絵が描けないやつがLive2Dモデルを作る話。
こんにちは。
この作業で一日おすわりワークしてたので腰がいたいです。
とりあえず #FaceRig で動くまでやった #Live2D pic.twitter.com/9FXb9ndB1o
— あっきー@axtuki1 (@axtuki118) April 15, 2020
ここまでやった記録記事です。
FREE版でやってましたが特に不自由感じませんでした。
Live2Dの制作自体はチュートリアルとか色々見てもがきながらやりました。
まず絵を準備せねば
絵が描けないんですよ。私。
詰みじゃん。と嘆く前に...
アイコンここで作ったけどこれなぞれば...?
Live2Dの素材として使って良いと書いてあったので多分大丈夫...?
(ダメなら早めにご連絡ください)
Illustratorで描く
さて対象が決まったので、絵を作っていきます。
この前GeForce ExperienceでAdobe Creative Cloudが1ヶ月無料になるすごいシリアルコードもらったのでそれを生かして、
イラストレーターでなぞります。
パーツ分けしながらなぞったほうが良いですよ。
参考先↓
であれこれした結果がこちら(透過設定のままだったンゴ)

はい髪の毛と口元変えました。
この髪の毛どんな構造してんの???答えて昔の私
アホ毛に関してはミスですねこれ直さないとアヒー
Live2D EditorではPSD形式、いわゆるPhotoshop形式でしか読んでくれないみたい(未検証)で、Illustrator形式(.ai)は非対応です。
つまりIllustratorでPSD形式に書き出ししないといけないのです。
書き出し時に、「レイヤーを保持」という項目がありますが、
これは「グループ(Ctrl+G)」でまとめてあっても無視されます。(当然)
グループでまとめる癖がある人はレイヤーでまとめるようにしましょう。
この事実に気づくまで30分ぐらいかかりました。つらい。
動かすための旅へ
絵の準備ができたらLive2D Editorの準備しましょう。
から「各種ダウンロード」>「Cubism Editor」
あとはソフトダウンロードのいつもの方法で。
起動したら「PRO版使ってほしいな」ってダイアログ出てくるんでFREE版を選択。これで収益まだ上げられないのでゴメンナサイと思いつつ。
初期画面が出たら、さっきのPSDをドラッグアンドドロップ。
するとさっき見た光景が見えるはずです。
ここからはしぶとく完成まで頑張るお時間です。
が、ここでチュートリアルやるつもりないというかそこまでの表現力ないので、
公式のチュートリアルや↓
作るときに参考にさせて頂いたサイト様↓
を参考に、それでもつまずいたらネット検索をするしぶとさを身に着けてください。(謎上から目線)
髪の毛を動きに合わせて揺らす
せっかく髪の毛っていう揺れものがあるなら、動きに合わせた揺れの設定したくなるよね。
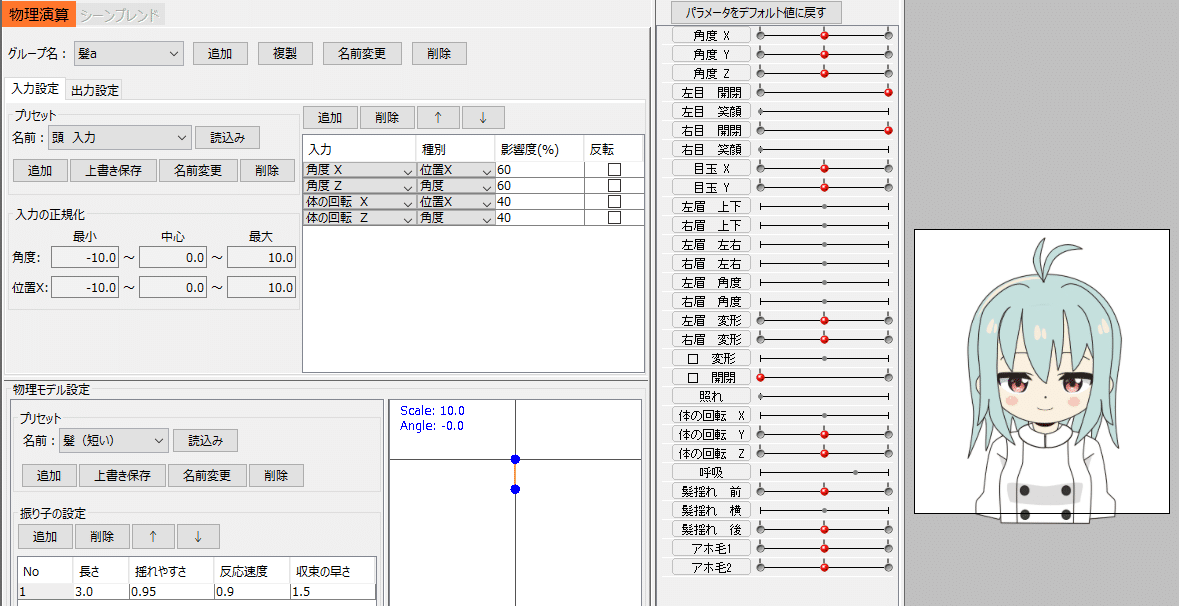
「モデリング」>「物理演算・シーンブレンド設定」から物理演算の設定が可能です。
あまりしっくりくる解説が見えなかったので書いてみます。
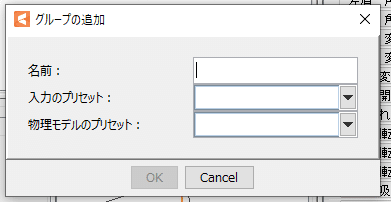
グループ名の横にある「追加」を押し、

名前はわかり易い名前で、入力のプリセットは「頭 入力」、物理モデルのプリセットは「髪(短い or 長い)」。
ここは状況に応じて変えましょう。
さて追加したならどこから触りましょう...

まずは「出力設定」で結果を見える化しましょう。
「出力設定」タブに切り替え、タブのすぐ下に「追加」があるので押しましょう。
するとパラメータ一覧が出るので、変化させたいパラメータにチェックを入れ、OKを押します。(ここでは「髪揺れ 後」にしました)
角度Zとかをいじって顔を揺らしてみましょう....
あまり動かなくね...?
下にある振り子が揺れを示しているので、これを大きく揺らすことができれば、揺れが大きくなります。
揺れを大きくしてみましょう。「入力の正規化」で揺れの大きさを決めることができます。詳しくは後で調べてみましょう。(説明できなかった)
-20 ~ 0 ~ 20にするとちょっと大きく揺れると思います。
丁度いい角度を繰り返し試して見つけてみましょう。
しかしこのモデル...
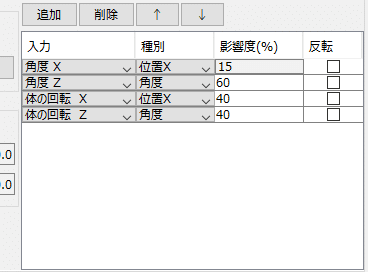
角度X(横向き)いじると揺れすぎる...
と思ったので、角度Xが揺れに関わる度合いを変えましょう。

「影響度」という項目があるので、これをいじると入力が出力に関わる度合いを調整できます。
角度Xを小さくすれば角度Xが大きく揺れたとしても、小さい揺れになります。
何より触ってみましょう。色々試して、最善の揺れを作りましょう。
パラメータ次第で、柔らかくなりますよ~
(どこがわからなくなりそうかわからなくなった)
(つまづいたらおしえて)

アホ毛みたいな上向きでもやり方は同じです。
書き出しそしてFaceRigへ ※追記アリ
2020/05/16 追記:
非常に重要なことを書くの忘れてました。
FaceRigでLive2Dを使用するにはFaceRigの購入とは別に、Live2Dモジュールの購入が必要です。
かなり前に購入していたので忘れていました...
「ファイル」>「組み込みファイルの書き出し」>「moc3ファイル書き出し」から可能です。
設定は初期値で問題ありません。
保存名は後々使うのでアルファベットのみを推奨します。
出てきたファイルを1つのフォルダにまとめておきましょう。
・<名前>
┣ <名前>.moc3
┣ <名前>.json
┣ <名前>.cdi3.json
┣ <名前>.model3.json
┣ <名前>.physics3.json (物理演算ファイル)
┗ <名前>.1024 (画像サイズによって512とかだったりする)
この中に新しく「cc_names_<名前>.cfg」ファイルを作ります。
その中にこの記述をしましょう。
set_friendly_name <名前> '日本語可 名前'
set_avatar_skin_description <名前> default '説明文'
''内は自由記述です。何かしら書いておきましょう。
そしてサムネファイルとして、ico_<名前>.pngをおいておきましょう。
さて、準備はできても、導入しなければ認識されないので導入しに行きましょう。
「Steam」>「FaceRig」>「右クリック」>「ローカルファイルを閲覧」>「Mod」>「VP」>「PC_Common」>
「Objects」内に、さっきの「<名前>」フォルダを移動(コピー)しましょう。
さぁ、FaceRigを起動しましょう。
アバター選択画面へ行くと、用意したpngファイルが表示されているはずです。されていなければどこかおかしいと思いますので、違うサイトの導入方法を見て再導入してみてください...

クリックするとアバターがLive2Dになっています!おめでとうございます!
(クラッシュした場合も同じように他のサイトを参考に....)
終わりに
長かった。
非常に長かった。
でも慣れてしまえば問題にならなくなりそうですね。
これで皆さんもVTuberの仲間入りですヨ~~
配信期待してます~~~~!!!!!!
いつやろうかな私は
(この記事でバージョンアップ以外での純粋な間違いがあった場合コメントお願いします。)
この記事が気に入ったらサポートをしてみませんか?
