
朝までAdobe Express に出演しました!→謝罪と感謝とフォローアップ

2024年11月15日に出演した「朝までAdobe Express」にご参加いただき、ありがとうございました!お申し込みは1,427人、総視聴数は5,453人だったらしいです。すごい!ありがとうございます!
アウェイ…?思ったより、みんな優しかった

今回、Canva公式クリエイターとして出演しましたが、変でしたよね…。
お誘いいただいて出演できたのですが、アドビの方がたくさんいたので、本番でこんなことを言って大丈夫なのかな?と思う場面がありました。
お仕事でPRをすると、他社の名前を出すのが難しい場面も多いんですよね…。
僕もExpressばかり褒めるのは違うし、信用を失うと生きていけないけど、なんだかんだ自由にAdobe Expressの良いところについて話せて楽しかったですね。
そして、アンケート結果が思った以上に好評で嬉しかったです!でも、「あれ?思っていたAdobe ExpressとCanvaの比較じゃなかったぞ!」という方は、記事に書いたのでこちらをご覧ください。
謝罪:時間オーバー
持ち時間をオーバーしてしまいました。次回何かあったときのために、どういう対策をするのかを書いておこうと思います。
そもそも、僕はいつもスライドだけでしゃべることが多いのですが、操作を生でするデモをしたほうが見ている人は楽しいんだろうなと思って、いろいろ盛り込んでしまった結果、予定通りに時間を管理できませんでした。ミスです。
10回以上練習していたのですが、当日になって「もっと丁寧に説明しないと理解してもらえないんじゃないか」という不安を感じて丁寧に説明しすぎてしまった結果、時間が長くなった気がします。これは反省です。M-1グランプリだって、予選で時間オーバーしたらその時間は審査対象になりませんからね!
フォローアップ
昨日の復習内容を、1枚の画像にまとめました。

あと、記憶が薄れる仕組みを示した「忘却曲線」も載せておきます。復習をすると記憶に定着するって話ね。せっかく覚えたことは忘れないほうが得ですね。

詳しく書いたAdobe ExpressとCanvaの比較
上にも書きましたが、あの場では言いづらいAdobe ExpressとCanvaの比較についてもまとめました。
また、もし使い始めた人がいたらこちらもご覧ください。
期待値を調整して、長くAdobe Expressを楽しもう。
質問と意見に答える
Miroにあったコメントをいくつか拾って答えていきますね!
1文字ずつ文字間調整できるのを知らなかったです。
はい!1文字ずつもできますし、数文字選択して一気に文字間調整もできます。カタカナだけ文字間を少し詰めたいときにも便利です。あとはショートカットキーが使えるようになったら、Adobe Expressの評価が爆上がりしそうですよね。
スライドいいわね

ありがとうございます!いつも使っているスライドです。吹き出し部分はIllustratorで作ったPNGを読み込ませました。フォントはAdobe Fontsで、紹介した文字シェイプを使ったおかげでオシャレ度が上がりました。
伝え忘れ
CanvaにはなくてAdobe Expressでできる機能で、セミナーに入れても楽しかったであろう機能を少し紹介しますね。
ダイナミックテキスト
動きが面白く、紹介したかった機能です。
よく広告でみるアレを自動機能で作る方法やってみた!楽しい。これいいじゃん#趣味 #AdobeExpress pic.twitter.com/FocXEiJGQv
— ベーコン@ブログとデザイナー (@dogdog464646) November 9, 2024
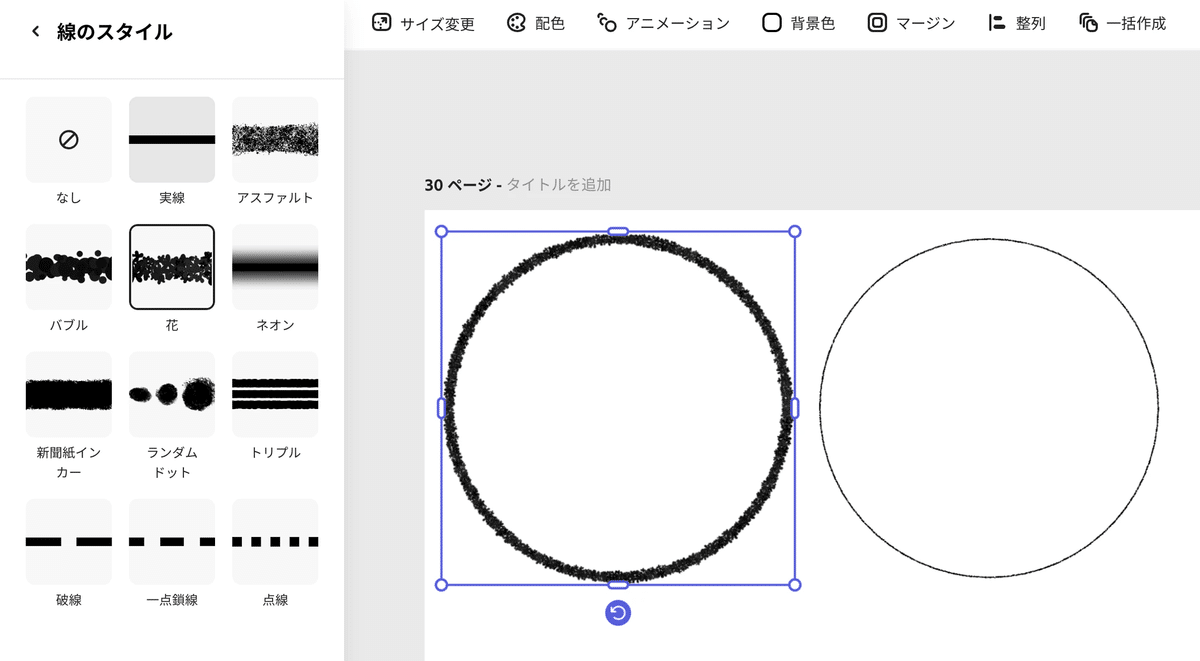
手書きっぽいガサガサの線
Illustratorにもある手書きっぽい線がAdobe Expressにもあります!線と塗りの色を交換する機能も地味に便利です。

プレゼンの中にサイズ違い
今回のスライドでもありましたが、同じファイル内でサイズ違いが作れます。これ、Canvaではできないです。

この仕様のメリットは、今回のようにスライドの中にインスタの1:1比率で画像を作れること。
16:9のアートボードにインスタ用の画像を配置すればいいじゃん、って思うかもしれないけど、JPGで個別に書き出すときに、1:1で書き出せる便利さがあるんだよね。
ただ、この使い方が少しわかりづらいとも言えるから、この機能が使えないCanvaのほうが、混乱は少ないかもしれないね。
個人的にはExpressの仕様のほうが好きです。
僕は1つのファイルに、ジャンルごとに縦横比の違うデザインをまとめたいです。
※違うファイルにするとローディングに時間がかかるため、1つのファイルにまとめたいという話です。
最後に

久々の夜のセミナーでした。セミナーは準備が大変だけど非常に楽しいです。モンブランさん作のTシャツも買えてよかったです。小学生の感想ですみません。
スパチャもありがとうございました!
でざいん姉さん〜〜〜!ひろクリギルドのセミナー参加したかった…です!!
https://x.com/irohazum_s/status/1857361259349606634
すごくわかりやすい解説!
— 佐野五月|でざいん姉さん (@irohazum_s) November 15, 2024
Adobe Express自分には関係ないな〜と思ってましたが「クライアントが修正できるテンプレートを納品」が可能なのか…!
私的に『イラレで作ったなにかを、簡単なアニメーションを付けるのは使い道があると思う』という部分に心を打ち抜かれています。 https://t.co/dln0chLr82
そして2024年、3ヶ月交代でAdobe Blogを書いてるずっとふざけているみなさん!(みなさんのAdobe Blogに飛びます)
いとくにさんの連載は12月から!
映像クリエイターが知らないかもしれないイラレTips
— いとくに (@itokuniapp) January 11, 2021
『レイヤー名を一括で変更できるスクリプト』
Aeに読み込んだときも管理しやすいのでオススメです^^#イラレの湯https://t.co/jFj8IiuOIv pic.twitter.com/bG8tfQQdZ9
