
業務マニュアルのつくり方【前半】
前回は「マニュアル作成のメリット・デメリット」についてお伝えさせていただきました。今回はいよいよ業務マニュアルのつくり方についてです。私の経験も盛り込んだところ、かなりの長さになってしまったため、前半・後半の2回に分けてお届けします。
マニュアルを書き始める前の準備
1. マニュアルの作成ツール選定
いきなりですが、この記事の中で、一番読んでいただきたいテーマから入ります。なぜなら、どのツールでマニュアルをつくるべきなのかは、マニュアル作成を指南する書籍であまり言及されていない情報だからです。
業務マニュアルを効果的に作成するためには、適切なツールの選定が不可欠です。WordやPowerPointのような一般的な文書作成ツールから、ConfluenceやNotionのような情報整理に特化したツールまで、利用可能なオプションは多岐にわたります。各ツールの機能を理解し、業務の内容や共有のしやすさ、更新の頻度などを考慮して検討しましょう。
私はこれまで、Word、Excel、PowerPoint、Confluence、Microsoft OneNote上でマニュアルを作成した経験がありますが、一番使い勝手が良かったのはConfluenceでした。Confluenceは、オーストラリアのAtlassian社が開発したソフトウェア製品で、主にドキュメント管理やプロジェクトのコラボレーションに使用され、情報の共有や文書の整理に有効です。
Confluenceでなくても構いませんが、私はこのようなソフトウェア製品を使って、Webページ上にマニュアルを用意するのが一番使い勝手がよいと考えています。主なメリットは以下です。
1ページの分量を自由に設定できる(作りやすい)・・・Wordのように、中途半端な位置で改ページされないですし、PowerPointのように、書き足したら1ページに収まらなくなりレイアウトから作り直すといった手間が発生しません。
情報を分類しやすい(わかりやすい)・・・マニュアル内にリンク設定ができるので、関連する資料のリンクを随所に貼っておくことができ、関連資料を行き来しやすいです。
ビジュアル情報を入れやすい(わかりやすい)・・・さまざまな大きさのスクリーンショットを挿入でき、クリック一つで拡大表示ができます。
リアルタイム編集が可能(更新しやすい)・・・複数のユーザーが同時に文書を編集でき、変更がリアルタイムで反映されるため、誰かと編集タイミングが被ってしまうことを気にせず、気軽に加筆・修正ができます。また、自動でバージョン履歴を保存してくれるため、元のバージョンに戻すことも簡単です。
ただし、これらのツール利用はマニュアルを必要とする組織がオフィスワークであり、ある程度従業員のITリテラシーが高い環境であること(希望すれば、モニターでマニュアルを参照しながらPC作業できる環境もあること)が前提となります。そうでない場合は、印刷して手元で参照しやすいWordでの作成が適しているでしょう。
また、ソフトウェア製品は(ごく少人数で限られた機能のみを利用する場合を除き)基本的には有料プランを契約する必要があります。Confluence以外にもドキュメント管理や情報共有が可能なツールとして、Notion、Microsoft SharePoint、Google Workspaceなどさまざまなプラットフォームがありますので、組織ですでに契約しているものがあれば、そちらを活用すると良いと思います。マニュアルの利用シーン、ユーザーのアクセス環境に合わせ、組織の懐事情も考慮して選びましょう。
2. マニュアルの全体構成を決める
ここからは、ソフトウェア製品を使ってWebページ上にマニュアルを用意する場合を前提に説明していきます。
まず、マニュアル化したい業務の内容について、どこからどこまでを、どの単位で、どの順にマニュアル化するのかを決めます。これからマニュアル作成を進めていくための道しるべとなる“マニュアル作成マップ”を作るイメージです。これによってマニュアルの全体構成が決まります。全体構成を決めておくことで、書き忘れや重複を防ぐことができます。
ところで皆さんは、担当業務がキャパオーバーし、それを上司に訴えたら「何の業務にどれくらいの時間がかかっているか書き出してくれ」と言われたことや、退職時に「引継ぐ業務を一覧にしてほしい」と言われたことはありませんか?このようなシーンで、担当業務と所要時間を洗い出した表を「業務一覧表」などと呼びますが、この「業務一覧表」がすでにあるときには“マニュアル作成マップ”の土台として利用できます。自分の担当以外の工程も書き足す必要があるので“土台として”と言いましたが、自分の担当以外も=その業務全体の工程を書き出した「業務一覧表」があれば、ほぼそのまま“マニュアル作成マップ”として活用可能です。

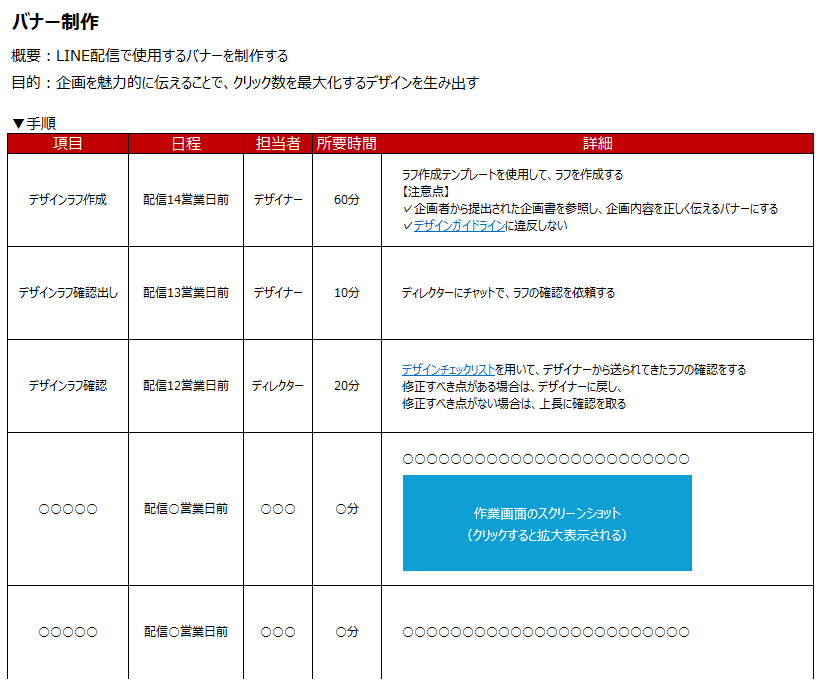
小分類の1項目あたりの業務説明にどれくらいの説明(≒文章量)が必要かを想像し、そのボリュームに応じて、大分類・中分類・小項目のどの単位でマニュアルの「ページ」(=利用するプラットフォームのWebページ1枚)を使っていくかを決定します。大分類だと1ページが長くなりすぎたり、小分類だとページ分割が細かくなりすぎたりしてしまうので、ページ単位には中分類が適しているケースが多いです。上記画像の場合、中分類の「バナー制作」でページを作成し、その中に「デザインラフ作成」から「デザイン確認」までを記載することになります。
マニュアルのページ単位が決まったら、マニュアル作成の目的に立ち返って、どの順にマニュアル化していくかを決定します。目的と優先順位の例を以下に引用して記載します。
■目的と優先順位の例
目的:業務品質を安定させたい
優先順位:業務プロセスの属人化が著しい業務
目的:新入社員をいち早く戦略化したい
優先順位:入社から2ヶ月間で習得してほしい業務
目的:不在のときに業務を止めない
優先順位:担当不在で代行可能な業務
以下2つは過去に私がマニュアルを作成したときの事例ですが、このように目的によって優先順位は真逆にもなりうるので、目的に応じて決定することが大切です。
目的:業務をアウトソースしたい
優先順位:難易度が低く、作業が中心の業務
目的:マニュアルによって引継ぎを円滑にしたい
優先順位:難易度が高く、ミスが許されない業務
【Tips】ChatGPTに手伝ってもらおう!
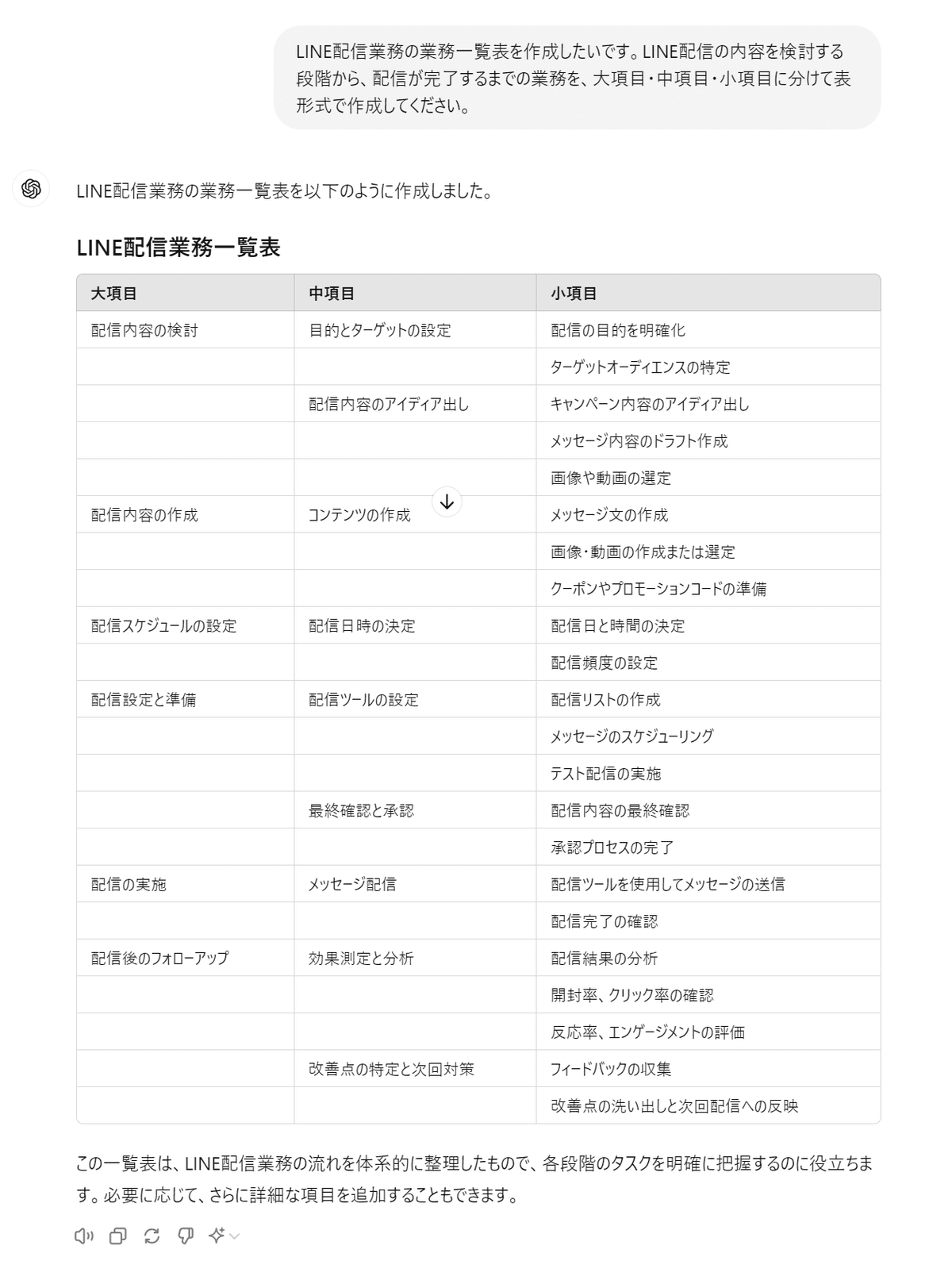
「業務一覧表」を作るにあたって、項目を0から自分で洗い出すのはハードルが高いと感じる場合には、ChatGPTやGeminiなどの生成AIにたたき台を作ってもらうという手があります。以下はChatGPT-4oに相談した例です。

※出力形式を指定しないと文章で羅列されてしまう場合があるので「表形式で作成してください」のように出力形式を指定するのがコツです。
マニュアルを書き進める手順
1. 業務単位のページと目次ページをつくる
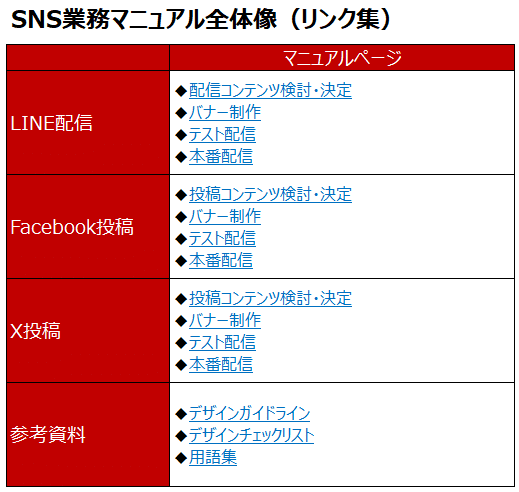
マニュアル化の順番が決まったら、いよいよマニュアルを書き始めます。ソフトウェア製品を使ってWebページ上にマニュアルを作成する場合、業務一覧表の中項目ごとにページを作成し、それらのリンクをまとめた目次ページを作ると、マニュアルの全体像が把握しやすく、使いやすいマニュアルになります。

2. マニュアルのアウトラインをつくる
さてここからは、マニュアルページの中身を作っていきます。まず、マニュアルの冒頭部には、対象となる業務の概要と目的を簡潔に記載しておきましょう。これから業務にあたる読み手(業務担当者)へのマインドセットとなります。たとえば、以下のような内容です。
ページタイトル:バナー制作
概要:LINE配信で使用するバナーを制作する
目的:企画を魅力的に伝えることで、クリック数を最大化するデザインを生み出す
次に、概要と目的の下に具体的な手順を書いていくアウトライン(表)を作成します。表形式にすることで、手順を構造的に理解しやすくなります。

列名は「項目」「日程」「担当者」「所要時間」「詳細」など5項目程度が見やすいでしょう。列名の表記は変えて構いませんが、全マニュアルページ共通の表記にしてください。ページごとに表記が異なると、直観的に理解しづらくなってしまいます。
項目・・・「業務一覧表」の小項目もしくは小項目より細かいタスク粒度で作成します。たとえば、小項目で「デザインラフ確認」の工程には、細かくは「デザインラフを確認出しする」タスクと「デザインラフを確認して戻す」タスクで担当者が異なるので、2行に分けて書く必要があります。
日程・・・「配信○営業日前」や「毎月○日」、「前工程から○日後」など、そのタスクを実行するタイミングを記載する欄です。
担当者・・・「木村」「中居」のようにバイネームでもよいですが、担当替えの度に修正する手間が発生するので、「ディレクター」「デザイナー」のような立場/役職で記載しておくと便利です。
所要時間・・・目安となる時間を記入しておくことで、時間を意識して業務に取り組む効果が期待できます。前提条件によってかかる時間に幅がある場合は「45分〜60分」などの表記でも構いません。
詳細・・・「項目」ごとの作業手順を詳しく書きます。参考となる画像がある場合はこの列に挿入します。
3. マニュアルの具体を埋めていく
アウトラインを作ったら、具体を埋めていきます。まず「詳細」以外の項目を埋め、ページ全体の流れを確認し、必要に応じて「項目」の粒度や記載名を調整してから、最後に「詳細」の中身に取り掛かることで手戻りが少なくて済みます。

「詳細」の書き方のポイントは、作業手順を簡潔に記載、ビジュアル情報を挿入し、明確な基準を設定しておくことが重要です。「業務マニュアルのつくり方【後半】」で詳しくお伝えしておりますので、ぜひご覧ください。
ご覧いただきありがとうございました。
いいなと思ったら応援しよう!

