
HubsのBehavior Graphsについて
メタバース®CYZY SPACEについて
弊社が運営する「メタバース®CYZY SPACE」は、
Mozillaが提供するHubsというオープンソースで提供されているものを
自社サーバー内に構築したメタバースプラットフォームになります。
2024年の3月にはHubsがシャットダウンされましたが、
以降もメタバース®CYZY SPACEはHubs基盤のメタバースとして、
日々アップデートを重ねながらメタバース体験を世の中に提供しています。
このメタバースプラットフォームはシンプルなUIで直感的に操作できる点が魅力の一つで様々な業種のビジネスユーザーにご利用頂いておりますが、これまで一点の没入感に関連する欠点がありました。
それは空間に設置したオブジェクトにインタラクティブ性を付加できないこと。
今回はそれを可能にする技術である「Behavior Graphs」という機能を
少しだけ簡単に情報共有させて頂きます。
Behavior Graphsについて
Behabior Graphsはその名の通り、Blenderの専用アドオンの機能で
ノードを組み立てることによるグラフによりインタラクティブ性を付加できる機能です。
これはMozillaの開発者曰く、Unreal Engineのブループリントを参考にして
設計したものとのこと。
(ノードの組み方についてはこの先も述べないため、UEのブループリントの日本語ドキュメントをご覧頂くことをお勧めします。)
各種アクションに対応するノードを繋ぎ、グラフによるフローを完成させることによりHubsシステム上のメタバース空間内でインタラクティブな動きを実装することが出来ます。
このタイミングではその全貌を紹介する事は弊社のノウハウでもあるため出し惜しみさせて頂きますが、日本の方々がMozillaの英語のドキュメントを読むよりも、この記事を読んでちょっとだけ有益な情報だったと思えるような、そんなハードルの低い目標を設定し、
Behavior Graphsの設定方法と、各種基本的なノードを紹介させて頂きます。
Behavior Graphsの設定手順と役立つ情報
【BehaviorGraphsの使用方法】
使用方法は以下手順で行ってください。
①以下URLからアドオンをダウンロードし、Blenderにインストールします
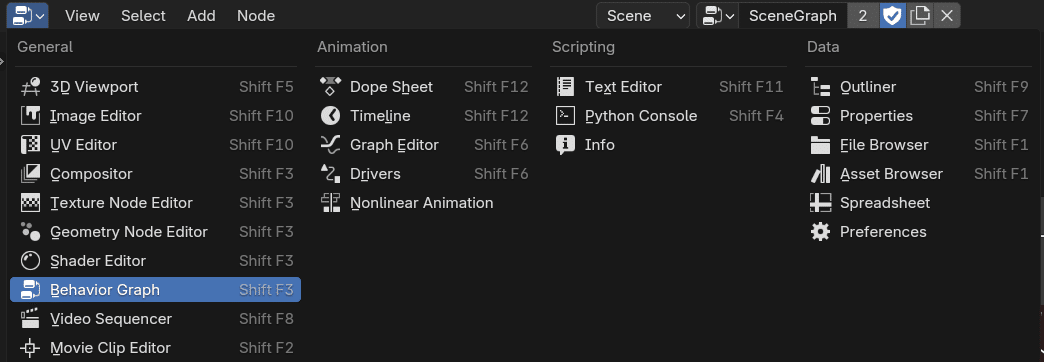
②BlenderのウィンドウをBehavior graphに切り替えます

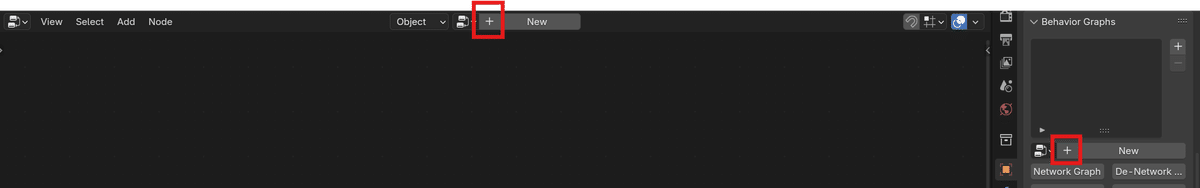
③Behavior Graph ウィンドウからプラスボタンもしくは
オブジェクトタブ - Behavior Graphsのプラスボタンでグラフを追加

④Shift+Aによりノードを追加し、グラフを作成する
【グラフタイプについて】
以下の2つのタイプがあります。
1. オブジェクトグラフ:個別のオブジェクトやエンティティに対して動作するグラフ
2. シーングラフ:シーン全体に対して動作するグラフ
【変数について】
オブジェクトタブもしくはシーンタブから設定可能
【変数の種類】
以下リンクを参照ください。
【カスタムイベントについて】
トリガーの使いまわしや、パラメーターを渡す際に使用
以下リンクを参照ください。
基本的なノードの紹介
[Event]
On Start:シーンに入室した時に動作
On End:シーンから退出した時に動作
On Tick:入室した時点から常に毎秒動作(Delayノードで調整可能 例:duration2の場合2秒ごと)
On Interact:(Self)グラフ付のオブジェクトをクリックした時に動作 (Other)Targetに指定したオブジェジェクトをクリックした時に動作
On Player Collision Enter:例えばエンプティにプレイヤーとして入ったとき 《※動作しなくなった》
On Player Collision Exit:例えばエンプティにプレイヤーとして出たとき 《※動作しなくなった》
On Player joined:プレイヤーとして入室したら動作する 《※On Startと同じ?》
[Entity]
Get Component: Hubsコンポーネントを参照する
[Variables]
Get Variable:格納されxたパラメーターを取り出す
Set Variable:パラメーターを変数に格納する
[Flow]
Sequence:順番に実行する
Branch:True or Falseで分岐する
Flip Flop:トリガーが発動する毎にOnOffを切り替える
For Loop:ループさせて、条件により完了させる
DoN:N回実行可能にする
DoOnce:一度だけ実行可能にする
[Components]
Set Component Property:コンポーネントのパラメーターを記録する
Set Component Property:コンポーネントのパラメーターを参照する
Media Playback:外部メディアを操作する
[Math]
Bool Math - AND:Boolean型変数の両方の結果がどちらもTrueであればTrueそれ以外はFalseを返す
[Debug]
Debug log:テキストを開発ツール上にコンソール出力する
[Time]
Delay:現象を遅延させる
[Materials]
Set Material:マテリアルを設定する
Get Material:マテリアルの状態を記録する
[Animation]
Create Animation Action:アニメーションノードを作成する
Play Animation:アニメーションを再生する
Stop Animation:アニメーションを止める
Set timeScale:タイムスケールを調整する
[Player]
-Get Displayname:プレイヤーの名前を取得する 《※動作しない》
-Get Transform類:プレイヤーの情報を取得し、位置/回転/スケールの情報に分ける
最後に
当情報は2024年12月3日時点の情報となりますので、
ご自身の責任の下ご参考ください。
この情報が少しでもメタバースの普及に繋がることを願っております。
CYZY SPACEではbehavior graphsを用いたインタラクティブな表現を含む
独自シーン制作を依頼可能です。
詳しくはWebサイトからお問い合わせください
