
デイトラweb制作コース 中級編 Day5-6
WEB制作コースの受講を開始
先日からデイトラでweb制作コースを受講し始めた。 初級編はそこまで難しくなかったので比較的サクサク進んだのだが、中級編ではJS、jQueryの勉強ということで苦戦中。本日の講義内容は課題制作。 どんどん忘れていきそうなのでnoteで備忘録を付けることにした。
課題内容について
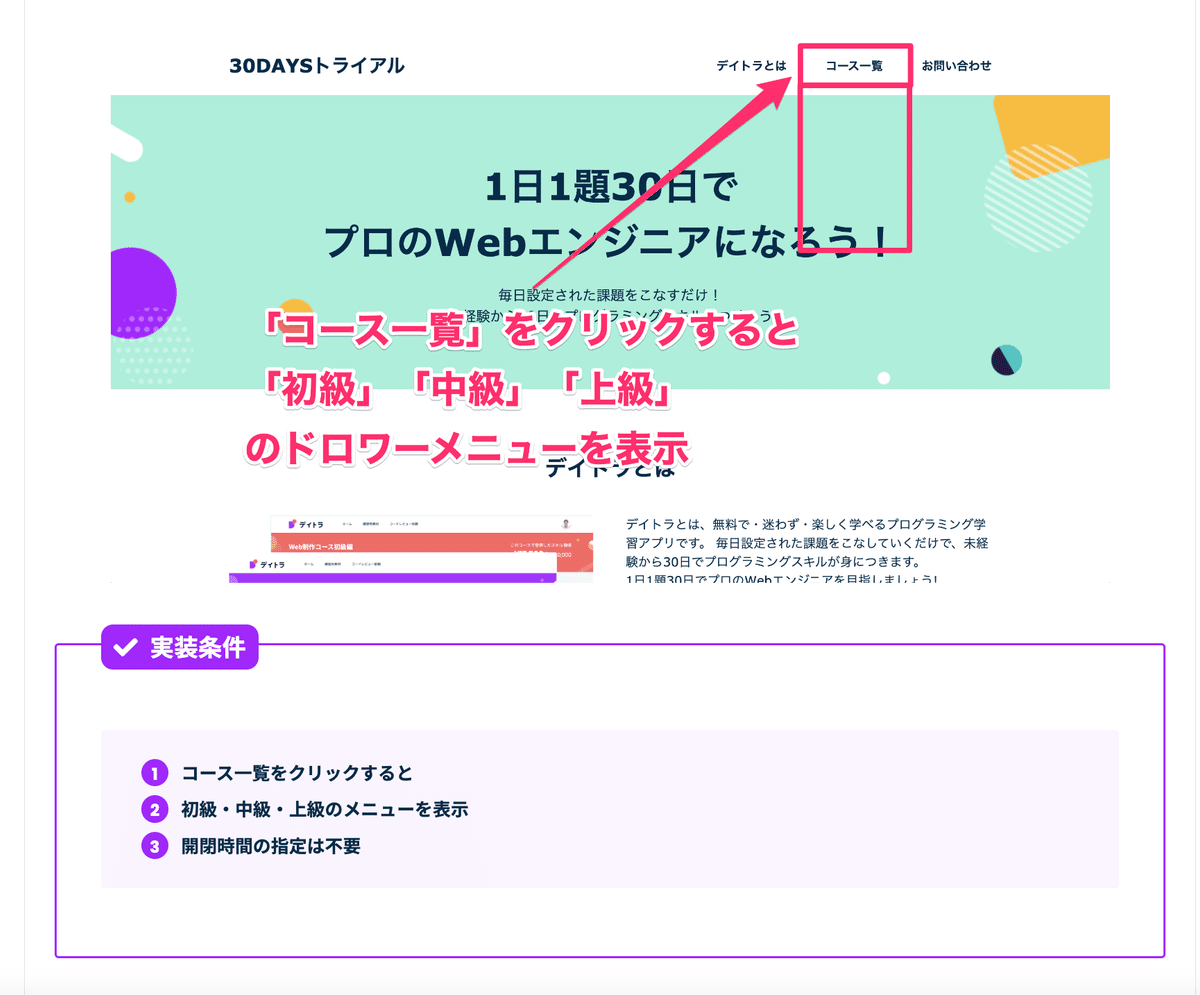
jQueryを使ってドロップダウンメニューを実装

jQueryを使ってTOPへ戻るボタンを実装

jQueryを使ってモーダルを実装

とりあえずやってみろ方式。 検索すれば色々情報は出てくるので、どれをコピペしてアレンジして実装せよ、という感じ。
とはいえ、サンプルコードを読んでもお手上げ状態なので、chatGPTにコードを入力して、一つ一つ掻い摘んで解説してもらうことにした。 ちなみに専属のメンターって感じで結構良かった。
ドロップダウンのコードについて
$(function() {
$("ul.menu li").hover(
function() {
$(".menuSub:not(:animated)", this).slideDown();
},
function() {
$(".menuSub", this).slideUp();
}
);
});
引用:りんブログさん
このhoverメソッドの使い方は以下。
'**hover()**:このメソッドは、マウスオーバー(マウスが要素の上に乗ったとき)とマウスアウト(マウスが要素から離れたとき)の2つのイベントを同時に扱うことができます。**hover()**メソッドは、2つの引数を受け取ります。最初の引数は、マウスオーバー時に実行される関数で、2番目の引数は、マウスアウト時に実行される関数です。
not(:animation)について
$(".menuSub:not(:animated)", this).slideDown();:**slideDown()メソッドを使って、.menuSubクラスを持つ要素をアニメーションしながら表示します。:not(:animated)セレクタは、アニメーション中でない要素だけを対象にします。これにより、連続したマウスオーバーイベントで複数のアニメーションが同時に起こるのを防ぎます。thisは、現在マウスオーバーされているli**要素を参照します。
これがあることで、スライドダウン中の要素が途中でスライドアップしないようにしている、という解釈で良いのかな?

解釈が合っているか、確認できるの素晴らしい。
トップへ戻るボタンについて
$(function(){
var pagetop = $('#page_top');
// ボタン非表示
pagetop.hide();
// 100px スクロールしたらボタン表示
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
pagetop.fadeIn();
} else {
pagetop.fadeOut();
}
});
pagetop.click(function () {
$('body, html').animate({ scrollTop: 0 }, 500);
return false;
});
});
引用:AgoHackさん
このコードで学んだメソッドは2つ。
scrollTopメソッドの使い方
scrollTop は、jQuery のメソッドで、スクロール可能な要素の上端からのスクロール位置(垂直スクロール量)を取得または設定するために使用されます。これにより、要素の現在のスクロール位置を知ることができます。
このコードの中では、分岐を持たせて、scrollTopが100pxを超えたら、フェードインでボタンが出てくるように実装しているらしい。
animateメソッドの使い方
jQuery の **animate**メソッドは、要素のCSSプロパティをアニメーション効果を用いて変更するために使用されます。
animeteはこんな風に書かれるらしい。
$(selector).animate(properties, duration, easing, callback);
1:properties: アニメーションの目標値を指定するオブジェクトです。CSSプロパティ名をキーとし、目標値を値として持ちます。例えば、 { width: '100px', height: '100px' } のように指定します。
2:duration: アニメーションの所要時間をミリ秒単位で指定します。例えば、 500 は0.5秒を意味します。また、代わりに文字列 'slow'(600ミリ秒)や 'fast'(200ミリ秒)を使用することもできます。
3:easing: アニメーションの進行速度を決定する関数です。基本的には、'linear'(一定速度)や 'swing'(ゆっくり始まり、ゆっくり終わる)が利用できます。他のイージング関数を使いたい場合は、追加のプラグイン(例:jQuery UI)が必要です。
4:callback: アニメーションが完了したときに実行されるコールバック関数です。例えば、アニメーションが終わった後に特定の処理を行いたい場合に使用します。
今回のコードでは、page_topのIDを持つ要素がclickされたら、bodyつまりページ全体のトップからの距離が0になる(500msかけて)という意味らしい。
モーダルについて
$(function() {
$('.course-item a').click(function() {
var imgSrc = $(this).children().attr('src');
$('.bigimg').children().attr('src', imgSrc);
$('.modal').fadeIn();
$('body,html').css('overflow-y', 'hidden');
return false
});
$('.close-btn').click(function() {
$('.modal').fadeOut();
$('body,html').css('overflow-y', 'visible');
return false
});
});
引用:ishitoblogさん
ありがたいことにデイトラ受講生が解答を公開していた。 一番難解だったのは、このモーダル実装。
変数を宣言する
今回の課題は画像をクリックすると、拡大画像がモーダルに表示されるという内容。そのため、変数imgSrcを宣言し、クリックしたときにbigimgクラスをもつ要素にimgSrcを挿入されるようにすることで、拡大画像を表示させている。
attrメソッドの使い方
💡 attr は、jQuery のメソッドで、HTML 要素の属性を取得または設定するために使用されます。attr は attribute(属性)の省略形です。
return false;の使い方
ここで出てくるreturn falseの使い方をGPTに聞いてみたところ
return false; は、イベントハンドラ(関数)内で使用されることが多く、2つの主な目的があります。
1:イベントの伝播(バブリング)を停止する: イベントハンドラ内で return false; を実行すると、イベントのバブリングが停止します。つまり、イベントが親要素に伝播されるのを防ぎます。
2:デフォルトのイベント処理をキャンセルする: return false; は、ブラウザがデフォルトで行うイベント処理をキャンセルします。例えば、a タグのクリックイベントで return false; を使用すると、リンク先に移動するデフォルトの動作がキャンセルされます。
私には、なんだかよくわからなかったので、さらに詳しく解説してもらった。

とってもわかりやすく解説してくれた。
まとめ
今回は、jQueryを使ってドロップダウンメニュー、トップへ戻るボタン、モーダルを実装する方法について学習した。
hoverメソッドを使用してドロップダウンメニューの実装。
scrollTopメソッドとanimateメソッドを使ったTOPへ戻るボタンの実装。
attrを用いて、変数にクリックした画像を取得し挿入することで、画像が拡大表示されるモーダルの実装。
return falseの使い方。
すらすら描けるようになるには、果てしなく練習が必要そう。がんばろ。
