
NGINX UNITにFLASKを入れてみました。
はじめに
ハローワールド!マイクです。
Python+FLASKを勉強している今日この頃です。前回、セットアップしてみたNGINX UNITにFlaskを設定したときの記録です。結構ハマりました。w
今回の環境です
Python 3.10.6
Ubuntu Server 20.04
NGINX UNIT 1.29.0
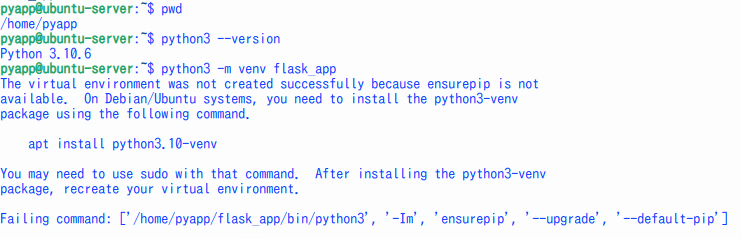
まずはvenvを使ってPythonの仮想環境を構築します。
この後の工程でディレクトリとPythonのバージョンが必要なので検索しています。
venvはPythonの仮想環境(違うバージョンのPythonを使ったりとかライブラリやフレームワークを一つの環境に混ぜたくないときに便利です。)を作成するツールです。Pythonの標準機能らしいのですが、入ってないと怒られてしまいました。w

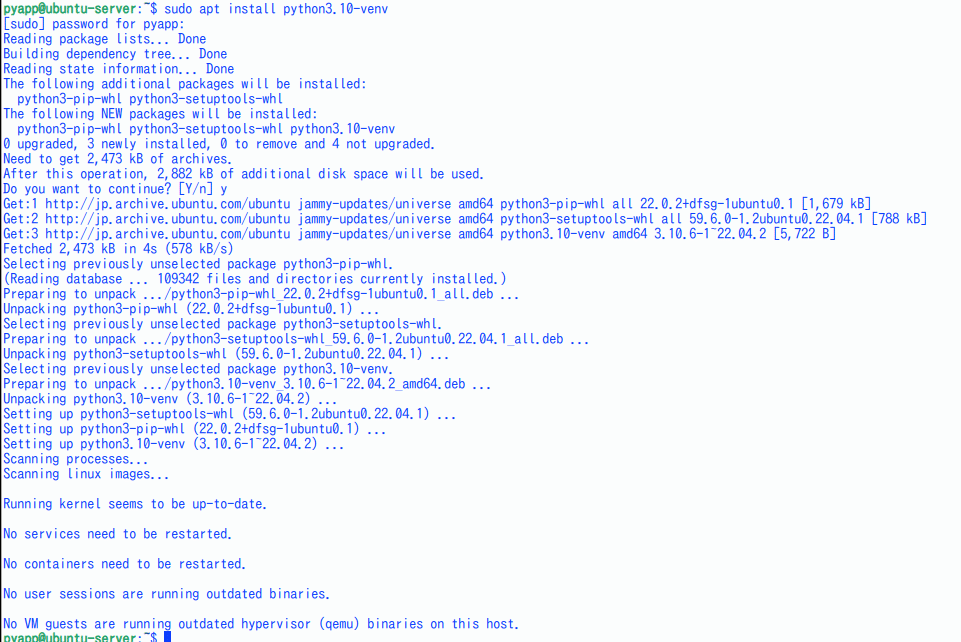
python3.10-venvをインストールしました。
sudo apt install python3.10-venv

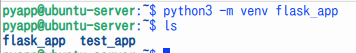
気を取り直してflask_appというディレクトリに仮想環境を構築。
python3 -m venv flask_app

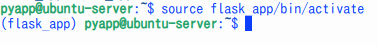
仮想環境を使うにはsourceコマンドで有効にしてあげる必要があります。コマンドプロンプトが変化した点にご注目ください。
source flask_app/bin/activate

仮想環境にFlaskをインストールします。
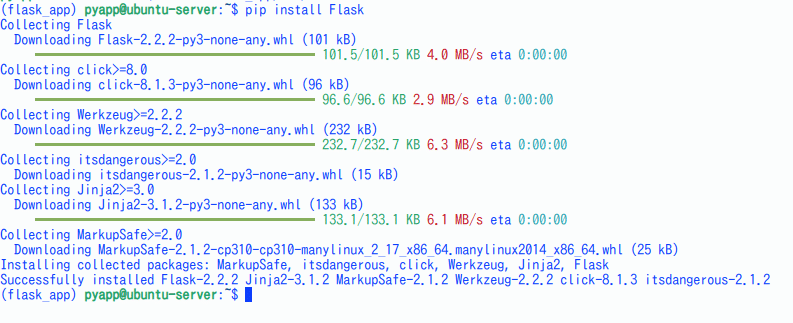
仮想環境を有効にした状態のまま、pipコマンドを使ってFlaskをインストールしました。
pip install flask

そして仮想環境を無効にします。このあと仮想環境に追加で何もインストールしないので無効にしても大丈夫なのだと勝手に思っています。違ったらごめんなさい。

テスト用にPythonアプリを作成して登録してみます。
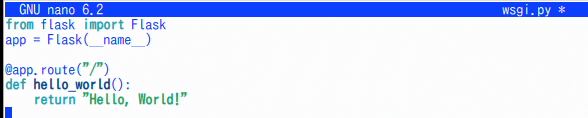
公式ドキュメント通りにwsgi.pyというテスト用のファイルを作ったつもりだったのですが、どうもディレクトリが間違っているみたいでした・・・・・ここでハマりました。
ちゃんと読むと/home/pyappの下にwsgi.pyを作るのが正解でした。

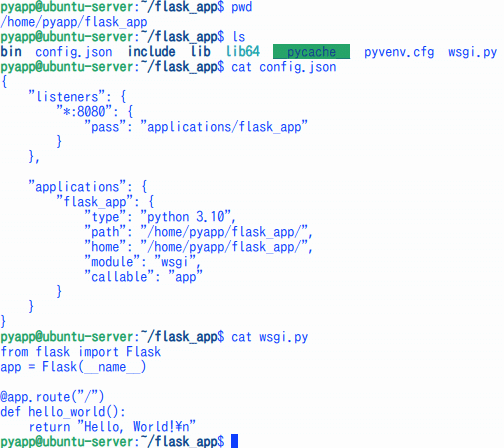
ファイルの中身はこんな感じです。アプリケーションの変数をappにしている点にご注目ください。デフォルトはapplicationらしいのでインターネットを検索するとapplicationを使っている人もいると思います。

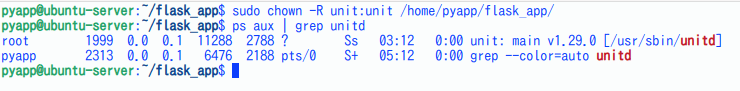
ディレクトリ以下の所有権を変更します。公式ドキュメント通りにやる場合、ここでも私は間違いをしていて本当は/home/pyapp/に対して再帰的にchownする必要がありました。

今、pyappというユーザでログインしているので、pyappをunitのグループに追加すれば所有権を変更したディレクトやファイルにアクセスできるので、やっておきました。
こんな感じですかね。
sudo usermod -aG unit pyapp
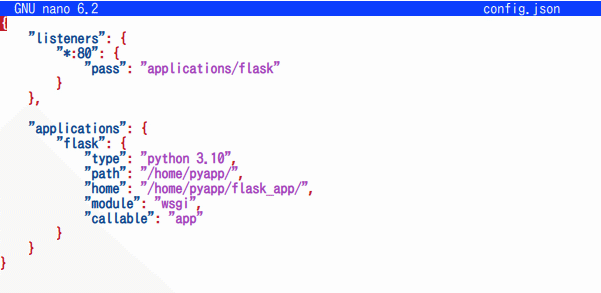
アプリケーションを登録するためのjsonファイルです。pathはモジュールの検索場所、homeは仮想環境の場所、callableは何といえばよいんですかね、wsgi.pyで書いたアプリケーション変数?です。.pyの中でデフォルトのapplicationを使う場合にはここのjsonファイルもapplicationにする必要があるようです。
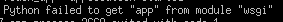
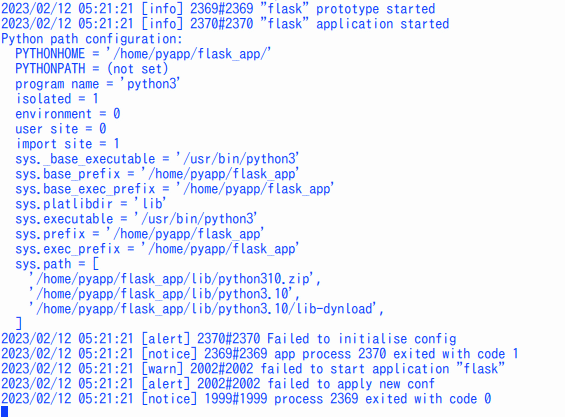
追記:jsonファイルのcallableをapp、wsgi.pyをapplication = Flask(__name__)にすると以下のエラーが出ているようです。


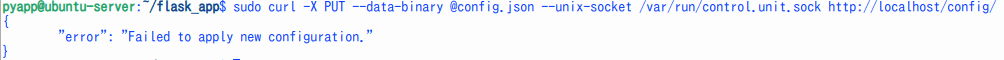
そして、アプリを登録しようとしてエラー。。。。。。。
sudo curl -X PUT --data-binary @config.json --unix-socket /var/run/control.unit.sock http://localhost/config

ログファイルをみてもわからない・・・・・
sudo cat /var/log/unit.log

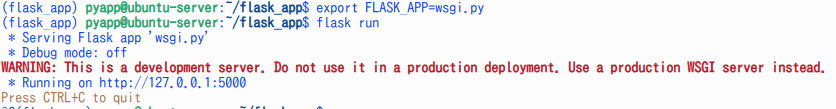
そもそも、Flaskがうまくインストールできてないことを疑い、試しに起動してみたら起動できました。なんだろう?

原因はwsgi.pyをおいた場所が間違っていた為、モジュールを読み込めてないのが原因でした。手順はちゃんと読まないとだめですね。ははははは。

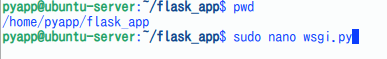
最終的にはこんな感じにしました。wsgi.pyファイルはflask_appの下にある状態で定義ファイルのpathをそこに向けました。公式ドキュメントとはこの点が違います。
追記:homeで仮想環境の場所を指定してpathにアプリケーションの場所を指定するようですが、公式ドキュメント通りやるとアプリケーションの登録ができませんでした。原因がわかったらまた追記させて頂きたいと思います。

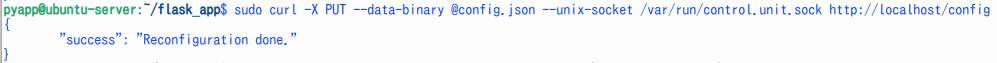
そしたら、無事にNGINX UNITへアプリケーションの追加ができました。
sudo curl -X PUT --data-binary @config.json --unix-socket /var/run/control.unit.sock http://localhost/config

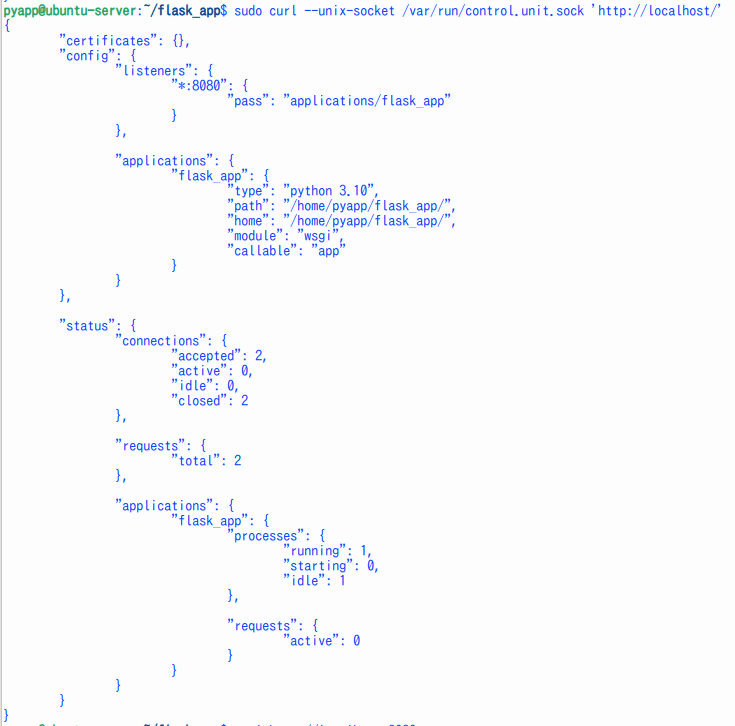
sudo curl --unix-socket /var/run/control.unit.sock 'http://localhost/'

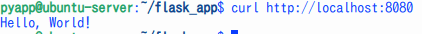
そして試しに、アクセスです。

最後に
お疲れ様でした。以上がNGINX UNITにFlaskを設定する方法でした。
このあとはFlaskでAPIサービスを作ったり、Dockerに載せてみたりしてみたいと思います。最後まで読んで頂きありがとうございます。
参考
履歴
2023年02月12日:投稿
