
とある入力フォームがselectboxで使いにくかった | アクセシビリティやユーザビリティについて考えていく その2
Noriyuki Shimizu from Azukaritai team.
きっかけ
通販で買い物をしていた時に、個人情報の入力がしづらく手間取ってしまって「これはもっといい入力や選択方法あるよなぁ……。」となりました。
なぜ使いにくかったのか
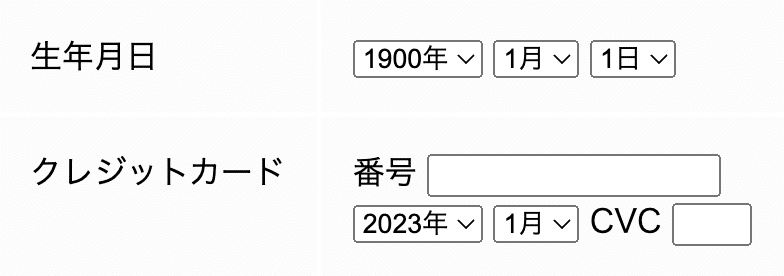
生年月日の入力すべてがselectboxだった
上から1900年, 1901年から20xx年のような選択項目
初期位置が1900年
月は1月から12月、日は1日から31日
クレジットカードの有効期限入力がすべてselectboxだった

どのように選択するか考えてみる
選択項目が100個以上もある中から選ぶのは難しいかもしれません。
選択項目の中に該当する項目がないかもしれません。
キーボードの入力等でTabキーで移動 1, 9 や 2, 0 と入力した後上下キーで選択することもあるかもしれません。
ユーザーはそのような操作方法を知らないかもしれません。
音声案内で選択する際に、項目を一つ一つ読み上げて貰う必要があるかもしれません。
これをiOSの端末(iPhone)で選択することになったらどうなるでしょう?
ここではバリデーションについては触れませんが、グレゴリオ暦にない2月31日などが選択できる状態になっていたり、1900年以前や2023年以降を選択したい場合どうなるのかドキドキです。
結局どうしたいのか
などなどと色々と思いを巡らせていたのですが個人に閉じているのはもったいないなと思い、書いていくことにしました。
備忘録的であったり、問いかけや疑問を投げたりと利用していければなと思います。
使いやすさは人や環境によるため、一概に正しいとは言えませんので。
このシステムではselectboxを使用するのが適切だったのかもしれませんし、適切ではなかったのかもしれません。
日々にある違和感を読み解いて、考えていくことが大切だと思います。
とにかく日々こういった事柄について考えているってことを言いたい!!!
もしこのようことでお困りなことがございましたら、ぜひAzukaritaiまでご連絡ください!(雑な宣伝)
次回
以上のことを踏まえて!
次回は!
良いフォームを考えてみる(仮)を書く予定です!
