
【AIアニメ】ComfyUIとSunoでシンプルなアニメMVをつくる
最近、音楽生成AIサービスのレベルが大きく上がっているようです。半年ほど前に話題になった「Suno」と後発の「Udio」が機能を競い合っていて、生成の質も使い勝手も大幅に改善しています。
今回Sunoのv3.5で遊んだので、例によってComfyUIで生成した動画素材と楽曲を合わせてMV風のシンプルなアニメにしてみました。
この記事はその作業メモです。
Suno(v3.5)で楽曲を生成する
以前は1曲まるごとの生成はできず、楽曲の延長機能も使いこなすのがやや難しい?印象でした。ところが、先日のSunoのv3.5アップデートで最長4分まで一発生成できるようになったそうです。
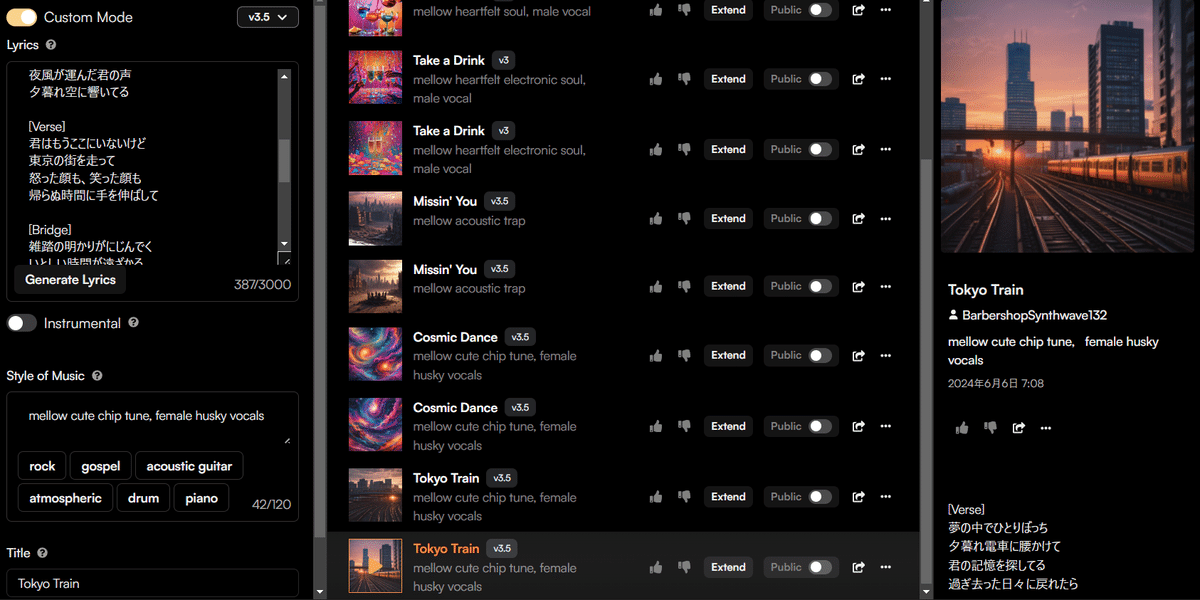
早速Sunoのv3.5で何曲か作ってみました。AI生成した歌詞を軽く修正して、適当なプロンプト(ここでは「mellow cute chiptune, husky female vocals」)を指定して出力します。

初期のSunoと比べると日本語ボーカルの処理も格段に良くなっていて感動します(歌詞はもうちょっと長くすべきでした)。
ComfyUIで動画素材を作る
さて、生成した楽曲にアニメーションを付けたいので、Stable Diffusion用のアプリケーションのComfyUIで動画素材を作成します。
できるだけ単純な作りにすべく、キャラクターを含む前景(電車内で座っている少女)は固定、背景(電車の車窓の景色)のみループアニメーションにしてみます。
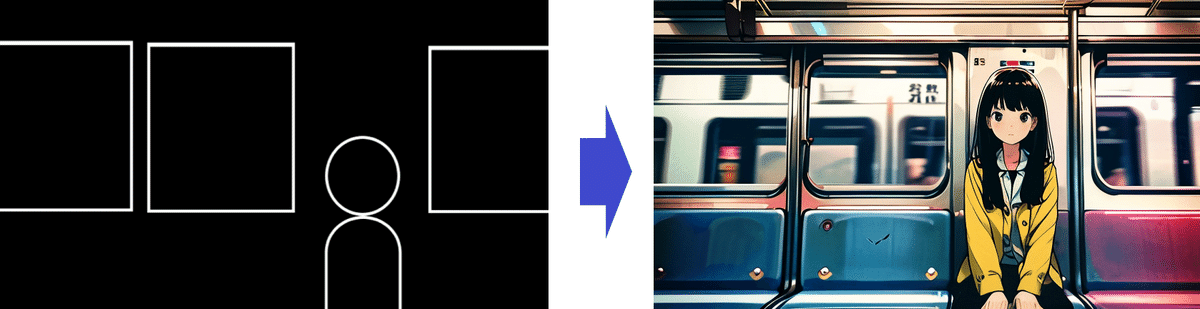
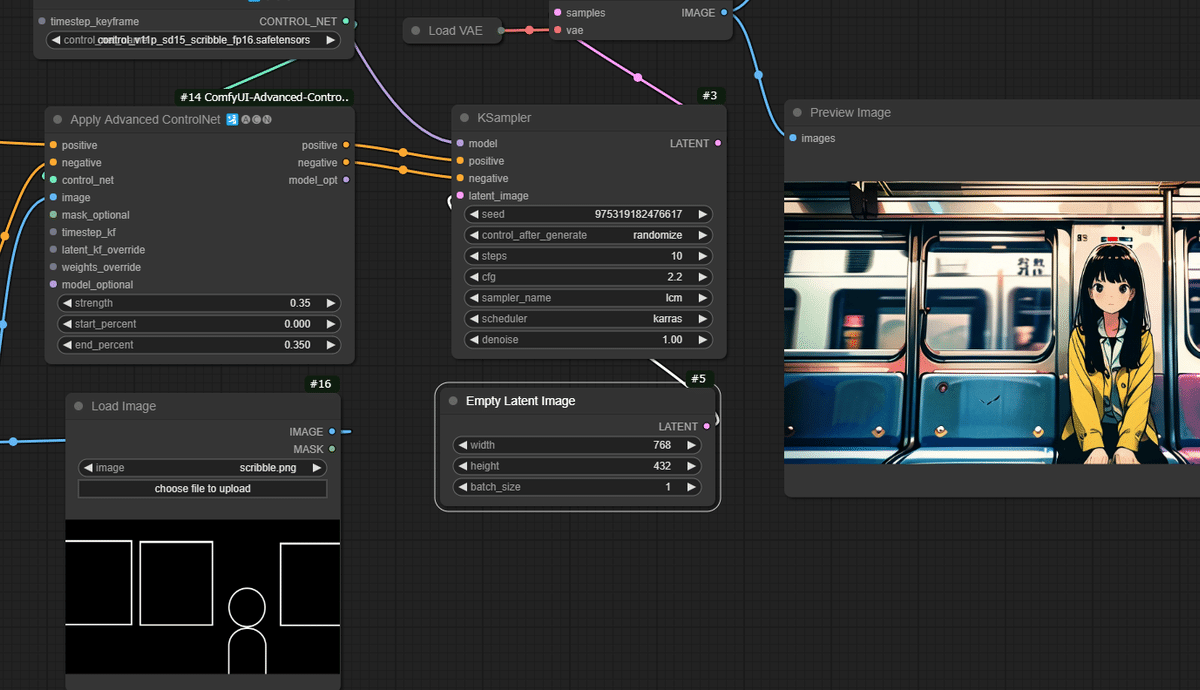
まずはキャラクター部分を作成します。ControlNetのScribbleでざっくり構図を指示して元絵を出力しました。違和感のある箇所は簡単に修正。


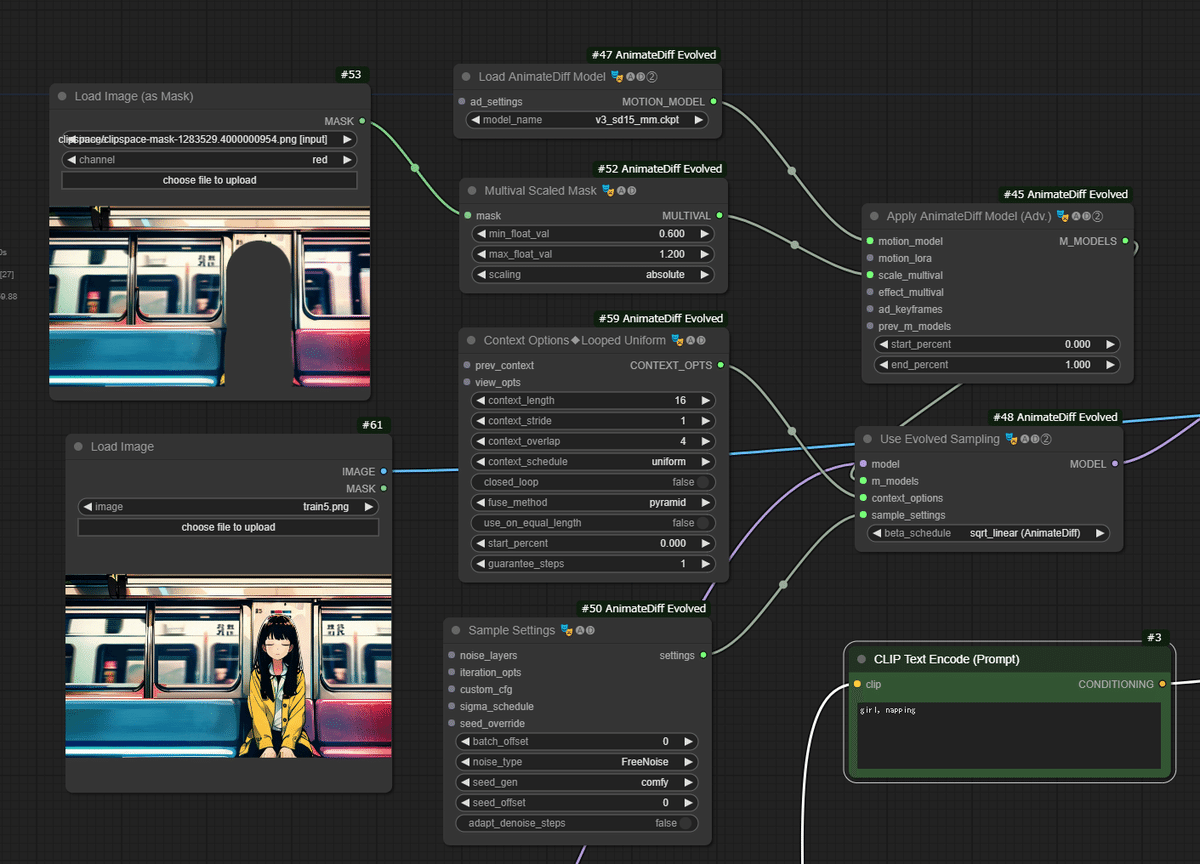
完全な静止画だと違和感が出るので、AnimateDiffにかけてループ動画化します。画像をInputにしつつ、キャラクター周辺だけマスクして動きを付けました(ついでに目も閉じる)。


何となく電車に揺られている感じが出ました。車窓の風景はスクロールアニメに差し替えるので、次に背景用画像を生成します。

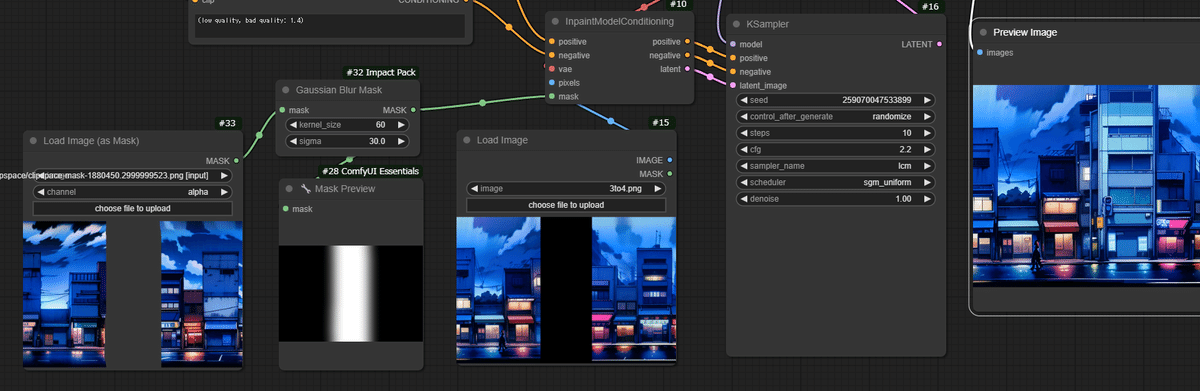
歌詞に合わせて一番夕暮れっぽい画像をチョイス。IPAdapterで同じ色調の画像を複数生成し、Inpaintで隙間を埋めて、横長のスクロール用画像を作成しました。


この横長画像をループスクロールさせて背景動画にします。

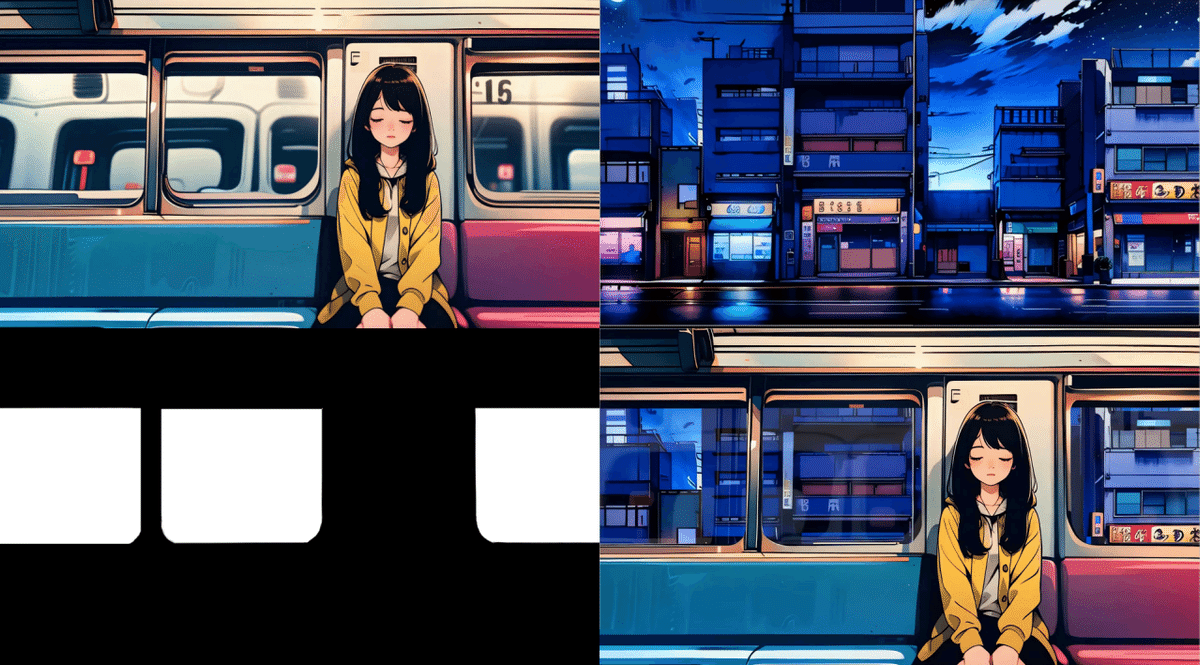
あとは、前景動画の窓の部分を抜いて(線画から窓枠を抽出)、背景動画を見えるようにして完成です。

動画と楽曲と合わせる
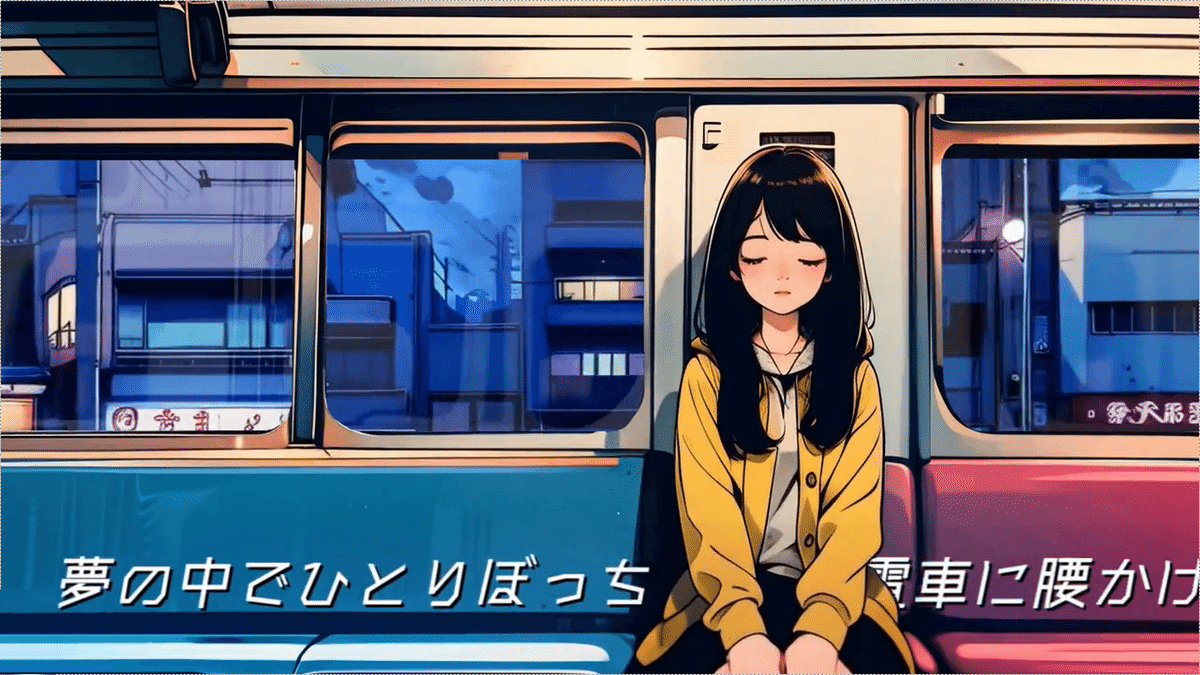
今回はループアニメに曲を当てるだけなので、特に細かい動画編集はありません。編集ソフトで歌詞テキストを付けて無理やりMV風に。

ということで、冒頭の動画が今回の成果物です。いろいろと反省点があるので、そのうち別の曲を作ってトライしてみたいと思います。
