
サイトの情報を的確に伝えるmetaタグ設定
こんにちは!今回のテーマは「サイトの情報を的確に伝えるmetaタグ設定」についてです。metaタグはサイトを公開するとき、重要になるので記事にしました。
①metaタグとは?
metaタグはユーザーには見えないタグです。設定する理由はブラウザにどんなサイトなのか伝えるためで重要な役割を持っています。ですが、サイトを見てくれるユーザーのためにも設定します。

metaタグがきちんと設定されていないと検索結果にうまく引っかからなかったり、コンテンツを探しているユーザーにサイトの魅力が伝わらないです。
②metaタグの設定
metaタグは検索エンジンにサイトの情報を伝えたり、ブラウザでの表示方法を指示するために設定します。metaタグの使い方は人によってさまざまですが、よく使われる設定を4つ紹介したいと思います。
❶文字コード
<meta charset="UTF-8">文字コードを設定します。パソコンはコード(数値)で文字を理解しています。そして、HTMLで設定されている文字コードとmetaタグで設定した文字コードが一致していないと、下の画像のように文字ではなく漢字や記号がごちゃごちゃになって表示されます。これを「文字化け」と言います。HTMLではUTF-8を使用する事を強く推奨されています。

❷viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">今の時代はスマホやタブレットを使うのが当たり前になっています。なので、さまざまな画面サイズでサイトを見れるようにコーディングを組むことも当たり前になっています。
上記の設定をすることで、各画面サイズに合わせたサイトを組めるようになります。(レスポンシブサイト)

❸IE対策
<meta http-equiv="X-UA-Compatible" content="ie=edge">IEには過去のバージョンで表示させる「互換モード」という機能があります。その表示のままでサイトを表示するとレイアウトが崩れていることがあります。ですが、上記のタグを設定すると使用しているバージョンの最新のモードで表示させることができ、レイアウトが崩れるのを防ぐことができます。
❹メタディスクリプション
<meta name="description" content="Webサイトに関する概要文">制作したサイトがどんな内容なのかを検索結果に文章として載せることができます。100文字程度で載せるのが理想的です。
設定されていない場合、サイト内の文章を適当に繋いで表示されるのでユーザーにどんなサイトなのか伝わらず検索されない可能性があります。
この4つのmetaタグをしっかり設定すると、より良いサイトになります。
③SNSにシェアされたときのmetaタグ設定
FacebookやTwitterといったSNSにサイトをシェアされたときに、タイトルや詳細を正しく伝えるように設定したり、サムネイルをつけたりすることもできます。これをOGPと言います。

OGPの設定としていないと、SNS側で適当な画像や、サイト内の文章を適当に繋いで表示するのでユーザーにサイトの内容が伝わりません。
どのSNSでも共通に使える設定を7つ紹介します。
❶OGP設定することを宣言
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website:
http://ogp.me/ns/website#">
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article:
http://ogp.me/ns/article#">OGP設定することを宣言します。トップページはwebsiteを設定、トップページではない場合はarticleを設定します。headタグに書き込みます。
❷ページのタイトル
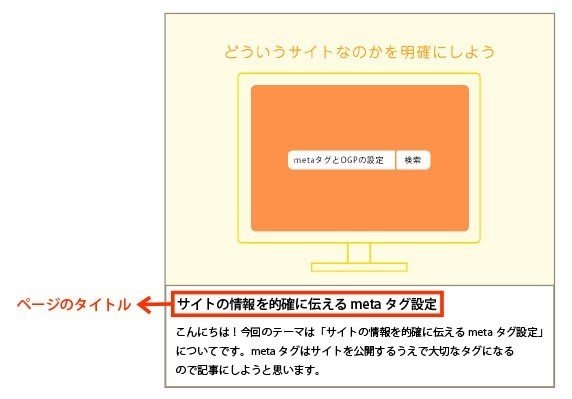
<meta property="og:title" content="ページのタイトル">ページのタイトルを設定します。titleタグと同じ仕様ですが、SNSはog:title優先して設定します。

❸ページのURL
<meta property="og:url" content="ページのURL">ページのURLを設定します。シェアされたときのページと違うURLを設定した場合は違うページが表示されるので注意しましょう。
❹ページの種類
<meta property="og:type" content="website">
<meta property="og:type" content="article">ページの種類を設定します。トップページはwebsiteを設定、トップページではない場合はarticleを設定します。
❺ページの概要文
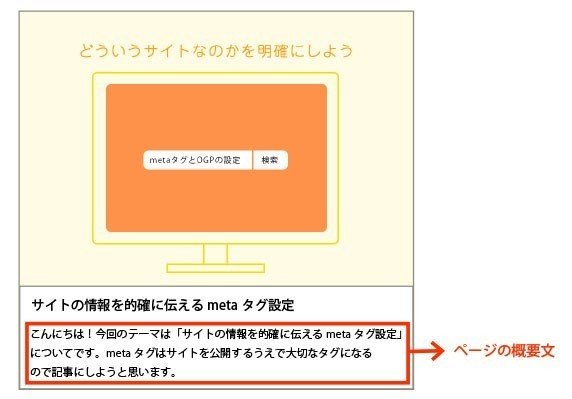
<meta property="og:description" content="ページの概要文">ページの概要文を設定します。②で説明した、メタディスクリプションがありますが、SNSに表示されると文章は少なくなり見切れてしまうので短くまとめて載せるのがオススメです。

❻サイトの名前
<meta property="og:site_name" content="サイト名">サイトの名前を設定します。タイトルと似ていますが、タイトルは各ページにタイトルをつけ、この設定は各ページがまとまったもの(サイト)に名前をつけます。
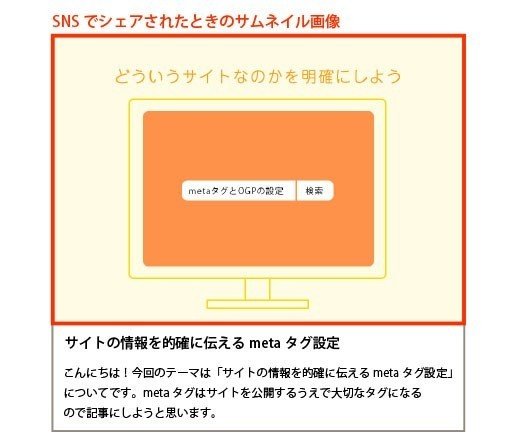
❼サイトの画像
<meta property="og:image" content="サムネイル画像のURL">サムネイル画像を設定します。設定していない場合、SNS側で適当に画像が表示され、ユーザーに伝わらないです。contentには画像の階層を書く相対パスではなく、httpsから始まる絶対パス(URL)で書いてください。

④まとめ
サイトの情報を的確に伝えるmetaタグ設定について説明しましたが、まとめてみると…
・metaタグはブラウザとユーザーにどんなサイトかを伝えるためのタグである。
・文字コードは文字化けしないためにHTMLで設定されている文字コードを設定すること。
・viewportはレスポンシブサイトにするための設定である。
・メタディスクリプションは検索結果の概要欄に概要文を載せることができる設定である。
・SNSにシェアされたとき、正しく情報を伝えるmetaタグ設定がある。これをOGPという。
・OGPを設定するには、使用することをheadタグに宣言しないといけない。
・OGPのog:titleは、SNSに合わせてタイトルを設定すること。
・OGPのog:urlは、ページのURLを設定すること。
・OGPのog:typeは、各ページの種類を設定するモノである。トップページにはwebsite、それ以外のページにはarticleを設定する。
・OGPのog:descriptionは、SNSの概要欄に合わせて概要文を書く設定である。
・OGPのog:site_nameは、サイトの名前を設定すること。
・OGPのog:imageは、SNSにシェアされたときのサムネイル画像を載せることができる設定である。
こんな感じだと思います。
この記事を見ていただきありがとうございました!
参考にしたサイト
