
NGINX UNITの前にWebサーバを建ててみました。
はじめに
ハローワールド!マイクです。
Python+FLASKを勉強している今日この頃です。前回、セットアップしたNGINX UNIT+Flaskの前にNGINX(Webサーバ&リバースプロキシ)を建ててみました。
今回の環境です
Python 3.10.6
Ubuntu Server 20.04
NGINX UNIT 1.29.0
NGINX 1.18.0
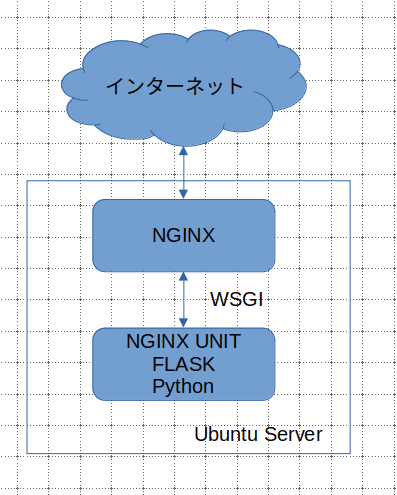
構成はこんな感じです
アプリケーションサーバ(NGINX UNIT)とインターネットの間にウェブサーバ&逆プロキシサーバ(NGINX)を建てました。NGINX UNITとNGINXの間はWSGI(Web Server Gateway Interface)という標準化されたインターフェースで繋がっているそうです。今回使ったFlaskはWSGI互換のウェブアプリケーションフレームワークです。NGINX UNITはWSGI対応のサーバです。標準化されているって良いですね。

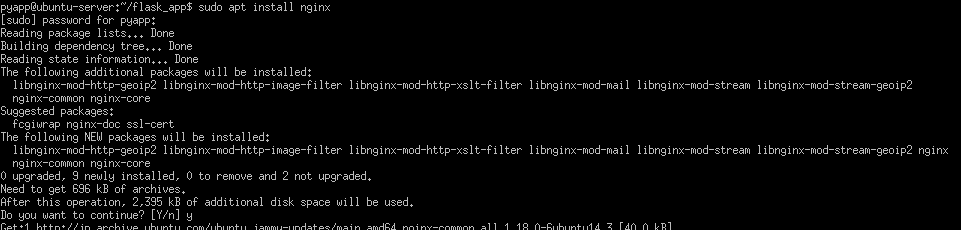
NGINXをインストールします
Ubuntuのリポジトリにあるものをインストールしました。他にNGINXのリポジトリからインストールする方法もありますが、少々手間です。今回は簡単な方で。w
sudo apt install nginx

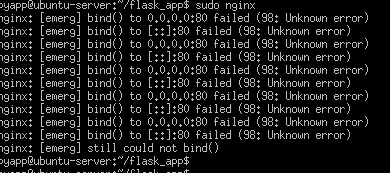
インストール完了したら起動します。
sudo nginx

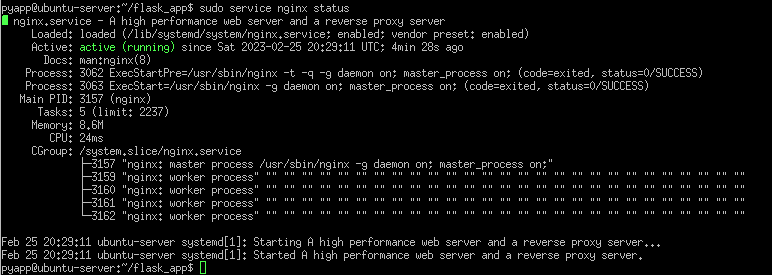
エラーが出ちゃってます。後で調べます。ステータスを見ると取り敢えず動いているように見えます。
sudo service nginx status

NGINX UNITを設定します
アプリケーションを登録するときに使う設定ファイルのlistenersでNGINXからメッセージを受け取るようにforwardedを記述しました。これはオプションらしいです。以前書いた記事”NGINX UNITにFLASKを入れてみました。”で使ったファイルに追記しアプリケーションをNGINX UNITに登録します。(登録画面は省略しています。)

NGINXを設定します
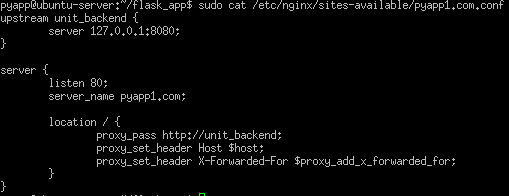
pyapp1.comというサイトを定義しました。pyapp1.comはhostsファイルにローカルIPを設定することで、ローカル環境で使えるようにしてあります。


リンクを/etc/nginx/sites-enabledに貼ってあげるとサイトが有効になります。
sudo ln -s /etc/nginx/sites-available/pyapp1.com.conf /etc/nginx/sites-enabled
テストします
Hello, World!のあとに改行を入れ忘れていました。w

最後に
お疲れ様でした。NGINXとNGINX UNITを繋げる方法を簡単に書かせて頂きました。インターネットに公開するときには、もっと色々設定が必要そうです。最後まで読んで頂きありがとうございます。
参考
履歴
2023年02月26日:投稿
