
MeiCBのキーボードのデータを使って、オリジナル名刺基板を作ろう!(その2:画像取り込み編)
連作記事「MeiCBのキーボードのデータを使って、オリジナル名刺基板を作ろう!」の2回目です。
初回は以下のリンクからどうぞ。
前回は、名刺基板作成までの流れと名刺基板に貼る画像の用意、KiCadアプリのインストールまで説明していきました。
今回は、用意した画像をKiCadアプリに取り込むところから進めていきます。
※前回と同じく、Windows10での操作手順を書いていきます。macOSやLinux等でも基本的な操作手順は変わらないと思いますが、ファイルの保存などで違いが出ることがあります。
おさらい:KiCadアプリを開く
それでは改めて、Windowsのスタートメニューやデスクトップのショートカットから、「KiCad 7.0」を開きます。
(インストールした時期によっては、KiCadのバージョンは異なります)

画像をフットプリントに変換する
KiCadに直接画像を読み込むことはできないので、「フットプリント」というものに変換します。
KiCadの初期画面より「イメージ コンバーター」のアイコンを選んでクリック。

「データ提供のお願い」ウィンドウが出てきた場合は「はい」「いいえ」のお好きな方を選んで進みます。
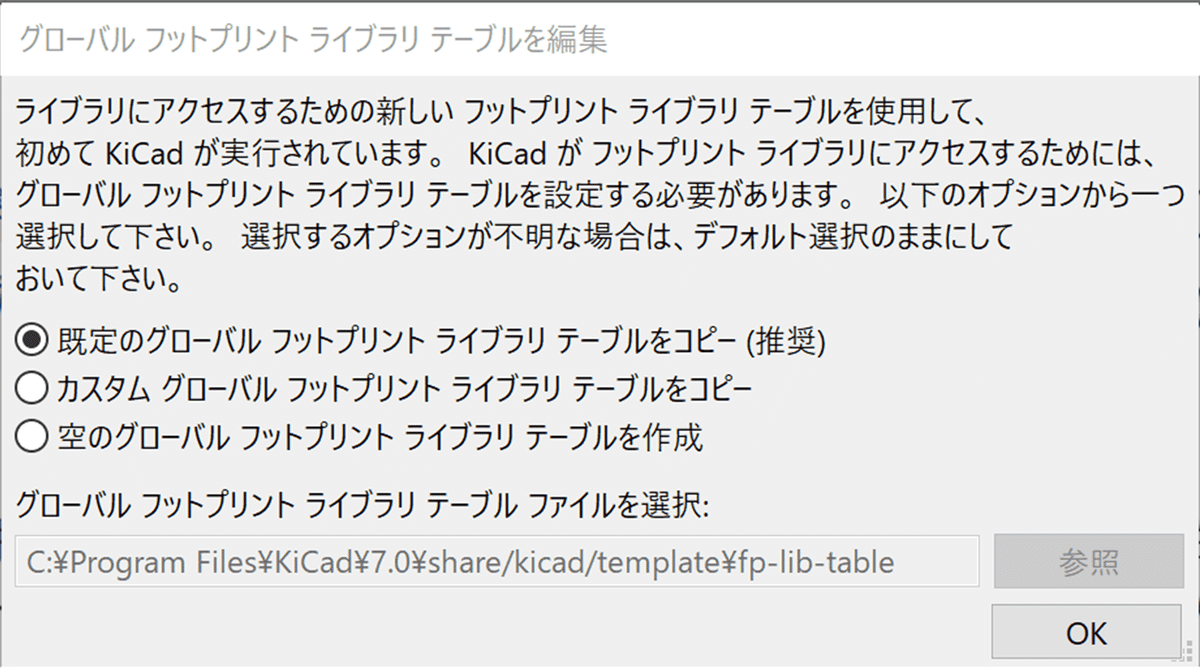
「グローバル フットプリント ライブラリ テーブルを編集」ウィンドウが出てきた場合は、「既定のグローバル フットプリント ライブラリ テーブルをコピー(推奨)」が選択された状態になっていると思いますので、そのままで「OK」をクリックして進みます。

イメージ コンバーターの画面が開きます。タブが「モノクロ画像」になっていることを確認します。

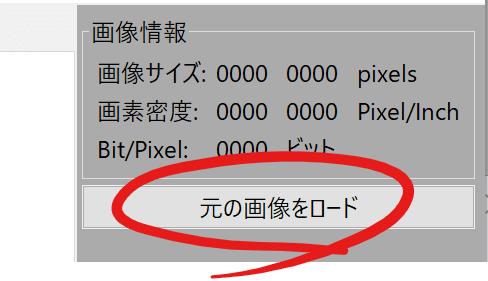
右上にある「元の画像をロード」ボタンをクリック。

読み込む画像を選んで「開く」。

画像が読み込まれました。出力サイズが希望の大きさ(今回は20×20mm)になっていることを確認します。

今回は緑の基板で発注予定なので、シルク(シルクスクリーン、基板にあとから乗せるインクのこと)の色は白になります。
元の画像で白いところにシルクを載せたいので、オプションの「ネガ」にチェックを入れます。白黒反転した画像になります。

また、今回は「フットプリント」として画像を取り込むため、出力フォーマットの「フットプリント(.kicad_mod)ファイル」を選択します。
ここまで設定したら「ファイルにエクスポート」ボタンをクリックして進みます。

ファイル保存のウィンドウが出るので、適当に名前をつけて保存します。
作ったフットプリントは、1つのフォルダにまとめておくと、後の手順が楽になります。
私はフットプリント用のフォルダ「mokesura_image」を作って、そこに保存することにしました。

同様のやり方でQRコードのアイコンも保存します(今回、QRコードは17×17mmの大きさで作ります)。
フットプリント ライブラリに登録する
KiCadの機能を使って、画像をフットプリントに変換しました。
しかしながら、まだこれだけだとKiCadの編集画面に読み込むことができません。
編集画面に読み込むことができるように、フットプリントファイルを保存したフォルダを「フットプリント ライブラリ」に登録します。
KiCadの初期画面より「設定」→「フットプリント ライブラリ」と進みます。

「フットプリント ライブラリ」が開きました。
ここには、KiCadに初期で入っているフットプリントのフォルダの一覧が表示されています。
今回は、フットプリントファイルが入ったフォルダを新しく追加したいので、下のフォルダアイコン(既存を追加)をクリックします。

フットプリント用のフォルダを選択して、「フォルダーの選択」ボタンをクリックします。

フットプリント ライブラリにフォルダが読み込まれました。「OK」をクリックしてウィンドウを閉じます。

微調整:フットプリントの一部を非表示にする
作成したフットプリントを基板データ内に読み込むための微調整を行います。
KiCadの初期画面から、「フットプリント エディター」のアイコンをクリックして進みます。

フットプリントの読み込みに時間がかかるのでしばらくお待ち下さい。

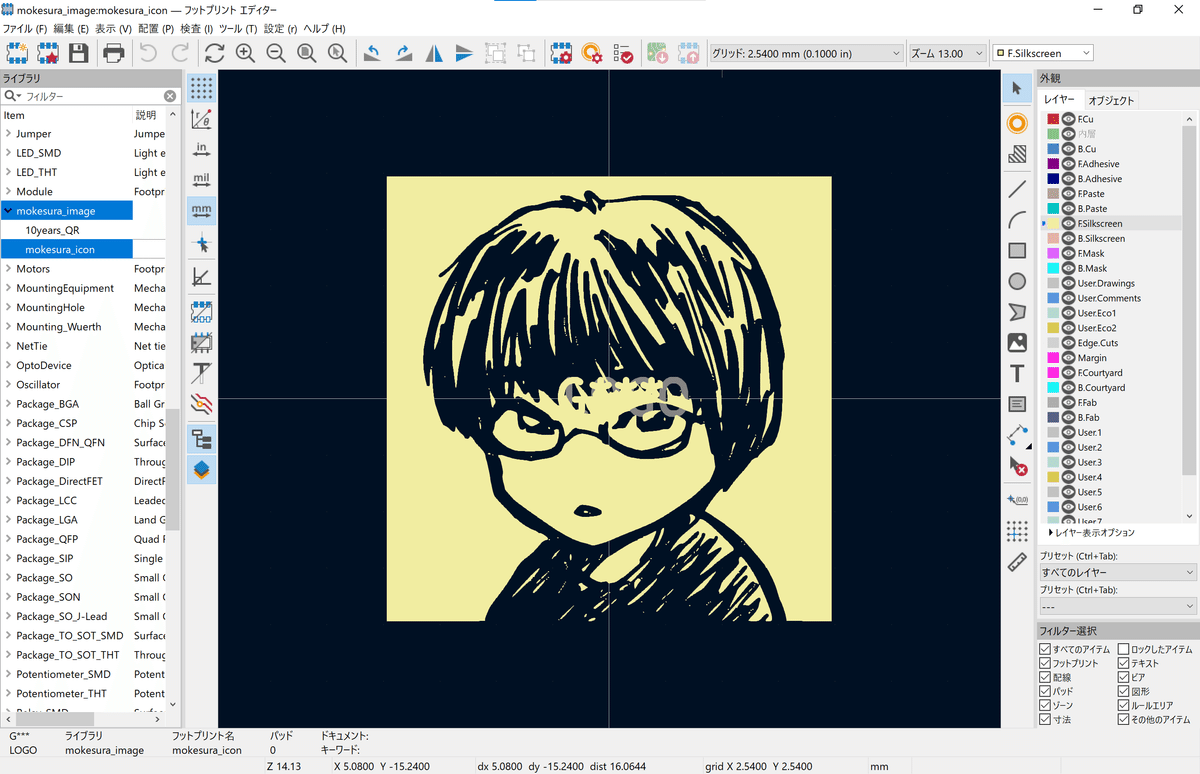
フットプリント エディターが開きました。

左側の「ライブラリ」の中に、先程読み込んだフットプリント用フォルダの名前があるかと思います。
「>」部分をクリック、もしくはフォルダ名部分をダブルクリックすると、作成したフットプリントが見つかります。

フットプリントの名前をダブルクリックすると、画像から変換されたフットプリントが表示されます。
まず、基板の表面に貼り付けるフットプリント(今回はmokesura_icon)から表示していきます。

薄い黄色で表示されている部分が「F.Silkscreen」、すなわち基板の表面(FrontのF)のシルク印刷として表現されるところになります。
…中央に文字みたいなのが乗ってますね…?
この文字もシルク印刷として基板に印刷されてしまうとよろしくないので、印刷されないように設定を変更します。

中央の文字の「G***」部分をクリックして、文字の部分だけが白く選択された状態にします。

その状態で、右クリックしてメニューから「プロパティ」を選択します。
(白く選択された状態で、右クリックせず「E」キーを押してもOK)

「フットプリント リファレンスのプロパティ」ウィンドウが表示されます。

「表示」のチェックを外して「OK」します。

「G***」部分がグレーアウトされて、シルク印刷はされない状態になります。
確認したら「保存」アイコンやショートカットキー(Ctrl+S)で変更した内容を保存します。

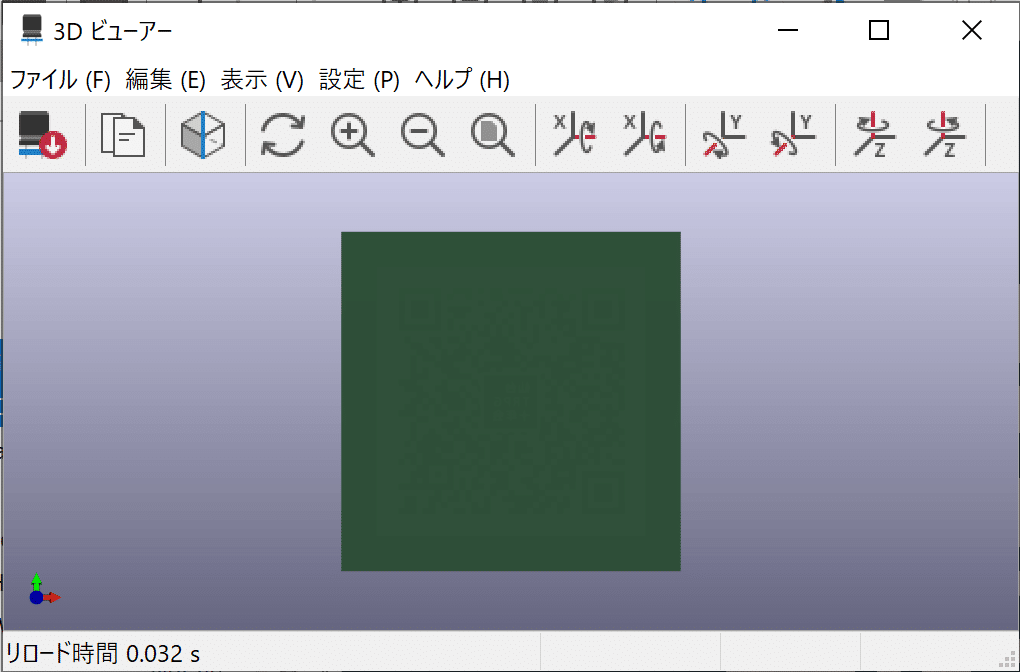
メニューバーから「表示」→「3D ビューアー」を開くと、フットプリントを基板に配置したときにどう見えるか確認することができます。

3D ビューアーに、基板に載った状態のフットプリントが表示されました。
初期状態では、基板の色が緑、シルクの色が白の状態で表示されます。

3D ビューアーの画面内をドラッグすると基板を回転させたり、

マウスホイール回転で表示を拡大縮小したりすることができます。

余計な文字などが表示されていないことを確認したら、右上の「×」をクリックして3D ビューワーを閉じます。
微調整:フットプリントを反転して裏側に表示する
引き続き、基板の裏面に貼り付けるフットプリント(今回は10years_QR)を開きます。

こちらも、薄い黄色の文字「G***」部分を選択→右クリックメニュー「プロパティ」より、「表示」のチェックを外して非表示にします。

このフットプリントは基板の裏面に配置しようと思っているのですが、今の状態では「F.Silkscreen」、すなわち基板の表面にシルク印刷される設定になっています。
これを基板の裏面に配置するように変更します。
まず、右上の矢印部分(アイテムを選択)が選択された状態になっていることを確認します。他のツールを選択していなければ、この状態になっているはずです。
次に、フットプリント全体をドラッグして選択された状態にします。

全体が白く選択された状態になりました。

その状態で、選択された部分にマウスカーソルを合わせて右クリック→「配置面を変更/反転」をクリックします。
(白く選択された状態で、右クリックせず「F」キーを押してもOK)

すると、フットプリント全体が左右反転されました。

フットプリントの外側の黒い部分をクリックすると、選択された状態が解除されます。
反転する前は薄い黄色で表示されていたフットプリントが、サーモンピンクで表示されています。
サーモンピンクで表示されている部分は「B.Silkscreen」、すなわち基板の裏面(BackのB)のシルク印刷として表現されるところになります。
この状態で「保存」(アイコンクリックかCtrl+S)して、3D ビューアーを確認してみます。

あれっ、何も表示されていない…と思うかもしれませんが、成功です。

ビューアー内をドラッグして回転させると、裏側に画像が貼り付けられています。

拡大縮小したり回転させたりして、データがOKかどうかを確認します。
好きなだけぐるぐるしたら、右上の「×」をクリックしてビューアーを閉じます。

2つのフットプリントの調整が終わったら、「フットプリント エディター」での作業は終了です。
「フットプリント エディター」ウィンドウも、右上の「×」をクリックして閉じてOKです。
画像取り込み編はここまで
今回は、基板に貼り付ける画像をKiCadアプリで読み込んで、編集画面で使える「フットプリント」というものを作成しました。
次回の記事では、いよいよMeiCBの基板データを開いて、オリジナルの内容に書き換えていきます。
次回もお読みいただけると嬉しいです。
