
Bubbleを使った自己紹介カード交換アプリ開発の経過報告①
こんにちは!今回からは、Bubbleを使った自己紹介カード交換アプリ開発の経過報告をお届けします。
この開発の目的は、オンラインサロンメンバー同士のつながりを増やし、サロンの活性化、新規入会者の獲得を促進することです。
進捗報告フォーマットに基づいて、各メンバーが取り組んだこと、苦労した点、それをどのように解決したか、振り返りをしていきます。
リードエンジニア:じょん(@john01tgmck)
◾️ 取り組んだこと
・要件定義書のまとめ
・Notionに作業記録報告書作成
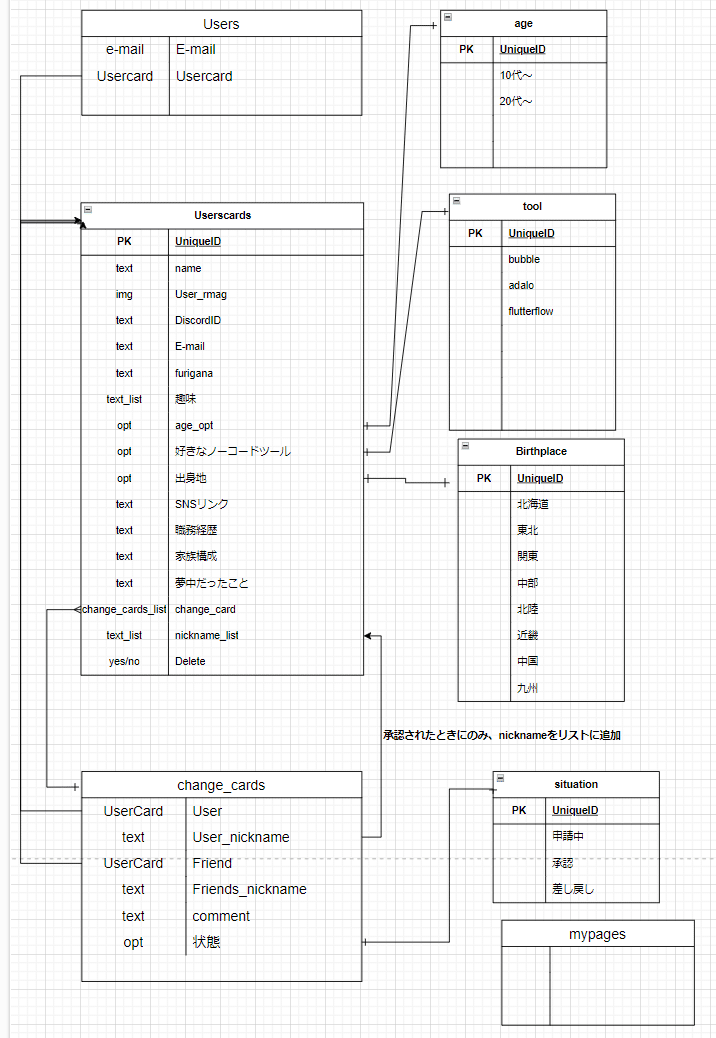
・データベース設計確認
・画面遷移図確認
・Discordのログインテスト
◾️ 苦労したこと
・特になし
◾️ 振り返り
プロジェクトの初動としての要件定義や基盤となるデータベース設計などを行いました。プロジェクトメンバーの意思疎通のために朝会を活用するのはとてもいいことだと思います。このプロジェクトに関わるメンバーの参加率が上がっている気がする。
読んでお気づきの方も多いと思いますが、このチーム開発のほぼ全ての基盤を整えてくれました。本来ならPMが取り組むべきなのですが、、ね。得意な人にお願いできるのもチーム開発の良さですね(^_-)-☆
エンジニア:トシ(@Craft_Sound_St)
◾️ 取り組んだこと
・画面遷移作成
・Discord Login作成
◾️ 苦労したこと
・Figmaの表示が英語のまま、早く日本語に変えたい
・Figmaの便利機能を良く知らないので、多分遠回りした描画してる
・あやさいさんの機能イメージの具現化を考えながらの画面遷移設計
・Header/Footerで一般的なSNSの画面構成確認
・Discord Loginで参加サーバー名を取得する方法。そもそもサーバーの事をguildという事が分からなかった
◾️ どうやって解決したか
・英語表示はまだ手を付けてない
・画面遷移設計は他のアプリを参考にしたり
・Discordのログインはラボさんの記事で難なくクリア。サーバー名の取得は、guildという名前が分かれば、幾つかのFAQサイトとAPI Referenceを確認して、それほど難しくなくクリア
トシさんには画面遷移設計を担当していただいたのですが、慣れないFigmaに奮闘しながらも作ってくれました。また、今回の開発は「Discordのアカウントで登録すること」が条件なので、それについても色々調べてくれました。
エンジニア:ひろすぎ(@mt_hrk250)
◾️ 取り組んだこと
・データベースを考える
・diagramでER図の作成開始
・データの表示方法をBubbleで簡単に作ってみる

◾️苦労したこと
・眠さに耐える
・UsersとUsercardsをリレーションすることで、マイページにUserカードを一覧で出せるような気がしている
・承認フラグをどうやってたてたらいいのか悩み中
◾️どうやって解決したか
・コーヒーをいっぱい飲んだ
・一度bubbleでデータベースの構築をして、承認のところを動かしてみる(未達)
どうやら眠い中、頑張ってくれたみたいです。ER図はデータベースを作る際に使用するもので、ないと苦労することが多いとのこと。着々と開発に必要な準備を進めてくれています。
PM兼デザイナー:あやさい(@ayasai27)
◾️ 取り組んだこと
・開発まとめのNotion作成をお願い
・制作費の振り分け
・大まかなスケジュールの決定
・担当者決定
・ワイヤー制作
◾️苦労したこと
・PMとは何なのか、よく分からずに始めてしまって、色々と忘れ物が多くなってしまった
・開発を進める上での、Notionのまとめかた
・スケジュールの決め方
◾️ どうやって解決したか
・経験が多いじょんさんにアドバイスをもらいながら、開発の進め方や制作費の振り分けを決めた
・Notionの知見が少ないため、調べても自分で作れず、ひろすぎさんとじょんさんに作ってもらった
・スケジュールはざっくりとこれくらいという目安のアドバイスをみんなからもらいながら、最終的には作ってもらいました
◾️ 振り返り
分からない・出来ないことは自分で調べることも大事だけど、何でも自分で解決しようとするのではなく、チームでやるならば、得意な人にお願いした方が円滑に効率よく進む。特に大事な部分は、経験ある人に聞いて知見をもらった方が良い。
チームのみんなに助けられてるのがよく分かりますね。こんなにも何もできない役職は初めてです。でも、自分1人で奮闘しても出来なくてダメになるのよりかは、周りの人に頼って出来ることの方が良いので、これからもみんなの力を借りて前に進んでいこうと思います。
まとめ
いよいよ開発がスタートしましたが、PMの私があたふたしていたので、色々と順番が前後してしまい、不安要素が拭いきれないスタートでした。でもその分、みんなの力を借りて解決できることを学んだので、目標達成に向けて頑張っていきます。
最後まで読んでいただき、ありがとうございました!
次回の更新も頑張ります!
