
架空バトスピの作り方②「AviUtlレイヤーの振り分け方」
はじめに
編集レベル:★☆☆☆☆
この記事では、「AviUtl」ソフトを使用する前提で進めていきます。
事前にレイヤーの仕組み・使い方を理解することで作業アイディア・作業効率を高めることができます。是非マスターしましょう!
ちなみに参考画像は自分が作った動画をスクショで持ってきました。
レイヤーとは?
直訳すると「層」のこと。IT用語でもありますが、ペイントソフトやフォトレタッチソフトなどで、画像を載せる仮想的なシートのことを言います。

上の図は、架空バトスピで使うレイヤーをイメージしてみました。
動画の視聴者はこの重ねたレイヤーを上から見ています。
つまり、Layerの数字が大きい方が上にきます。
レイヤーの使い方
レイヤーの役割を定めましょう。架空バトスピには背景・フィールド・カード・プレイヤーステータスなどが必要です。他にも、背景音楽(BackGroundMusic)や効果音(SoundEffect)は必要になります。ちなみに、音声ファイルはレイヤーのルールを無視しても問題ないです。
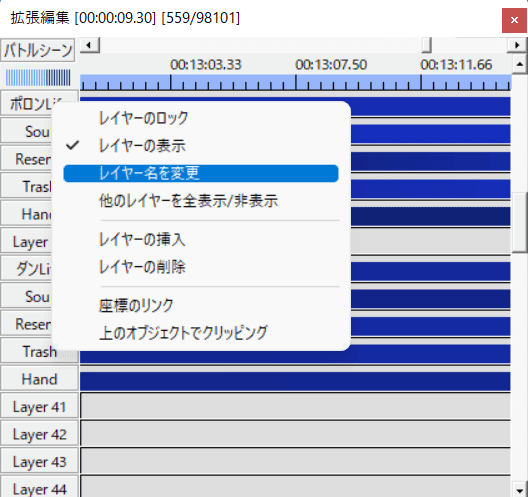
レイヤーの役割を決めたら、LayerXXに右クリックして「レイヤー名を変更」を選択して分かりやすい名前に変更してみよう。

※すべてのレイヤーに設定する必要はありません。
使用レイヤーの最適化
一つのシーンに背景・フィールド・カード・ステータスを全部入れるとレイヤーが多く並んでしまいます。
レイヤーを多く並べていくと編集ソフトが重たくなるので、対策を講じる必要があります。
フレーム画像のPNG(画像)出力
要するに紙芝居風にします。
この方法を利用するためには、拡張プラグインが必要になります。
導入説明を含め、概要リンクを貼っておきました。
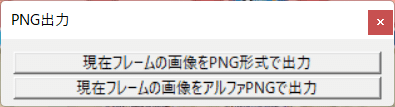
上のタブ「設定」>「PNG出力の設定」をクリックするとPNG出力ウィンドウが出てきます。

ここでは一旦、別のシーンを利用しましょう。(タイムラインの左上から選択できます)
ここでやりたいことは、カードの動きを更新するたびに「現在フレーム画像をPNG形式で出力する」で画像出力させます。(動画で出力するわけではないので)タイムライン1秒間隔で更新させます。

レイヤー削減もできたことで、パソコンの負担を軽減できます。

さいごに
レイヤーについての説明は以上です。
レイヤーを使いこなすと楽に編集ができますし、出力トラブルが起きにくいので避けて通れませんね。(恐らく)
一応、note投稿は週1で出そうと考えています。
