば、はじめから十分な性能のサーバーで構築するのがおすすめです。
僕としては、WordPressを運営するのにおすすめのレンタルサーバーはエックスサーバーです。
サーバーの基本的な性能も十分ですし、障害も少なく安定している印象です。
またマルチドメインに対応しており(最近は対応しているところが多いですが)、将来的に複数のウェブサイトを運営したいときにも、1アカウントの契約で利用できます。
利用者が多いのは以下の4つです。
ロリポップはビギナーには手を出しやすい料金設定で基本的な機能もそろっていますが、ウェブサイトの規模が大きくなるとスペック面で不安があります。
さくらはWordPressを設置すると動作が遅く、ページの表示にも他のサーバーに比べて遅い印象なので、できれば避けてほしいところです。
残るエックスサーバーとヘテムルはWordPressの動作もストレスを感じることは少なく、サーバー管理画面も使いやすいです。
そのため、WordPressでブログなどをはじめて、将来的に大きくしていきたいのであれば、エックスサーバーかヘテムルを利用すればまずは間違いないかと思います。
完全に好みの問題ですが、僕はエックスサーバーが使いやすくて好きなので、ここではエックスサーバーでのWordPressインストール方法をご紹介していきます。
エックスサーバーでWordPressをインストールする手順
それでは、エックスサーバーでのWordPressインストール手順を見ていきます。
エックスサーバーにはクリック操作でWordPressをインストールできる「自動インストール」という機能が用意されています。
自動インストールではWordPressだけでなく、ECサイト(ネットショップ)を構築できるEC-CUBEなどのプログラムをインストールできるようになっています。
興味のある人はそちらもチャレンジしてみて頂ければと思います。
なお、エックスサーバーの契約方法についてはここでは割愛しますが、別の機会にご紹介できればと思います。
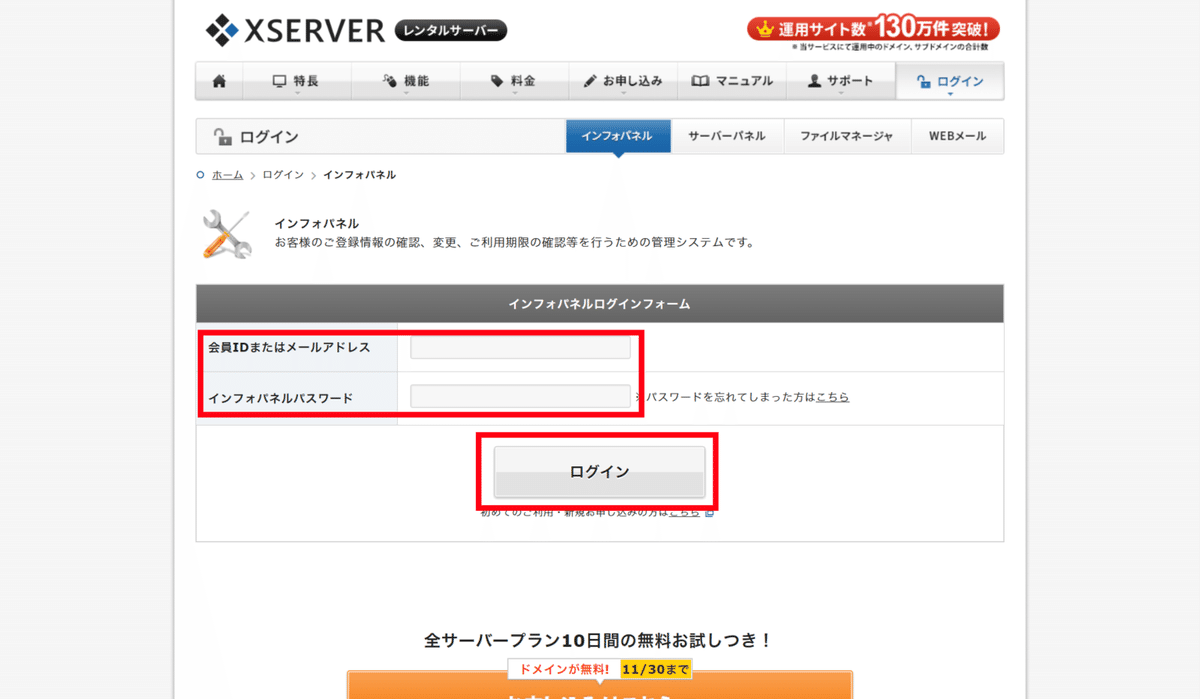
エックスサーバーにログインする

エックスサーバーのトップページ「ログイン」から、「会員ID(またはメールアドレス)」と「パスワード」を入力してインフォパネルへログインします。

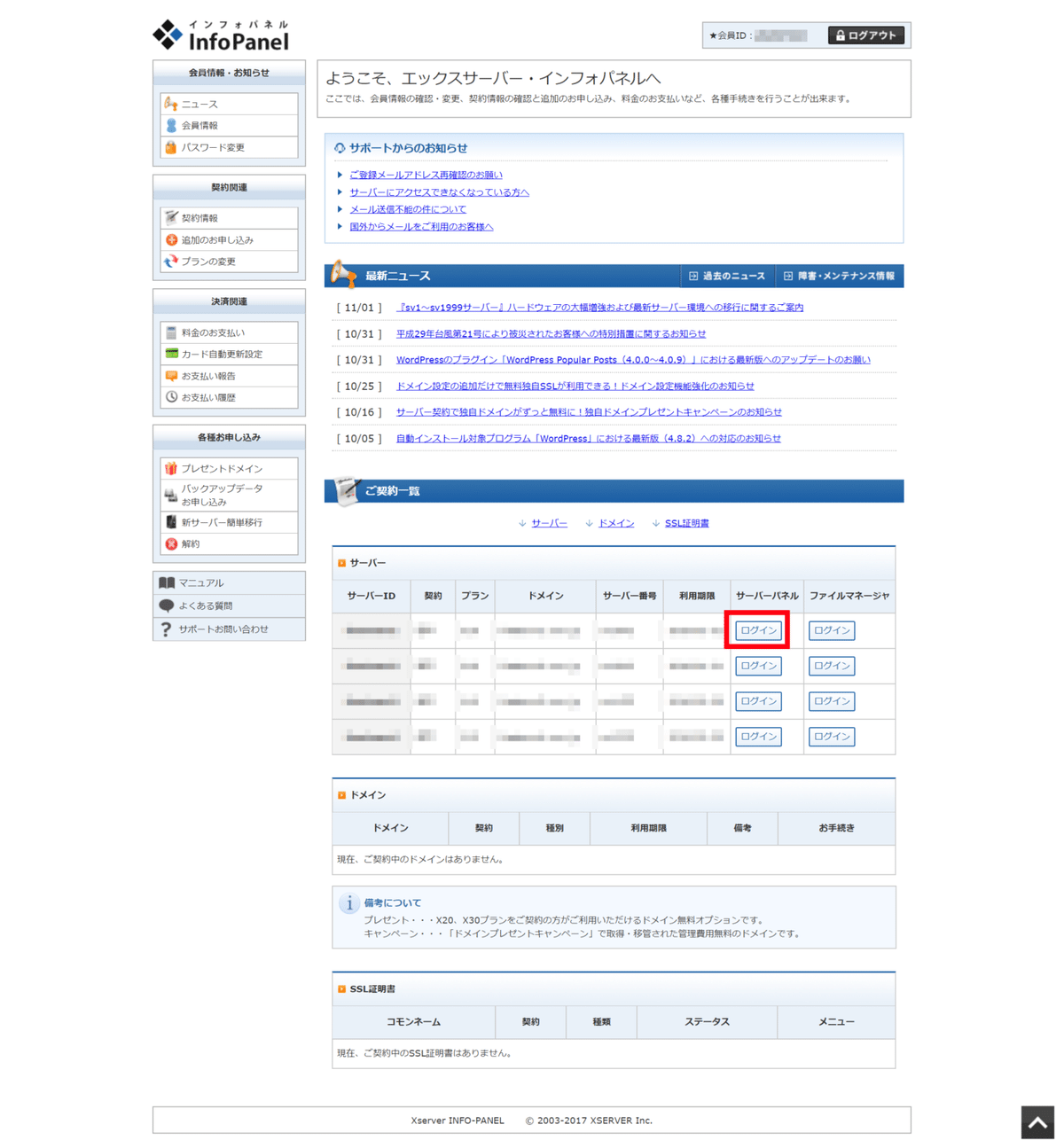
サーバーパネルへログインする
インフォパネルにログイン後、ページ中ほどにある「ご契約一覧」からWordPressをインストールしたいサーバーIDの「サーバーパネル」へログインします。

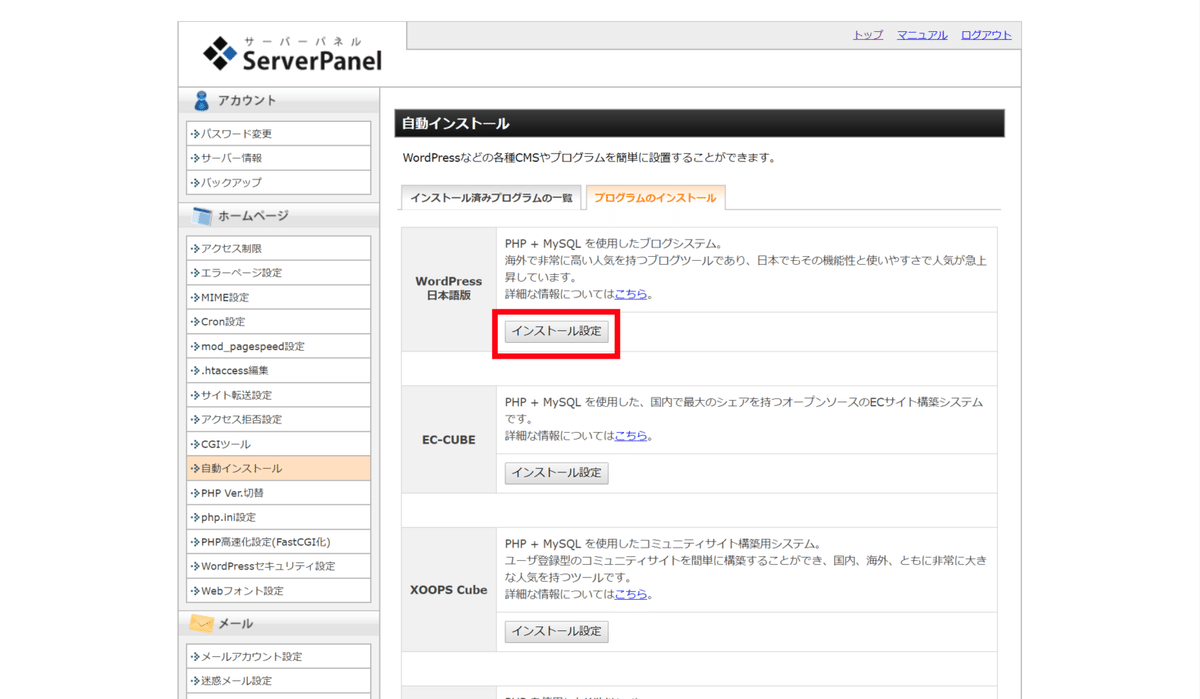
自動インストールで「WordPress」を選択
サーバーパネルへ入ると、「ホームページ」という個所に「自動インストール」という項目があるので、そちらをクリックします。

「ドメイン選択画面」にて、WordPressを設置したいドメインを選択します。

次のページではインストール済みのプログラムが一覧表示されています。
「プログラムのインストール」タブをクリックし、「WordPress日本語版」という項目の「インストール設定」をクリックします。


自動インストールの設定
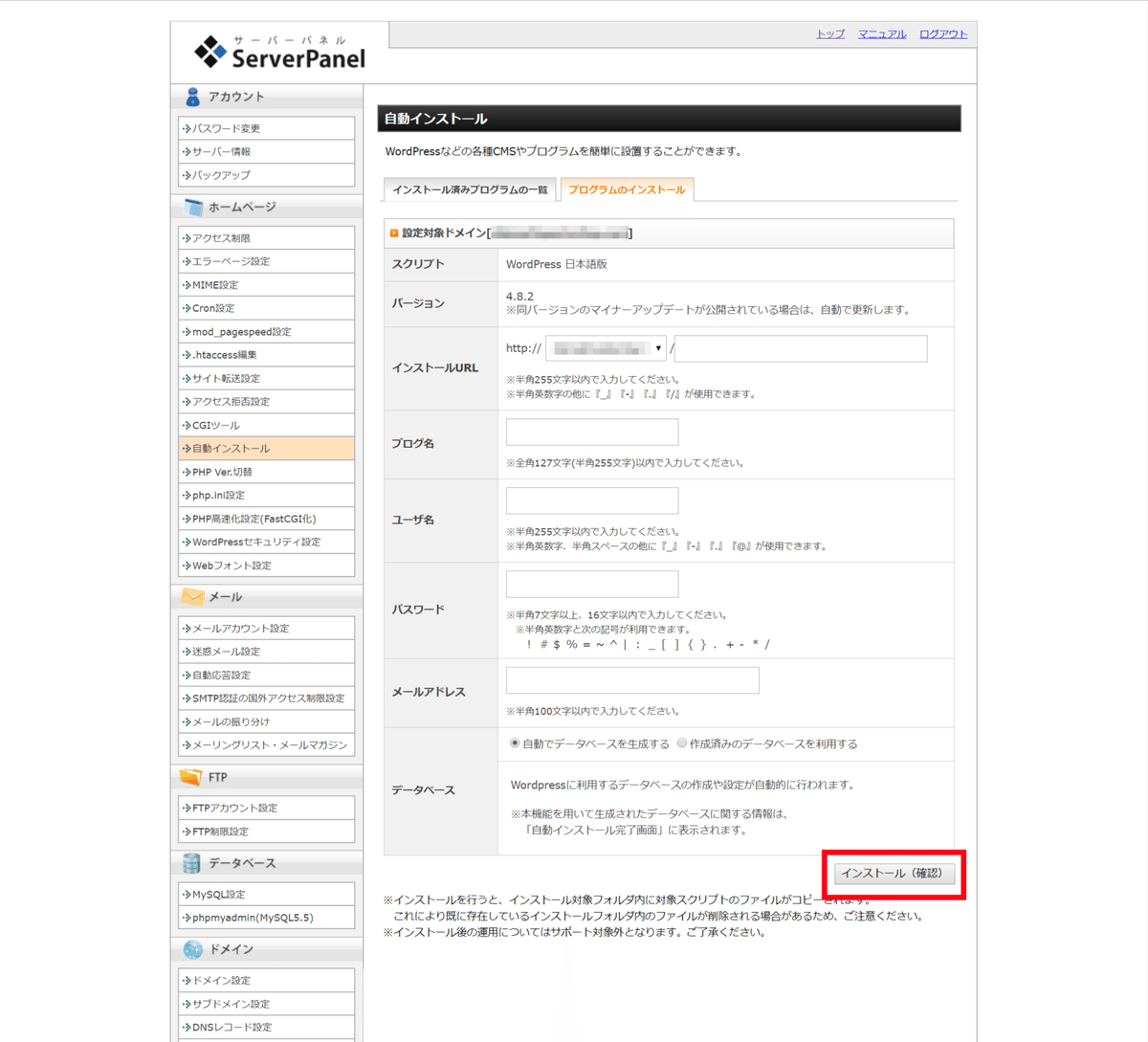
次のページで、WordPressのインストールに関する設定を行っていきます。

スクリプト
「WordPress 日本語版」と表示されます。念のため、間違いないか確認しましょう。
インストールURL
左側の入力欄でドメインに間違いがないこと、「www」のアリ・ナシ(お好みの方で構いません)を確認し、WordPressをインストールしたいディレクトリを右側に入力します。
ルートディレクトリにインストールしたい場合は、右側は空欄にしてください。任意のディレクトリにインストールする場合はここにディレクトリ名を入力します。
たとえば、「xxxxxxxx.com/blog/」というディレクトリにインストールしたい場合は、「blog」と入力します。
ブログ名
ブログタイトルを入力してください。あとから変更もできますので、決まってなければ仮で入れておきましょう。
ユーザ名
WordPressでは利用者にユーザーアカウントが割り当てられ、複数の人間で管理・運営することができます。
ここでは、あなたのユーザー名を入力します。ユーザー名はあとで変更できませんので、適当につけて後悔しないようにしましょう。
パスワード
上記のユーザー名でWordPressにログインするときのパスワードを入力します。
こちらは後で変更することもできますし、インストール後にユーザー設定画面にて強力なパスワードを生成することもできますので、とりあえずは簡単なものでいいかもしれません。
仮でいれた場合はインストール後すぐにパスワードを変更してください。変更方法は後述します。
メールアドレス
あなたのメールアドレスを入力してください。
データベース
「自動でデータベースを生成する」を選択してください。
すでにデータベースを作成している場合には、既存のデータベースを利用することもできますが、特に理由がなければ新規で作成すれば大丈夫です。
すべての項目に入力できたら、下にある「インストール(確認)」をクリックして確認画面へ進んでください。
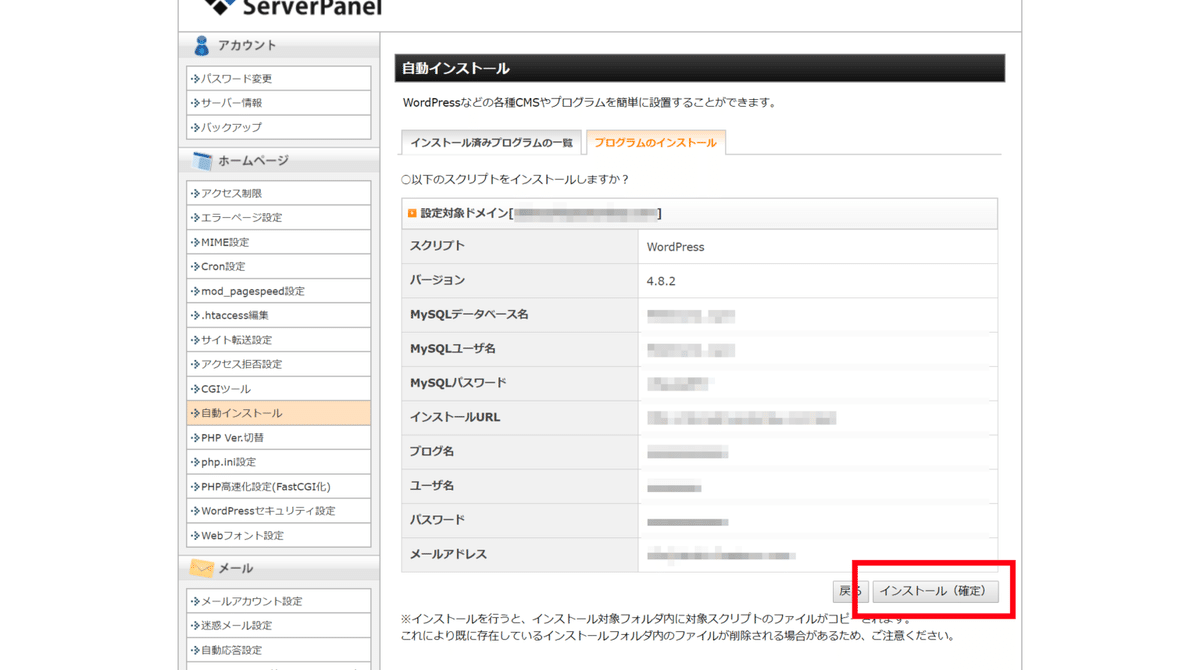
設定内容の確認
入力した設定内容が表示されますので、間違いがないかよく確認してください。
特に「インストールURL」と「ユーザー名」は後から変更できません。この段階でしっかり確認しておきましょう。

自動インストールでは、
MySQLデータベース名
MySQLユーザ名
MySQLパスワード
の3つは自動で生成されますので変更はできません。
しかし、すべて不規則な半角英数字の文字列で生成されますので、セキュリティ面でも安心です。
確認が済んだら、下の「インストール(確定)」をクリックするとインストールが開始されます。
なお、インストールには時間がかかる場合があります。
インストールが済むと画面が切り替わりますので、そのまま待っていてください。
WordPressにログインする
WordPressのインストールが完了すると、完了画面が表示されます。

完了画面にはWordPressのユーザー情報のほか、データベースに関する情報が記載されています。
大事な情報ですので、どこかに控えておきましょう。
末尾が「/wp-admin/」になっているリンクをクリックすると、あなたのWordPressのログイン画面へ移動します。

先ほど自動インストール設定画面で入力した「ユーザー名(またはメールアドレス)」「パスワード」を入力して「ログイン」をクリックすれば、WodPressダッシュボード(管理画面)に入ることができます。
WordPressの初期設定
以上で、WordPressのインストールが完了しました。
この段階でインストールしたURLにアクセスすれば、WordPressは表示されます。
しかし、インストールしたままの状態では重要な設定がされていませんので、それらの設定を行っていきましょう。
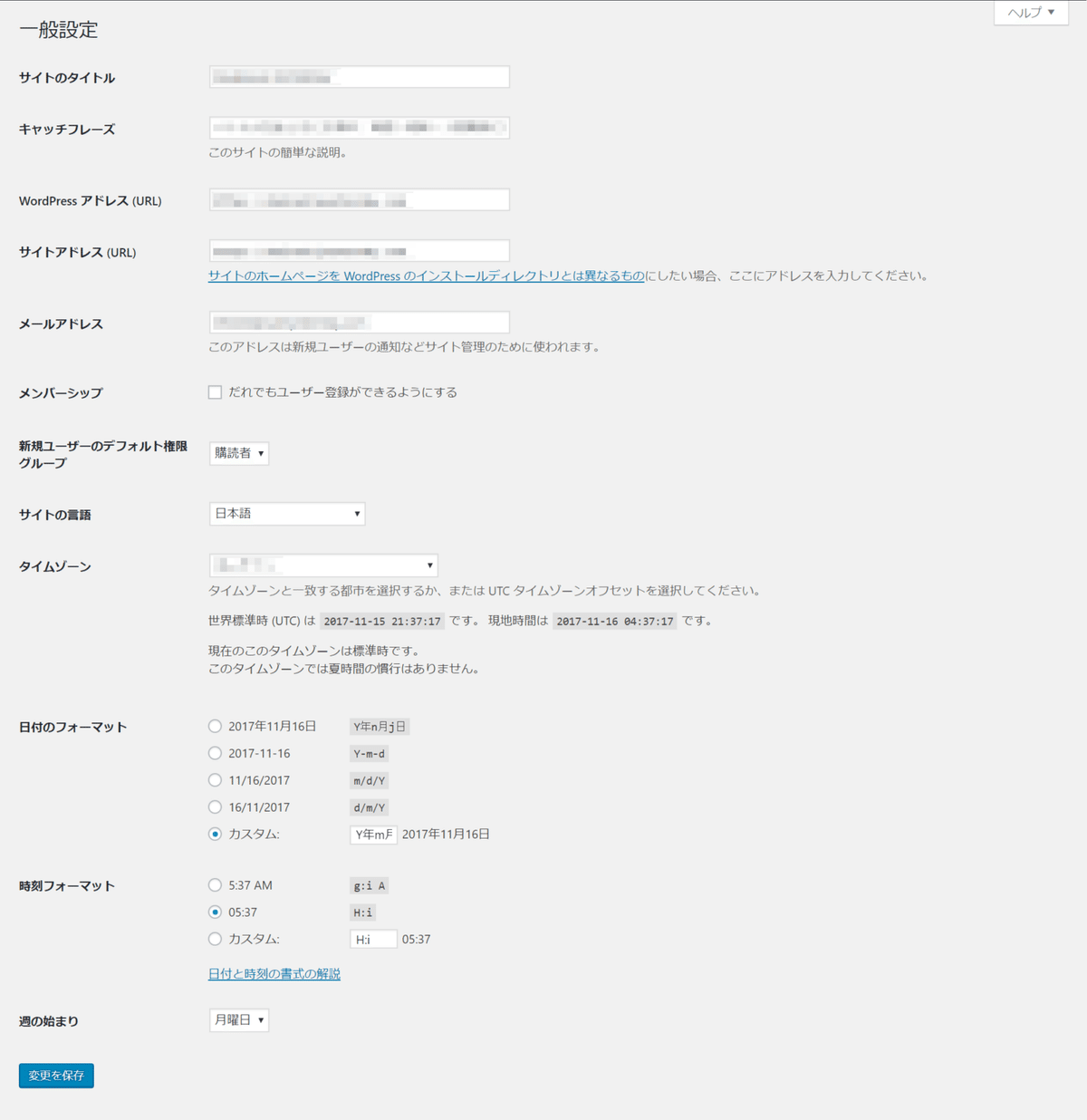
一般設定
WordPressダッシュボード左側にあるサイドバーから、「設定」→「一般」へ移動します。

サイトのタイトル
自動インストールで入力した「ブログ名」が入っているはずです。
ここに入力した内容がサイト名(ブログ名)として表示されます。
キャッチフレーズ
サイトの概要を入力します。
テーマにもよりますが、ここに入力した内容はSEOにも影響しますので、キーワードを盛り込みつつまとめてみてください。
WordPressアドレス(URL)
WordPressがインストールされているディレクトリのURLが表示されます。
例えば、「blog」というディレクトリにインストールした場合には、「xxxxxxxx.com/blog/」となります。
サイトアドレス(URL)
実際のURLです。
こちらのURLで、今回インストールしたWordPressが表示されます。
自動インストールでルートディレクトリにWordPressをインストールした(=「インストールURL」の右側を空欄にした)場合は、上のWordPressアドレスと同じになります。
メールアドレス
自動インストールの「メールアドレス」に入力したものと同じものが表示されます。
こちらから変更することもできます。
メンバーシップ
上でも言いましたが、WordPressはユーザーを追加することで複数人で管理・運営することができます。
通常はチェックなしでいいでしょう。
新規ユーザーのデフォルト権限グループ
WordPressは、どのユーザー権限を与えられているかによってダッシュボード上で行える作業の範囲が変わります。
ユーザー権限には以下の5つがあります。
管理者
編集者
投稿者
寄稿者
購読者
管理者は基本的にすべての操作を行うことができ、購読者は自分のユーザーの編集しかできません。
複数人で管理する場合、WordPressのデザインや機能まで管理する人には「管理者」、記事の投稿のみを行う人には「投稿者」などと権限を割り振ることで、WordPressの重要な設定には特定のユーザーしかタッチできないようになります。
サイトの言語
WordPressダッシュボードの言語を選択します。
通常は日本語でいいでしょう。
タイムゾーン
自分の住んでいる場所と同じタイムゾーンを選択します。
通常は「東京」を選択すればいいでしょう。
また、自分は海外にいるけどWordPressは日本時間で管理したいという場合には、ここを「東京」にしておけば大丈夫です。
予約投稿機能などを利用する場合に、いちいち時差を計算しなくてもいいのでラクですね。
日付フォーマット
WordPressで日付を表示するときのフォーマットです。
お好みの表示形式を選択すれば大丈夫です。
時刻フォーマット
「日付フォーマット」同様、WordPressで時刻を表示するときのフォーマットです。
こちらも好みで大丈夫です。
週の始まり
WordPressでカレンダーを利用するときの週の始まりを指定できます。
投稿設定

投稿用カテゴリーの初期設定
投稿が作成されたときにデフォルト(標準)で追加されるカテゴリーです。
記事の編集画面でカテゴリーを選択せずに「公開」ボタンなどを押すと、ここで設定したカテゴリーに追加されます。
デフォルトの投稿フォーマット
WordPressでは投稿の形式によって選択できる「投稿フォーマット」というものが用意されています。
通常は「標準」を選択しておけば大丈夫です。
メールでの投稿
WordPressには、設定したメールアドレス(ユーザー登録されているアドレスのみ)にメールを送ると、記事として投稿できるという機能があります。
私は正直必要性を感じませんが、使ってみるのもアリかと思います。
メールサーバー
メール投稿用に設定したいメールアドレスのPOPサーバーとポート番号を入力します。ログイン名
設定したいメールアドレスパスワード
設定したいメールアドレスのパスワードメール投稿用カテゴリーの初期設定
メール投稿されたときに記事が追加されるカテゴリー
更新情報サービス
WordPressでは、ブログが更新されたことを更新情報サービスに通知する機能があります。
ここに通知送信先を入力しておくことで、記事が公開されたタイミングで通知が送信されます。
通知の送信先については、サービス終了や通知受付終了などで送信エラーになることがあります。
現在利用できる送信先を定期的にGoogleなどで検索(「wordpress ping 2024」とか)してメンテナンスしてもいいかもしれません。
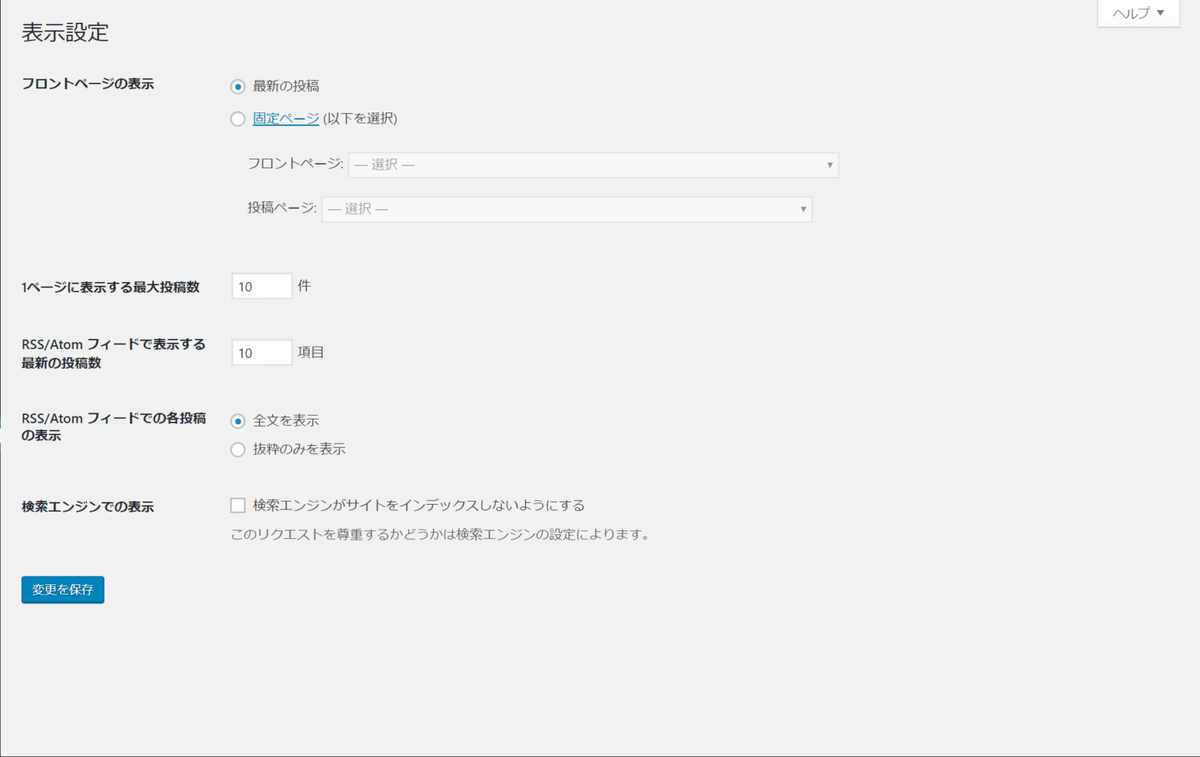
表示設定

ホームページの表示
WordPressのトップページを最新の投稿を表示するか、固定ページを表示するか選択することができます。
ブログとして使用するなら「最新の投稿」を選択すれば大丈夫でしょう。
ウェブサイトのような形式で運営するのであれば、「固定ページ」を選択した上で、「ホームページ」でトップページとして表示したいページを、「投稿ページ」でブログの記事一覧ページとして使用したいページを選択してください。
1ページに表示する最大投稿数
記事一覧ページで1ページに表示する投稿数を指定します。
RSS/Atomフィードで表示する最新の投稿数
フィードリーダーに好きなブログを登録しておくと、読者は最新情報を受け取ることができます。
ここでは、そのフィードに表示する件数を指定します。
特に理由がなければデフォルトのままでいいでしょう。
フィードの各投稿に含める内容
ここも特に理由がなければデフォルトの「全文を表示」でいいでしょう。
検索エンジンでの表示
ここで「検索エンジンがサイトをインデックスしないようにする」にチェックを入れておくと、ブログが検索結果に表示されなくなります。
特定の友人のみで楽しみたい場合などはチェックを入れておいてもいいかもしれませんが、通常はチェックを入れなう方がいいでしょう。
なお、実際に検索結果に表示されなくなるかは検索エンジン側の判断になります。
チェックを入れたからといって、必ずしも検索されなくなるわけではありません。
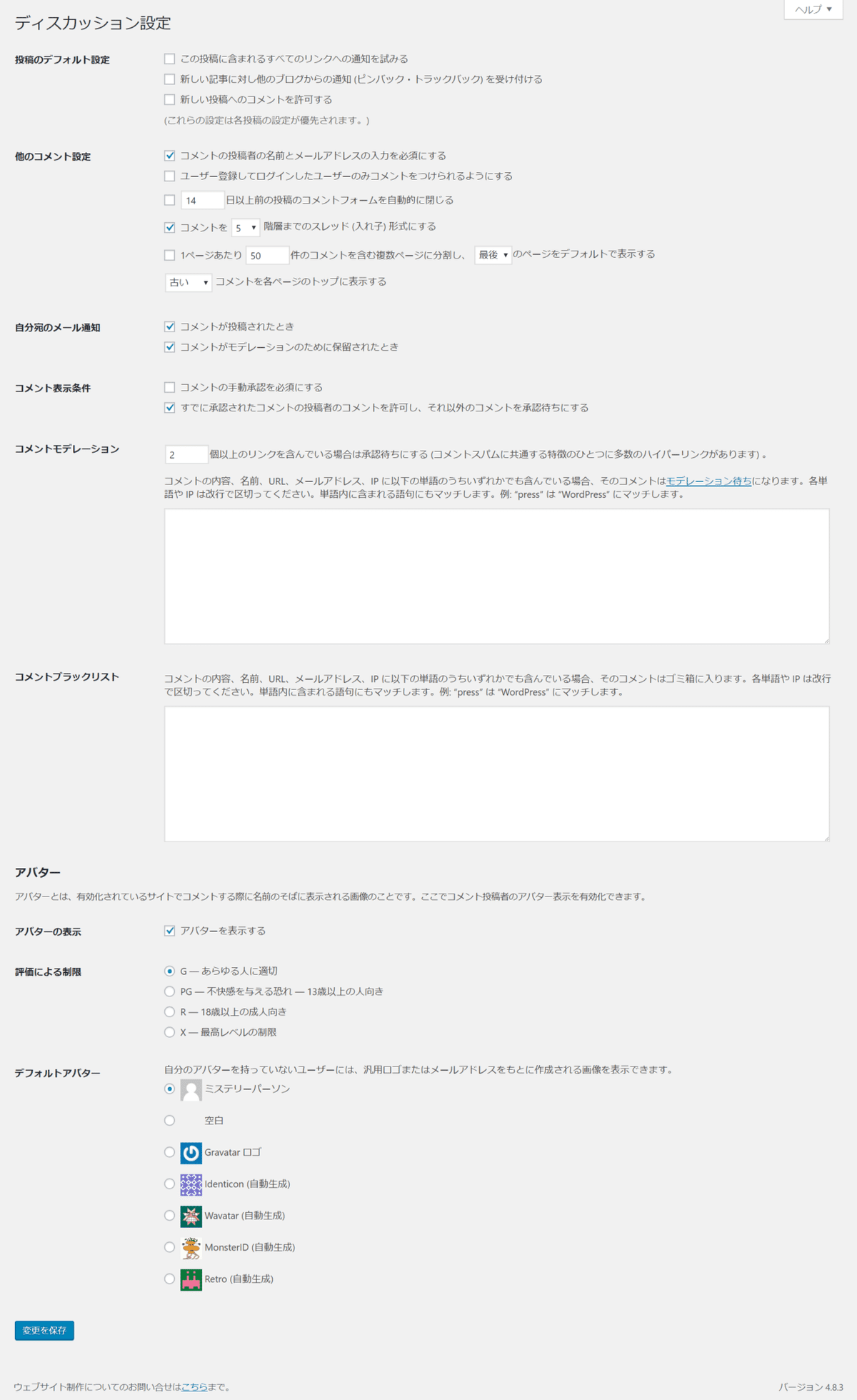
ディスカッション設定

ここではおもに、コメントに関する設定を行うことができます。
なお、コメントに関する設定は各投稿でも個別に設定できます。
ディスカッションで設定した内容より各投稿で設定した内容が優先されます。
投稿のデフォルト設定
この投稿に含まれるすべてのリンクへの通知を試みる
ここにチェックを入れると、記事内にあるすべてのリンク先にこちらでリンクしたことを通知します。相手側が通知を許可している場合はコメント欄などに表示されます。新しい記事に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける
ここにチェックを入れると、他のブログからリンクされた場合に通知が届くようになります。新しい投稿へのコメントを許可する
ここにチェックを入れると、記事へのコメントを許可します。
他のコメント設定
コメントの投稿者の名前とメールアドレスの入力を必須にする
記事にコメントする人に名前とメールアドレスの入力を必須にします。ユーザー登録してログインしたユーザーのみコメントをつけられるようにする
このWordPressにログインしたユーザーのみコメントできるようにします。14日以上前の投稿のコメントフォームを自動的に閉じる
記事が公開されてから一定の日数が過ぎると自動的にコメントフォームが閉じられます。コメントを5階層までのスレッド (入れ子) 形式にする
コメントに返信するとツリー状(スレッド形式)表示にするか、また、その階層数を指定することができます。1ページあたり50件のコメントを含む複数ページに分割し、最後のページをデフォルトで表示する
ここで指定したコメント数を超えた場合、ページを分割します。チェックを外すと1ページにすべてのコメントが表示されます。古いコメントを各ページのトップに表示する
コメントを古い順に表示するか新しい順に表示するか選択できます。
自分宛のメール通知
コメントが投稿されたとき
チェックを入れるとコメントが付いたときにメールで通知が来ます。コメントがモデレーションのために保留されたとき
チェックを入れると承認が必要なコメントが付いたときに通知が来ます。
コメント表示条件
コメントの手動承認を必須にする
コメントをこちらで承認しない限り公開されないようにします。すでに承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする
過去にコメントをしていて、こちらで承認されたことがある人のコメントは承認処理をしなくても公開される
コメントモデレーション
2個以上のリンクを含んでいる場合は承認待ちにする (コメントスパムに共通する特徴のひとつに多数のハイパーリンクがあります) 。
ここで指定した数以上のリンクがコメントにある場合、承認待ちになります。コメントの内容、名前、URL、メールアドレス、IP アドレスに以下の単語のうちいずれかでも含んでいる場合、そのコメントはモデレーション待ちになります。各単語や IP アドレスは改行で区切ってください。単語内に含まれる語句にもマッチします。例: 「press」は 「WordPress」にマッチします。
ここに入力された単語が上記のいずれかに含まれている場合、承認待ちになります。
コメントブラックリスト
コメントの内容、名前、URL、メールアドレス、IP アドレスに以下の単語のうちいずれかでも含んでいる場合、そのコメントはゴミ箱に入ります。各単語や IP アドレスは改行で区切ってください。単語内に含まれる語句にも一致します。例: 「press」は「WordPress」に一致します。
ここに入力された単語が上記のいずれかに含まれている場合、ゴミ箱に移動します。
アバター
アバターの表示
アバターを表示するかしないかと選択します。評価による制限
WordPressのアバターはGravatarというサービスと連携しています。Gravatarに登録されているアバター画像はGravatarによって評価(G・PG・R・Xというレベル分け)が行われており、あなたのWordPressでどのレベルまで表示を許可するかを設定できます。特に理由がなければデフォルトの「G — あらゆる人に適切」でいいでしょう。
デフォルトアバター
アバター画像を持っていない人がコメントした場合に表示される画像を選択します。
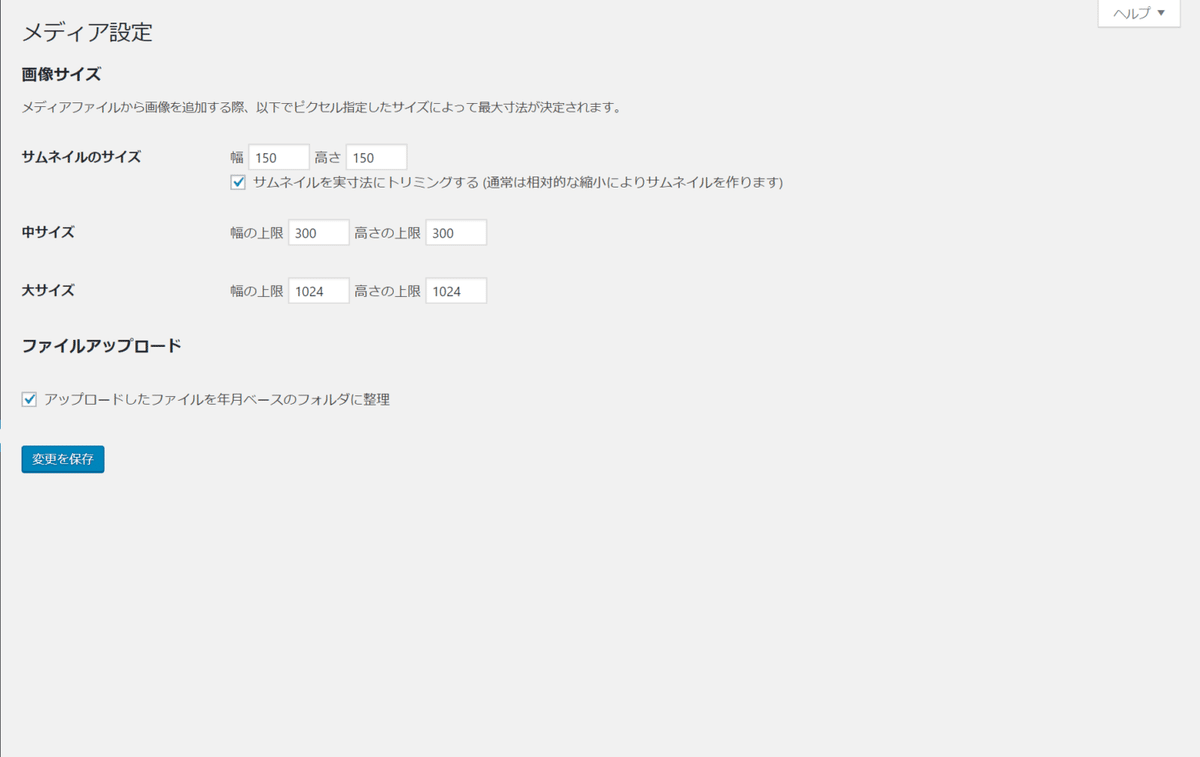
メディア設定

ここでは投稿や固定ページに追加した画像の表示サイズを設定します。
サムネイルのサイズ
サムネイル画像のサイズを設定します。
「サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)」にチェックを入れると、ここで設定したサイズに画像をトリミングしてサムネイル画像が生成されます。
たとえばここで正方形になるように設定すると、横長の画像でも正方形に切り取ってサムネイル画像を作ります。
中サイズ
記事編集画面にて画像(メディア)追加時に「中サイズ」を選択したときの表示サイズです。
大サイズ
記事編集画面にて画像(メディア)追加時に「大サイズ」を選択したときの表示サイズです。
ファイルアップロード
「アップロードしたファイルを年月ベースのフォルダに整理」にチェックを入れると、画像がサーバー上で年月ごとにフォルダ分けされます。
年月ごとにフォルダ分けした場合、サーバー上での管理は楽になりますが、画像に付与されるURLが長くなります。
好みに応じて設定してください。
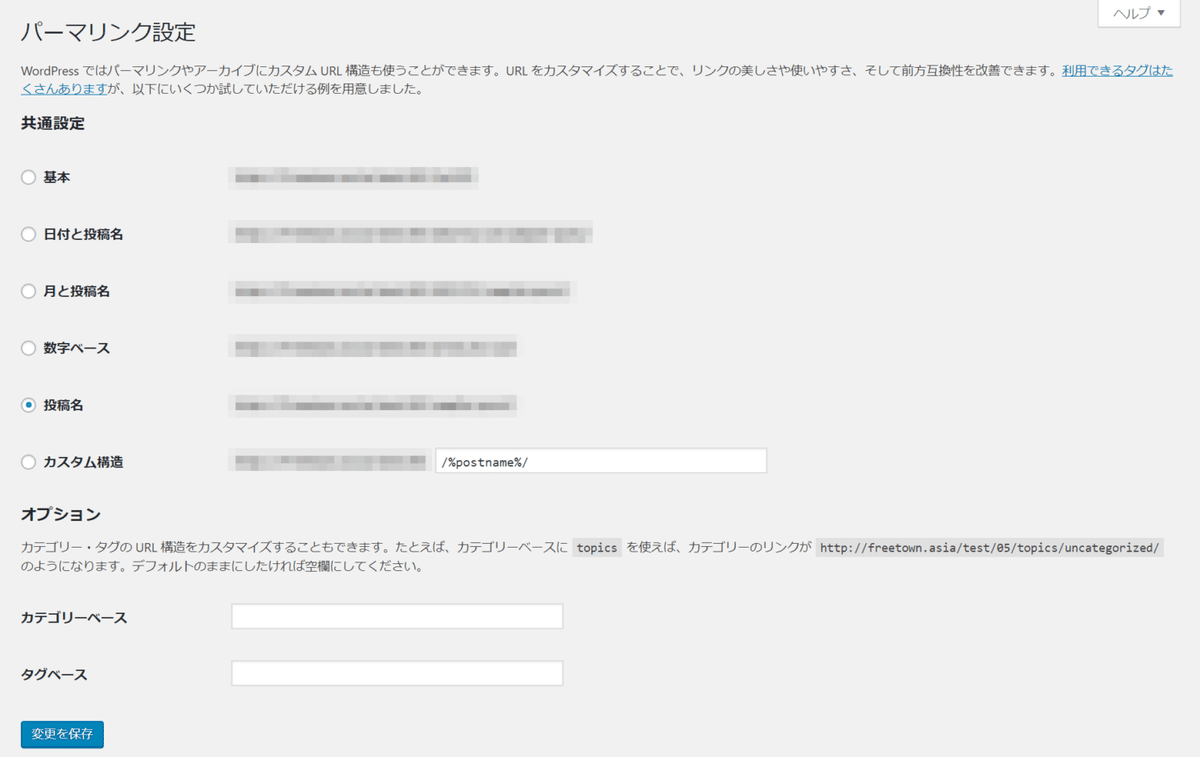
パーマリンク設定

共通設定
ここでは、投稿や固定ページに付与されるURLの形式を指定できます。
「カスタム構造」でURLにカテゴリーなどを入れることもできますが、あとでカテゴリーを変更するとURLも変更になってしまいます。
ですので、個人的には「投稿名」にしておくのがおすすめです。
オプション
ちょっと分かりづらいですが、ここではカテゴリーページとタグページのURLをカスタマイズできます。
通常であれば、カテゴリーページのURLは
https://xxxxxxxxxx.com/category/news/となりますが、「カテゴリーベース」の欄に「blog」と入力すると
https://xxxxxxxxxx.com/blog/news/というふうになります。
なお、ここでカスタム設定をするとページナビゲーションを表示するプラグイン「WP-PageNavi」が正常に動作しなくなるという話もあるので、設定した場合にはページナビゲーションがちゃんと動いているか確認してください。
まとめ
以上が、WordPress初心者のためのインストール~初期設定手順まとめでした。
エックスサーバーの自動インストール機能を利用すれば、WordPressの設定ファイルを編集せずにインストールできます。
ここでご紹介した初期設定まで済ませれば、とりあえずWordPressでブログをはじめることができます。
あとはお好きなテーマやプラグインを組み合わせて快適なブログ環境を作って頂ければと思います。
それでは!
役に立ったと思ったらスキ・フォローお願いします!
ご質問がある場合やソースコードの記述ミスを見つけたときは、コメントで教えてください。
いいなと思ったら応援しよう!

