
LUT作ってみたよ(無料で試せるよ)
どもびーとです。
愛猫の調子が悪く外出できないぃぃぃ
今はじめたいこと、それはLUTを作りじゃあああああ!!!
っということでLUTを作ってみました。
※LUT2種類のうち1種類は無料でDLできます。
※本編も全部無料で読めます。
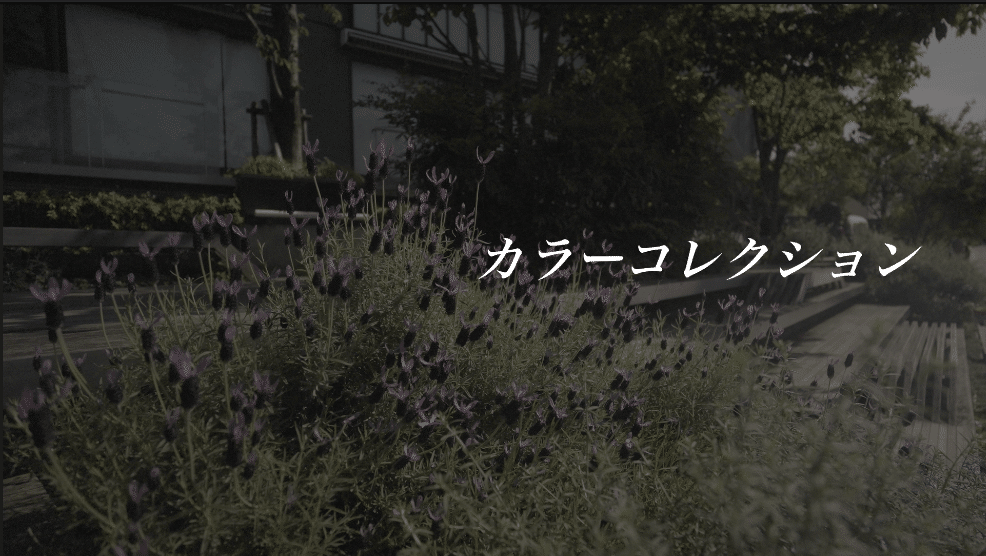
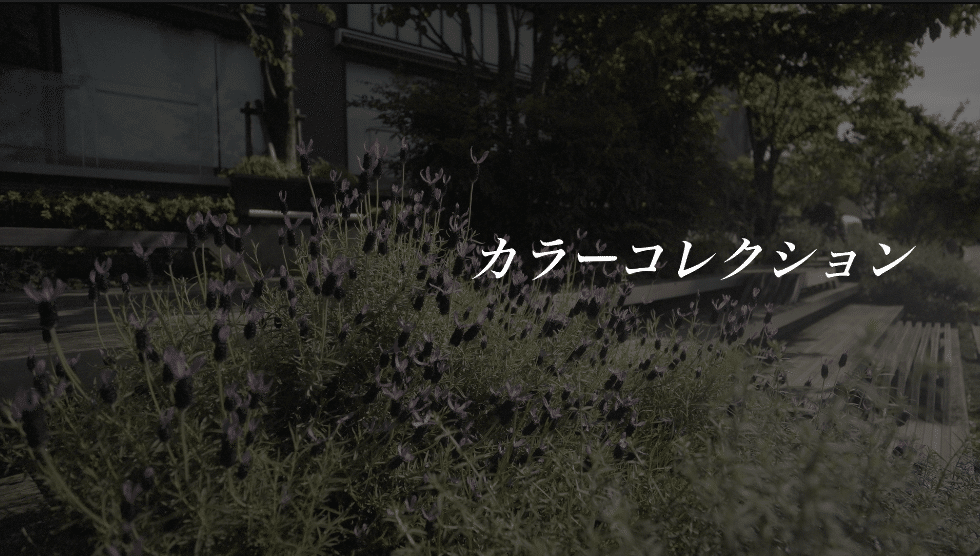
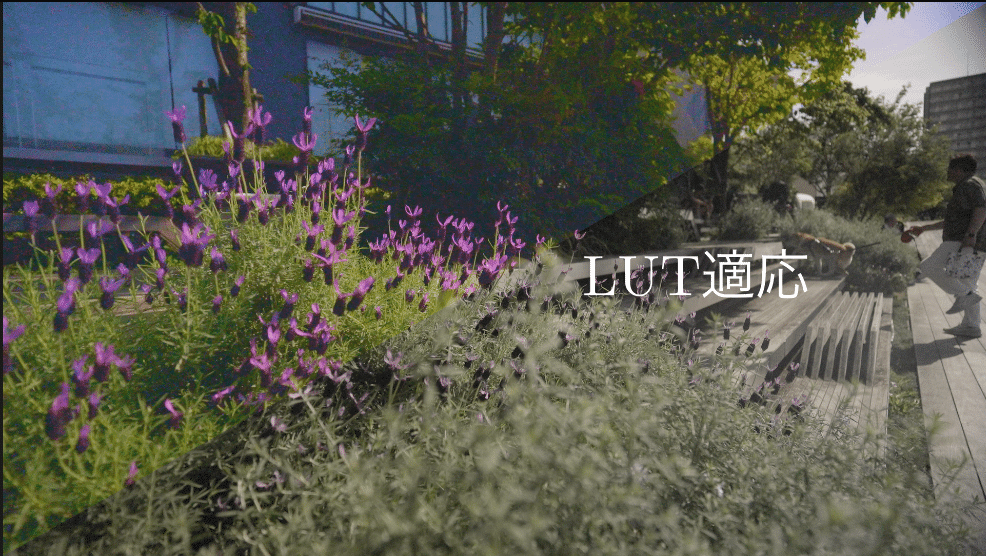
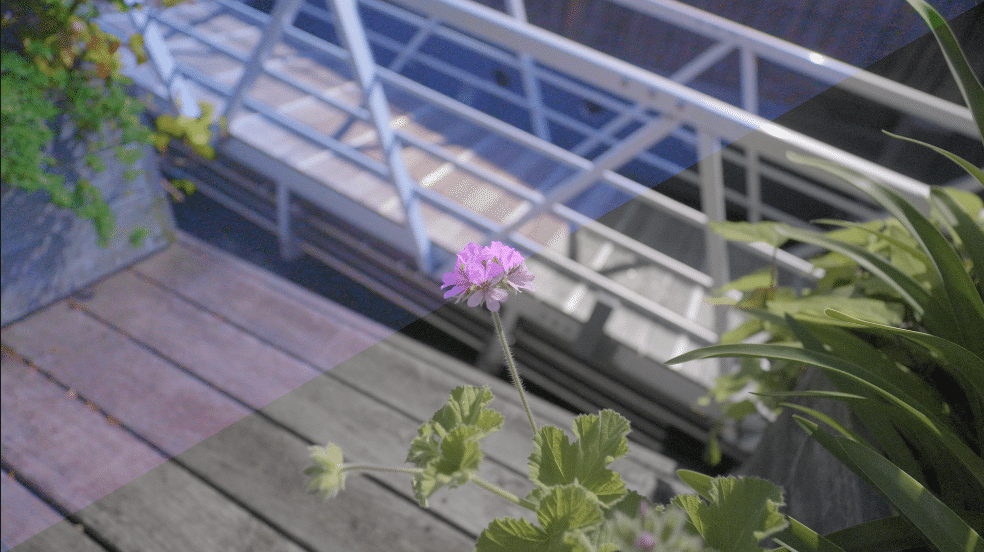
作ったLUTのサンプル
まずはどんなもんかご覧ください。
LUTとは簡単にいうと動画のフィルターみたいなものです。
撮影した動画素材にLUTを当てると写真のフィルタみたいにいい感じの効果を出すことができます。
4:2:2 10bit の s-log3 s-gamut3.cineをベースに作ってます。
使い方はDaVinci Resolveをベースに記載します。
サンプルは適当ですみません。楽にそれっぽい感じを出すので結構思い切ったLUTになっています。
使い方
⓪DaVinci Resolveを起動
持っていない人は以下から無料でDLできます。なんでこれが無料なのかは解せない(まぁ機材を売るためだと思いますが、、、)プロクオリティの最強動画編集ソフトなので持っていない人は入れとくといいですよ。
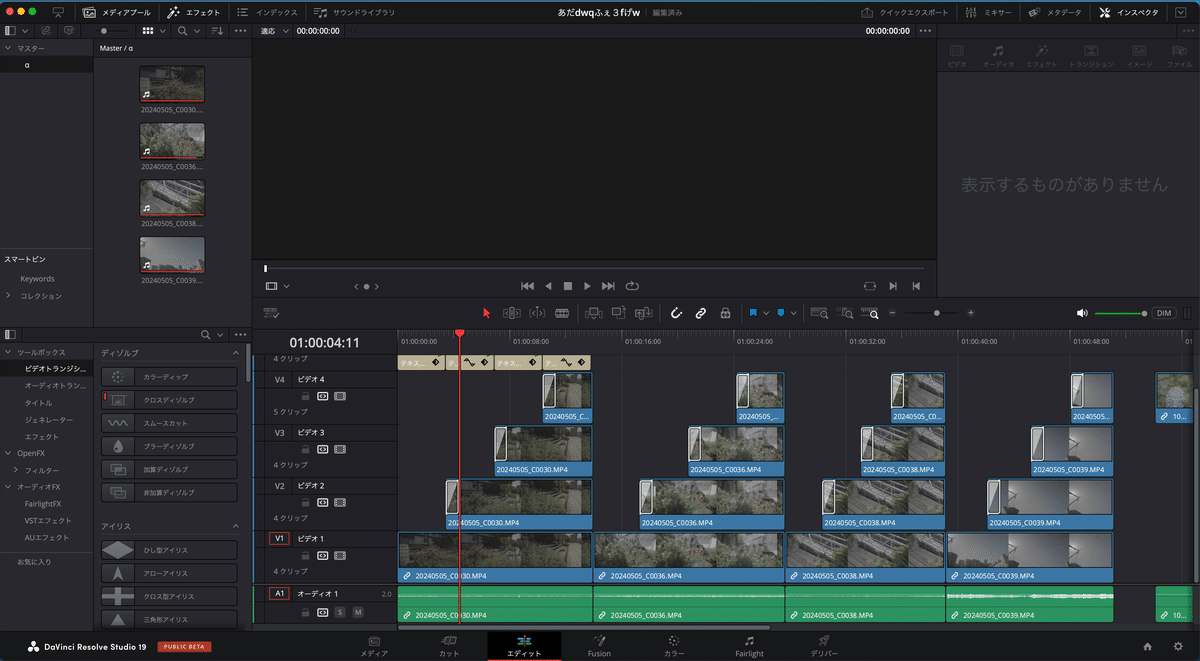
①撮影素材を入れて編集
エディットページを選択。素材をドラックアンドドロップで読み込んで配置。適当に配置します。(本当は左のメディアからいくんですが、時間ない時はエディットにドラックすればOK)


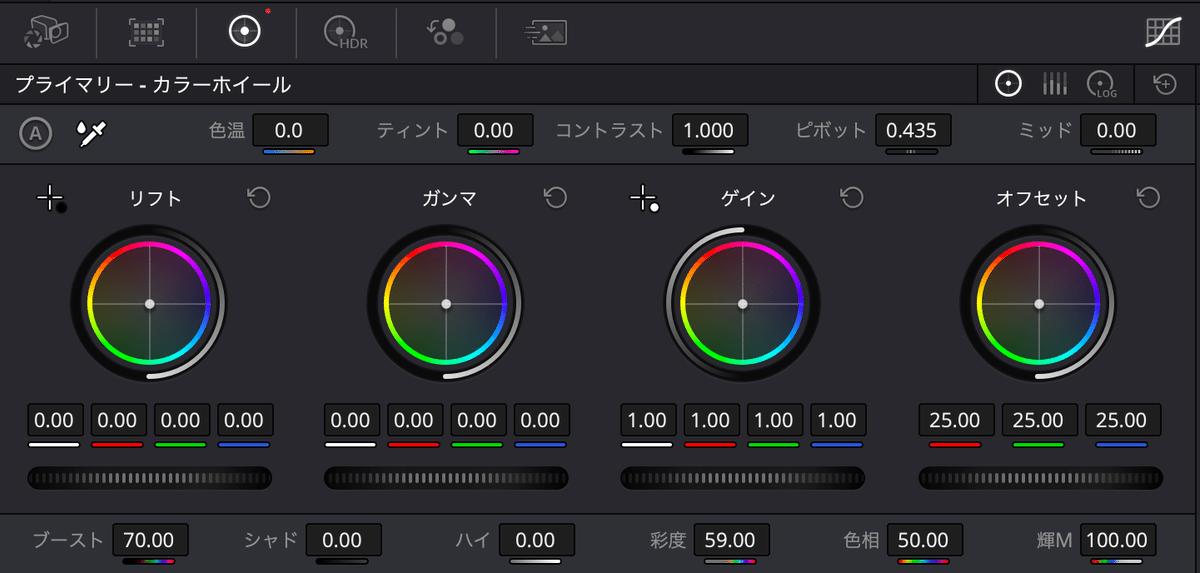
②カラーコレクションコントラスト調整
ここからはカラーに行きます。LOG撮影した素材をまずカラーコレクションしようかと思いましたが、面倒なのでLUTに彩度も入れました。コントラスト調整のみです。


カラーホイールだけ使います。

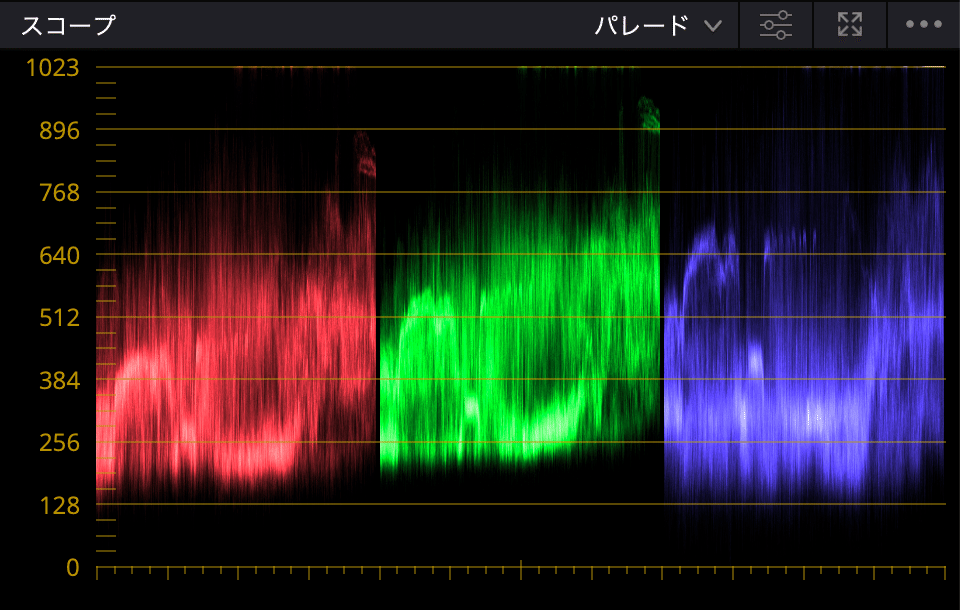
まず一番左のリフトのダイヤルを左にドラッグして暗い部分の最低値を決めます。
ダイヤルを動かすと左側にあるスコープが下に広がるので、0のメモリ2つ上くらいに広がりの底辺がくるようにします。

↓

すると暗部がしまります(わかりにくい)

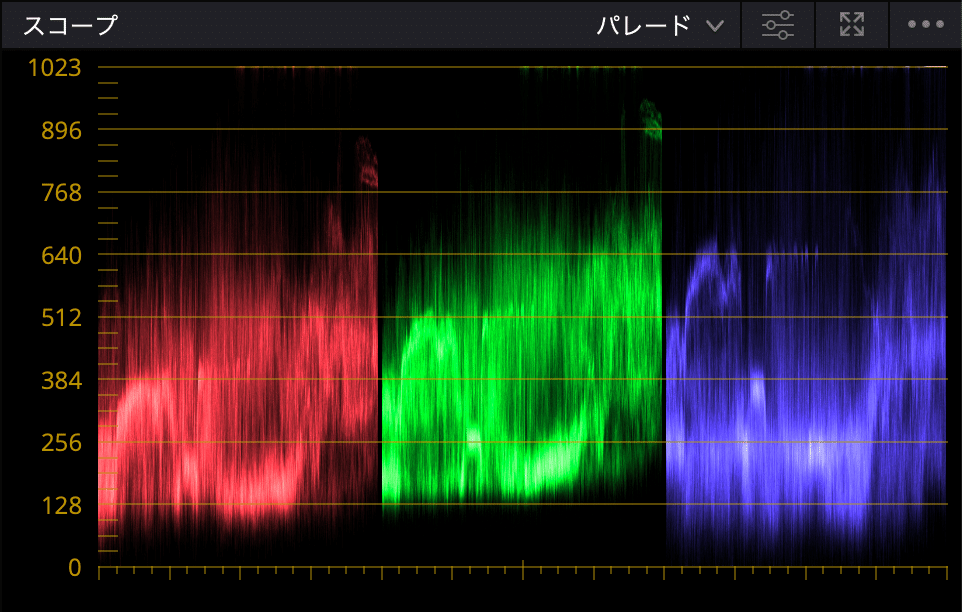
次に左から3番目のゲインというダイアルを回して、明るいところの上限を決めます。広がりの一眼上を1023からメモリひとつ下ぐらいまでにします。

明るさが出てきました。
真ん中に戻りまして、ガンマを調整します。これは明るいと暗いの分け目を決めます。ここは好みなので、プレビューを見ながらいい感じのところに決めましょう。
一番右のオフセットはいじらなくていいです。
③LUTの適応
まずLUTを追加します。

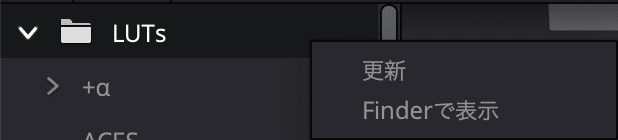
LUTsと書いてあるところを右クリックすると「Finderで表示」とあるので押します。するとフォルダが開くので、DLしたLUTsをドラッグ&ドロップします。
そしてFinderを閉じて今度は更新を押すとLUTが入ります。
LUTが入ったらそれをノードにドラッグ&ドロップでLUTを適応することができます。

今回はコントラスト調整したら即適応できるようにしたので、ノイズが入る場合は消しましょう。
④書き出し
デリバーページに移動しましょう。なんやかんやYouTube用の書き出しが楽です。

フォルダを選んで、レンダーキューに追加。レンダーするだけです。
はい完成!!
2つのLUTについて
#1: IRUMASA-TEA

2つとも春っぽくしましたが、特にヴィヴィットなのがIRUMASA-TEAです。ああ春だじゃなって感じの雰囲気が出ると思います。
#2: Spring_Idol

アイドルのMVっぽい感じのイメージで作りました。これは淡くなりすぎてるかもなので、LUT当てた後もコントラストを調整してもらえるといいかと思います。
ダウンロードはこちらからどうぞ
Spring_iDOL.cubeは有料にしてみました。
IRUMASA-TEAを試してからの方が良いかと思いますが、よければどうぞ!
ここから先は
¥ 1,500
いやぁ、お金ってなんぼあってもいいですからね。
