
【AI画像生成】Adobe Fireflyのインペイント/アウトペイント機能「Generative fill」を試す
Adobeの画像生成AI「Firefly」のベータ版が一般公開された。アウトペインティング機能がすごい、という評判なので試してみた。
Firefly単体であれば、Photoshopを使っていなくても、ウェブから無料で試せる(Adobeアカウントの作成が必要)。
商用利用不可。
まず「Text to image」を使ってみた。
リアル寄りの画像はまあまあ。アニメ・漫画系の画像は学習できていない様子。


次に、インペイント/アウトペイント機能「Generative fill」を試す。
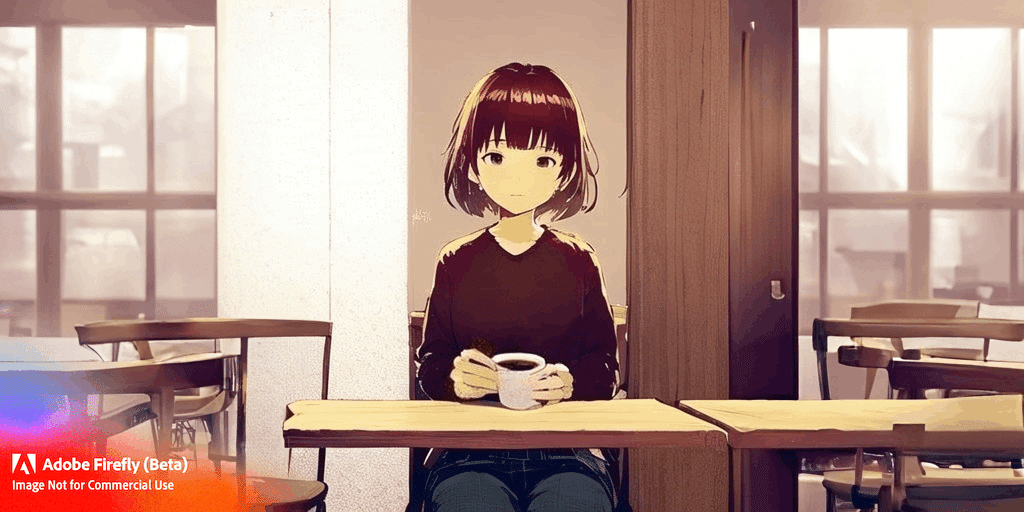
StableDiffusionで作成した画像を、左右にアウトペイントしてみる。


ちょっと試行錯誤してみたが、あまりうまくいかず。椅子の歪んだ感じがいかにもAIっぽい。
別の画像で試す。


これはわりといい感じ。
Bingで出力した風景画像でも試す。


微妙。やはり変化のある風景は、ちょっと難しいか。
あらためて一部を削除(Remove)して、インペイント(Add)してみる。

雑感。今のところ回数制限もなく使えるのがすごい。インペイント/アウトペイントに限れば、WebUIより使い勝手がいいように見える。
