
架空バトスピの作り方③「立体バトルの編集」
はじめに
架空バトスピでは、平面(2D)で作成することも、立体(3D)で作成することも可能です。というわけで今回は立体バトルの作り方を説明していきます。
立体にするためには
立体的な編集を理解するために、基本的なところをおさえていきましょう。
既に分かっている方は基本事項を飛ばしても大丈夫です。
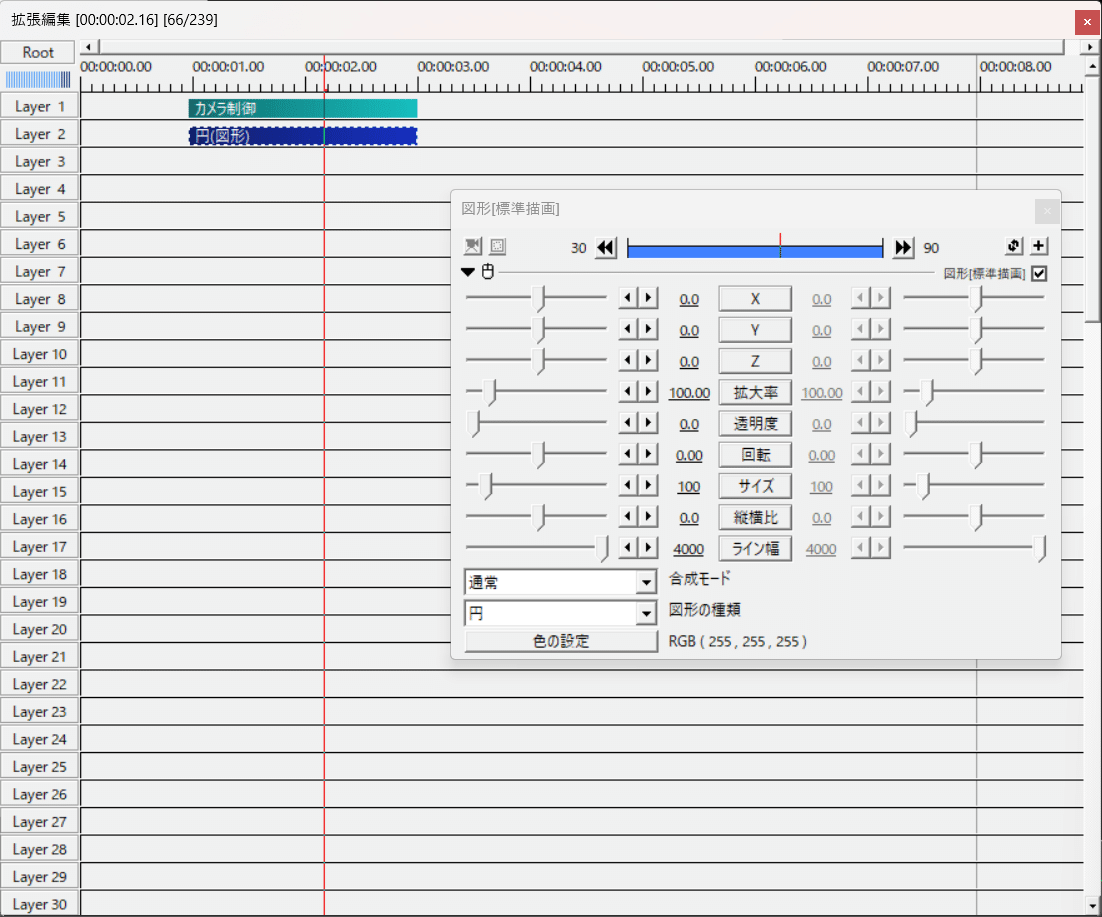
まず拡張編集ウィンドウを開きましょう。
1. Layer1にカメラ制御を追加
タイムラインに右クリックし、「メディアオブジェクトの追加」→「カメラ制御」→「カメラ制御」を選択。

そうすると緑のバーが現れます。カメラ制御の下のレイヤーはカメラ制御による影響を受けます。

2.Layer2に図形オブジェクトを追加
プレビュー画面の真ん中に図形(円)が現れます。
※現時点、追加した図形はカメラ制御の影響を受けていません。

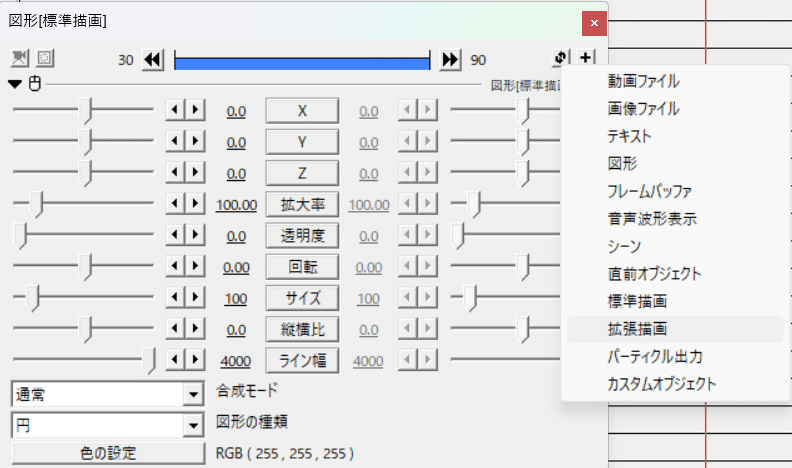
3.「拡張描画」に変更
右上の「⇄」をクリックし、「拡張描画」を選択すると選択できる項目が増えます。

そうすると、この図形はカメラ制御の影響を受けます。
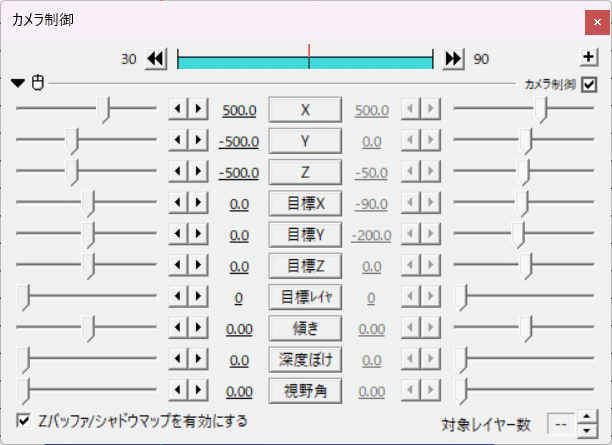
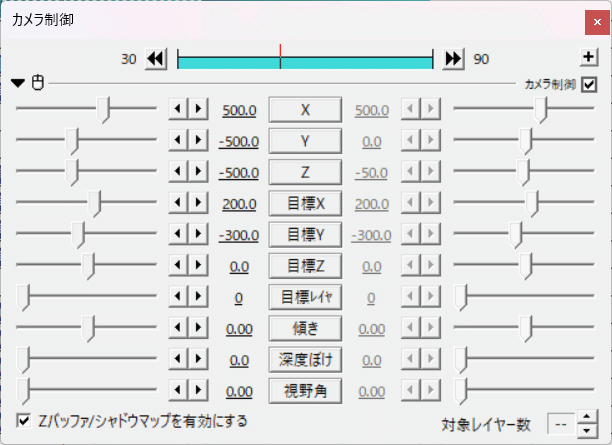
4. カメラのX,Y,Zを動かそう
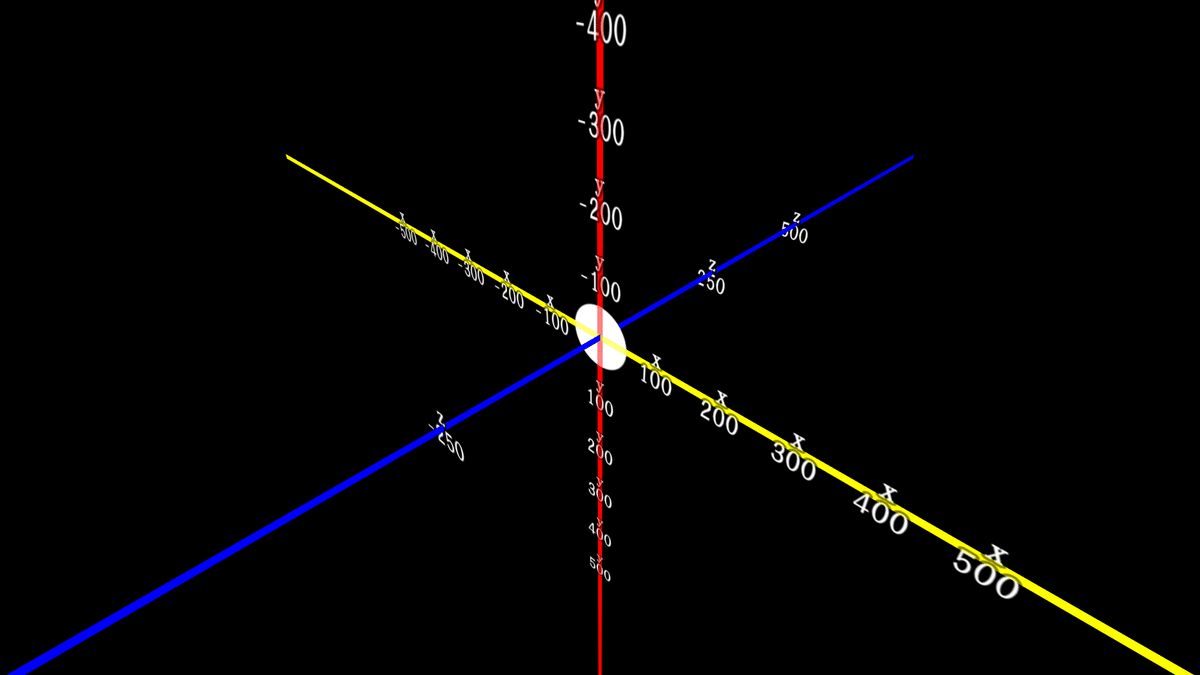
カメラ位置の(X,Y,Z)=(500,-500,-500)に設定すると・・・



カメラの位置が移動します。
目標X,目標Y,目標Zは初期値であるため、カメラ視点は原点(円形)を向き、円形が画面の中央に来ます。
5. カメラの目標X,目標Y,目標Zを動かそう
カメラの(目標X,目標,目標Z)=(200,-300,0)に設定すると・・・
ついでに新たな図形(三角形)を、(X,Y,Z)=(200,-300,0)に入れてみましょう。


カメラの向きが移動します。
カメラ視点は三角形を目標に、三角形が画面の中央に来ます。
3Dフィールドの作り方
ここまでが基本的なところ。
ここから本格的に架空バトスピで扱う3Dフィールドの説明になります。
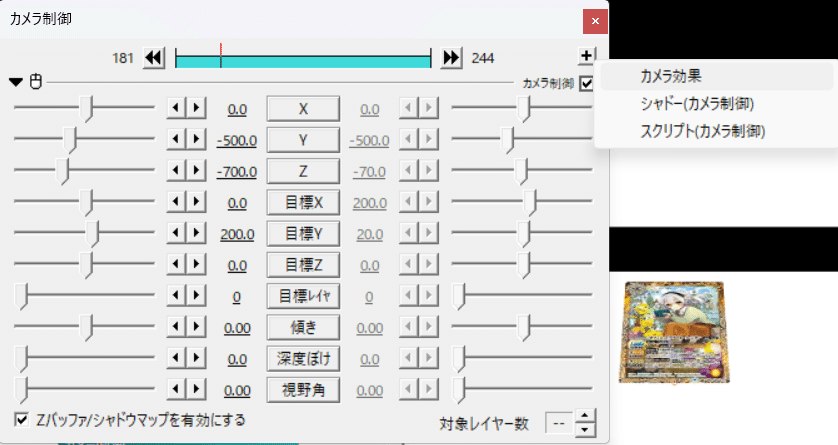
1. カメラ制御を設定
これから設定するのは、あくまで適切な値です。数字はお好みでどうぞ。
カメラ位置を、Xは初期値、YとZはマイナスの値にします。
もし字幕スペースを確保したい場合は、カメラ向きの目標Yをプラスの値にすると良いです。

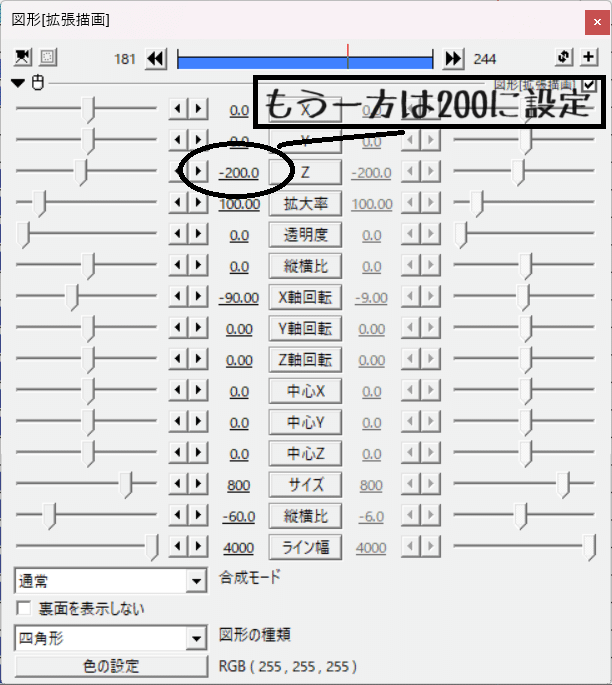
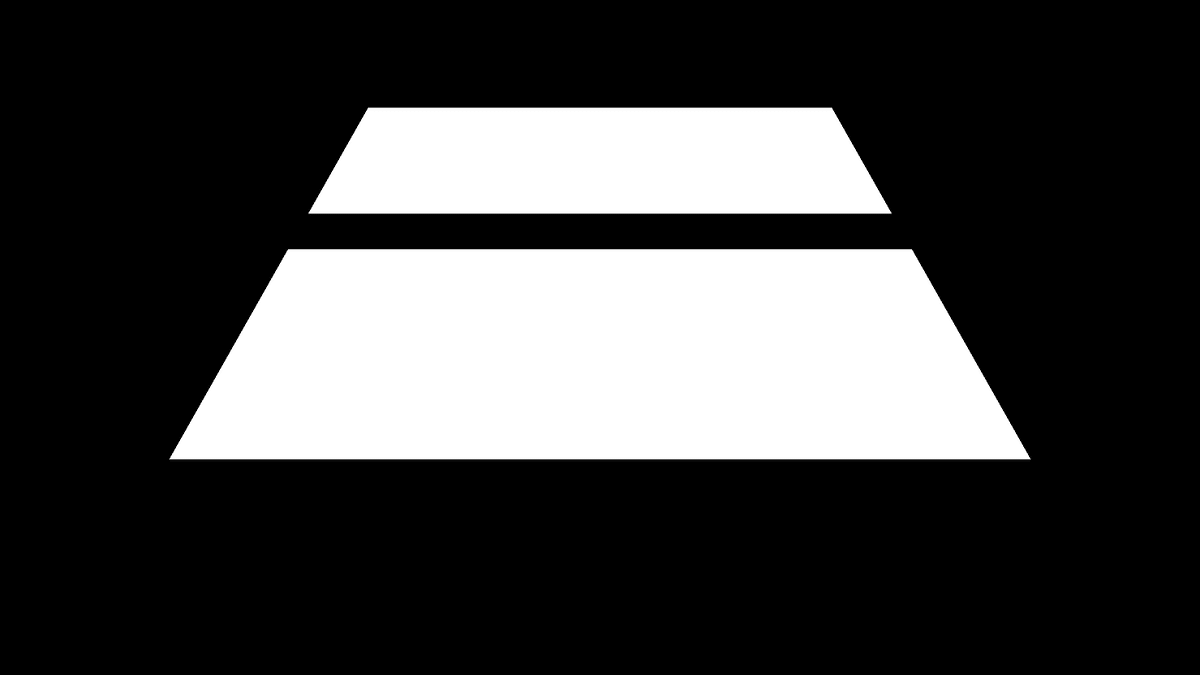
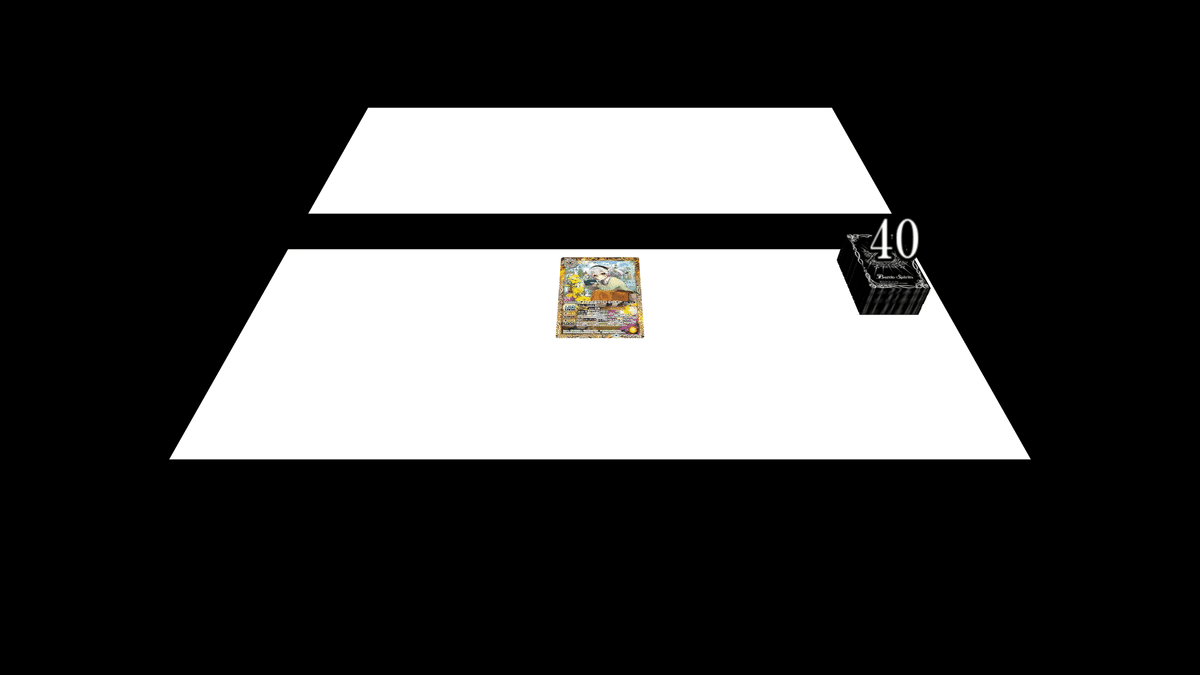
2. 3Dにプレイフィールドを置こう
今回は、図形オブジェクトで代用します。
プレイフィールドの画像があれば、それを使ってください。
分かっていると思いますが、2つ用意してください。
2つのプレイフィールドのX軸回転を-90.00にしましょう。
2つのプレイフィールドの位置をずらすため、Zの値を200,-200にしましょう。


3. カードを置いてみよう
何でもいいのでカードを用意します。
X軸回転は-90.00、平面を移動するにはX,Zの値をいじりましょう。
Yの値は-1.0にします。
【注意:Yの値を0.0にすると、プレイフィールドと重なって見えづらくなります。】


4. 相手プレイヤー視点に変えよう
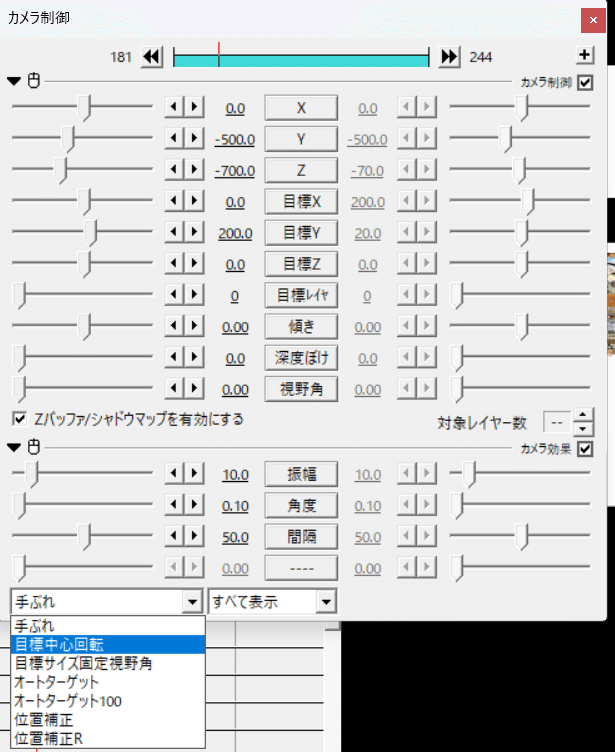
カメラ制御のウィンドウの右上の「+」クリックし、カメラ効果を選択すると、フィルタが追加される。

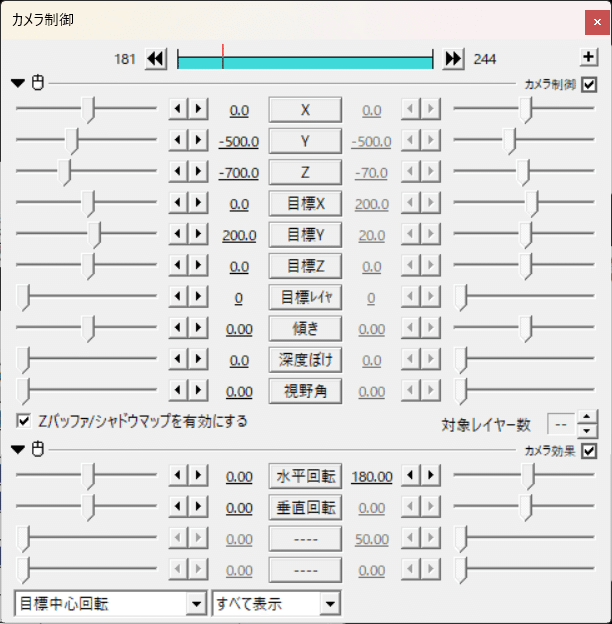
フィルタのプルダウンから「手ぶれ」から「目標中心回転」に変更。

水平回転を「0.00」から「180.00」に変更するとカメラが相手視点に切り替わります。
【応用:「水平回転」を直線移動モードにして、始点が「0.00」終点が「180.00」に設定すると、カメラが右回転で動いてくれます。】

以上で、3Dバトルの基本的なところは説明しました。
【注】レイヤー設定について
カメラ制御に掛かった画像は1つのレイヤーとなります。
標準描画した画像は、
カメラ制御レイヤーの上に入れると、背景画像になります。
プレイフィールドに隠れる形になります。

逆に、カメラ制御レイヤーの下に入れると、カメラ制御支配下の画像より手前に出てきます。

おまけ
3Dフィールドデッキ表示用スクリプト
【スクリプトの登録】
上のものをダウンロードし圧縮フォルダを解凍。
BS_CardScriptフォルダごとを「aviutl100」→「script」の中身へコピー。
【使い方】
画像は何でもいいです。テキストでもいいです。
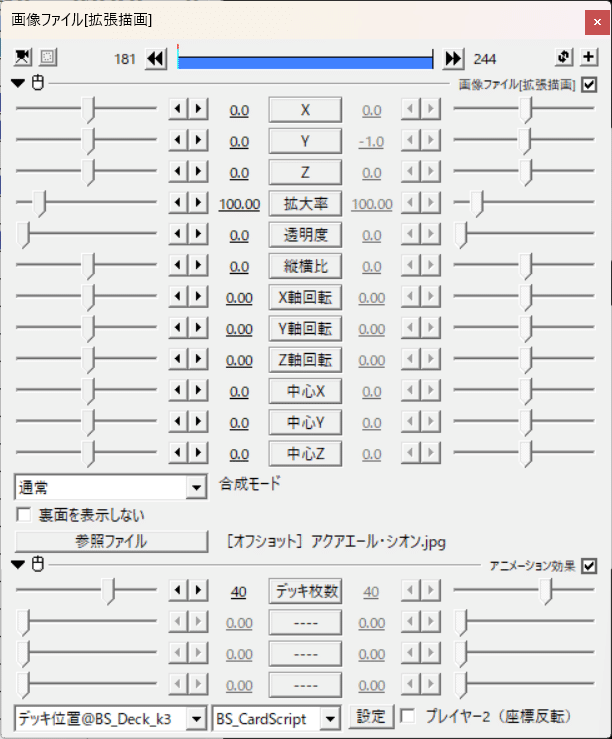
フィルタのアニメーション効果を出します。
アニメーションの種類を「デッキ位置@BS_Deck_k3」を選択。

設定ボタンを押すと、デッキ位置とデッキ拡大率を調整できます。

さいごに
今回は立体バトルについて記事にしました。
自分なりに分かりやすく説明しましたが、どうでしたか?
もし上手く行かなかったらすいません・・・。
