
【AIアニメ】ComfyUI AnimateDiffでアニメの中割りを作ろう!
前回の記事では、AI動画生成ツールのAnimateDiffと「ControlNet」を組み合わせることで、特定のモーションをアニメで再現しました。
今回は、ControlNetの「Tile」という機能を組み合わせて、2枚の画像を補間するアニメーションの生成を試します。

必要な準備
ComfyUI AnimateDiffの基本的な使い方については、こちらの記事などをご参照ください。
今回の作業でComfyUIに導入が必要なカスタムノードなどは以下のとおりです(説明は後述)。

カスタムノード (./custom_nodes/):
以下の2つを使います。
ComfyUI-AnimateDiff-Evolved(ComfyUI用AnimateDiff)
ComfyUI-Advanced-ControlNet(ControlNet拡張機能)
モーションモジュール (./custom_nodes/ComfyUI-AnimateDiff-Evolved/models/):
今回は「mm_sd_v14.ckpt」を使います。「mm_sd_v15」は、より動きの少ないアニメーションやOpenposeなどの併用に適しています。
画像生成モデル (./models/checkpoints/):
好きなものを使います(参考:アニメ系モデルの簡易比較)。本記事では「Counterfeit-V3.0_fp32」を使用します。
VAE (./models/vae):
本記事ではモデルに合わせてアニメ系の「kl-f8-anime2」を使います。
ControlNet (./models/controlnet/):
「control_v11f1e_sd15_tile.pth」を使います。同じTileでも「control_v11u_sd15_tile」は今回の用途には向きません。
ワークフロー

以下のファイルをComfyUIの画面にドラッグ&ドロップすると、今回のワークフローを読み込めます。
本記事で使ったサンプル画像は以下のzipにあります。ComfyUIのinputフォルダに保存してから起動するか、起動後にUIの"Load Image"のノードにドラッグ&ドロップすると読み込みます。

今回のワークフロー処理について簡単に説明します。
もともとControlNetのTileという機能は、元画像を高解像度化する目的などで使われます。
AnimateDiffでは、Tileの「元画像に近似した画像を再構築する」という特性を生かし、中割の生成にも活用できます。
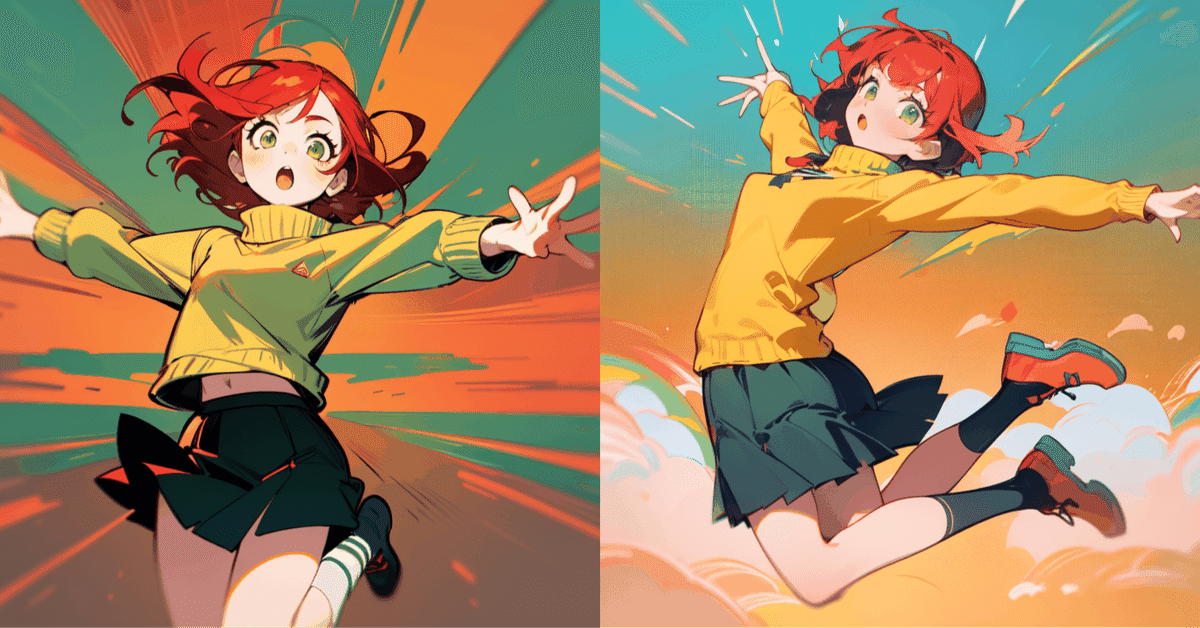
このワークフローでは、始点と終点の2つの画像をあらかじめ用意し、これらをTileで参照して16枚(2秒)のフレーム画像を生成します。
プロンプトを変えると動画の雰囲気を調整できます。ただ、元画像と全く一致しない内容のプロンプトを使うと生成が劣化します。
アウトプット
上記のワークフローを「Queue Prompt」で実行すると、まず512x512のGIF動画がoutputフォルダに生成されます。
その後、1.5倍アップスケール版が生成されます。倍率はVRAM容量に合わせて調整してください。

参考
参照する2枚の画像は、AnimateDiffで使用する画像生成モデルと同一モデルで作成した画像を使うと自然な動画になりやすいようです。
VRAM容量が足りているのにCUDAエラーが発生する場合、UI起動時に"--disable-xformers"のフラグを付けてxformersを無効化します。
Redditの下記ポストにControlNet Tileを使ったワークフローが投稿されています。本記事はこちらを参考に作成しました。
関連記事
ComfyUI AnimateDiffについての記事は、以下のnoteにまとめています。
