
初めてStudioでLP制作!つまずいた点と解決策
クラウドワークスデザイナーの長野です!
私は現在、クラウド型工数・プロジェクト管理ツール「クラウドログ」のUI及びUXデザインを担当しております。
今回はタイトルの通り、初めてStudioを使ってLP制作したお話を紹介したいと思います。実装の中で困ったことやその解決策をメインに共有したいと思います。Studioで作業していてつまずいたときのヒントになれば幸いです!
前提
この記事を執筆する上での前提をまずは共有します。
自身のスキルについて
業務で日々Figmaを使用
HTML、CSSは少し読める程度でほぼ書けない
Studioはお試しで少し触ったことある程度
今回のStudioでの制作について
元々WordPressで構築されたLPがあり、そのデザイン改修とStudioへの移行が目的
SEO周りの設定はマーケチームのメンバーが行った
また、今回の記事では各ツールの説明や基本操作の説明などは省いています。
Studioで制作開始!
前提を共有したところで、早速ここから本題に入ります!
まずはStudio実装にあたっての事前準備です。
事前準備
ブレイクポイントを設定
レスポンシブ対応が必要になるため、まずは各端末のブレイクポイントを設定します。今回は既存のLPに合わせてPC1280px,タブレット750px,スマホ540pxとしました。
Figma to Studioのプラグインを使用
Figmaでデザイン制作をしたのですが、Figma to Studioのプラグインで簡単にStudio上へデザインを反映できました。完成度は7割くらいで、AutoLayoutがとても大事になります!
では次に、実作業の中でつまずいた点やその解決策を6つ紹介していきます。
つまずいた点とその解決策
①FV(ファーストビュー)の組み方

FVのレスポンシブ対応に少し苦戦しました。
実現したかったこととしては、横幅のサイズを縮めたときにタイトルと画像が重なり、横幅を広げたときにはタイトルと画像が真ん中に固定されていることでした。


これがなかなか実現出来なかったのですが下記のように組むことで実現できました。
構成
大まかには下記のようなレイヤー構造で組みました。
①: FV要素グループ
└ ②-1: 文言+ボタングループ
└ ③-1: 文言
└ ③-2: ボタン
└ ②-2: 画像グループ
└ ③-3: 画像
設定
②-1は左揃え
②-2は縦横サイズをヘッダー含むFV全体のサイズと同様にし、真ん中揃え
重なり順を指定
各要素の位置指定
おそらくこれらを設定すれば実現できるはず、、、です!
他にも方法はあると思います。
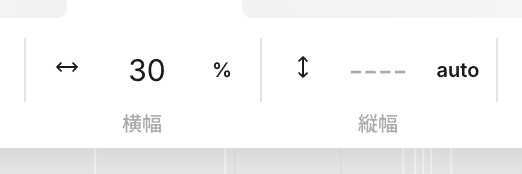
②各要素の横幅は%指定、縦はauto指定でほとんど組んだ

どのサイズの横幅で見たときにも崩れないものを作るために、各要素の横幅を%で指定しました。これにより、現在の横幅を100%として、各要素に指定した%で自動調整してくれるので崩れに対応できました。そして、縦幅はauto指定にしておくことで、横幅が狭くなったときに崩れない設計にできました。
③カスタムコーディングで解決
Studioの基本機能だけではどうしても完璧に実装出来なかった箇所は、EmbedのBlankボックスを使用し、カスタムコーディングすることで解決できました!

今回満たすべき要件としては、
テキストを一部テキストリンクにすること
ボタンを押下したら別ページへ飛ばすこと
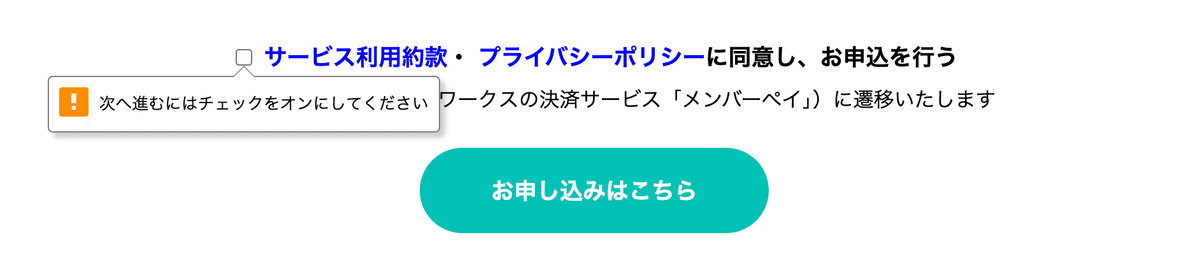
ボタンを押下した際にチェックボックスのチェック・未チェックを確認すること
でした。
ですが、この3点を基本機能で実現できる方法が分かりませんでした。調査をしてみると、EmbedのBlankボックスを使用し、カスタムコーディングも出来るとの情報があったので試してみたところ上手く実装できました。
ちなみに私はコードが書けないので、どういうものを作りたいのかChatGPTに指示を出し、コードを準備してもらいました。
④フォントの太さがPC画面上とスマホ実機で異なる
PC上で見ているフォントの太さとスマホ実機で見ているときのフォントサイズが異なる現象がありました。スマホで見た時のほうが太かったので、実装上の数値を調整しました。実機確認大事!
⑤実機で見ると崩れている箇所があった
PC上でタブレットやスマホサイズを確認した時は問題なかったのですが、タブレットやスマホの実機確認の際に崩れている箇所がありました。実機確認大事!
⑥アニメーションは弱い?
導入企業のロゴを載せる部分で、横自動無限スクロールを組みたかったので、参考記事を探してその通りに実装してみたのですが、アニメーションが時々止まってしまったりと不安定な状態だったので結論静的な要素のみのLPとしました。
まとめ
今回実際にStudioで実装してみたまとめです!
コーディング知識がほぼ無くても全然実装できる
動的なものは避けて、静的なページで作るのが良さそう
Figmaデザイン制作→プラグイン使用でほぼほぼ出来上がる
もちろん、デザインがシンプルなほどこの完成度は上がります
Studioで普通には組めないものはカスタムコーディングで解決
ページ内のある一部分、であればこの方法でも良さそう
実機確認大事!
あくまで私個人のつまずきや解決策ですので、他にも方法はあるのかもしれません。ですが、同じように実装でつまずいた方のヒントや助けに少しでもなれば嬉しいです!
