
知っておくべきWebディレクターのHTML知識~input要素~
Web制作に関わるWebディレクターなら、必ずといっていいほど出くわす、input要素。
input要素とは、例えばこのログイン画面のような、ユーザーがデータを入力できるようにするためのフォームコントロールを作成するために使用するHTMLの要素です。

ユーザーがデータを入力する場面というのは、あらゆるところで発生しています。スマホを持てば、私たちが常習的に行っている、打つ、送る、という行動、それです。
そのため、Web制作に携わる非エンジニアのディレクターでも、知っている必要があるHTMLということです。
input要素の仕組み
input要素は、フォームのコントロール部品を表す要素という話をしました。このinput要素は、type属性を使って、コントロール部品の種類を指定します。

<input type="submit" value="ラベル" name="名前">input要素のtype属性に「submit」を指定すると、フォームのデータを送信するためのボタンになります。
value属性を指定すると、ボタンの上に表示される文字を指定することができます。特に指定しなかった場合には、ブラウザがデフォルトの文字を表示させます(一般的なブラウザでは「送信」と表示されます)。
name属性は、コントロール部品の名前を指定する属性です。サーバーに送られる、ユーザーが入力した値を取り出すときに必要な名前になります。一般的には、どの質問に対してのコントロール部品なのかがわかるように、質問内容を英語にした名前を指定します。
type属性の属性値とその使い方例
type属性に指定する「値」によって、これらの部品を作成することができます。
text
1行のテキスト入力フィールド

<p>
<label for="nm">お名前:</label>
<input type="text" name="namae" size="30" id="nm">
</p>label要素は、入力・選択項目とそのラベルテキストを明確に関連付けて一体化させるための要素です。
この要素は、value属性によってラベルを付けることのできない項目(入力フィールド・ラジオボタン・チェックボックスなど)に対して使用します。これによって、たとえばラジオボタンやチェックボックスは、ラベルとして付けられたテキスト部分をクリックしても反応して切り替わるようになります。
ラベルのつけ方には、2通りの方法があります。
ひとつは、上記のコード例のように、<label>~</label>の範囲内にはラベルとなるテキストのみを配置して、入力・選択項目のid属性で指定した値と同じものをfor属性で指定する方法です。この場合は、ラベルと入力・選択項目が必ず1対1になるようにしましょう。
もうひとつは、<label>~</label>の範囲内にラベルとなるテキストと入力・選択項目の両方を含める方法があります。
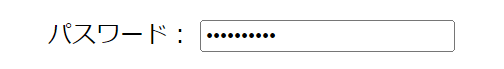
password
パスワードの入力フィールド

<p>
<label for="pw">パスワード:</label>
<input type="password" name="pword" size="20" maxlength="10" id="pw">
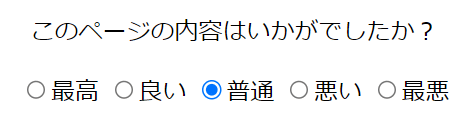
</p>radio
ラジオボタン

<p>
このページの内容はいかがでしたか?
</p>
<p>
<label><input type="radio" name="page" value="5">最高</label>
<label><input type="radio" name="page" value="4">良い</label>
<label><input type="radio" name="page" value="3" checked>普通</label>
<label><input type="radio" name="page" value="2">悪い</label>
<label><input type="radio" name="page" value="1">最悪</label>
</p>ラジオボタンは、複数の選択項目のうちひとつだけ選択できる形式のボタンです。共通の項目に対する選択肢として使用するラジオボタンには、すべて同じ名前を指定する必要があります。また、データが送信された時にどの項目が選択されたのかを判別するために、value属性には個別の値を指定するようにしましょう。
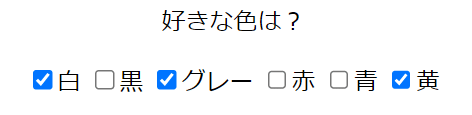
checkbox
チェックボックス

<p>
好きな色は?
</p>
<p>
<label><input type="checkbox" name="color" value="white">白</label>
<label><input type="checkbox" name="color" value="black">黒</label>
<label><input type="checkbox" name="color" value="gray">グレー</label>
<label><input type="checkbox" name="color" value="red">赤</label>
<label><input type="checkbox" name="color" value="blue">青</label>
<label><input type="checkbox" name="color" value="yellow">黄</label>
</p>チェックボックスは、複数の選択項目の中から個数を限定せずに選択できるようにする場合に使用します。共通の項目に対する選択肢として使用するテックボックスには、すべて同じ名前を指定する必要があります。また、データが送信された時にどの項目が選択されたのかを判別するために、value属性には個別の値を指定するようにしましょう。
file
ファイル選択submit
送信ボタン

<form action="/cgi-btn/snap.cgi" enctyle="multipart/form-data" method="post">
<p>
本人確認書類を提出してください。<br>
<input type="file" name="imagefile" accept="image/jpeg,image/gif">
</p>
<p>
<input type="submit" value="提出">
</p>
</form>form要素はフォームを構成する部品を囲って、どのプログラムに値を渡すか、どのようなメソッド(方法)でデータを送信するかを決めることができます。
送信ボタンが押されると、入力されたデータがサーバーのプログラム(action属性で指定したURL)に送信されます。
accept属性には、受信プログラムが受け付けることのできるファイルの種類をMIMEタイプ(WEBサーバーとWEBブラウザの間で使うデータの形式)で指定します。複数の種類を受信可能な場合には、それらを「,」で区切って指定することができます。
※この機能を利用する場合、form要素のmethod属性には「post」を、enctype属性には「multipart/form-data」を指定する必要があります。
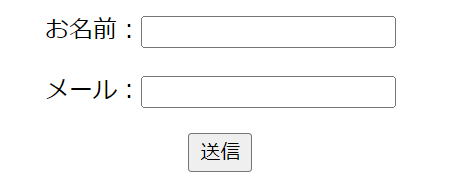
hidden
表示されないフィールド(隠しデータ)

<form action="/cgi-bin/formmail.cgi" method="post">
<p>
<input type="hidden" name="recipient" value="info@example.com">
<input type="hidden" name="subject" value="ユーザー登録">
<label>お名前:<input type="text" name="nm"></label>
</p>
<p>
<label>メール:<input type="email" name="em"></laber>
</p>
<p>
<input type="submit" value="送信">
</p>
</form>ユーザーに見せる必要のない特定の値を、フォームを処理するプログラムに送信したい場合などに使用します。value属性で指定した内容が、固定値として送信され、name属性で指定する名前は、フォームの内容を受信した側がこのデータを見分けるために使用されます。
reset
リセットボタン

<p>
デフォルトの状態:
<input type="reset">
</p>
<p>
ラベルを指定した状態:
<input type="reset" value="内容を初期状態に戻す">
</p>フォームのすべての内容を初期値に戻すためのボタンになります。
value属性を指定すると、ボタン上に表示される文字を指定することができます。特に指定しなかった場合には、ブラウザがデフォルトの文字を表示させます(一般的なブラウザでは「リセット」と表示されます)。
image
画像による送信ボタン

<p>
<input type="Image" src="bt.png" name="imgbtn" alt="送信">
</p>通常、送信ボタンには<input type="submit">を使用しますが、画像を送信ボタンとして機能させることもできます。画像を送信ボタンとして使用する場合には、画像が表示されなくても送信ができるように、必ずalt属性で代替テキストを指定しておくようにしてください(type="image" の場合は、alt属性の指定は文法的に必須となります)。
button
汎用的なボタン

<p>
下のボタンをクリックすると、警告ダイアログが表示されます。
</p>
<p>
<input type="button" value="ダイアログを表示"
onClick="alert('ボタンがクリックされました!')">
</p>送信もリセットしな汎用のボタンになります。一般的には、onClickなどのイベント属性を利用して、JavaScriptなどのスクリプト言語と組み合わせて使用されます。
まとめ
ここまで、input要素の仕組みと主な使い方について説明してきましたが、inputに関連する要素にはlabel要素やform要素の他にも、textarea要素、select要素、option要素、optgroup要素、button要素、fieldset要素、legend要素などがあり、input要素に使える属性についてもtype属性やname属性、value属性などの他にまだまだ種類はたくさんあります。
WebディレクターがWeb制作に携わる中で、必ずと言っていいほど会話に出てくるinput要素を、ここに記載の基本情報が頭にあれば、開発サイドやフロントエンジニアに会話が理解でき、必要な情報の確認ができると思います。
