
ContactForm7のバリデーション位置を変更したい
はじめてのContact Form7
WordPressのプラグインとしてリリースされている「MW WP Form」が開発終了とのこと…サポートの終了は9月とのことなので慌てる必要はないものの、今まで使用していたものも少しずつ変更する必要があり、とりあえず新規で作成する分からは「Contact Form 7」さんに切り替えることに。
バリデーションって任意の場所に出せないの…?
慣れないながらも素晴らしい先人たちの知恵を借りながら奮闘していたのですが、できた!と思ったところで横並びに配置した要素のバリデーションのエラー表示が思うように表示できない問題が発生😭
バリデーションが要素の直下に出るため、横並びにするとレイアウトが崩れちゃうんですね…なるほど🤔
解決方法として検索で出てきたものを試してみても数年前の情報でバージョンが古かったり、そもそもバージョンダウンを推奨していたり…
個人的には開発者様が良いとしてアップデートしてくださってるものなんで環境の許す限りはなんでも最新のものを使っていきたいと思っているのでムム…という内容ばかり
やっとたどり着いた解決できそうな記事も力量不足の私の腕ではなかなかうまく動かず途方に暮れていました。
自分にできる事で解決する
解決できないままインターネットの波を漂っていたのですが、検索している途中に出てきたサポートでプラグインの作者様が単純にフロントエンドでCSSを使ってエラーメッセージを非表示にしてもいいとおっしゃっているのを見かけてなるほど~~~!!と目から鱗でして、さっそくcssで解決することに。たしかに今回のケースだとcssでできないことはなさそう。発想の転換大事ですね。
新しいもの好き、:has()を使ってみたい
じゃあどうするのかってとこで、最近全ブラウザがサポートされた:has()を使えばかなり簡単なのでは…????よしやってみよう。
元のコード
//inputのテキスト要素が3つ並んでいて全て必須項目にするとエラーがそれぞれ出てしまう状態
[text* text-year]<span>年</span>
[text* text-month]<span>月</span>
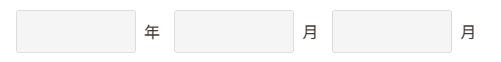
[text* text-day]<span>月</span> 画面での表示

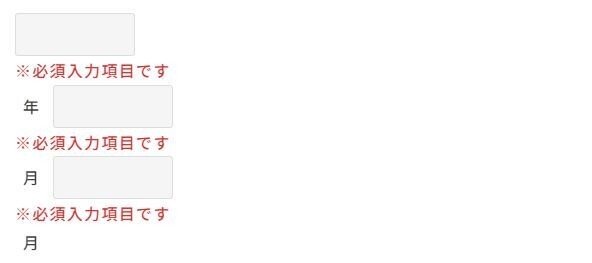
実際のコードとは違いますがこのように全て必須項目の要素が並んでいるとき、並んだ要素のそれぞれ直下にエラーメッセージが出てしまうため、レイアウトが崩れまくっちゃうんですよね…

流石にこれはだめ
改良コード(HTML)
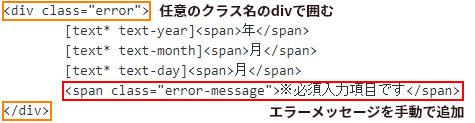
<div class="error">
[text* text-year]<span>年</span>
[text* text-month]<span>月</span>
[text* text-day]<span>月</span>
<span class="error-message">※必須入力項目です</span>
</div>で、解決法ですが、まずはエラーメッセージを出したい位置(この場合はフォーム群の下)に普通に出したときと同じ見た目のエラーメッセージを作成します。
そしてフォーム群とエラーメッセージを任意のclass(ここではerror)をつけたdivで囲みました。

cssを追加
.error {
//本来のバリデーションを非表示にします
& .wpcf7-not-valid-tip {
display: none;
}
//手動で追加したエラーメッセージを本来のバリデーションと同じ見た目に装飾します
& .error-message {
color: red;
display: none; //初期状態は非表示
}
//.error内に.wpcf7-not-valid-tipがあるときはエラーメッセージを表示
&:has(.wpcf7-not-valid-tip) {
& .error-message {
display: block;
}
}
}これでOK。理想の見た目になりました!

3つの要素のうち一つでもエラーが表示されている場合はエラーが出続けるのでバリデーションの役目ははたしているかな。
それぞれ表示したい時は:nth-of-type()を使ったりしても何とかできそう。むしろエラーメッセージの文言も任意のものに変えれるので便利なのかも…?
まぁ今回は特に問題もなく、やりたいことは反映されてるのでこれでよしとします。
根本解決ではないのでフロントエンドマンの小手先解決ですがもしかしたら誰かを救うかもしれない…と思い書き留めておきます。(未来の自分が一番救われそう)
そしてもっといい方法をご存じの方は教えてくださるとめちゃくちゃ助かります…!!!🙇🏻♀️🙇🏻♀️🙇🏻♀️🙇🏻♀️
