【書きかけ】theme.jsonとは
2023/11/2 更新
them.jsonについて調べたことをまとめていこうと思います。
them.jsonのことをよく知りたいと思って勉強をしていますので、同じような方々の参考になれたらいいなと思います!(。ò ∀ ó。)
them.jsonとは
them.jsonは、ブロックエディタの機能の『フルサイト』の機能です。
テンプレートに必須ではないものの、とても重要なファイルです。
functions.phpと合わせて使うことで、より細かく自由なサイト編集ができるようになります。
them.jsonの型
テーマのstyle.cssやfunctions.phpと同じ階層に置くものと、テーマの"styles"フォルダに置くものの2タイプあります。どちらも型は同じです。
{
"$schema": "https://schemas.wp.org/wp/6.2/theme.json",
"version": 2,
"title": "グローバルスタイルのタイトル",
"description": "グローバルスタイルの説明",
"settings": {
"layout": {
"contentSize": "650px",
"wideSize": "1200px"
}
},
"styles": {
"border": {
"color": "value",
"radius": "value",
"style": "value",
"width": "value"
}
},
"customTemplates": [
{
"name": "header-large",
"title": "大きいヘッダーのテンプレート",
"postTypes": [
"post"
]
}
],
"templateParts": [
{
"name": "header",
"title": "ヘッダーパーツ",
"area": "header"
}
],
"patterns": [
"table-ja",
"our-products-ja"
]
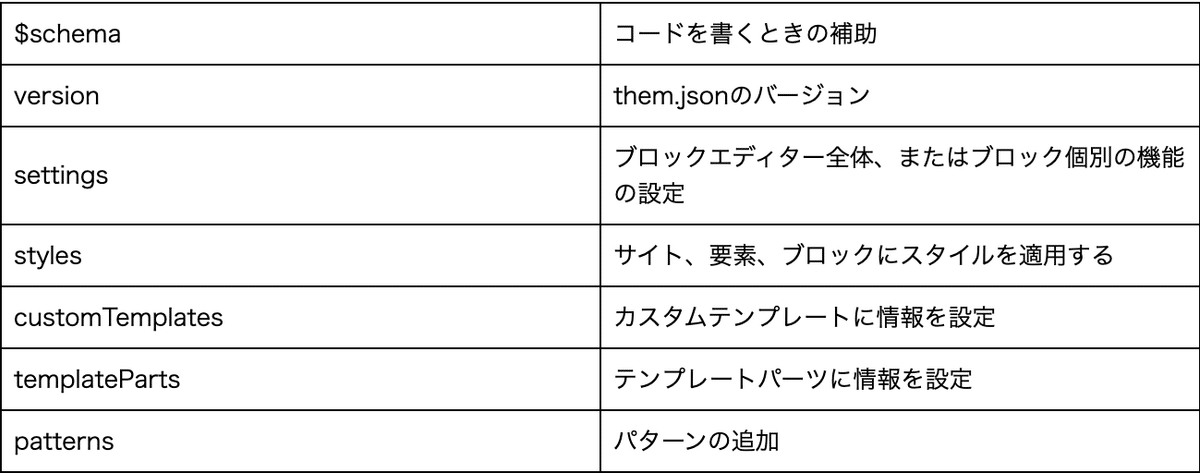
}theme.jsonに共通して設定できる項目は以下のものです。

グローバルスタイルに関係するtheme.jsonで設定できるのは2つの項目です。

$schema
$schemaは、コードを書くときの補助をしてくれます。
{
"$schema": "https://schemas.wp.org/wp/wpのver/theme.json"
}wpのverという箇所には、現在のWordPressのバージョンを入れることで。現在使えるブロックエディタ機能の、適切な補助を受けることができます。
version
theme.jsonのバージョンを指定します。現在のバージョンは2です。
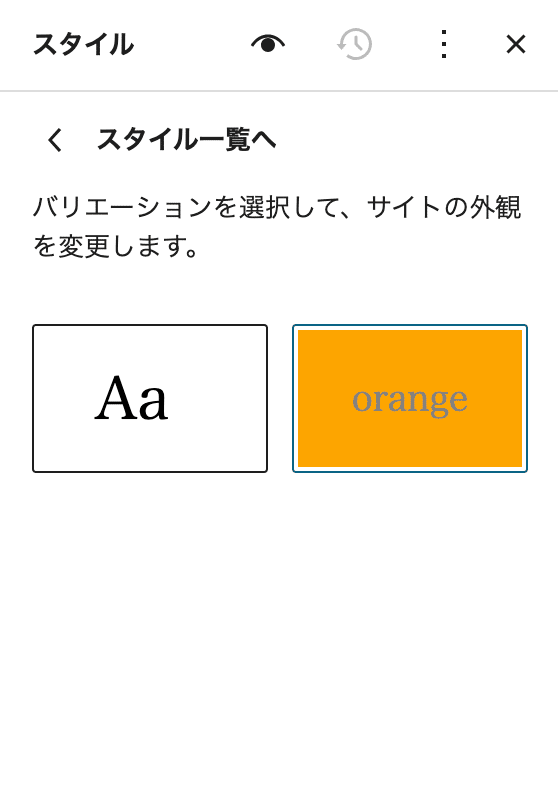
【グローバルバリエーション限】title
グローバルバリエーションのタイトルを設定できます。スタイルのカーソルを合わせるとタイトル名が表示されます。


【グローバルバリエーション限】description
グローバルバリエーションのスタイルの説明を追加することができます。
こちらはアクセシビリティを強化するためのものなようで、視覚的な変化はありませんが、スクリーンリーダーなどの読み上げ機能を使うと読み上げてくれます。
settings
主にエディタの機能をカスタマイズします。
settings_appearanceTools
デフォルトでは無効になっている以下の機能の全てを有効にします。特にこだわりがなければonにしておくといいでしょう。

コードは以下のように書きます。
{
"version": 2,
"settings": {
"appearanceTools": true
}
}settings_layout
表示する幅など、レイアウト関連の設定ができます。
{
"version": 2,
"settings": {
"layout": {
"contentSize": "650px",
"wideSize": "1200px",
}
}
}layoutで設定できるオプションは以下の通りです。

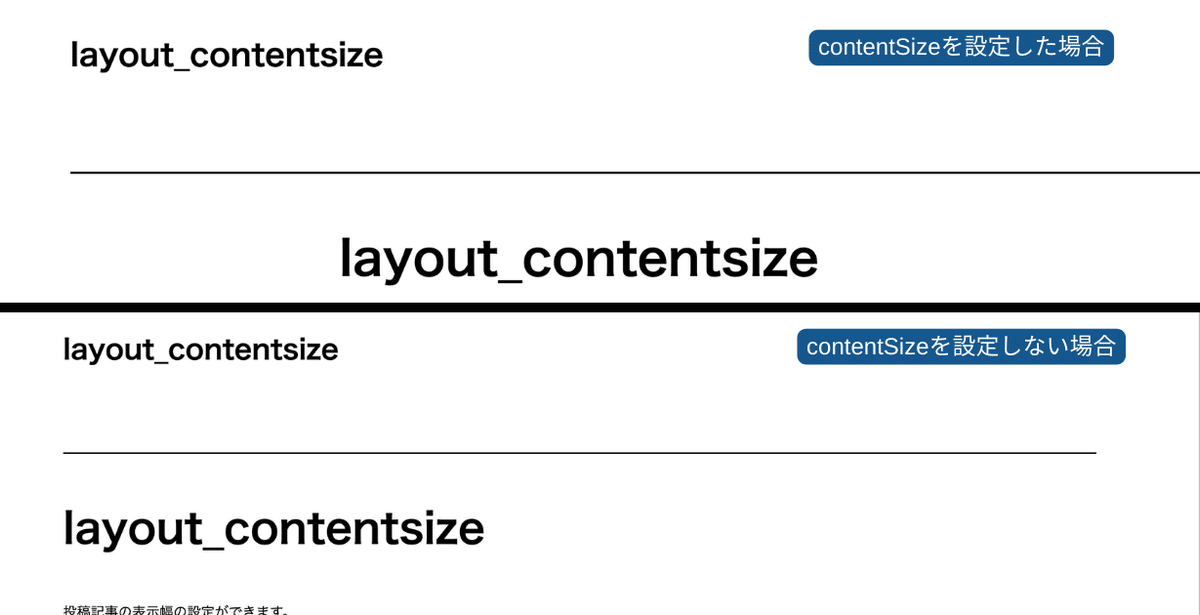
contentSize
投稿記事の幅の設定ができます。個別投稿や固定ページの本文などに主に適用されます。

上の画像のように、contentSizeを設定した場合は本文にcontentSizeの幅が適用されるので上のheaderよりも小さいサイズになります。
wideSize
こちらは、ブロックやパーツの最大幅を設定します。
例えばヘッダーやフッターなどのパーツは、wideSizeの幅に合わせて表示されています。
wideSizeを設定していない場合、contentSizeの幅が反映されます。
逆の場合も同じで、wideSizeのみを設定した場合は本文ブロックはwideSizeに合わせた表示になります。
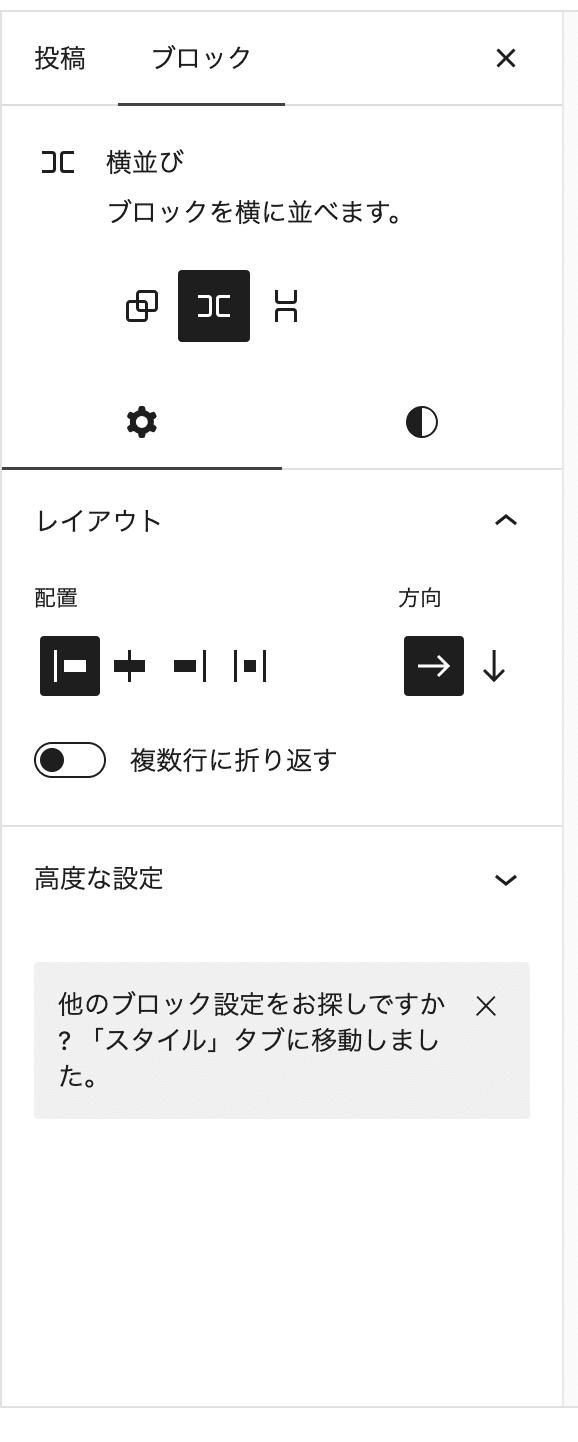
テンプレートエディタ画面のcontentSizeやwideSize
テンプレートエディタ画面の管理画面でも、contentSizeとWideSizeの設定ができますが、こちらはブロックごとに個別の最大幅と基準幅を設定することができるものです。
コンテンツ幅がブロックの基準の幅になり、ブロックやブロック内の画像に幅広を設定すると要素は最大幅に合わして表示されます。
allowEditing
通常trueのものをfalseにすることで、ブロックやボタンのレイアウト機能を表示しないようにすることが出来ます。
{
"version": 2,
"settings": {
"layout": {
"allowEditing": false
}
}
}
color
色に関する設定をすることができます。
{
"version": 2,
"settings": {
"color": {
"text": true,
"background": true,
"link": true,
"custom": true,
"defaultPalette": true,
"palette": [
{
"slug": "white",
"color": "#fff",
"name": "白"
}
],
"customGradient": true,
"defaultGradients": true,
"gradients": [{
"slug": "bluetype",
"gradient": "linear-gradient(84deg, rgba(2,0,36,1) 0%, rgba(9,9,121,1) 35%, rgba(0,212,255,1) 100%);",
"name": "青デフォルト"
}],
"customDuotone": true,
"defaultDuotone": true,
"duotone": [{
"colors": [ "#008000", "#FF0000" ],
"slug": "green-and-red",
"name": "グリーン&ドレッド"
}]
}
}
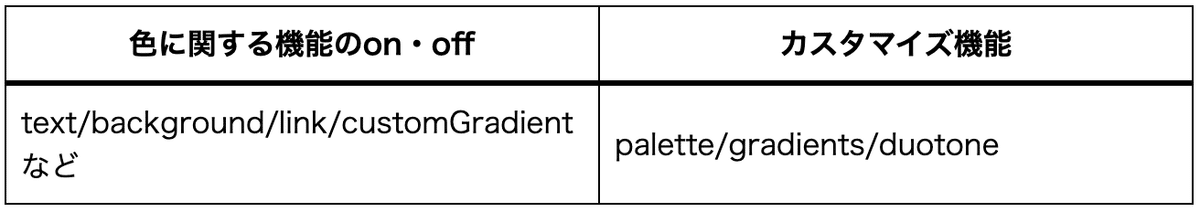
}colorで設定できるオプションは多数ありますが、簡単にジャンル分けするとこういう風に分類できます。

text
文字色を選ぶtextという項目をon・offすることができます。デフォルトだとtrueでonになっています。
{
"version": 2,
"settings": {
"color": {
"text": false
}
}
}falseにした場合、色の項目からテキストの選択肢がなくなり選べなくなります。

background
背景色を選ぶ項目をon・offすることができます。デフォルトだとtrueでonになっています。
{
"version": 2,
"settings": {
"color": {
"background": false
}
}
}falseにした場合、色の項目から背景の選択肢がなくなり選べなくなります。

link
URLなどのリンク色の変更を可能にします。デフォルトはfalseで、設定できなくなっています。
{
"version": 2,
"settings": {
"color": {
"link": true
}
}
}trueに変更した場合、色の項目にリンクが追加されて色の変更ができるようになります。

-続きます( ̄∀ ̄)-
