
みんなに優しいデザインとは?
ユニバーサルデザインが話題に
最近、日本銀行の新一万円札についてのツイートで、そのデザインが話題になりました。
じゃーん!新一万円券https://t.co/a7emAPkOOt pic.twitter.com/9ZangzrnZB
— 日本銀行 (@Bank_of_Japan_j) September 1, 2021
「フォントが変」「おもちゃのお札みたい」などの意見が上がっていて、賛否両論のようです。
しかし、この新一万円札には、最先端の偽造防止技術が盛り込まれ、さらに国籍や障害の有無、年齢に関わらず、より多くの人が利用できるデザイン、「ユニバーサルデザイン」を意識して作られているそうです。

現状
日本は世界的にみても超高齢化の国。2025年には国民の3人に1人が65歳以上、5人に1人が75歳以上になると言われています。
多様性を尊重する社会へ成熟しつつある途中でもあり、年齢や障害の有無などにかかわらず、多くの人が利用できる「ユニバーサルデザイン」への関心が高まっています。
デザインと情報の伝え方・フォント
ユニバーサルデザインでは、情報の優先順位や配置を考え、大切なことは字を大きく、短文で書くなどして、より分かりやすく工夫する必要があります。
そこで、多くの人に読みやすいよう工夫された書体「ユニバーサルデザイン(UD)フォント」の利用が広がっています。
UDフォントとは、目の不自由な人も含め、より多くの人が読みやすく、誤読されにくいように考慮した書体です。
例えば、仮名はつながりをとって明るくしたり、スペースをなるべく広くすることで、濁点・半濁点をわかりやすくしています。

イメージ:フォントメーカーのモリサワHPより
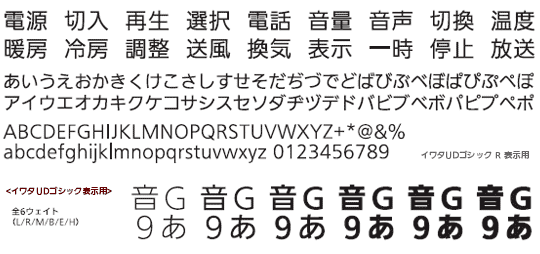
UDフォントの中でも、パイオニア的存在が「イワタUDゴシック」で、日本で初めて生まれたUDフォントです。
「リモコンの文字を見やすくしよう」と、フォントメーカーのイワタとパナソニックの共同開発により2006年に製品化されたそうです。

イワタHPより

配色のバリアフリー
同じものを見ていても見え方は人それぞれで、人のものの見え方はさまざまです。調べてみると、色覚障害の人々が意外に多いということがわかりました。
色覚障害は、色を感じる3種類の目の細胞のうち、いずれかがなかったり、働き方が弱かったりすることで特定の色の判別が難しくなる障害です。
国内では男性で20人に1人、女性で500人に1人いるそうです。
パラリンピックの開会式で空港の時刻表示をイメージしたプラカードもユニバーサルデザインの配色でした。

パラリンピック開会式テーマ
「WE HAVE WINGS(我々には翼がある)」
だれもが心地のよい配色を目指す時に、気をつけなければいけない事はたくさんありますが、大きく以下の3つを意識して行うと良いそうです。
1. 赤と緑は見えづらいので、青やオレンジを使う
2. 色に頼らない、色数を増やさない
3. コントラストを強くしすぎない
なるべく色に頼らない表現をするのも、デザイナーの腕の見せ所ですね💪
配色のときに気をつけること
色弱者の場合、暖色同士や寒色同士を区別しづらくなる場合が多いそうです。
例えば「赤と緑」、「紫と青」、「オレンジと黄緑」などが同じような色に見えてしまいます。

文字の強調は、水色やオレンジ色で
文章の一部を強調するとき、私たちは文字の色を「赤」にしてしまいがちです。赤は警告色で目立つというイメージがあるからです。
でも、これが通用するのは一般色覚者だけです。
色弱者にとっては、赤という色は黒とは区別しづらい色になりがちです。
同じく、緑色も黒とは区別しづらいことの多い色なので、赤や緑で強調しても、それに気づいてもらえないリスクがあります。
じゃあ、明るめの赤や緑を使えば区別できるよね、ということになりますが、そうすると一般の色覚者には眩しすぎる色になります。
このような問題を解消するためには、オレンジや水色を使うとよいとされています。

これらの色は誰でも黒い文字とは弁別でき、眩しすぎて読みづらくなることもありません。また、強調を色だけに頼らないで、下線や太字を一緒に使うと効果的です。
ビーコアのwebサイトも見直してみた
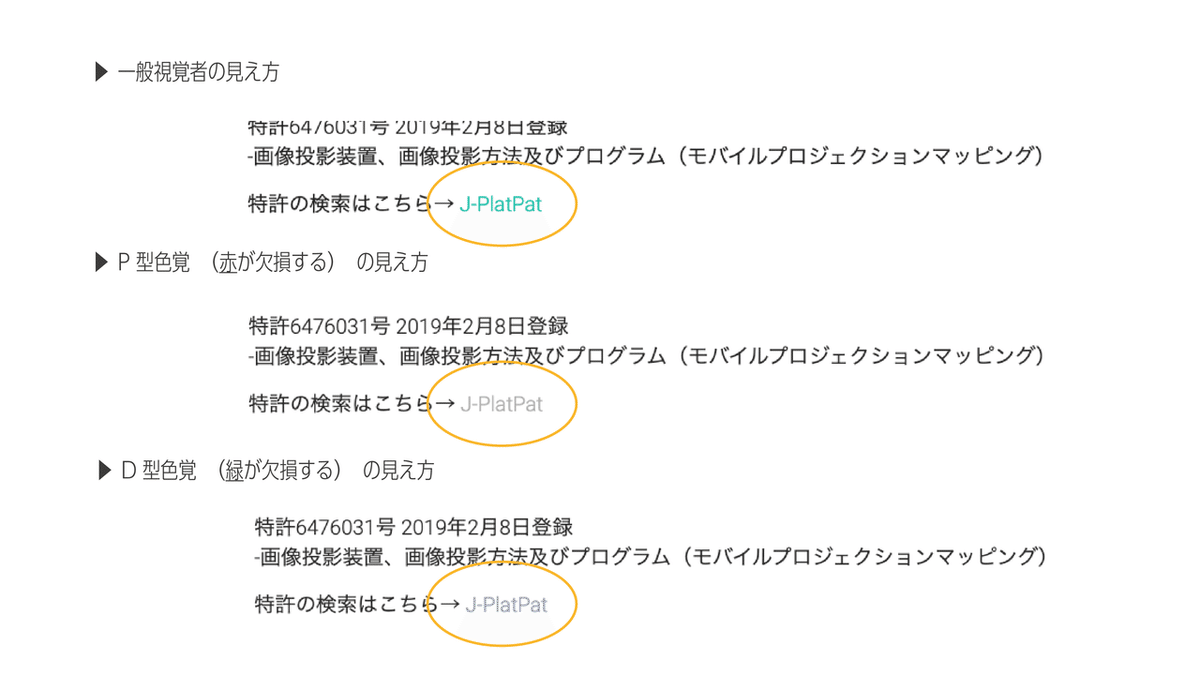
Chromeの拡張機能「Spectrum」を使うと、webサイトが色弱者のタイプ別にどのように見えるのかをチェックできます。
色弱のタイプ
・赤が欠損するもの(赤色盲) 1型2色覚(P型色覚、protanopia)
・緑が欠損するもの(緑色盲) 2型2色覚(D型色覚、deuteranopia)
・青が欠損するもの(青色盲) 3型2色覚(T型色覚、tritanopia)
※先天色覚異常は1型と2型で、青(3型色覚)については日常生活に殆どが支障がなく、自覚する人が少ないそうです。

ビーコアのwebサイトにも、色を識別しづらい箇所がありました・・😲💦
フォントもUDフォントに比べると、読みづらいかもしれません。

細かいところですが、フォントも含め、ビーコアのUIをどんな人にもわかりやすいデザインにして行こうと思いました✊ちょっとずつ改善していきます!
Top image by Sharon McCutcheon / Pexels
