
路線の線形だけをトレースする方法
皆さんこんにちは。先日このような企画をやったんですが、その際に「これどうやってやるんですか?」という質問が来たので、NOTEに書き綴っておきます。
こういうの作る
— awafgs@怪垢以外フォロバ100 (@awafgs) October 6, 2024
希望路線言って
ちなこれ阪急京都線 pic.twitter.com/J2YKGYbPq5
※今回の記事は小さめの路線でしかできません。
大きめの路線でやる場合は、次回の記事の方法をしてください。
なお今回の方法はパソコンでしかできません。
スマホとかでやる方法もあるかもしれませんが、知りません。
なおこのやり方は、GIMPが必要です。
インストールしていない方は、ここからインストールしてください。
次回の記事
(まだ書いてないです。ごめんね。ちょっとまっててね)
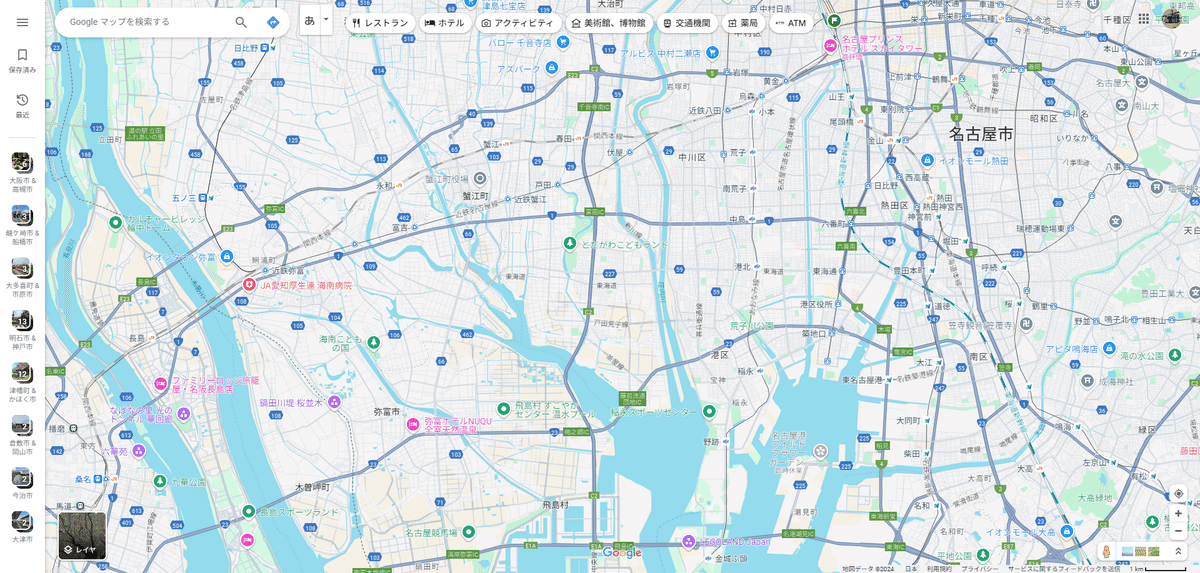
1.GoogleMapをスクショ
GoogleMapを開いて、スクショをします。
それだけです。
ちなみに路線全体が見える程度に大きくしてください。
(今回は例としてあおなみ線にします。)

2.画像をGIMPで開く
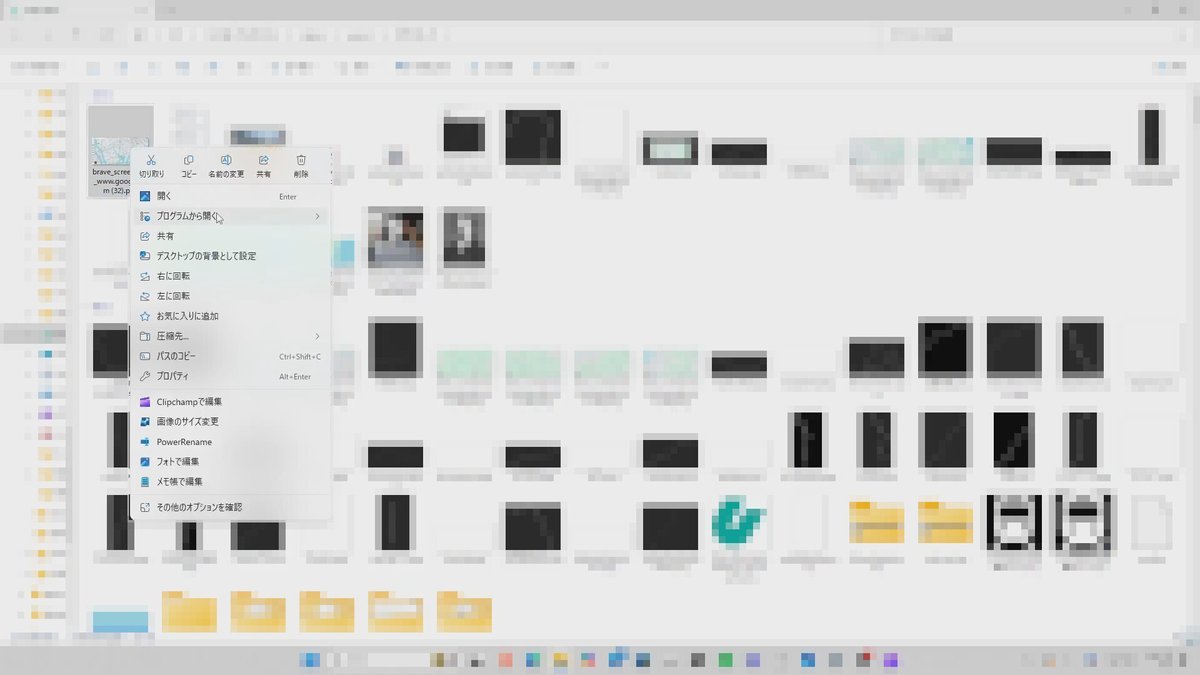
スクショした写真をエクスプローラーで右クリックして、
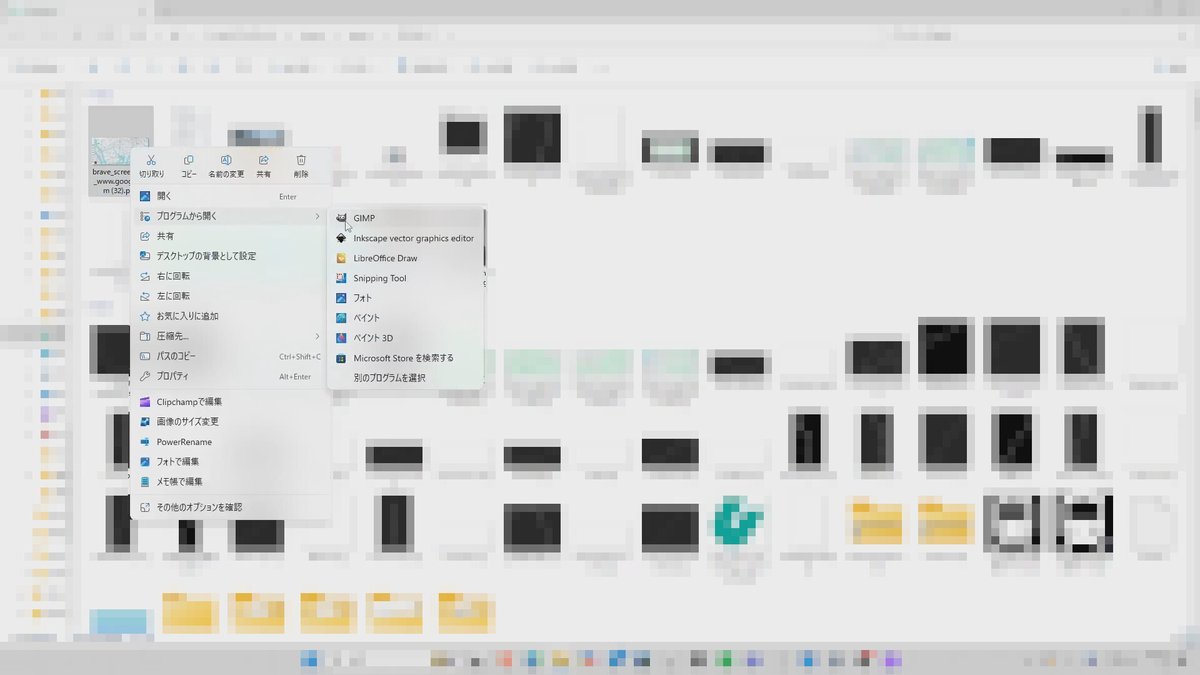
「プログラムから開く」→「GIMP」を選びましょう(表示されない場合は別のプログラムを選択を押してください。)


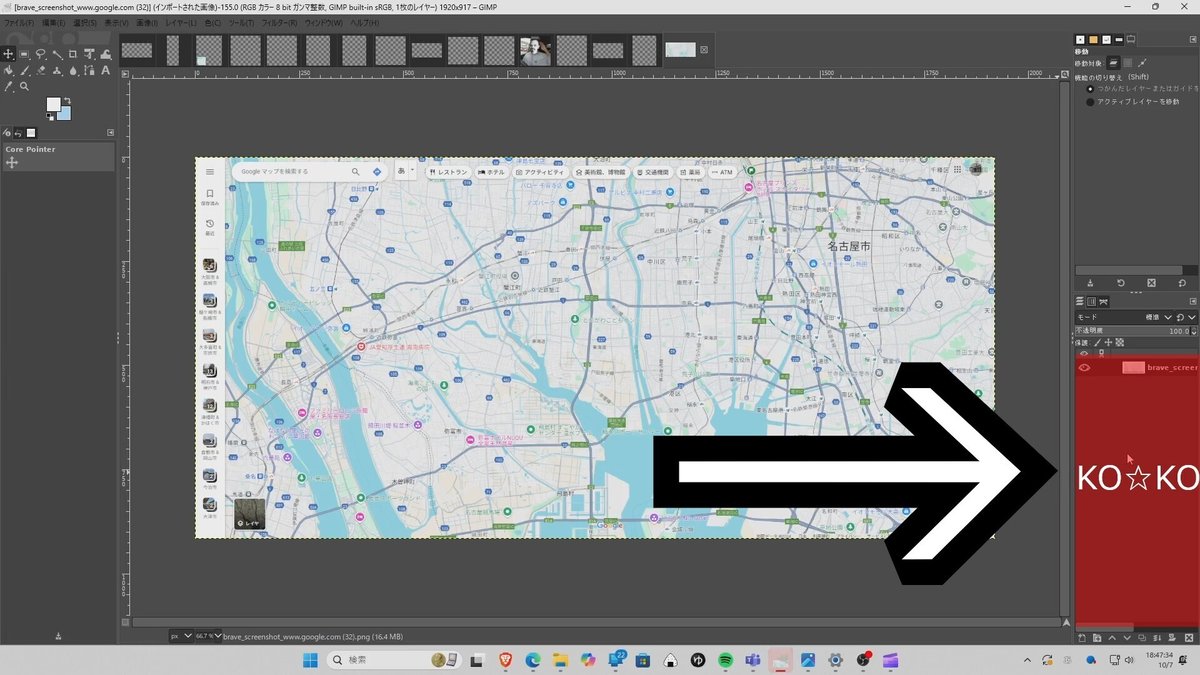
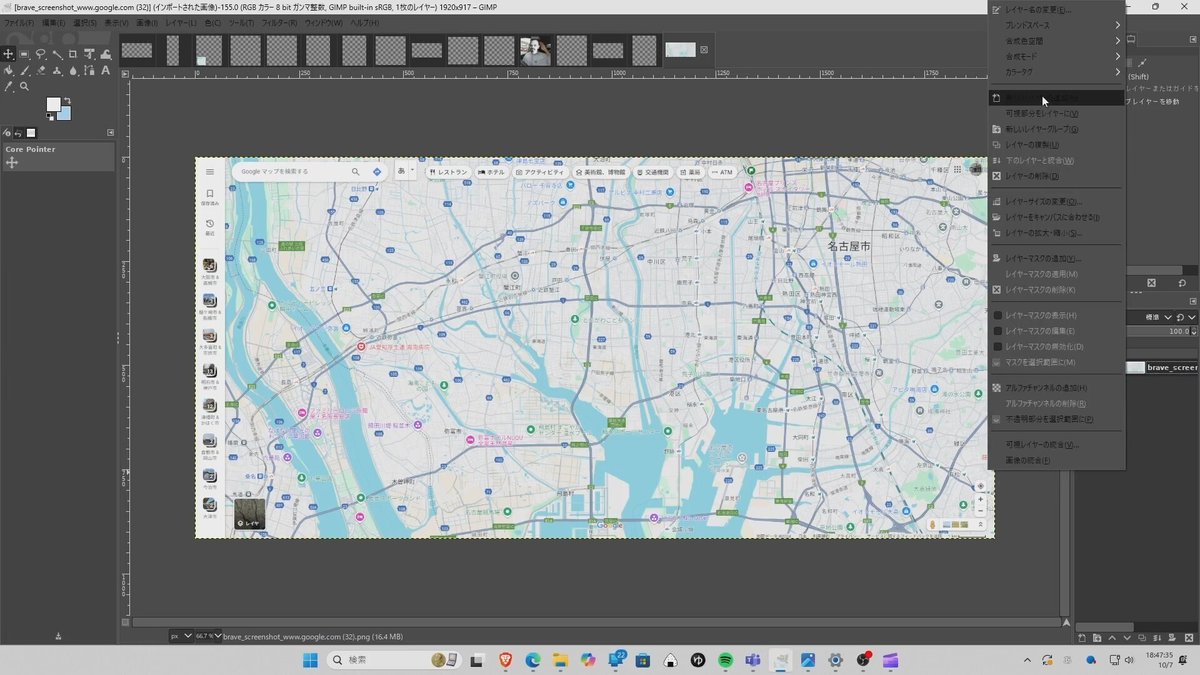
そうするとこのような画面が表示されます。

3.新しいレイヤーを作成し、トレースしていく
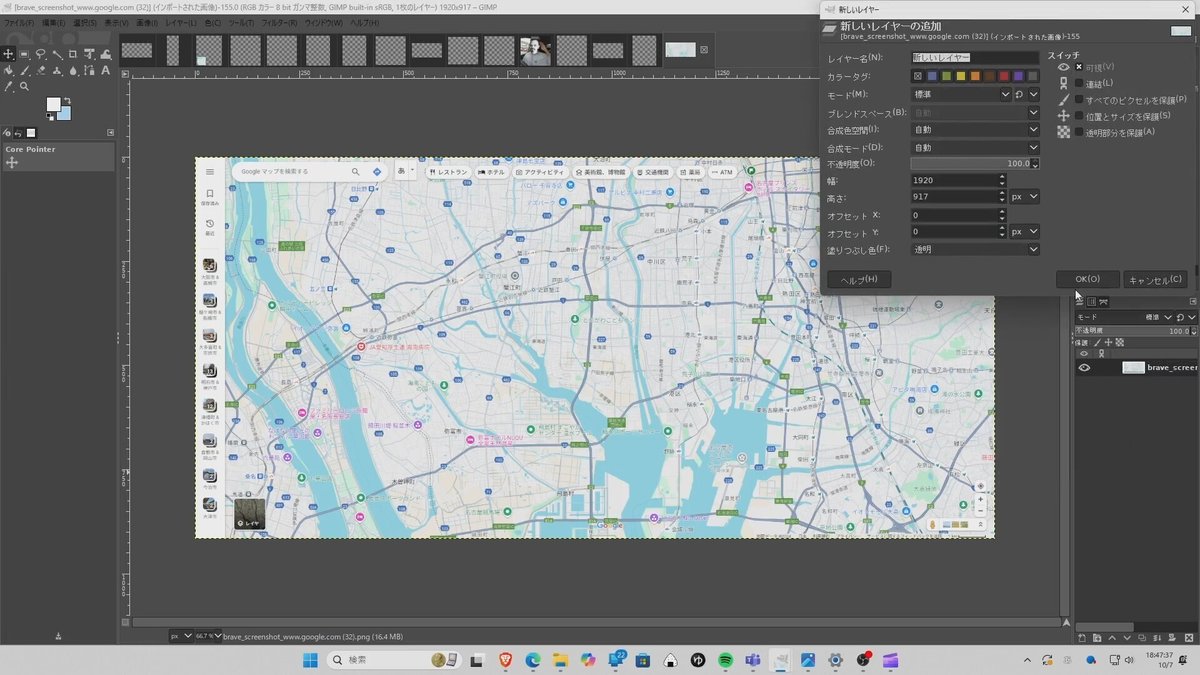
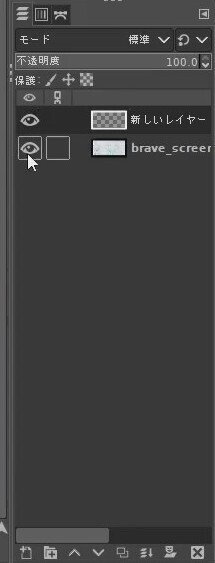
そして、GIMPの画面の右下の赤い部分を右クリックし、「新しいレイヤーを作成」をクリックしてください。


するとこのような画面が表示されますが、適当にEnterキーでも押しといてください。

これで下準備は完了です。
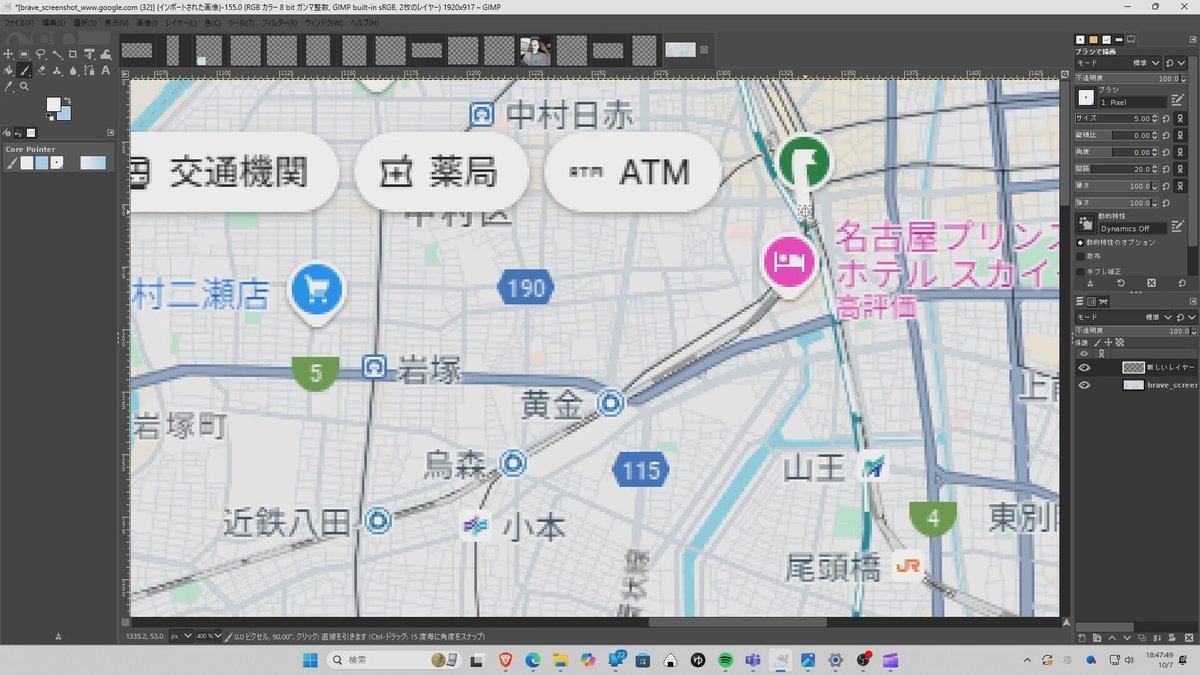
あとはひたすらなぞっていきます。
左上の部分から筆を選択

色を白に設定してから、右上のサイドバーで、一番上にある「サイズ」を適度なサイズに設定(6ぐらいがちょうどいいかも)

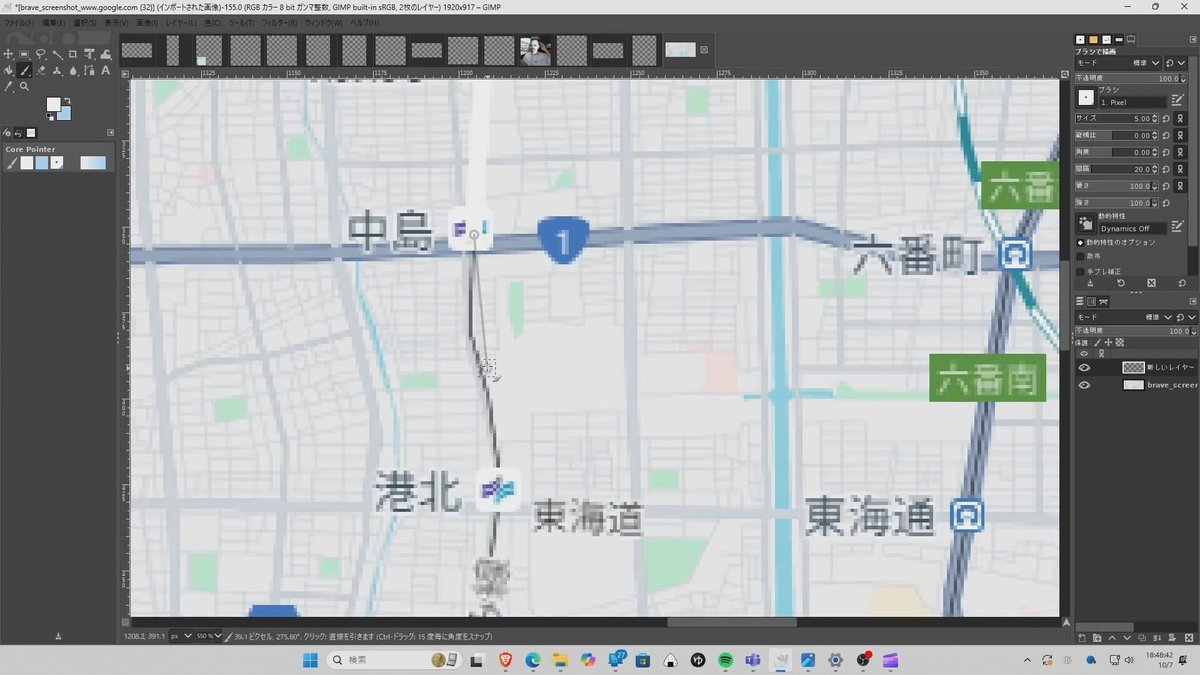
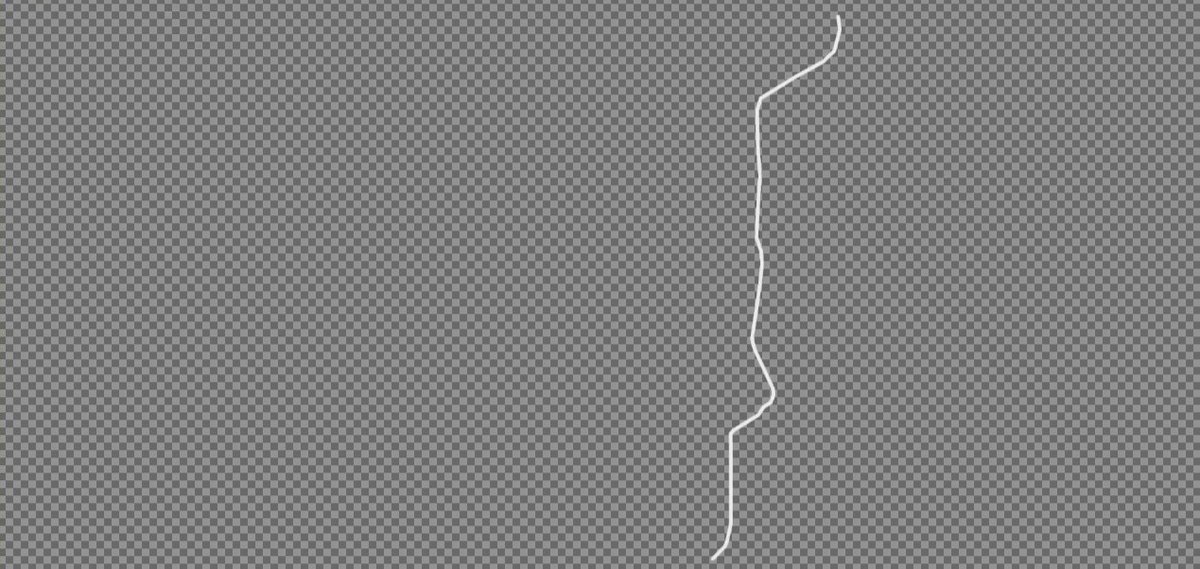
あとはひたすらなぞりましょう

Shift押しながら、マウスを動かすと、前に筆を離したところから直線的に引くことができます。


線が全部引けたなら、作った新しいレイヤーの下のレイヤーにある目の部分をクリックしましょう。

するとこんな感じになるので、上の部分の「ファイル」→「名前をつけてエクスポート」を押してPNGでエクスポートしましょう
(PNG以外で保存しちゃうと透過になりません)
あとは適当に余白をトリミングでもしてください。

以上です。
説明下手くそでしたが、これで理解してくれたら幸いです。
