ファビコンの作成と設定について
ファビコン、いまだにいろんな意見があってベストな正解がないと思います。
そこで自分なりに現時点では「これがよいのではないか?」というのをまとめました。もちろん賛否両論、疑問・異論あると思いますけど。
google推奨のファビコン解像度について
2024年10月28日にこんな記事が出ていました。
鈴木謙一さんの記事ですね。googleの推奨が48×48と発表されました。今後は16×16ではなくこれが最低サイズでよいと思います。さすがに48×48の画質が重いパソコンはないと判断してよいかと。。。※48×48の画像1枚で重くなるなら、もはや従来の16×16でもほとんどページ見られないと思いますし。
作成する際には、SVGで作るなら特にサイズは気にせず(アートボードは512×512以上が良いかもですけど)、書き出す際にそのサイズに設定すれば問題ないと思います。pngなら512×512で作成しましょう。
SVGだけ用意すればよいのでは?
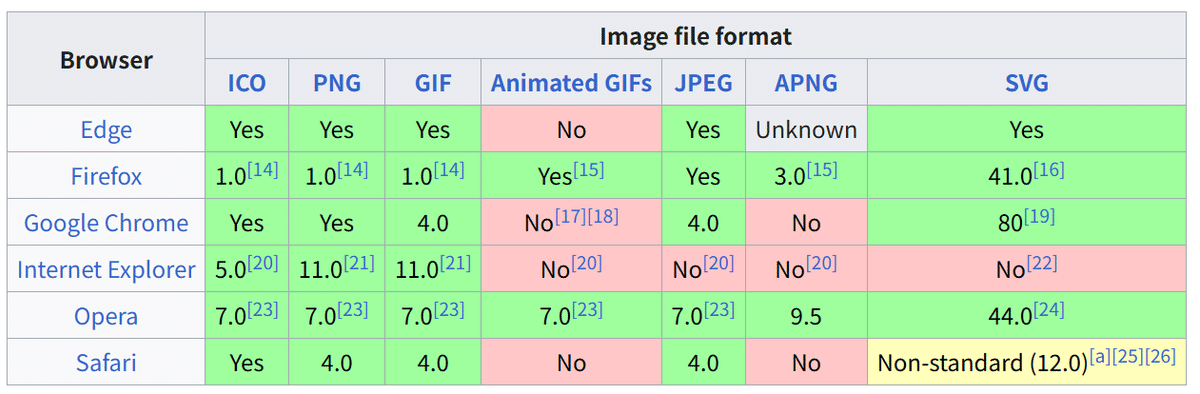
下記はファビコン画像のブラウザ対応表です。一見すると「これならSVGだけ作ればいいんじゃないの?」(※アスペクト比1:1)、と考えてしまいそうです。

https://en.wikipedia.org/wiki/Favicon#Image_file_format_support
しかし、主に下記の理由からSVGだけでは足りないと自分は考えています。
■バージョンが古いブラウザを使っているユーザーがいる
■IEを使っているユーザーがいる(IEさんは正式にご引退されましたが、まだ世界にはいらっしゃると思います・・)
■ファビコンによってSVGで表現しきれないデザインがある(ファビコンデザインでSVGで表現しきれない表現が良い・悪いは別として)。
そう考えるとまだまだicoやpng形式での用意は必要だと思います。
個人的な結論
個人的に結論をまとめると
■作成時はSVGで作成。SVGで表現できない場合は512×512pxで作成しておく。
■書き出し時に、icoとpngでも書き出す。サイズは
・ico=48×48以上
・png=48×48以上
180×180(ios用※)
192×192(Android用)
512×512(PWA用)
※(IOS、safariのホーム画面用など)
8の倍数がいいみたいですがこれだけ違うんですよね。。。
とすると、Htmlに記述する際は下記のようになると思います。
<!-- SVGファビコン -->
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
<!-- ICOファイル -->
<link rel="icon" href="/favicon.ico" type="image/x-icon">
<!-- PNGファイル -->
<link rel="icon" href="/favicon-48x48.png" sizes="48x48" type="image/png">
<!-- Apple Touch Icon -->
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<!-- Manifestファイル(PWA用) -->
<link rel="manifest" href="/site.webmanifest">
/*注意:何らかの理由でManifestファイルがアップできない場合は下記を記述*/
<link rel="icon" sizes="192x192" href="/android-chrome-192x192.png">
<link rel="icon" sizes="512x512" href="/android-chrome-512x512.png">
⇒この場合、metaタグで補足の設置が必要なのもあるようですが割愛。<!--Manifestファイルの中身(json) -->
{
"name": "あなたのサイト名",
"short_name": "サイト名",
"icons": [
{
"src": "/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"theme_color": "#ffffff",
"background_color": "#ffffff",
"display": "standalone"
}ファビコンのために、コメントアウト除いても5行書くことになります(ミニファイ化すれば1行ですけど)。とはいえこのぐらいは個人的には問題ないかなと思います。
また、「じゃあManifestファイルに全部書けばいいんじゃないの?」と思うかもですが(自分も思いました)、まだこのファイル形式はブラウザすべてで対応しきれてないようで例えばiOSのSafariはマニフェストをサポートしてません。将来的にはどうなるかわかりませんが現状は全部を1ファイルにはまとめることはできないようです。
ファビコンの最適解が欲しい
世の中いろんな記述パターンがありますし、絶対の答えがないのでややこしいです。しかも記述を完璧にしなくても表示はされます。
例えば、下記IOS、safari用のファビコン記述ですが。
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
この記述がなくてもicon指定だけでタブにファビコンは表示されます。
自分の理解レベルが低いのもありますけどモヤモヤしますね。
引き続きファビコン情報も追っていこうと思います。
