
HTMLで使うブロックレベル要素・インライン要素について
こんにちは!今回のテーマは「HTMLで使うブロックレベル要素・インライン要素」についてです。私も今年の6月に入ってはじめて知りました…難しいテーマですがコーディングをしていくには絶対覚えておかないといけないので、記事にしようと思いました。
①ブロックレベル要素・インライン要素ってなに?
いきなりですが、この2つは過去に使っていたものです。(HTML4)今のHTMLではバージョンアップし、HTML5になってからブロックレベル要素・インライン要素という扱い方をしません。ですがブロックレベル要素とインライン要素についてはタグの初期値(CSS)で設定されているので覚えておきましょう。
ブロックレベル要素はコンテンツをまとめるモノ
箱をイメージしてもらうとわかりやすいかと思います。ブロックレベル要素は1つの大きな箱になって表示されます。
ブロックレベル要素のタグをこのように使用したとします。
<div>ブロックレベル要素です。</div>
<section>ブロックレベル要素です。</section>
<h1>ブロックレベル要素です。</h1>
<h2>ブロックレベル要素です。</h2>
<p>ブロックレベル要素です。</p>タグの箱に色をつけて、ブラウザで表示するとこんな感じで長い箱が作られます。この長い箱はウィンドウの幅に合わせて勝手に長くなります。1つずつタグを書くと改行が入るので縦に並びます。

インライン要素は文章の一部をまとめるモノ
インライン要素は文章の一部を箱で囲むことをします。基本的にブロックレベル要素の中で使用します。
インライン要素のタグをこのように使用したとします。
<span>インライン要素です。</span>
<strong>インライン要素です。</strong>
<small>インライン要素です。</small>
<em>インライン要素です。</em>
<h1>ブロック要素の中に<span>インライン要素</span>を入れました。</h1>箱に色をつけてブラウザで表示すると、ブロックレベル要素と違って、文章の幅に合わせて箱が作られます。インライン要素はブロック要素の幅にそって横に並びます。

2つの違いは箱の表示の仕方ですね。
②コンテンツモデルについて
最初に、ブロックレベル要素・インライン要素は無くなったと説明しましたが、今は2つの要素とは違った分け方になったので紹介したいと思います。
バージョンアップされたHTML(HTML5)では、いかに文書構造を正しく設定できるかを重視されています。それぞれのタグの配置を明確にされたことをコンテンツモデルといいます。

③タグのカテゴリー7種類
コンテンツモデルを意識するには各タグを目的に応じて細かく分類したカテゴリー7種類をしっておかないといけません。これをコンテンツカテゴリーと言います。1つずつ見ていきましょう。
メタデータコンテンツ
Webページの情報や表示、動作などのデータ、ほかのドキュメントとの関係などを定義するタグ達がメタデータコンテンツに属しています。headタグの中で使用することが推奨されています。
<base> <command> <link> <meta> <noscript> <script> <style> <title>
<template>フローコンテンツ
サイトに載せたいコンテンツをbodyタグの中で設定するタグ達がフローコンテンツに属しています。※ほぼすべてのタグがフローコンテンツに属しています。文章をタグの中に書くこともできます。
<script> <noscript> <section> <article> <aside> <nav> <h1> <h2> <h3>
<h4> <h5> <h6> <main> <header> <footer> <address> <p> <ul> <ol>
<blockquote> <pre> <dl> <div> <hr> <a> <br> <em> <strong> <small> <q>
<cite> <data> <time> <mark> <abbr> <b> <i> <u> <s> <code> <kbd> <samp>
<var> <dfn> <sup> <sub> <bdo> <bdi> <wbr> <span> <map> <area> <ins>
<del> <ruby> <img> <picture> <video> <audio> <object> <embed> <canvas>
<form> <input> <textarea> <button> <detalist> <select> <meter>
<progress> <output> <keygen> <label> <fieldset> <table> <figure>
<details> <template> <menu> <iframe> セクショニングコンテンツ
見出しと文章のグループを作るタグがセクショニングコンテンツに属しています。
<section> <article> <aside> <nav>
ヘッディングコンテンツ
見出しを設定するタグがヘッディングコンテンツに属しています。
<h1> <h2> <h3> <h4> <h5> <h6>フレージングコンテンツ
文章の一部を設定するタグがフレージングコンテンツに属しています。文章をタグの中に書くこともできます。
<script> <noscript> <a> <br> <em> <strong> <small> <q> <cite> <data>
<time> <mark> <abbr> <b> <i> <u> <s> <code> <kbd> <samp> <var> <dfn>
<sup> <sub> <bdo> <bdi> <wbr> <span> <map> <area> <ins> <del> <ruby>
<img> <picture> <video> <audio> <object> <embed> <canvas> <input>
<textarea> <button> <detalist> <select> <meter> <progress> <output>
<keygen> <label> <template> <iframe> エンべディッドコンテンツ
動画や画像、マップなどをサイトに載せられるタグがエンべディットコンテンツに属しています。
<img> <picture> <video> <audio> <object> <embed> <canvas> <iframe>インタラクティブコンテンツ
ボタンや入力などの、人の操作に反応するタグがインラクティブコンテンツに属しています。
<a> <img> <video> <audio> <embed> <input> <textarea> <button> <select>
<keygen> <label> <details> <iframe>
④コンテンツモデルを意識したコードの書き方
コンテンツモデルとコンテンツカテゴリーを説明しました。次はコードの正しい書き方を詳しく説明します。
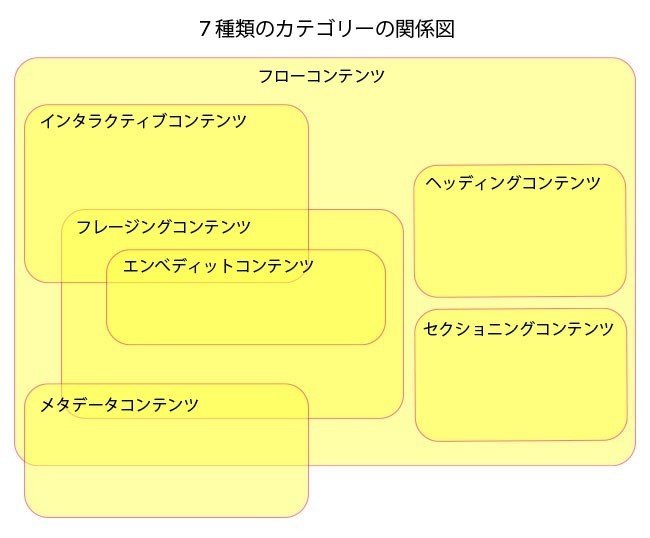
コンテンツカテゴリーは、このような関係になっています。

フローコンテンツの中にほぼすべてのコンテンツが入っていたり、インタラクティブコンテンツはフレージングコンテンツとエンべディットコンテンツが少し入っていたりします。改めてコンテンツモデルはタグ配置のルール。タグの中になんのタグを入れていいかを正しくコードを書くことが重視されています。
たとえば、こんなコードがあったとします。
❶のコード
<div>
<p><span>テキスト</span></p>
</div>
❷のコード
<span>
<p><div>テキスト</div></p>
</span>❶のコードは合っているのですが、❷のコードは間違っています。どうして❷のコードがダメなのかわかりますか?
divタグの中に入れることができるカテゴリーはフローコンテンツ、pタグの中に入れることができるのはフレージングコンテンツ、spanタグはフレージングコンテンツだからです。上記の関係図をもう一度見てみましょう。

フレージングコンテンツはフローコンテンツの中に入っているので、フレージングコンテンツでフローコンテンツを囲むことは出来ません。
pタグは、段落の意味をもつタグです。文章を入れるために使用するので、文章の一部を設定できるフレージングコンテンツ(※上記のコードでいうspanタグ)ならpタグの中に入れることができます。
どこになんのタグを入れていいかが重要になってきます。このサイトはコンテンツモデルについて図でわかりやすくカテゴリー分けしているのですぐに理解できると思います。
⑤まとめ
HTMLで使うブロックレベル要素・インライン要素、コンテンツモデルについて説明しましたが、まとめてみると…
・ブロックレベル要素は1つの大きな箱が作り出される要素。
・インライン要素は文章の一部を箱で囲んで設定する要素。
・ブロックレベル要素・インライン要素は過去のモノで、今はコンテンツモデルを意識したコードの書き方になっている。
・コンテンツモデルは、コードの文書構成を良くするためにタグの配置をルール化したものである。
・コンテンツカテゴリーという、7種類に、各タグがどのカテゴリーに属するか分けたものである。
・メタデータコンテンツは、Webページの情報や表示、動作などのデータ、ほかのドキュメントとの関係などを定義するタグであり、headタグの中で使用することが推奨されている。
・フローコンテンツは、サイトに載せたいコンテンツを表示することができるタグであり、bodyタグの中なら基本的にどこにでも配置できるので、ほとんどのタグが属している。
・セクショニングコンテンツは、見出しと文章のグループを作るタグである。
・ヘッディングコンテンツは、見出しを設定するタグである。
・フレージングコンテンツは、文章の一部を設定するタグである。
・エンべディットコンテンツは、動画や画像、マップなどをサイトに載せられるタグである。
・インタラクティブコンテンツは、ボタンや入力などの、人の操作に反応するタグである。
・コンテンツモデルを意識するには、タグの中に入れてもいいタグを理解しないといけない。
長くなりましたが、こんな感じだと思います。
この記事を見ていただきありがとうございました!
参考にしたサイト
